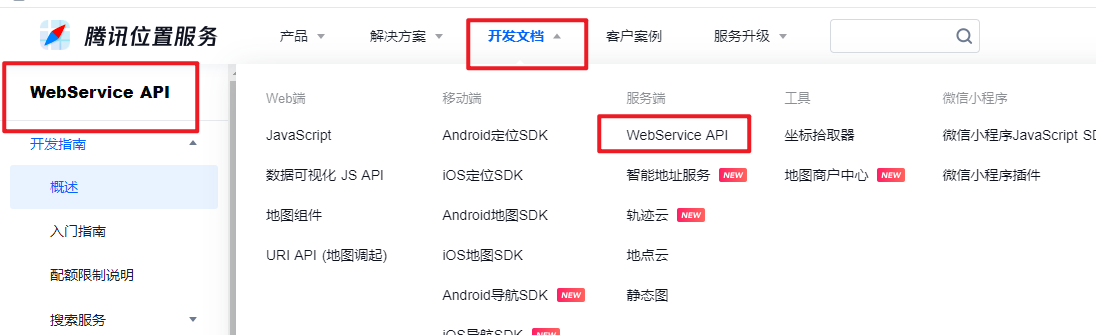
搜索:腾讯位置服务

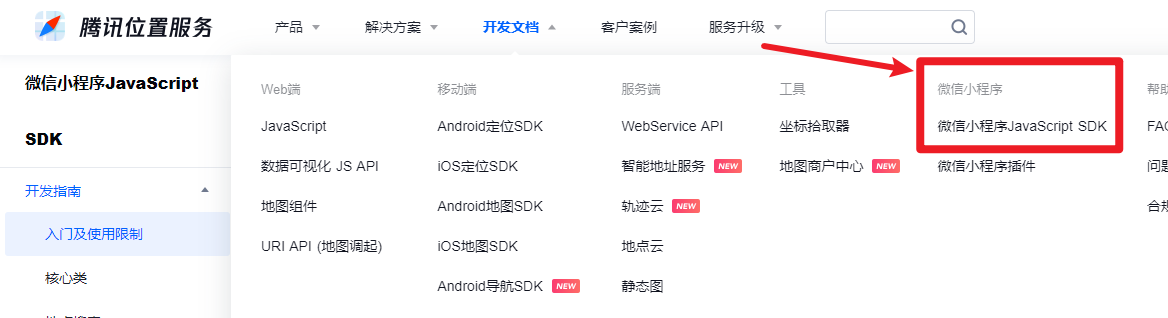
找到api文档:

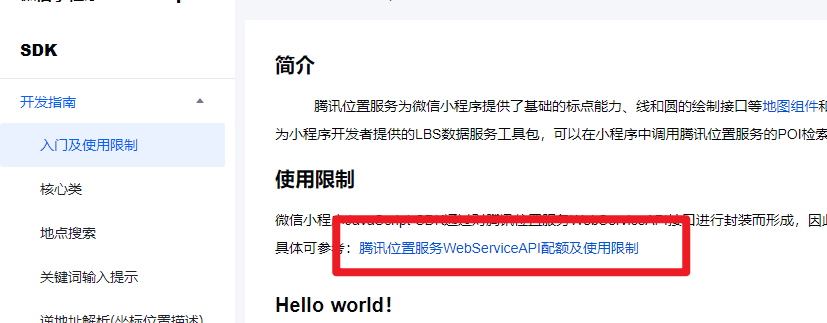
入门中第一步:申请开发者密钥key

前往控制台:

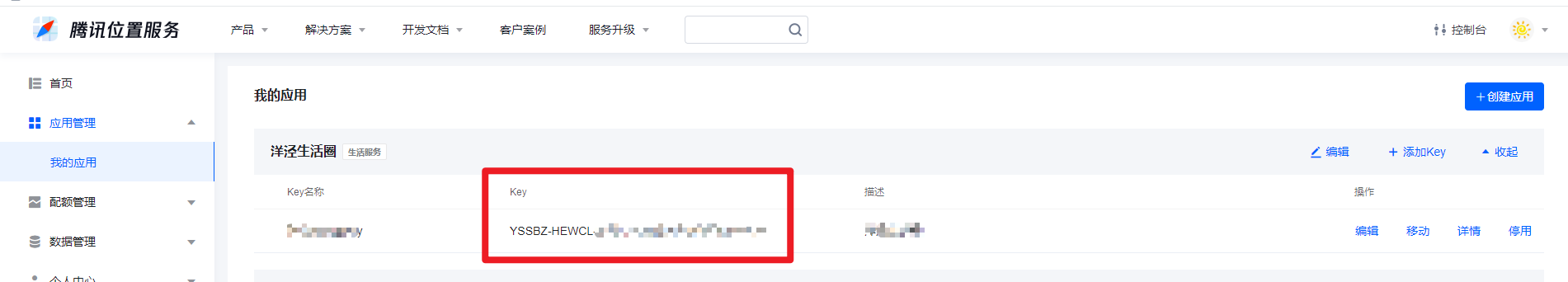
创建应用并获取key:

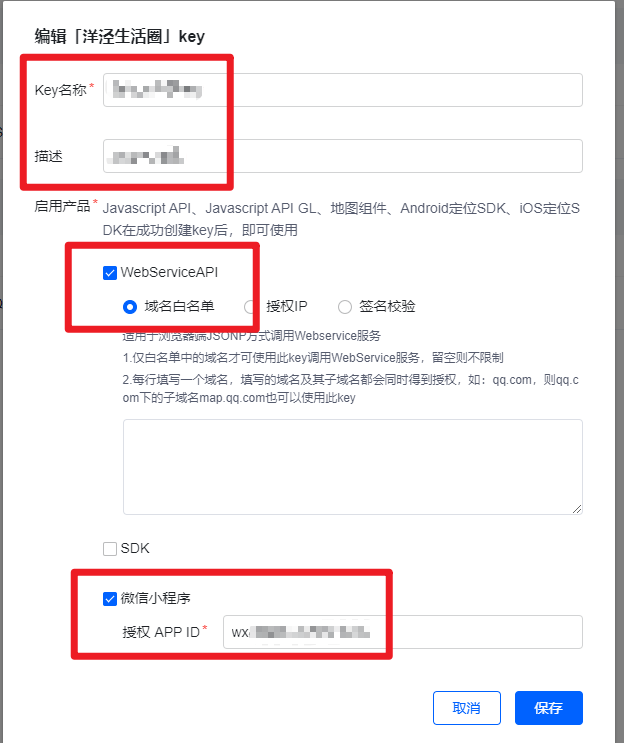
设置key的时候,还需要小程序的appid。所以要前往微信公众平台中获取小程序的appid:

限制要求:

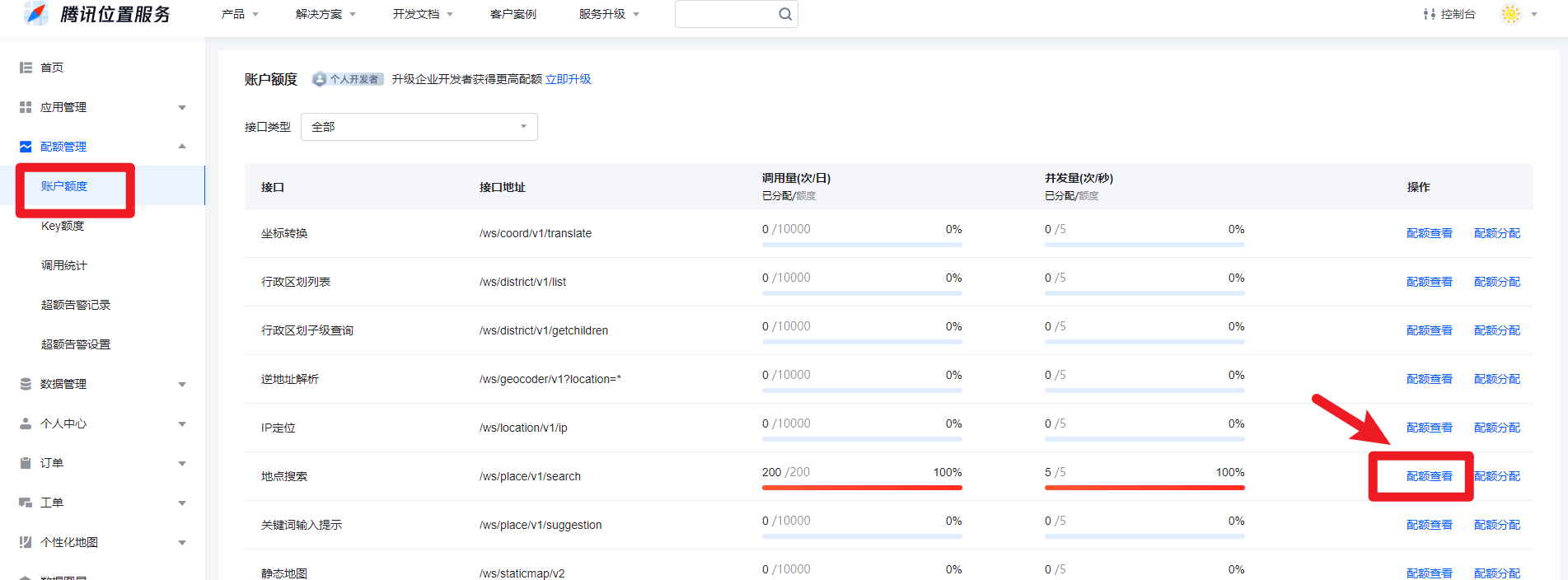
添加配额:

看清哪一个key并且设置配额。如果有多个key,也可以根据特别的某些key进行分配额度:

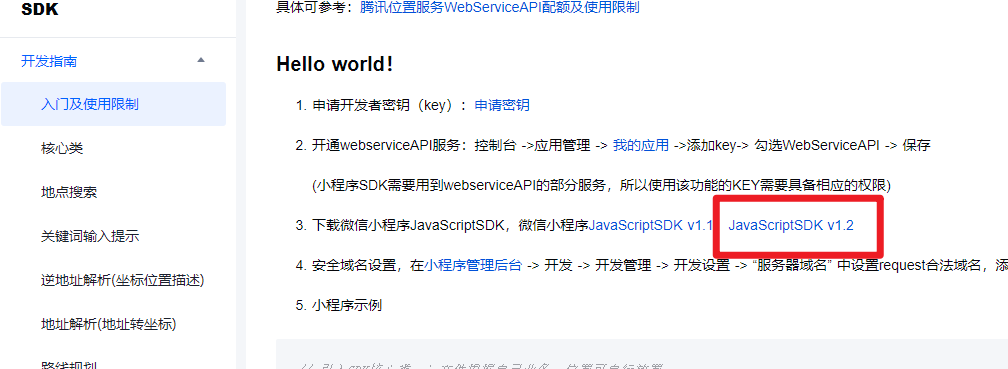
下载地图的sdk:

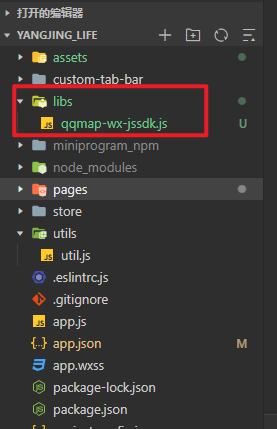
并放入项目中:

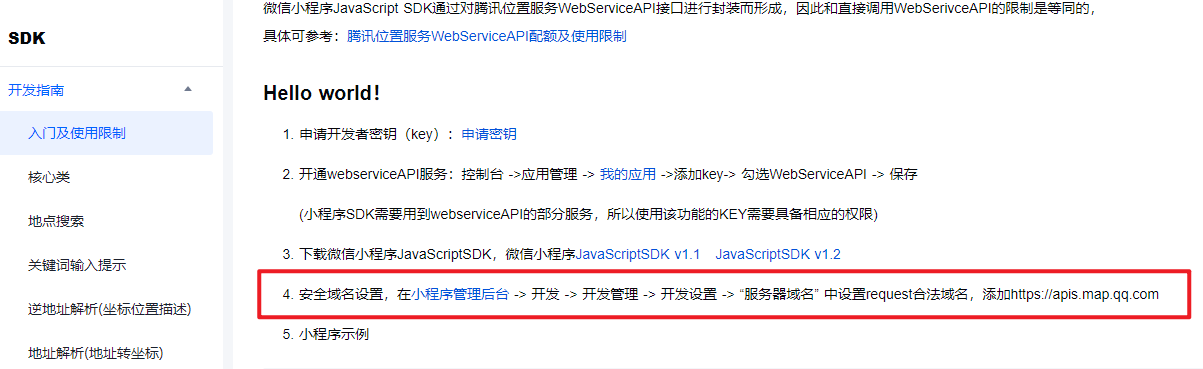
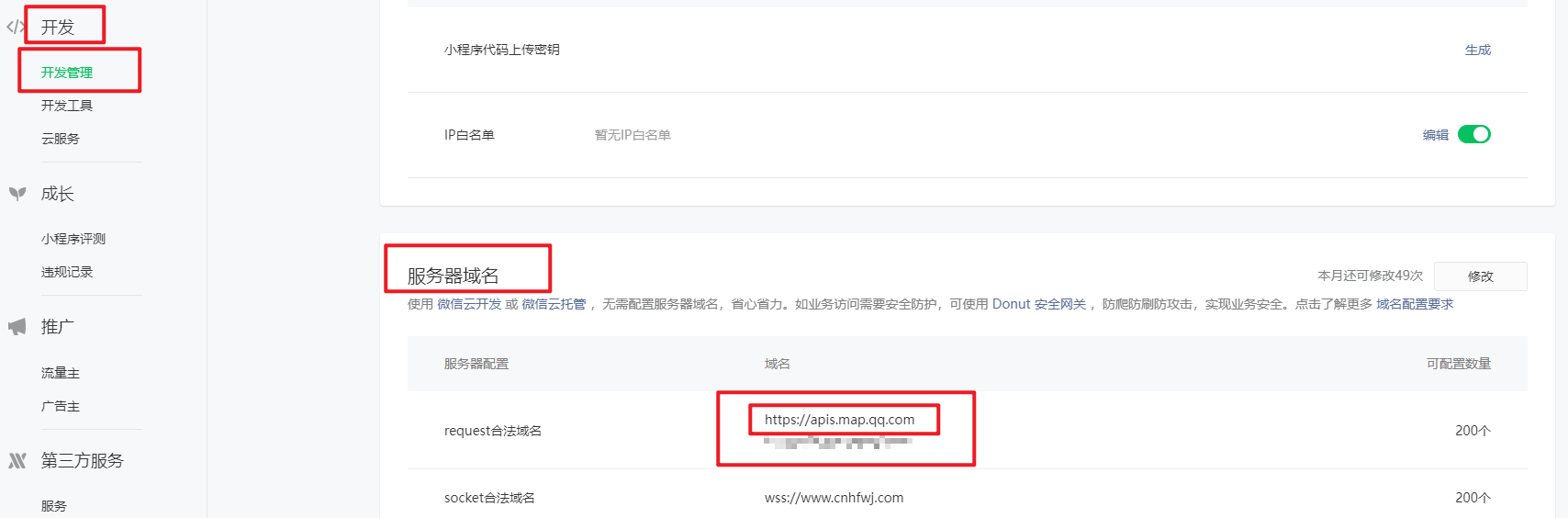
添加服务器域名白名单:

登录微信公众平台:

设置白名单:

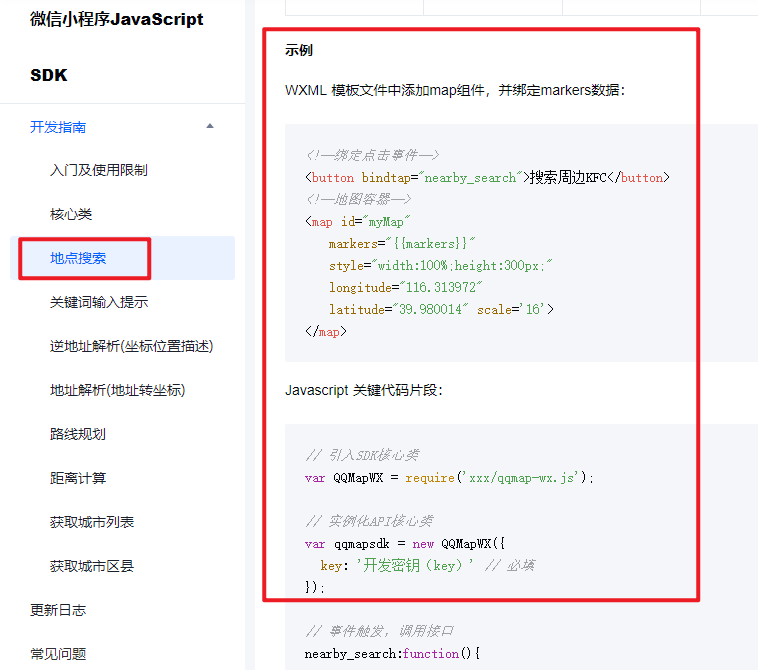
搜索地址:

实际开发者工具中截图:

坐标地图:

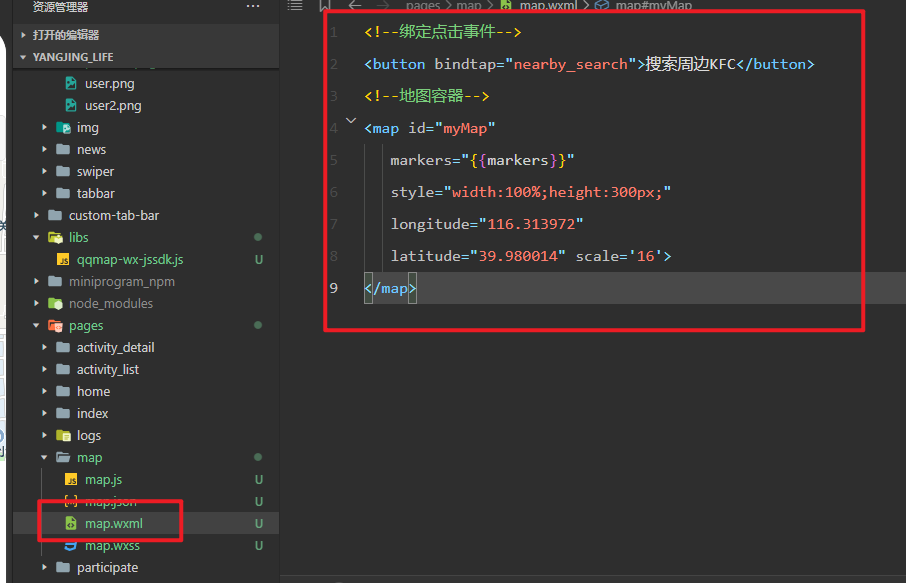
wxml:

最终展示: 点击搜索周边kfc就出现红色的预设值坐标的地址。

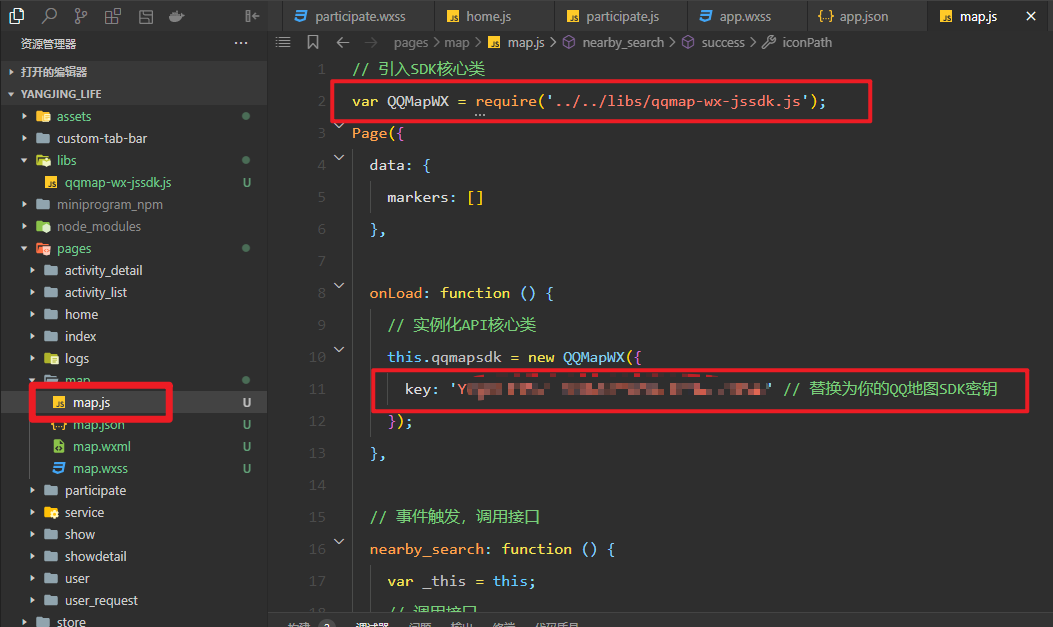
具体代码:
map.js
// 引入sdk核心类
var qqmapwx = require('../../libs/qqmap-wx-jssdk.js');
page({
data: {
markers: []
},
onload: function () {
// 实例化api核心类
this.qqmapsdk = new qqmapwx({
key: '************************ // 替换为你的qq地图sdk密钥
});
},
// 事件触发,调用接口
nearby_search: function () {
var _this = this;
// 调用接口
this.qqmapsdk.search({
keyword: 'kfc', // 搜索关键词
location: '39.980014,116.313972', // 设置周边搜索中心点
success: function (res) { // 搜索成功后的回调
var mks = [];
for (var i = 0; i < res.data.length; i++) {
mks.push({ // 获取返回结果,放到mks数组中
title: res.data[i].title,
id: parseint(res.data[i].id), // 将 id 转换为整数形式
latitude: res.data[i].location.lat,
longitude: res.data[i].location.lng,
iconpath: "/assets/icon/position.png", // 图标路径
width: 20,
height: 20
});
}
_this.setdata({ // 设置markers属性,将搜索结果显示在地图中
markers: mks
});
},
fail: function (res) {
console.log('搜索失败', res);
},
complete: function (res) {
console.log('搜索完成', res);
}
});
}
});
wxml:
<!--绑定点击事件-->
<button bindtap="nearby_search">搜索周边kfc</button>
<!--地图容器-->
<map id="mymap"
markers="{{markers}}"
style="width:100%;height:300px;"
longitude="116.313972"
latitude="39.980014" scale='16'>
</map>注意:
1 调用api有次数和额度限制。
2 调用的接口要开通相应的接口权限。
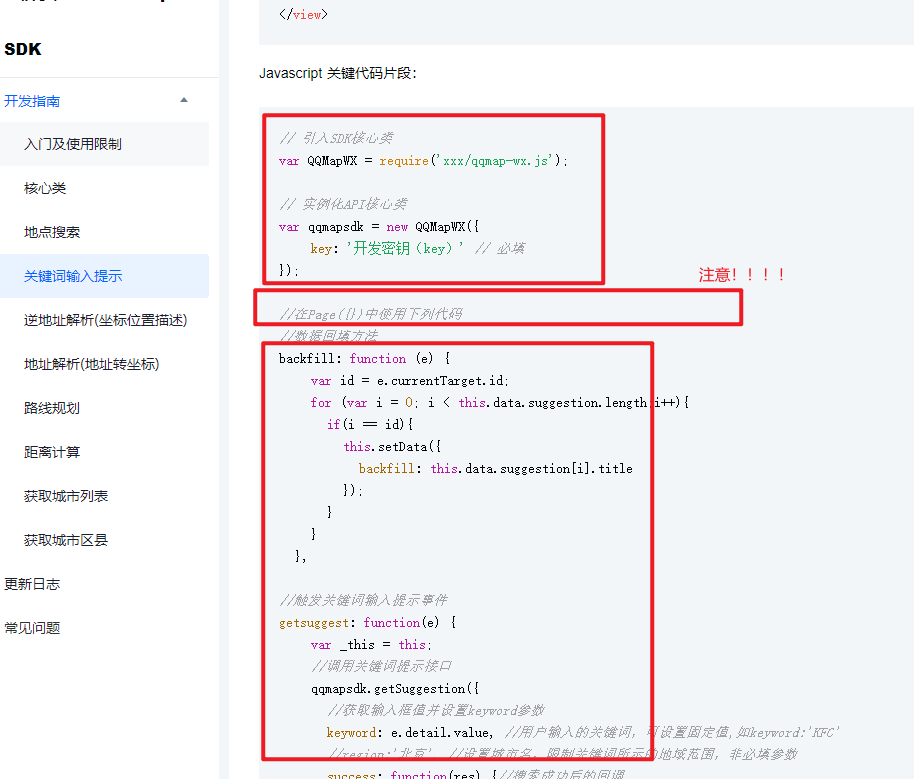
示例2: “关键词输入提示”

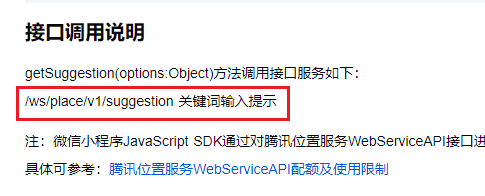
接口调用说明:

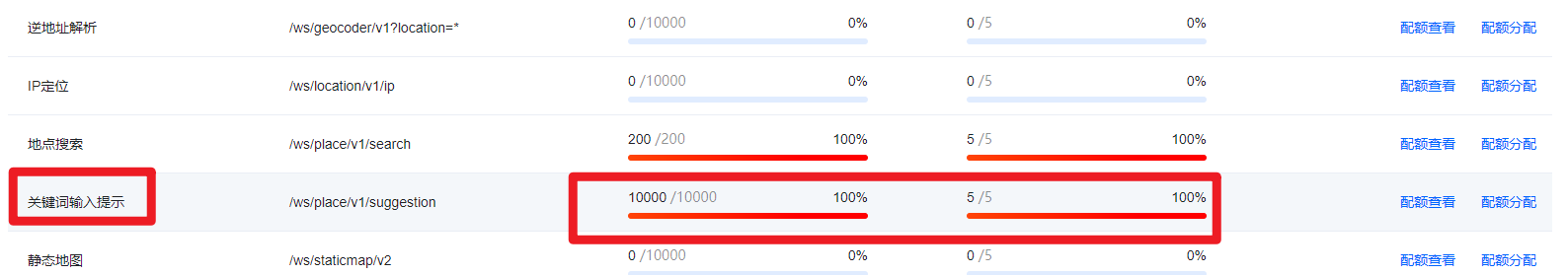
前往开通配额:

代码:
wxml:

实际wxml:

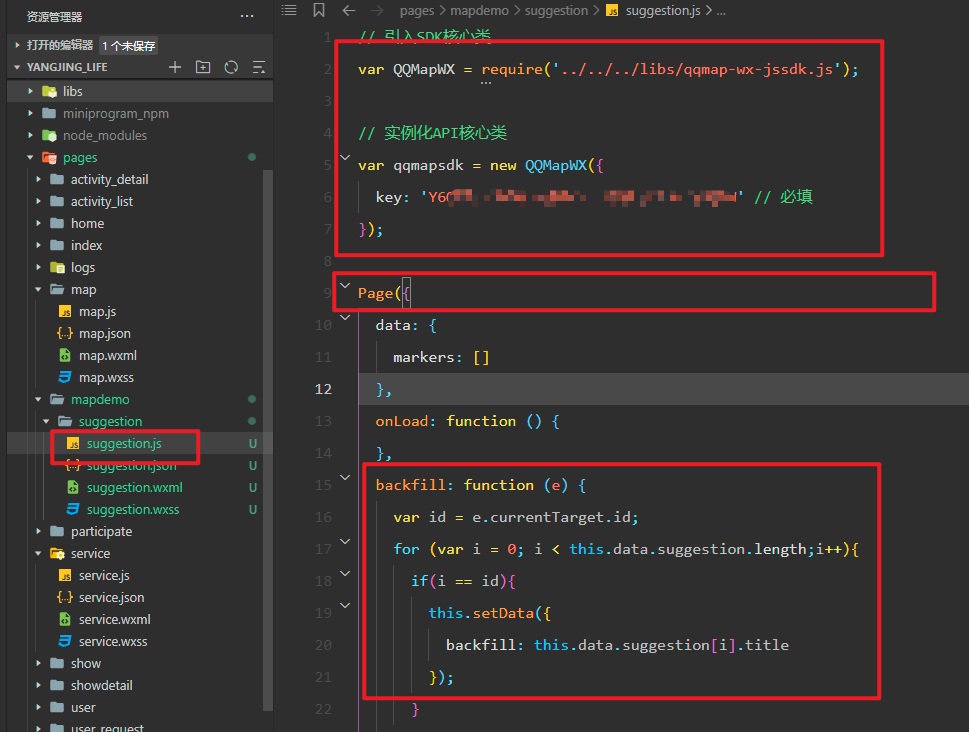
**.js 注意js代码不要全部拷贝,而是将methods的部分放在page()中:

实际**.js:

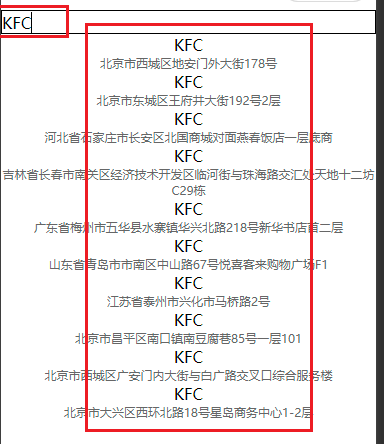
最后展示:

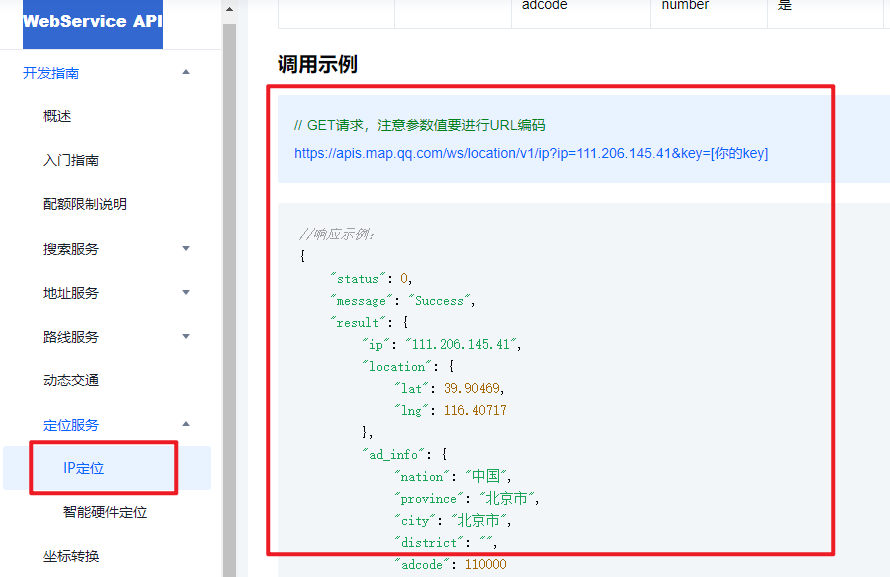
调用webservice api

举例:定位服务 --ip定位

wxml:
<view class="container">
<view class="map-container">
<map id="map" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" style="width: 100%; height: 400px;"></map>
</view>
<view class="info-container">
<view class="info-item">
<text class="info-label">国家:</text>
<text class="info-value">{{nation}}</text>
</view>
<view class="info-item">
<text class="info-label">省份:</text>
<text class="info-value">{{province}}</text>
</view>
<view class="info-item">
<text class="info-label">城市:</text>
<text class="info-value">{{city}}</text>
</view>
</view>
</view>
js:
page({
data: {
latitude: 0, // 地图中心点纬度
longitude: 0, // 地图中心点经度
markers: [], // 地图标记点
nation: '', // 国家
province: '', // 省份
city: '', // 城市
},
onload: function () {
// 发起获取当前ip定位信息的请求
this.getlocationbyip();
},
getlocationbyip: function () {
// 替换成你自己申请的腾讯地图api密钥
const key = '************************';
const apiurl = `https://apis.map.qq.com/ws/location/v1/ip?key=${key}`;
wx.request({
url: apiurl,
method: 'get',
success: (res) => {
console.log('ip定位结果:', res.data);
if (res.data.status === 0) {
const { location, ad_info } = res.data.result;
const { lat, lng } = location;
const { nation, province, city } = ad_info;
// 更新页面数据,显示定位信息
this.setdata({
latitude: lat,
longitude: lng,
markers: [{
id: 1,
latitude: lat,
longitude: lng,
title: city,
iconpath: '/images/location.png', // 可自定义标记图标
width: 30,
height: 30
}],
nation: nation,
province: province,
city: city
});
} else {
wx.showtoast({
title: '定位失败,请稍后重试',
icon: 'none',
duration: 2000
});
}
},
fail: (error) => {
console.error('请求失败:', error);
wx.showtoast({
title: '网络请求失败,请检查网络后重试',
icon: 'none',
duration: 2000
});
}
});
}
});
wxss:
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 20px;
}
.map-container {
width: 100%;
margin-bottom: 20px;
}
.info-container {
width: 100%;
background-color: #f0f0f0;
padding: 10px;
border-radius: 8px;
}
.info-item {
display: flex;
flex-direction: row;
margin-bottom: 5px;
}
.info-label {
font-weight: bold;
}
.info-value {
margin-left: 5px;
}
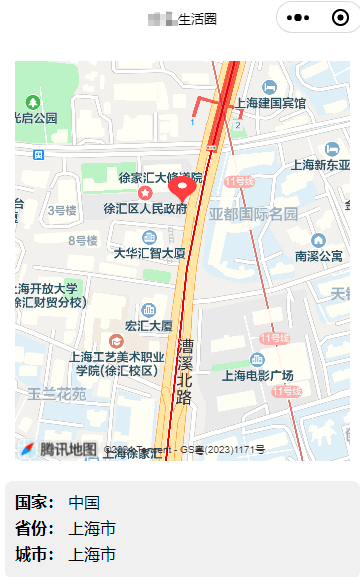
最终展示:

总结
到此这篇关于微信小程序调用腾讯地图api文档javascript sdk和webservice api的文章就介绍到这了,更多相关微信小程序调用腾讯地图api文档内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论