
<template>
<view class="container-scroll">
<!-- 文字导航 -->
<scroll-view class="scroll-view-text" scroll-x="true" v-if="type === 1">
<navigator
:url="item.url"
class="scroll-view-item"
:style="`width:${itemwidth}px`"
v-for="(item, index) in tarbarlist"
:key="index"
>
<!-- 必须得多包一层 -->
<view class="text-container" :style="`width:${itemwidth}px`">
<view class="text-nav">
{{ item.title }}
</view>
</view>
</navigator>
</scroll-view>
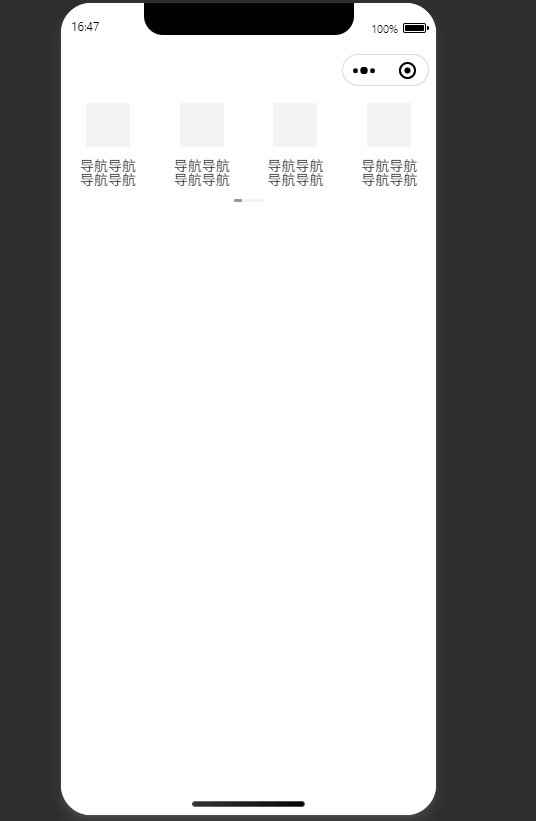
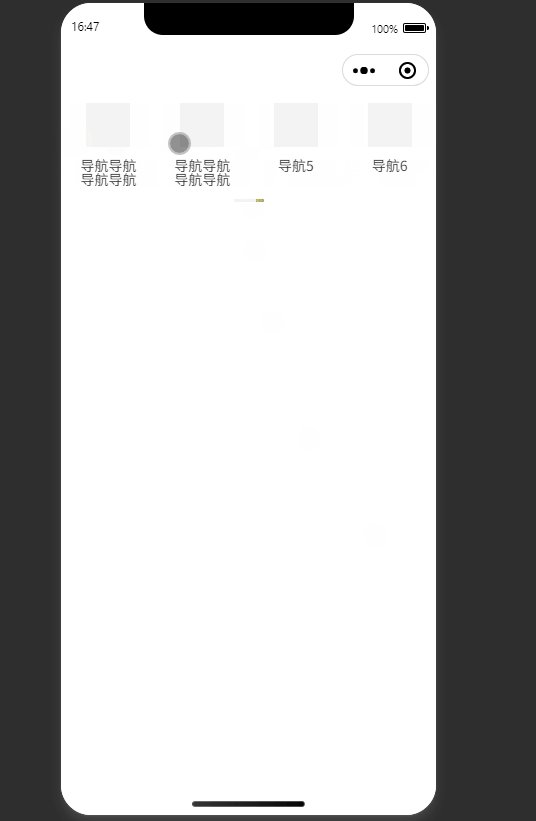
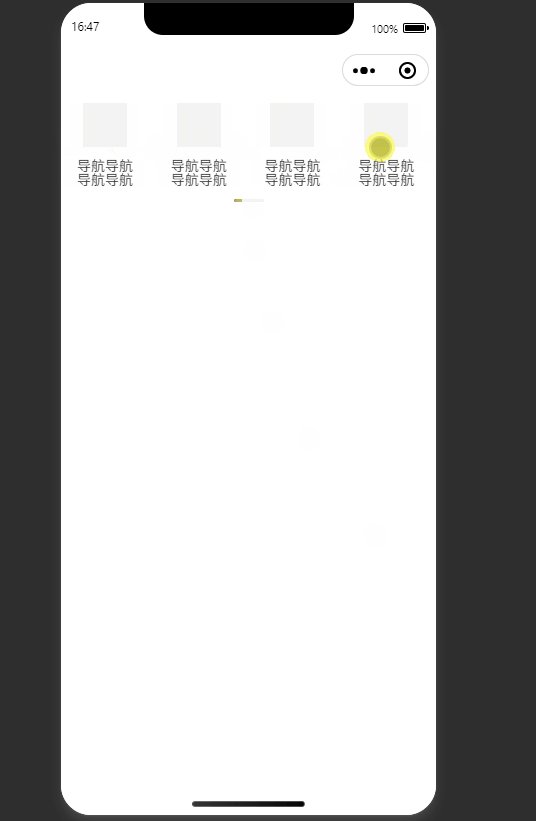
<!-- 图文导航 -->
<scroll-view
class="img-scroll-view"
scroll-x="true"
@scroll="handlescroll"
ref="scrollview"
v-if="type === 2"
>
<view class="scroll-view-container">
<navigator
:url="item.url"
class="scroll-view-item"
:style="`width:${itemwidth}px`"
v-for="(item, index) in tarbarlist"
:key="index"
>
<view class="nav-item">
<view class="image-container" :style="imagestyle">
<image
class="image"
:src="item.image"
mode="widthfix"
lazy-load="false"
:style="imagestyle"
>
</image>
</view>
<view class="text-title">
{{ item.title }}
</view>
</view>
</navigator>
</view>
</scroll-view>
</view>
<!-- 图文导航自定义滚动条 -->
<view
class="custom-scroll-container"
v-if="type === 2 && shownumber < tarbarlist.length"
>
<view class="custom-scroll">
<view
class="scroll"
:style="`transform:translatex(${translatexvalue}px)`"
/>
</view>
</view>
</template>
<script setup name="imagetextnavigator">
import { onmounted, ref, getcurrentinstance, computed } from "vue";
const props = defineprops({
type: {
// 1 图文导航 2 文字导航
type: number,
default: 2,
},
// 首屏展示数量
shownumber: {
type: number,
default: 4,
}, // 一屏显示的数量
tarbarlist: {
type: array,
default: () => [
{
title: "导航导航导航导航",
image: "",
url: "",
},
{
title: "导航导航导航导航",
image: "",
url: "",
},
{
title: "导航导航导航导航",
image: "",
url: "",
},
{
title: "导航导航导航导航",
image: "",
url: "",
},
{
title: "导航5",
image: "",
url: "",
},
{
title: "导航6",
image: "",
url: "",
},
],
},
});
const instance = getcurrentinstance();
// 活动距离
const translatexvalue = ref(0);
const itemwidth = ref(0);
// 计算滚动距离
function handlescroll(event) {
// 30 滑块父盒子的宽度
// 8 滑块的宽度
// scrollleft 是 scroll-view 滚动的距离
const scrollleft = event.detail.scrollleft; // 获取scroll-view滚动的距离
const scrollwidth = event.detail.scrollwidth; // 获取scroll-view内容的总宽度
const viewwidth = 375; // scroll-view的视口宽度
// 滑块父容器的宽度为30,滑块的宽度为8,计算出滑块可移动的最大距离
const maxtranslatex = 30 - 8; // 最大滑动距离 22
// 计算滚动条的移动比例,将内容滚动的比例映射到滑块的移动范围内
const moveratio = maxtranslatex / (scrollwidth - viewwidth); // 滑块能够移动距离 比上 大容器能够滑动的距离,映射出 比率,最高就是 100% 嘛,等比换算
// 计算滑块的实际位置,确保不会超过最大移动距离
translatexvalue.value = math.min(scrollleft * moveratio, maxtranslatex);
}
// 图片样式
const imagestyle = computed(() => {
return {
width: props.shownumber === 4 ? `44px` : `36px`,
height: props.shownumber === 4 ? `44px` : `36px`,
};
});
function getelementinfo(id, context) {
return new promise((resolve, reject) => {
let query = uni.createselectorquery().in(context);
query
.select(id)
.boundingclientrect((rect) => {
if (rect) {
// 获取的元素都是 px 需要乘以 2
resolve(rect);
} else {
reject();
}
})
.exec();
});
}
async function setnavitemwidth() {
const eleinfo = await getelementinfo(".container-scroll", instance);
const phonewidth = eleinfo.width;
itemwidth.value = phonewidth / props.shownumber;
}
onmounted(async () => {
await setnavitemwidth();
});
</script>
<style lang="scss" scoped>
.container-scroll {
width: 750rpx;
position: relative;
.scroll-view-text {
white-space: nowrap;
width: 750rpx;
display: flex;
.scroll-view-item {
display: inline-block;
background: #ffffff;
.text-container {
width: 150rpx;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
.text-nav {
width: 112rpx;
font-weight: 400;
font-size: 28rpx;
color: #b2945e;
line-height: 28rpx;
font-style: normal;
text-transform: none;
white-space: break-spaces;
}
}
}
}
.img-scroll-view {
display: flex;
flex-wrap: nowrap;
white-space: nowrap;
box-sizing: border-box;
width: 750rpx;
.scroll-view-container {
// padding-left: 64rpx;
display: inline-block;
.scroll-view-item {
display: inline-block;
min-height: 154rpx;
background: #ffffff;
text-align: center;
.nav-item {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
.text-title {
width: 112rpx;
font-weight: 400;
font-size: 28rpx;
color: #333333;
line-height: 28rpx;
white-space: break-spaces;
margin-top: 24rpx;
}
.image-container {
display: flex;
justify-content: center;
align-items: center;
.image {
background: #f3f3f3;
border-radius: 0px 0px 0px 0px;
}
}
}
}
}
}
}
// 两种方案 绝对定位 \ 使用translatex
.custom-scroll-container {
width: 100%;
display: flex;
justify-content: center;
align-items: center;
padding-top: 24rpx;
.custom-scroll {
width: 60rpx;
overflow: hidden;
height: 6rpx;
background: #f3f3f3;
border-radius: 4px 4px 4px 4px;
position: relative;
.scroll {
width: 16rpx;
height: 6rpx;
background: #b2945e;
border-radius: 4px 4px 4px 4px;
/* 初始位置 */
transform: translatex(0rpx);
}
}
}
</style>补充:vue3 通过 axios 获取项目本地图片文件进行上传
<template>
<input
type="file"
ref="imageinput"
style="display: none"
@change="uploadimage"
/>
</template>
<script lang="tsx" setup>
import axios from 'axios'
import { ref, defineexpose, reactive } from 'vue'
import { elmessage } from 'element-plus'
const imageinput = ref<any>(null)
// 1、项目本地实现上传 方法
async function localuplaod() {
const imageurl = require('@/assets/wxapp-icon/test.png') // 本地项目的路径
const file = await getlocalimageasfile(imageurl)
const response = await uploadapi(file)
}
// 2、模拟点击事件,实现 本地电脑选择让图片上传
function handleclick(e) {
imageinput.value && imageinput.value.click()
}
// 自定义图片上传
async function uploadimage(event) {
const files = event.target.files
if (files.length === 0) {
elmessage.error('没有选择文件')
return
}
// 读取第一个文件(假设用户只选择一个文件)
const file = files[0]
if (!file.type.match('image/*')) {
elmessage.error('请选择一个图片文件')
return
}
// 调用上传api函数
try {
const response = await uploadapi(file)
console.log('上传成功', response)
elmessage.success('上传成功')
close()
} catch (error) {
console.log('error', error)
elmessage.error('上传失败')
}
}
// 获取本地图片
async function getlocalimageasfile(imagepath) {
try {
const response = await axios.get(imagepath, {
responsetype: 'blob' // 指定响应类型为blob
})
if (response.status === 200) {
// 使用 blob 创建 file 对象
const file = new file([response.data], 'image.png', { type: 'image/png' })
return file
}
} catch (error) {
console.error('获取图片文件失败:', error)
throw error
}
}
// 上传api
function uploadapi(datafile) {
const file = datafile
// 组装成文件格式进行上传
const formdatas = new formdata()
formdatas.append('file', file)
return new promise((resolve, reject) => {
axios
.post<any, any>({
url: `xxx/xxx/xxx/xxx/xxx/xxx 上传地址`,
data: formdatas,
headers: { 'content-type': 'multipart/form-data' }
})
.then((res) => {
resolve(res.data)
})
.catch((err) => {
reject(err)
})
})
}
defineexpose({
open,
close
})
</script>
<style lang="scss" scoped></style>到此这篇关于uniapp 实现自定义缩略滚动条的文章就介绍到这了,更多相关uniapp滚动条内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!




发表评论