一、组件状态管理——usestate
1.定义
usestate 是一个 react hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染结果 和普通js变量不同的是,状态变量一旦发生变化组件的视图ui也会跟着变化(数据驱动视图)
usestate使用规则:
1.usestate是一个函数,返回值是一个数组
2.数组中的第一个参数是状态变量,第二个参数是set函数用来修改状态变量
3.usestate的参数将作为count的初始值
function app(){
const [ count, setcount ] = react.usestate(0)
return (
<div>
<button onclick={()=>setcount(count+1)}>{ count }</button>
</div>
)
}2.状态的修改规则
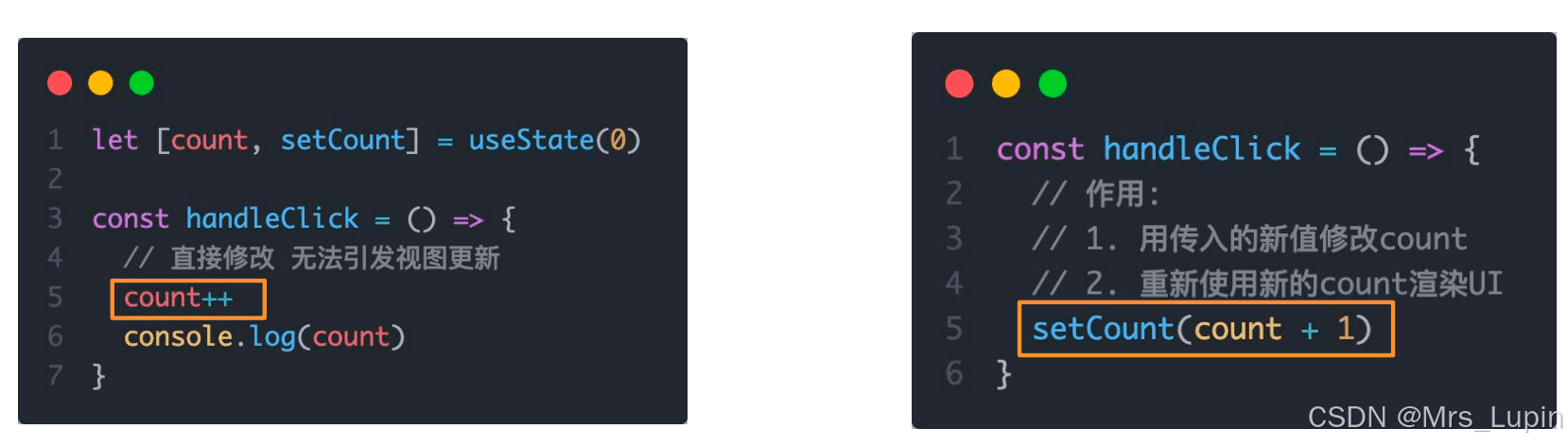
在react中状态被认为是只读的,我们应该始终替换它而不是修改它, 直接修改状态不能引发视图更新
理解:
当我们用解构获取到状态count时,我们直接修改状态,例如:count++,这样修改无法引发视图的更新;所以我们应该替换他,给set方法传入一个全新的值作为参数,这样才能更新视图

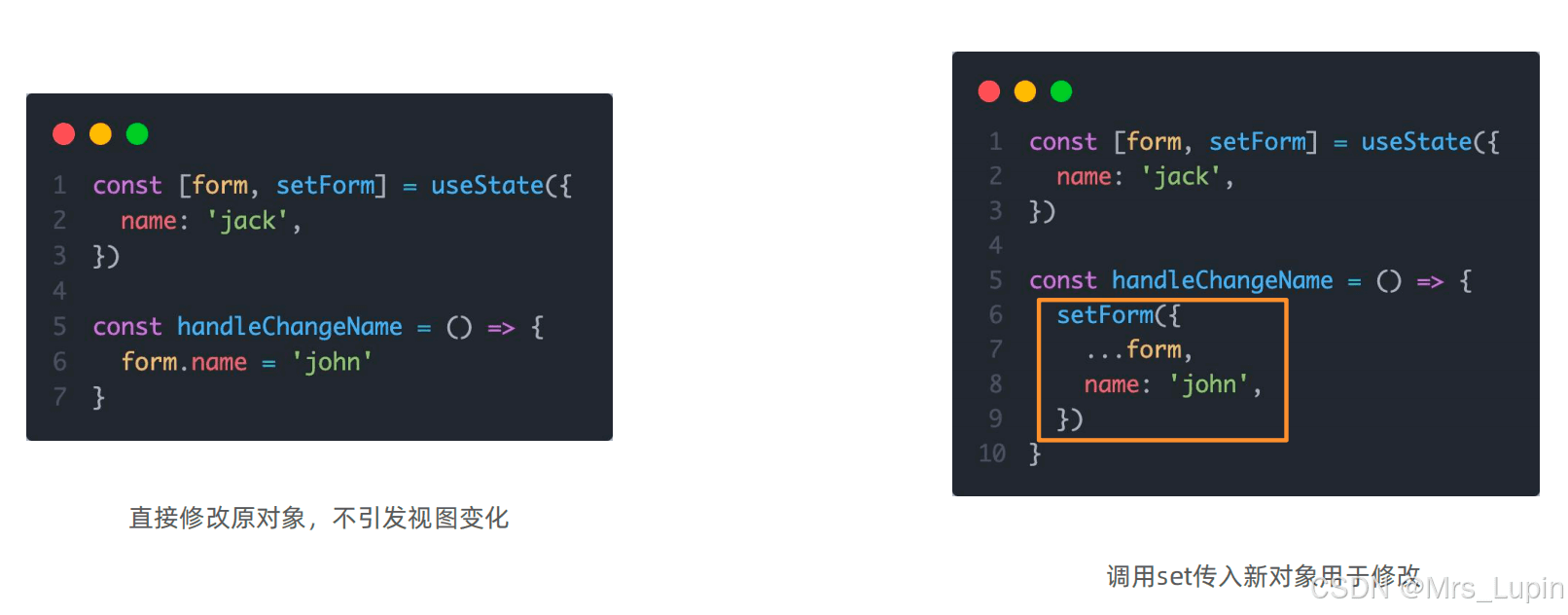
3.修改对象状态
对于对象类型的状态变量,应该始终给set方法一个全新的对象来进行修改

4.usestate定义的变量和普通变量有什么区别?
1. 状态管理
usestate 变量:
使用 usestate 定义的变量是 react 组件的状态,react 会管理它的生命周期。你可以通过 setstate 函数来更新这个状态。
例如:const [count, setcount] = react.usestate(0);
普通变量:
普通变量(例如 let 或 const 定义的变量)是普通的 javascript 变量,react 不会对它们进行管理或跟踪。
例如:let count = 0;
2. 组件更新
usestate 变量:
当你调用 setstate 更新 usestate 变量时,react 会重新渲染组件,更新 ui。
例如:setcount(count + 1); // 这会触发组件重新渲染
普通变量:
更新普通变量不会触发组件重新渲染,react 不会知道这个变量的值发生了变化。
例如:count += 1; // 这不会触发组件重新渲染
3. 持久性
usestate 变量:
usestate 定义的变量在组件的生命周期内保持持久性。即使组件重新渲染,变量的状态仍然可以保持。例如,点击按钮多次会增加 count 的值,且这个值在不同的渲染中保持。
普通变量:
普通变量的值在每次组件重新渲染时会重置为初始值。这意味着你在渲染期间更改的任何值都不会在下一次渲染中保留。
let count = 0; function handleclick() { count += 1; // 仅在当前渲染中有效,下一次渲染会重置为 0 }4. 闭包问题
usestate 变量:
使用 usestate 时,更新状态函数可以在闭包中使用,确保每次调用时都能访问到最新的状态。
普通变量:
如果在回调函数中使用普通变量,可能会出现闭包问题,导致你无法访问到最新的值。
let count = 0; function handleclick() { settimeout(() => { console.log(count); // 会打印上一次渲染的值,而不是最新的值 }, 1000); }总结
usestate 定义的变量:是 react 组件的状态,可以在组件中保持持久性,并在更新时触发组件重新渲染。
普通变量:是 javascript 中的普通变量,react 不会管理它们,更新不会触发组件重新渲染,也不会保持在组件的生命周期内。
二、react副作用管理——useeffect
1.定义
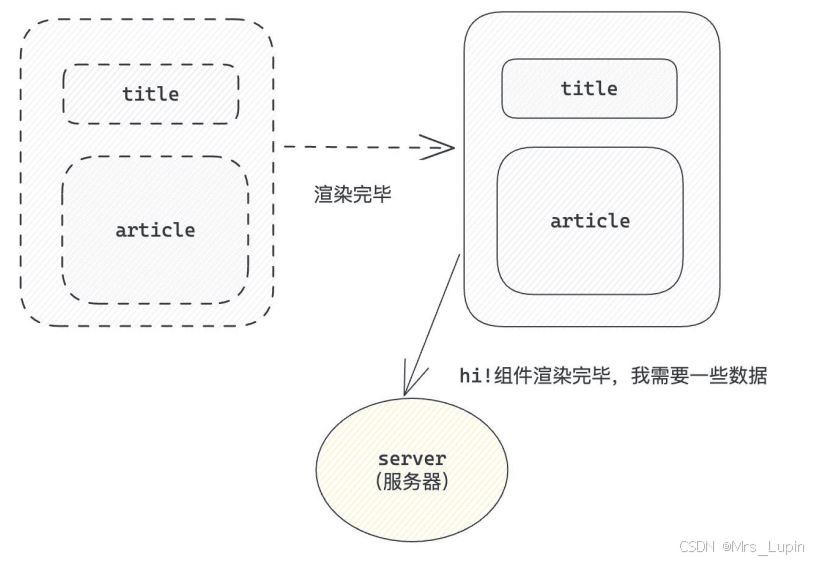
useeffect是一个react hook函数,用于在react组件中创建不是由事件引起而是由渲染本身引起的操作(副作用), 比 如发送ajax请求,更改dom等等

说明:上面的组件中没有发生任何的用户事件,组件渲染完毕之后就需要和服务器要数据,整个过程属于“只由渲染引起的操作”
2.useeffect依赖说明
useeffect副作用函数的执行时机存在多种情况,根据传入依赖项的不同,会有不同的执行表现
| 依赖项 | 副作用功函数的执行时机 |
|---|---|
| 没有依赖项 | 组件初始渲染 + 组件更新时执行 |
| 空数组依赖 | 只在初始渲染时执行一次 |
| 添加特定依赖项 | 组件初始渲染 + 依赖项变化时执行 |
说明:表格中1,3行的效果区别仅在是依赖项变化时执行
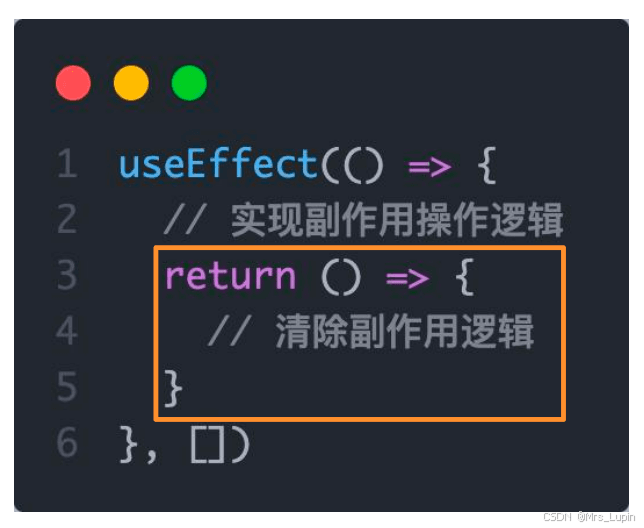
3.清除副作用
概念:在useeffect中编写的由渲染本身引起的对接组件外部的操作,社区也经常把它叫做副作用操作,比如在useeffect中开启了一个定时器,我们想在组件卸载时把这个定时器再清理掉,这个过程就是清理副作用

说明:清除副作用的函数最常见的执行时机是在组件卸载时自动执行
下面是用定时器来演示清除副作用的具体例子
import { useeffect, usestate } from "react"
function son () {
// 1. 渲染时开启一个定时器
useeffect(() => {
const timer = setinterval(() => {
console.log('定时器执行中...')
}, 1000)
return () => {
// 清除副作用(组件卸载时)
clearinterval(timer)
}
}, [])
return <div>this is son</div>
}
function app () {
// 通过条件渲染模拟组件卸载
const [show, setshow] = usestate(true)
return (
<div>
{show && <son />}
<button onclick={() => setshow(false)}>卸载son组件</button>
</div>
)
}
export default app到此这篇关于react中的usestate和useeffect解析的文章就介绍到这了,更多相关react usestate和useeffect内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论