默认的样式:

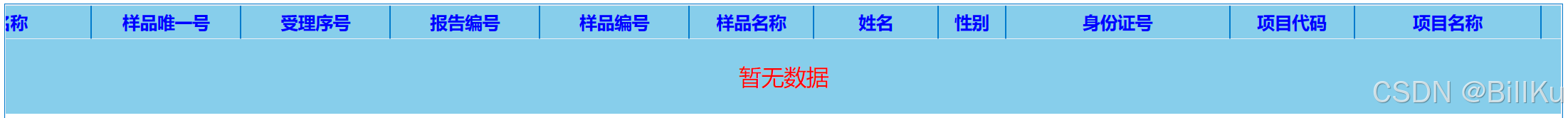
修改的样式:


css:
// 使用vue3的深度选择器 ::v-deep(或者 :deep,::v-deep的别名),修改组件内部样式,从而改变组 件默认的显示效果
// 表格奇数行样式
::v-deep .el-table .odd-row {
background-color: #ccffff;
}
// 表格偶数行样式
:deep .el-table .even-row {
background-color: #9acdd6;
}
// 表格单元格样式
::v-deep .el-table .el-table__cell {
// 行高(行空间)
padding: 2px 0; // 默认值:padding: 8px 0;
}
// 表格(.el-table)、表格表头单元格(.el-table th)、表格表体单元格(.el-table td)样式,.el-table__cell相当于.el-table th和.el-table td
::v-deep .el-table,
// ::v-deep .el-table th,
// ::v-deep .el-table td {
::v-deep .el-table .el-table__cell {
// 边框
border: 1px solid #007acc;
}
// 表格表头样式
:deep .el-table thead {
color: blue;
font-size: 14px;
}
// 表格表头单元格样式
::v-deep .el-table th {
background-color: skyblue;
}
// 表格表体样式
::v-deep .el-table tbody {
color: black;
font-size: 14px;
}
// 表格行样式
:deep .el-table tr {
background-color: pink;
}
// 表格单元格样式,与 表格奇偶行背景颜色有冲突
// :deep .el-table td {
// background-color: hsl(240, 50%, 80%);
// }
// 表格当前选择行样式,与 表格行样式(:deep .el-table tr)有冲突
::v-deep .el-table__body tr.current-row > td {
background-color: hsla(240, 100%, 50%, 0.2);
}
// 表格无数据时的背景样式
::v-deep .el-table__empty-block {
background-color: skyblue;
}
// 表格无数据时的字体样式
:deep .el-table__empty-text {
color: red;
font-size: 18px;
}到此这篇关于vue3 el-table 通过深度选择器::v-deep修改组件内部样式(默认样式)的文章就介绍到这了,更多相关vue3 el-table 修改组件内部样式内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论