vue3 使用 vue router实现前端路由控制
首先,我们需要安装vue router。在项目根目录下运行以下命令:
npm install vue-router@next
安装完成后,我们可以开始编写代码了。首先,我们需要导入createrouter和createwebhistory函数,以及我们自定义的视图组件。
import homeview from '../views/homeview.vue' import adminview from '@/views/adminview.vue' import aboutview from '../views/aboutview.vue' import childenlist from '@/views/childenlist.vue'
接下来,我们需要创建一个路由实例,并配置我们的路由规则。在这个例子中,我们有三个主页面:首页(homeview)、关于页面(aboutview)和管理员页面(adminview)。我们还定义了一个子路由(childenlist),用于显示关于页面下的子页面。
const router = createrouter({
history: createwebhistory(import.meta.env.base_url),
routes: [
{
path: '/',
name: 'home',
component: homeview
},
{
path: '/about',
name: 'about',
children: [
{
path: 'childenlist',
name: 'childenlist',
component: childenlist,
meta: { requiresauth: true, role: 'admin' }
}],
// component:aboutview,
},
{
path: '/admin',
name: 'admin',
component:adminview,
meta: { requiresauth: true, role: 'admin' }
}
]
为了实现权限控制,我们需要在路由守卫中添加一些逻辑。在每个路由规则中,我们可以添加一个meta属性来指定该路由是否需要认证以及对应的角色。在这个例子中,我们为/about和/admin路由设置了requiresauth和role属性
router.beforeeach((to, from, next) => {
const user = "name" // 假设这是从localstorage获取用户信息的函数
if (to.matched.some(record => record.meta.requiresauth)) {
// 这个路由需要权限
if (!user || (to.meta.role && user !== to.meta.role)) {
// 用户未登录或者角色不匹配
next({ path: '/about'}) // 重定向到登录页面
} else {
// 用户已登录且角色匹配
next()
}
} else {
// 这个路由不需要权限
next()
}
})
最后将router导出
export default router
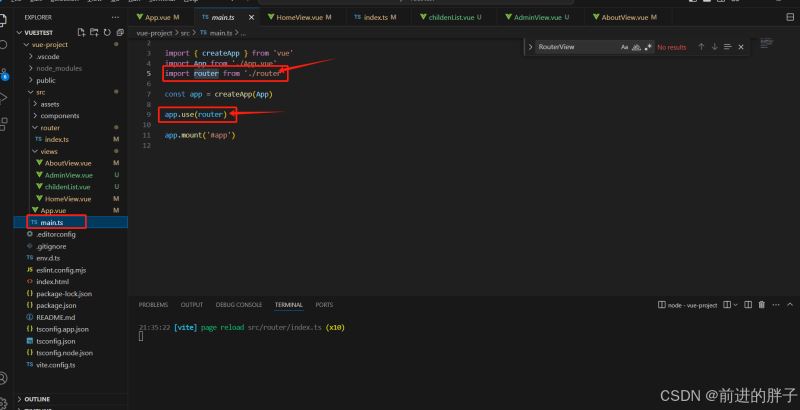
在main.js/main.ts引入

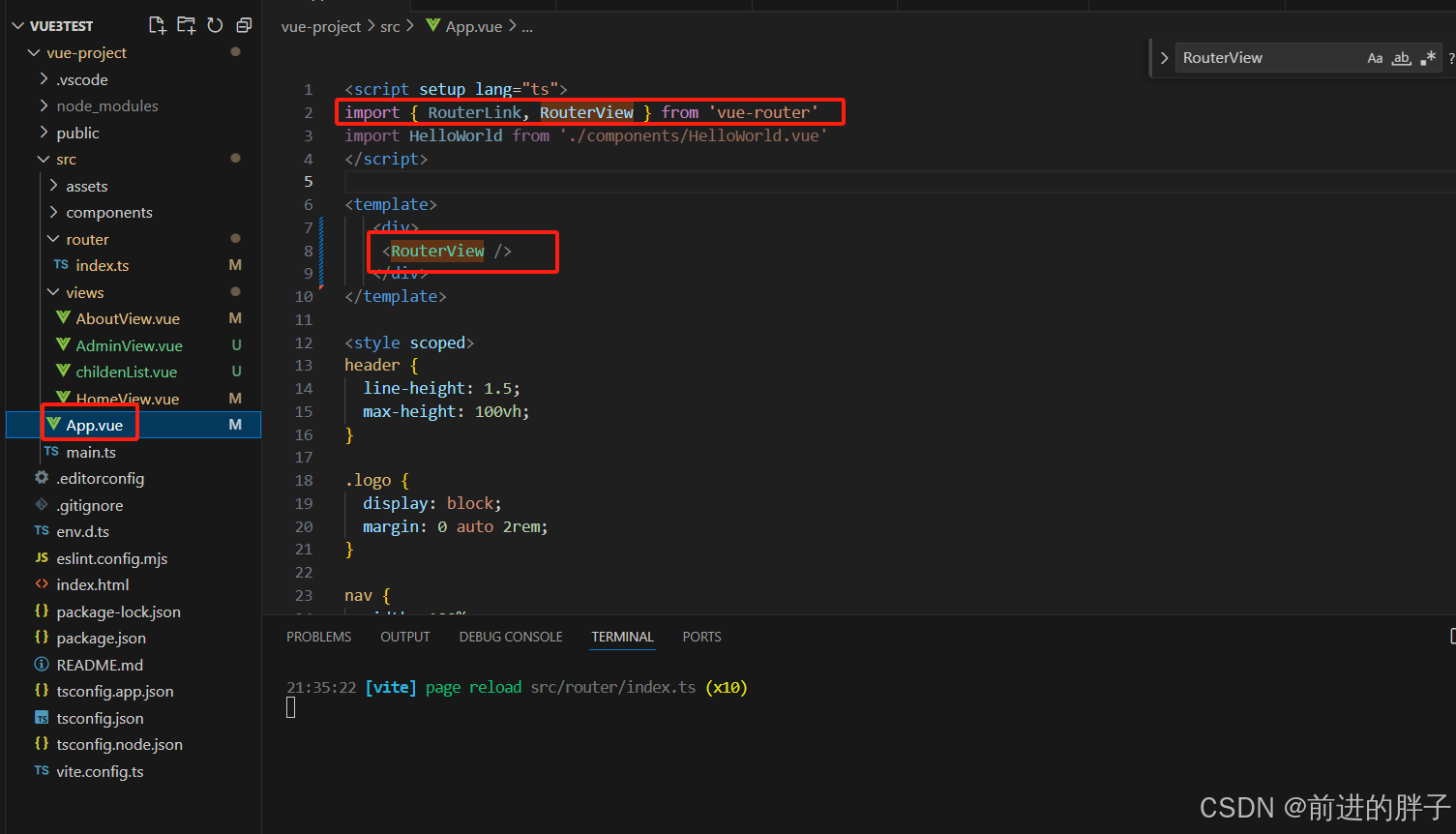
最后挂载routerview用于动态渲染与当前活跃路由匹配的组件

到此这篇关于vue3使用vue router实现前端路由控制的文章就介绍到这了,更多相关vue3 vue router路由控制内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论