我们知道在js中我们可以通过:
<input type="file" name="file" id="fileinput" accept="image/*">
来输入文件。其中type指后端url,accept来限制传入类型。
前端通过表单形式将其传入后端
那么前端是怎么将这一整个文件打包传入后端的呢?
原来前端通过文件上传表单的方式将文件传输到后端。这通常涉及使用 html 的 <form> 元素和 <input type="file"> 输入框,以及设置适当的表单属性来支持文件上传。

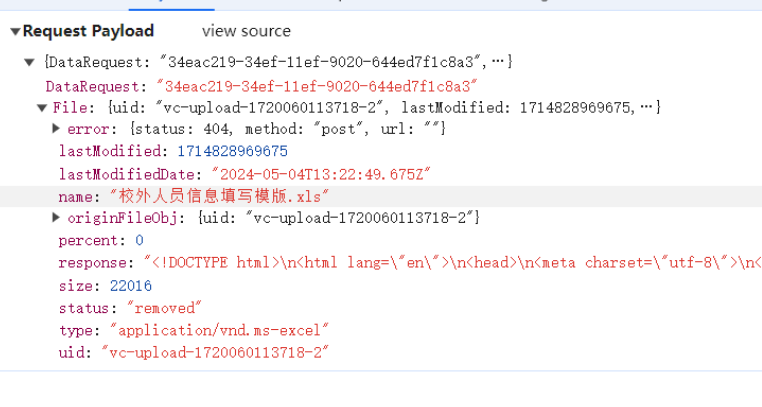
payload截图
可以看到我在使用ant design vue框架时其文件传输的内容包含状态,上传时间,文件名字等。
文件上传的流程:
- 用户在文件输入框中选择一个文件。
- 用户点击提交按钮,浏览器将会把表单数据(包括选定的文件)打包成
multipart/form-data格式的请求体。 - 请求被发送到指定的后端url(在这个例子中是
/upload)。 - 后端接收到请求后,可以通过相应的框架或库来解析
multipart/form-data,获取到文件数据,并进行进一步处理,例如保存文件到服务器或者进行文件内容分析等操作。
文件上传表单示例:
<form id="uploadform" action="/upload" method="post" enctype="multipart/form-data">
<input type="file" name="file" id="fileinput">
<button type="submit">上传文件</button>
</form>解释:
<form>元素定义了一个表单,其中:action="/upload"指定了表单提交的目标后端url。method="post"指定了使用post方法提交表单。enctype="multipart/form-data"表示表单中包含文件上传,这是必需的,因为文件上传需要使用multipart/form-data类型来传输文件数据。
<input type="file" name="file" id="fileinput">是文件上传的输入框,其中:type="file"表示这是一个文件输入框,允许用户选择文件。name="file"指定了后端接收文件时的字段名称,这个名称在后端处理文件时很重要。id="fileinput"可以用来通过 javascript 获取文件输入框的引用,以便在用户选择文件后执行一些操作(例如显示文件名或大小)。
<button type="submit">上传文件</button>是一个提交按钮,点击它会触发表单提交操作。
后端处理文件上传的例子:
node.js(使用 express 框架):
const express = require('express'); const multer = require('multer'); const upload = multer({ dest: 'uploads/' }); const app = express(); app.post('/upload', upload.single('file'), (req, res) => { const file = req.file; // 处理文件,例如保存到服务器或者返回其他响应 res.send('文件上传成功'); }); app.listen(3000, () => { console.log('服务器运行在 http://localhost:3000'); });在这个例子中,使用了
multer中间件来处理单个文件上传,upload.single('file')表示期望接收一个名为file的文件字段。php:
<?php $target_dir = "uploads/"; $target_file = $target_dir . basename($_files["file"]["name"]); $uploadok = 1; if (move_uploaded_file($_files["file"]["tmp_name"], $target_file)) { echo "文件上传成功"; } else { echo "文件上传失败"; } ?>php 示例使用了
$_files超全局数组来接收上传的文件,并使用move_uploaded_file()函数将文件从临时位置移动到指定的目标位置。
用js将文件传入后端
上面以及展示了html文件上传表单的示例,下面再展示通过javascript监听文件选择事件来传递。
html
<div>
<input type="file" id="file">
<button>点击上传文件</button>
</div>js绑定事件
document.queryselector('button').addeventlistener('click', e => {
let filelist = document.queryselector('#file').files
})
let fd = new formdata()
fd.append('aaa',filelist[0])如果接口文档要求传递请求体(包括content-disposition, content-type等)我们使用window提供的formdata构造函数来实例化一个表单类型。
axios传递
axios({
url: '',
method: 'post',
data: fd
}).then(res => {
console.log(res);
})通过ajax就可以将文件传入后端。
总结
到此这篇关于前端通过表单将pdf等文件传入后端的文章就介绍到这了,更多相关前端将pdf等文件传入后端内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论