什么时候需要分片上传?
如果将大文件一次性上传,耗时会非常长,甚至可能传输失败,那么我们怎么解决这个问题呢?既然大文件上传不适合一次性上传,那么我们可以尝试将文件分片散上传。
这样的技术就叫做分片上传。分片上传就是将大文件分成一个个小文件(切片),将切片进行上传,等到后端接收到所有切片,再将切片合并成大文件。通过将大文件拆分成多个小文件进行上传,确实就是解决了大文件上传的问题。因为请求时可以并发执行的,这样的话每个请求时间就会缩短,如果某个请求发送失败,也不需要全部重新发送。
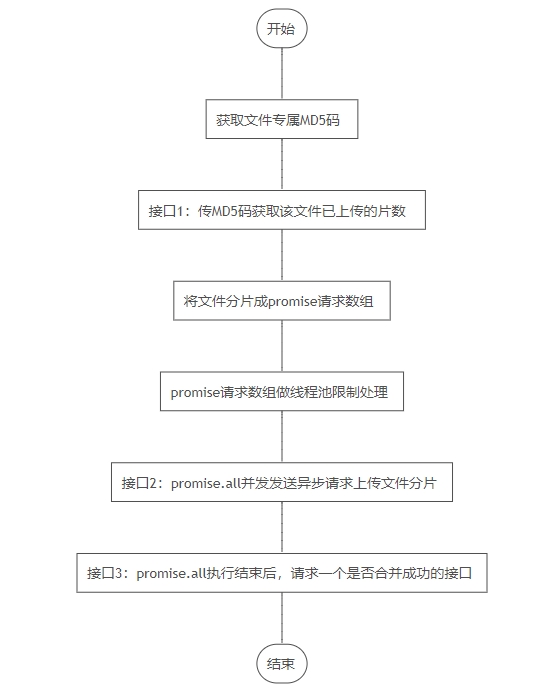
分片上传流程

获取文件专属md5码
import sparkmd5 from 'spark-md5' // 安装下spark-md5包
// 定义hash函数,接受一个名为chunks的数组作为参数
hash = (chunks) => {
// 返回一个promise,这样调用者可以使用.then()或async/await来处理结果
return new promise((resolve) => {
// 创建一个新的sparkmd5实例,用于计算md5哈希值
const spark = new sparkmd5();
// 定义一个递归函数_read,用于逐个处理chunks数组中的blob
function _read(i) {
// 如果索引i大于等于chunks数组的长度,说明所有blob都已经处理完毕
if (i >= chunks.length) {
// 调用sparkmd5实例的end方法,并传入resolve回调,以返回最终的哈希值
resolve(spark.end());
return; // 读取完成,退出函数
}
// 获取当前索引i对应的blob
const blob = chunks[i];
// 创建一个新的filereader实例,用于读取blob的内容
const reader = new filereader();
// 设置filereader的onload事件处理函数,当blob内容读取完成后调用
reader.onload = e => {
// 从事件对象e中获取读取到的字节数组
const bytes = e.target.result;
// 将字节数组添加到sparkmd5实例中,用于计算哈希值
spark.append(bytes);
// 递归调用_read函数,处理下一个blob
_read(i + 1);
};
// 以arraybuffer格式异步读取当前blob的内容
reader.readasarraybuffer(blob); // 这里是读取操作开始的地方
}
// 从索引0开始,调用_read函数,处理chunks数组中的第一个blob
_read(0);
});
};
解析:
在这个函数中,_read 函数是一个递归函数,它会逐个处理 chunks 数组中的每个 blob。对于每个 blob,它使用 filereader 的 readasarraybuffer 方法异步读取内容,并在内容读取完成后通过 onload 事件处理函数将读取到的字节数组添加到 sparkmd5 实例中。当所有 blob 都处理完毕后,sparkmd5 实例的 end 方法被调用,并返回最终的哈希值,这个值随后通过promise的 resolve 方法传递给调用者。
在这个函数中,当用户选择一个文件后,readasarraybuffer开始异步读取文件内容。一旦文件内容被读取并转换为arraybuffer,onload事件处理程序就会被调用,你可以在这个事件处理程序中访问到arraybuffer对象,并对其进行处理。arraybuffer对象代表原始的二进制数据
接口1:传md5码获取该文件已上传的片数
调用上面的方法hash()
const md5str = await this.hash(chunkslist); /* 这里写发送md5str【接口1】 的方法,获取已上传片数 */
接口2:将文件分片成promise请求数组
1.文件分片
chunkfile = (file, chunksize) => {
const chunks = math.ceil(file.size / chunksize);
const chunkslist = [];
let currentchunk = 0;
while (currentchunk < chunks) {
const start = currentchunk * chunksize;
const end = math.min(file.size, start + chunksize);
const chunk = file.slice(start, end);
chunkslist.push(chunk);
currentchunk++;
}
return chunkslist;
};2.封装成promise请求
chunkpromise = data => { //每个分片的请求
return new promise((resolve, reject) => {
/* 这里写上传的 【接口2】,传data过去*/
}).catch(err => {
message.error(err.msg);
reject();
})
}
const promiselist = []
const chunklist = chunkfile(file, size)
chunklist.map(item => {
const formdata = new formdata();
formdata.append('file', item)
// limit是线程池组件 后面会写
promiselist.push(limit(() => this.chunkpromise(formdata, chunks)))
})promise请求数组做线程池限制处理 p-limit
p-limit npm 包是一个实用工具,它允许你限制同时运行的 promise 数量。当你拥有可以在并行中运行的操作,但由于资源限制想要限制这些操作的数量时,这个工具就很有用,有助于控制并发性。
p-limit npm地址官方案例:
const plimit = require('p-limit');
const limit = plimit(2);
const input = [
limit(() => fetchsomething('foo')),
limit(() => fetchsomething('bar')),
limit(() => dosomethingelse()),
];
// only two promises will run at once, the rest will be queued
promise.all(input).then(results => {
console.log(results);
});
接口3:promise.all执行结束后,请求一个是否合并成功的接口
promise.all(promiselist).then(res =>{
// 这里写接口3 问后端是否合并成功了
}).catch(err => {
message.error(err.msg);
})
完整主函数
分片大小建议不超过最大不超过5m
const md5str = await this.hash(chunkslist);
/* 这里写发送md5str【接口1】 的方法,获取已上传片数 */
const promiselist = []
const chunklist = this.chunkfile(file, size)
chunklist.map(item => {
const formdata = new formdata();
formdata.append('file', item)
promiselist.push(limit(() => this.chunkpromise(formdata, chunks))) // 【接口2 在this.chunkpromise里】
}
promise.all(promiselist).then(res =>{
// 这里写【接口3】 问后端是否合并成功了
}).catch(err => {
message.error(err.msg);
})
待优化的地方: 使用web workers进行分片上传
web workers在后台线程中运行,它们不会阻塞主线程,这意味着主线程可以继续响应用户的操作,如界面渲染和交互。在分片上传过程中,每个文件块可以在单独的worker中处理,从而实现并行处理,大大提高了上传速度。同时,由于worker不会与主线程共享内存,因此可以避免内存竞争和阻塞,进一步提升了性能。
总结
到此这篇关于js前端分片上传大文件的文章就介绍到这了,更多相关js前端分片上传大文件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论