前言
eslint是一个开源的javascript代码检查工具,用于识别和报告javascript代码中的模式问题。它可以帮助开发者遵循一定的编码规范和最佳实践,提高代码质量和可维护性。
eslint的工作原理是通过插件和配置文件来定义一系列规则,对javascript代码进行静态分析。开发者可以根据项目需求自定义规则,以达到控制代码风格和质量的目的。
使用eslint的步骤如下:
1. 安装eslint
通过npm或yarn安装eslint:
npm install eslint --save-dev
或
yarn add eslint --dev
2. 初始化eslint配置
在项目根目录下运行以下命令,生成一个.eslintrc.*配置文件:
npx eslint --init
或
yarn run eslint --init
这个命令会引导你选择一些配置选项,比如代码风格、环境、使用的框架等。选择完成后,eslint会自动创建一个配置文件。
3. 配置eslint规则
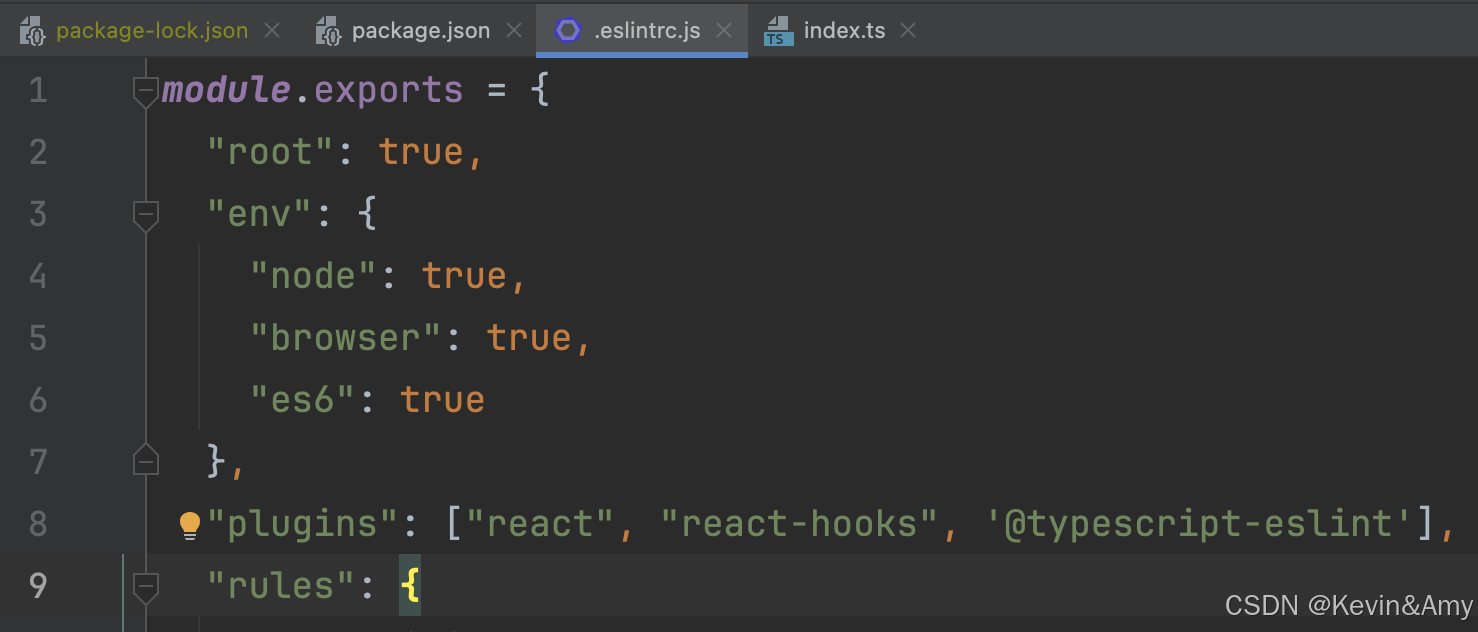
打开.eslintrc.*文件,你可以看到一些预设的规则。这些规则可以根据项目需求进行自定义。规则的配置格式如下:
"规则名称": ["错误级别", "配置对象"]
错误级别有三个选项:
- "off"或0:关闭规则
- "warn"或1:将规则视为一个警告(不会影响到退出码)
- "error"或2:将规则视为一个错误(退出码为1)
例如:
{
"rules": {
"quotes": ["error", "single"],
"semi": ["error", "always"]
}
}
这个配置要求使用单引号,并且在语句末尾需要分号。
4. 运行eslint检查代码
在命令行中运行以下命令,检查指定文件或目录:
npx eslint yourfile.js
或
yarn run eslint yourfile.js
如果代码中存在不符合规则的地方,eslint会输出错误信息和警告。
5. 与编辑器集成
大多数流行的代码编辑器都有eslint插件,可以在编写代码时实时检查并显示错误和警告。例如,对于visual studio code,你可以安装名为“eslint”的扩展。
6. 与构建工具集成
可以将eslint集成到构建工具(如webpack、gulp等)中,使得在构建过程中自动检查代码。例如,对于webpack,可以使用eslint-loader插件。
7. 在webstorm中的应用
webstorm通常会自动检测并启用eslint。如果没有自动启用,可以手动配置:
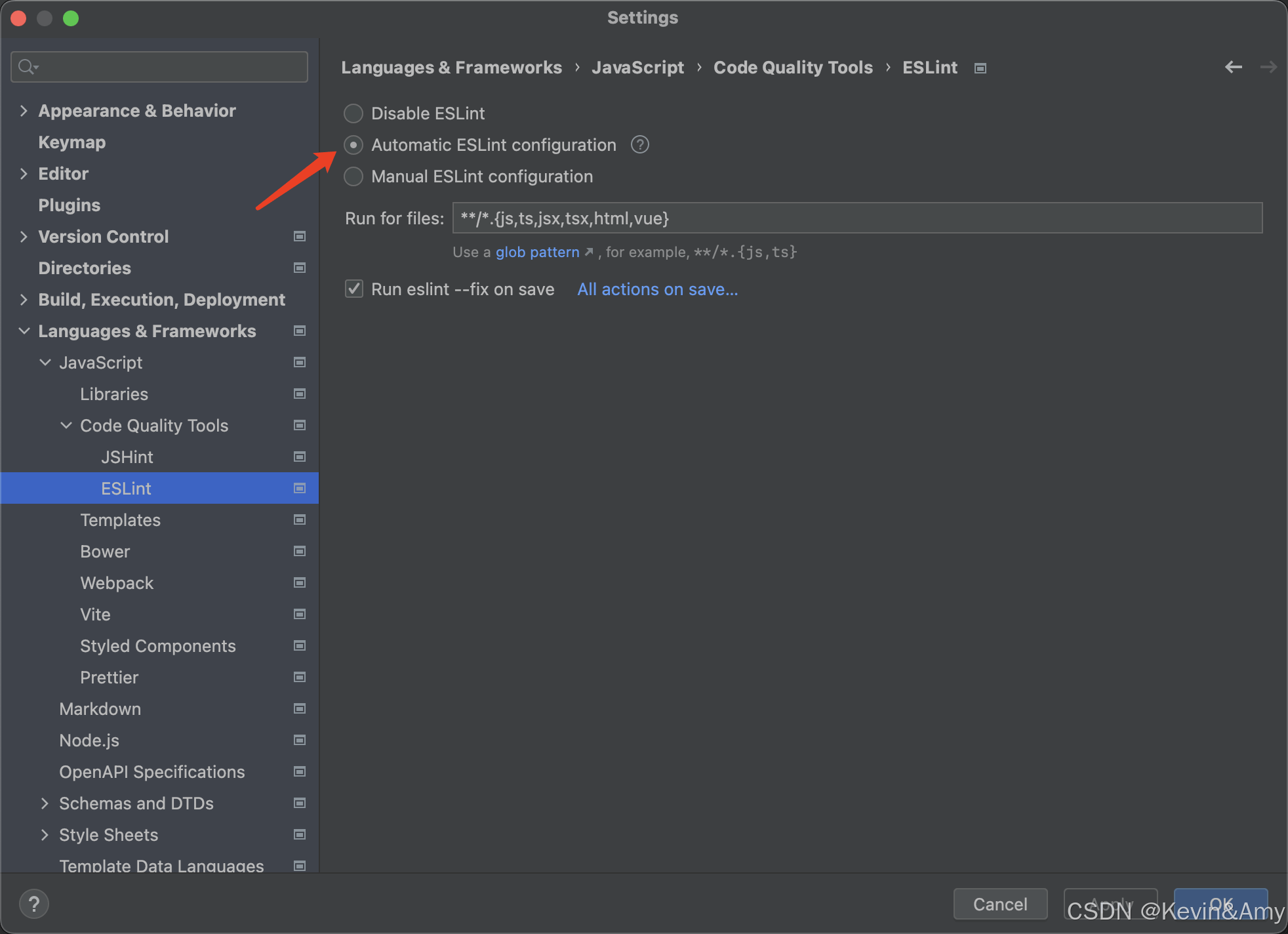
(1)打开webstorm的设置(file > settings)。
(2)在左侧导航栏中选择languages & frameworks > javascript > code quality tools > eslint。
(3)确保automatic eslint configuration选项被选中,这样webstorm会自动使用项目中的eslint配置。
(4)点击ok保存设置。

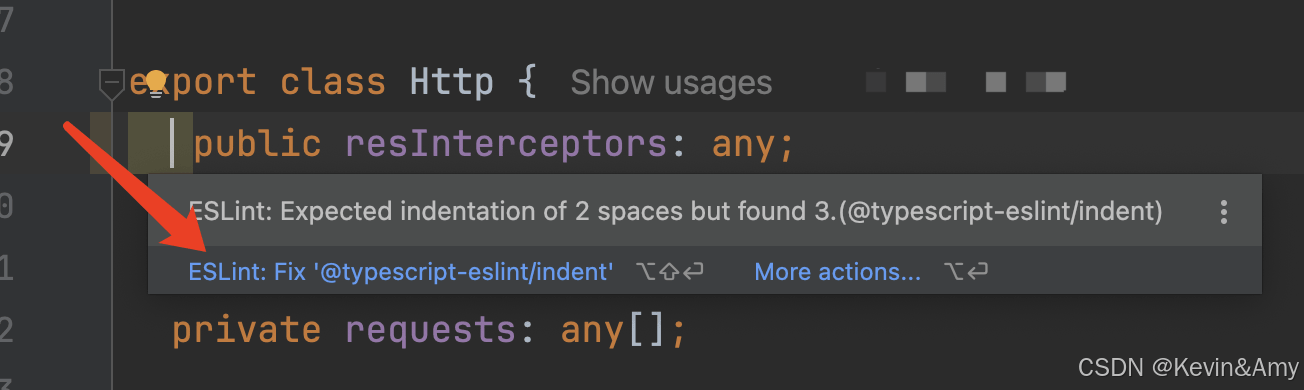
(5)应用成功后,如果编码规范不符合,会出现相应提示,按照提示进行修改即可。

问题:
(1)出现no eslint configuration found问题
考虑webstorm的版本与eslint的版本是否匹配,可以降低eslint的版本重试,删除.mjs后缀的文件,新建.eslintrc.js文件

(2)出现eslint配置不生效的问题
检查eslint配置是否启用:路径(file > settings > languages & frameworks > javascript > code quality tools > eslint
检查.eslintrc.js配置文件编写是否正确,应没有任何报错信息

总结
到此这篇关于eslint详解及在webstorm中应用步骤的文章就介绍到这了,更多相关eslint在webstorm应用内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论