vue项目启动时无法识别es6的扩展语法
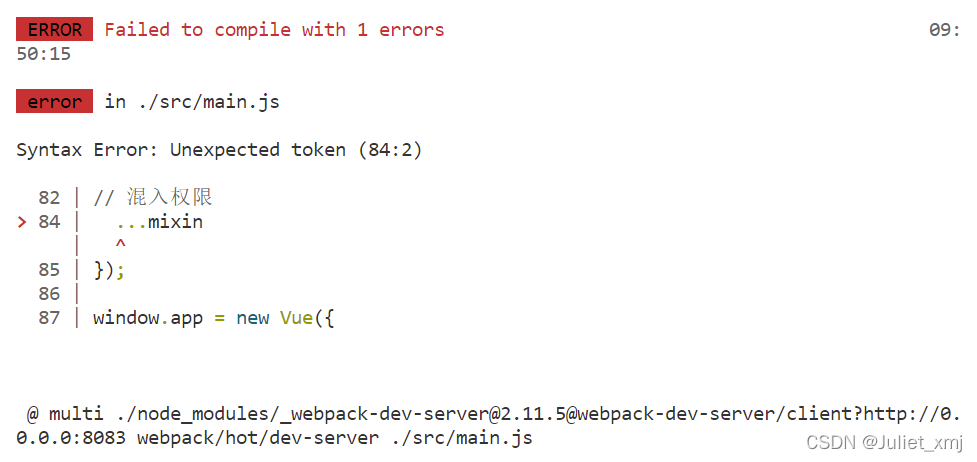
启动项目报错

解决
es6的拓展运算符报错
- 1.切换淘宝镜像
npm install -g cnpm --registry=http://registry.npm.taobao.org cnpm install --legacy-peer-deps --save-dev babel-preset-stage-3 cnpm install --legacy-peer-deps --save-dev babel-plugin-transform-object-rest-spread
- 2.根目录下新增文件 .babelrc
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": ["transform-object-rest-spread"] //不能解析es6语法关键解决
}- 3.根目录下新增文件postcss.config.js
module.exports = {
plugins: {
'autoprefixer': {browsers: 'last 5 version'}
}
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。







发表评论