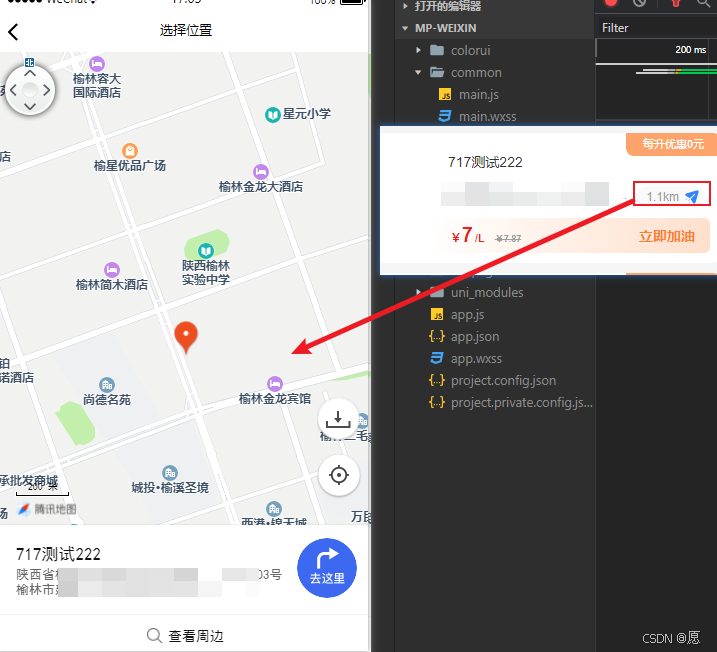
uniapp打开地图直接获取位置

uniapp官网文档
<view class="map-content" @click.stop="kilometer(item)">
<view class="km">
{{item.distance||'0'}}km
</view>
</view>import map from '../../utils/map.js'
onload() {
let that = this
let addressinfo = getapp().globaldata.addressinfo;
if (addressinfo) {
that.addressinfo = addressinfo
that.getoillist()
} else {
//这里是获取地理位置
map.loadcity().then(res => {
that.addressinfo = getapp().globaldata.addressinfo
that.getoillist()
});
}
},
// 点击获取地图
kilometer(e) {
uni.openlocation({
longitude: number(e.lng),
latitude: number(e.lat),
name: e.name,
address: e.address
})
},map.js页面对地理位置进行封装
import qqmapwx from '@/utils/qqmap-wx-jssdk.min.js'
var qqmapsdk = {};
// 获取位置授权
async function loadcity() {
let that = this;
return new promise(function (resolve, reject) {
uni.getsetting({
success: (res) => {
// res.authsetting['scope.userlocation'] == undefined 表示 初始化进入该页面
// res.authsetting['scope.userlocation'] == false 表示 非初始化进入该页面,且未授权
// res.authsetting['scope.userlocation'] == true 表示 地理位置授权
if (res.authsetting['scope.userlocation'] != undefined && res.authsetting['scope.userlocation'] != true) {
uni.showmodal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
uni.showtoast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
reject(false);
} else if (res.confirm) {
uni.opensetting({
success: function (dataau) {
if (dataau.authsetting["scope.userlocation"] == true) {
uni.showtoast({
title: '授权成功',
icon: 'success',
duration: 1000
})
that.getlocation().then(function (res) {
if (res) {
resolve(true);
} else {
reject(false);
}
});
} else {
uni.showtoast({
title: '授权失败',
icon: 'none',
duration: 1000
})
reject(false);
}
}
})
}
}
})
} else if (res.authsetting['scope.userlocation'] == undefined) {
that.getlocation().then(function (res) {
if (res) {
resolve(true);
} else {
reject(false);
}
});
} else {
that.getlocation().then(function (res) {
if (res) {
resolve(true);
} else {
reject(false);
}
});
}
}
})
}).catch((e) => {})
}
//坐标获取城市
function getlocation() {
let vm = this;
return new promise(function (resolve, reject) {
uni.getlocation({
type: 'wgs84',
success: function (res) {
getapp().globaldata.latitude = res.latitude;
getapp().globaldata.longitude = res.longitude;
uni.setstoragesync("longitude", res.longitude)
uni.setstoragesync("latitude", res.latitude)
vm.getlocal().then(function (res) {
if (res) {
resolve(true);
} else {
reject(false);
}
});
},
fail: function (res) {
reject(false);
}
})
}).catch((e) => {})
}
// 坐标转换地址
function getlocal() {
let vm = this;
return new promise(function (resolve, reject) {
qqmapsdk = new qqmapwx ({
key: 'asdfghjklqwertyuiop' //这里自己的key秘钥进行填充
});
qqmapsdk.reversegeocoder({
location: {
latitude: getapp().globaldata.latitude,
longitude: getapp().globaldata.longitude
},
success: function (res) {
getapp().globaldata.addressinfo = res.result.address_component;
resolve(true);
},
fail: function (res) {
reject(false);
}
});
}).catch((e) => {})
}
function calculatedistance(latitude, longitude) {
let vm = this;
return new promise(function (resolve, reject) {
qqmapsdk = new qqmapwx ({
key: 'asdfghjklqwertyuiop' //这里自己的key秘钥进行填充
});
qqmapsdk.calculatedistance({
to: [{
latitude: latitude, //商家的纬度
longitude: longitude, //商家的经度
}],
success: function (res) {
resolve(res);
},
fail: function (res) {
reject(res);
}
});
}).catch((e) => {})
}
function selectlocation() {
let that = this;
return new promise(function (resolve, reject) {
uni.getsetting({
success(res) {
// 只返回用户请求过的授权
let auth = res.authsetting;
if (auth['scope.userlocation']) {
// 已授权,申请定位地址
resolve(true)
} else if (auth['scope.userlocation'] === undefined) {
// 用户没有请求过的授权,不需要我们主动弹窗,微信会提供弹窗
resolve(true)
} else if (!auth['scope.userlocation']) {
// 没有授权过,需要用户重新授权
// 这个弹窗是为了实现点击,不然opensetting会失败
uni.showmodal({
title: '是否授权当前位置?',
content: '需要获取您的地理位置,请确认授权,否则定位功能将无法使用',
success: res => {
if (res.confirm) {
uni.opensetting({
success(res) {
let setting = res.authsetting;
if (!setting['scope.userlocation']) {
uni.showtoast({
title: '地址授权失败,定位功能无法使用',
icon: 'none',
});
reject(false)
} else {
// 地址授权成功,申请定位地址
resolve(true)
}
},
fail(err) {
// 需要点击,有时候没有点击,是无法触发opensetting
console.log('open-setting-fail', err);
reject(false)
}
});
}
}
});
}
}
});
}).catch((e) => {})
}
module.exports = {
loadcity,
getlocation,
getlocal,
getlocation,
selectlocation,
calculatedistance
}到此这篇关于uniapp打开地图直接获取位置的文章就介绍到这了,更多相关uniapp获取地图位置内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论