1、在static目录下创建一个目录用于存放worker文件

为啥要在static目录下创建worker目录呢?那是因为worker.js没办法在别的js中被引用,uni-app项目编译成微信小程序代码时会进行tree-shaking(摇树优化),把那些没被引用的js文件给剔除掉,放在static目录下可以避免被摇树优化。
2、在pages.json文件中引用刚创建的worker目录

注意:pages.json最后一项后面不要有逗号,否则会报错
3、编写worker.js(名字任意取,要在上面创建的workers目录下面)
//myworker.js
//用于接收外部消息
worker.onmessage(function(res) {
console.log('worker内部线程')
console.log(res)
//用于发送
worker.postmessage({
message: '收到worker的消息'
});
});4、主线程中创建调用和销毁worker
1、创建worker
let worker = wx.createworker('/static/workers/myworker.js', {
useexperimentalworker: true,
});useexperimentalworker: true 引用官方注释:是否使用实验worker。在ios下,实验worker的js运行效率比非实验worker提升近十倍,如需在worker内进行重度计算的建议开启此选项。同时,实验worker存在极小概率会在系统资源紧张时被系统回收,因此建议配合 worker.onprocesskilled 事件使用,在worker被回收后可重新创建一个。
2、发送消息给worker线程
worker.postmessage({message:'主线程发来的消息'})注:需要发送的消息,必须是一个可序列化的 javascript key-value 形式的对象。
3、监听worker线程的消息
worker.onmessage((res)=>{
console.log('主线程打印的')
console.log(res)
})4、结束当前worker线程(仅限在主线程 worker 对象上调用)
worker.terminate()
5、worker中如何引入其他js
被引入的js文件必须要放在上面创建的worker目录内部,不然无法引用
在刚创建的workers文件夹下创建一个test.js文件
//test.js
function test(){
console.log('我是外部js文件中的内容')
}
export default{
test
}myworker.js中引入该js
import test from 'test.js'
//用于接收外部消息
worker.onmessage(function(res) {
console.log('worker内部线程')
console.log(res)
test.test();//调用其他js文件中的代码
//用于发送
worker.postmessage({
message: '收到worker的消息'
});
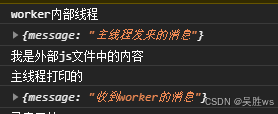
});打印结果:

使用worker注意事项:
- workers 之间不支持发送消息。
- worker 的入。口文件由 wx.createworker() 时指定,开发者可动态指定 worker 入口文件
- worker 内代码只能 require 指定 worker 路径内的文件,无法引用其它路径。
- worker 最大并发数量限制为 1 个,创建下一个前请用 worker.terminate() 结束当前 worker。
- worker 内不支持 wx 系列的 api。
到此这篇关于uni-app下worker的使用的文章就介绍到这了,更多相关uni-app worker使用内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论