vue3+ts重复参数提取成方法多处调用以及字段无值时不传字段给后端
参数提取前的写法
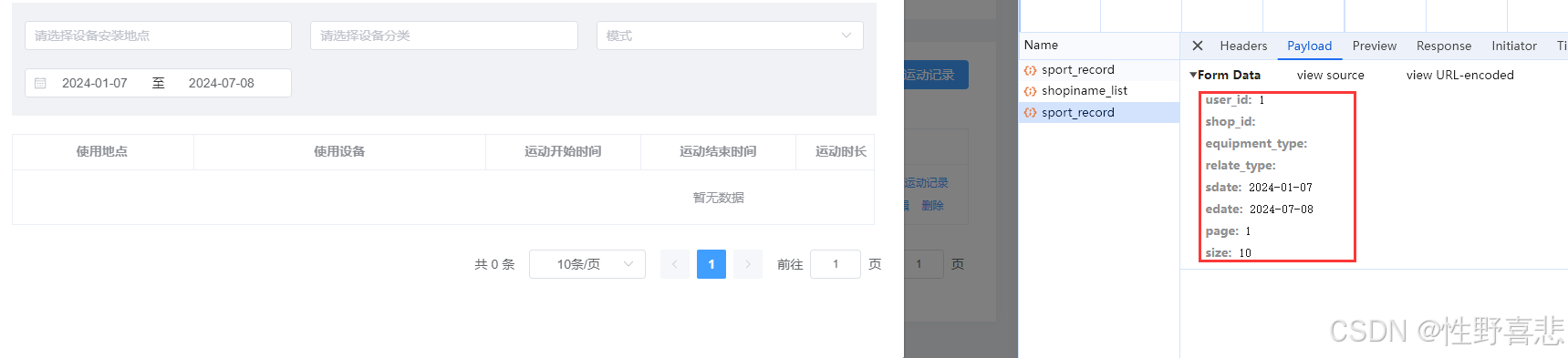
此写法值为空的时候也会传空字段给后端

会把无值的空字段传给后端

修改后的写法
不会把没有值的字段传给后端
// 列表和导出需要传给后端的公共参数(加 || undefined即可过滤空字段)
const getcurentparam = () => {
return {
user_id: info.id || undefined,
shop_id: state.shop_id || undefined,
equipment_type: state.equipment_type || undefined,
relate_type: state.relate_type || undefined,
sdate: state.datetime ? state.datetime[0] : undefined,
edate: state.datetime ? state.datetime[1] : undefined
};
};
// 数据获取
const gettabledata = async () => {
state.loading = true;
const { code, data, total } = (await xcx_user_sportlog({
...getcurentparam(),
page: state.pageindex,
size: state.pagesize
})) as httpresponse;
if (code == 200 && data) {
let result = data || [];
state.tabledata = result;
state.total = total;
console.log("用户运动记录", result);
}
state.loading = false;
};
// 导出
const onexport = async () => {
const res = (await export_sportlog(getcurentparam())) as httpresponse;
if (res.code == 200 && res?.url) {
const link = document.createelement("a");
link.href = res?.url;
document.body.appendchild(link);
link.click();
document.body.removechild(link);
} else {
elmessage.warning("暂无数据导出");
}
};只传有值的字段给后端

总结
具有很好的参考价值,希望对大家有所帮助,如有错误或未考虑完全的地方,望不吝赐教






发表评论