1、params 传参
参数拼接在地址 url 的后面给后台;地址栏中可见
案例1
地址栏:https://xxxxxxxx/admin/clues/detail?id=558
接口代码:
export function getcluedetail(query: any) {
return request<clueitem>({
url: '/clues/detail',
method: 'get',
params: query
})
}
对于这个接口而言,query是接口被调用时接收参数的形参;params即是传参方式,而query就是参数,其会自动拼接在请求地址的 url 后面,以问号分隔,数据之间通过&连接;这样我们可以直接在地址栏中看到请求的参数
案例2
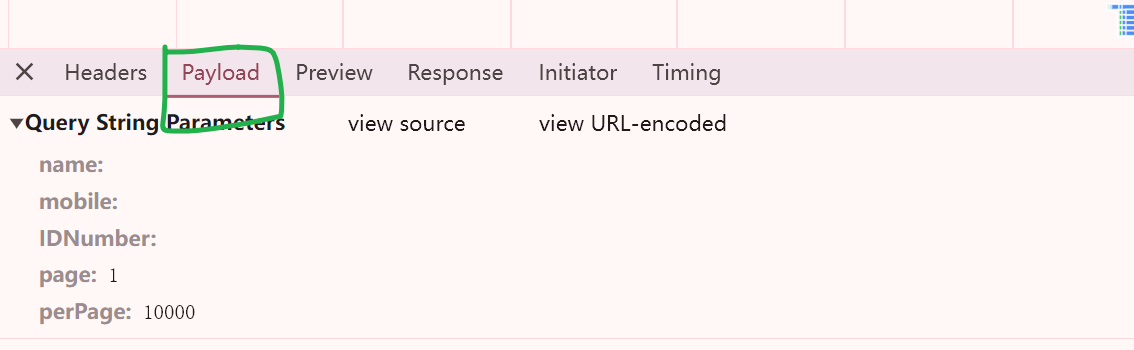
地址栏: http://192.168.7.188:3000/registers/list?name=&mobile=&idnumber=&page=1&perpage=10000
export function getpeoplelist(query) {
return request({
url: "/registers/list",
method: "get",
params: query,
});
}
在本接口中 query 中就是查询参数,其中包含了很多个参数;
2、data 传参
使用 data 传参,其会把数据拼接在请求体里 (body参数);地址栏中看不到请求参数
案例3
export function postcluecreate(data: clueitem) {
return request<clueitem>({
url: '/clues/create',
method: 'post',
data: data
})
}
在控制台中可以打印出来(这里不仅可以展示 data传参中的参数,也可以展示params传参中的参数)

3、headers 传参
headers 传参 方式 用的比较少
import axios from 'axios'
import store from '@/store'
const myaxios = axios.create({
// 基地址
baseurl: 'http://xxxxxx'
})
const getuserinfoapi = () => {
return request({
url: '/my/userinfo'
// method不写默认就是'get'方式请求
headers: {
authorization: store.state.token
}
})
}
案例4 (项目实操案例)
一个接口 同时使用 params和data 这两种传参方式
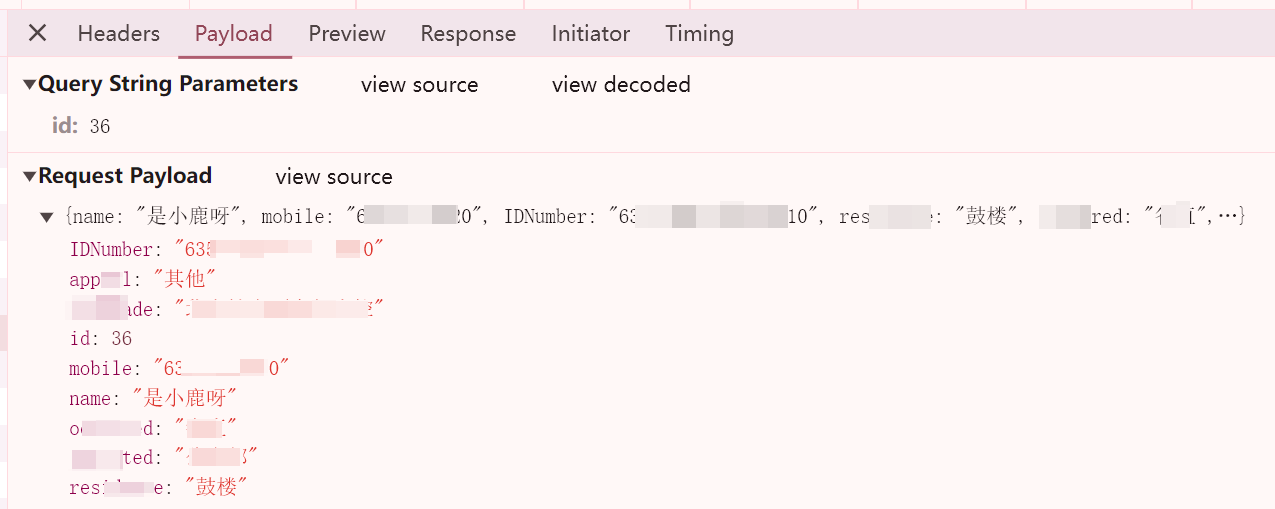
params的参数会拼接在地址栏中,而data中的参数会拼接在请求体body中,可以在控制台看到二者
接口
export function updatepeople(data) {
return request({
url: "/registers/update",
method: "post",
// 从data中取出想要的参数,装入params中
params: {
id: data.id,
},
// data 直接照单全收
data: data,
});
}
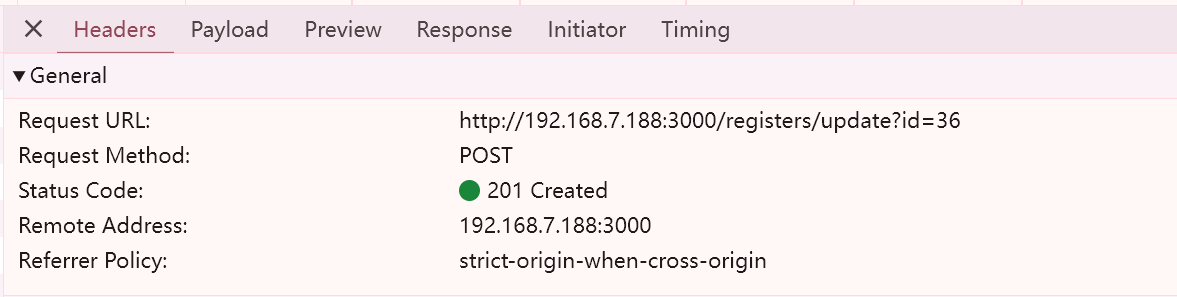
地址栏:

参数

附:前端传参后端没接到什么原因
前端传参后端没接到可能有多种原因,以下是一些常见的情况:
前端传参的方式不正确,例如使用 get 方法传参时,参数没有放在 url 中;使用 post 方法传参时,参数没有放在请求体中。
前端传参时参数名称不正确或者参数值为空,这可能会导致后端无法正确解析参数。
后端接收参数的方式不正确,例如使用 get 方法接收参数时,没有正确解析 url 中的参数;使用 post 方法接收参数时,没有正确解析请求体中的参数。
后端的接口地址不正确,导致前端传参的数据没有正确发送到后端。
网络通信问题,例如前端请求被防火墙拦截、网络超时等情况,导致前端传参后端接收失败。
总结
到此这篇关于前端传参的三种方式的文章就介绍到这了,更多相关前端传参方式内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论