工业动画制作过程介绍(二)——两张静态简笔画生成动画
2024-08-02 05:15 | 分类:网页制作 | 评论:0 次 | 浏览: 88
在文章《工业动画制作过程介绍(一)——静态简笔图画的制作》中介绍了如何将一张机械照片转化为简笔画的过程,今天介绍把第二张机械图片转化为简笔画...
CSS3 如何实现飘动的云朵动画
2024-08-02 05:14 | 分类:网页制作 | 评论:0 次 | 浏览: 77
过渡动画是两个状态间的变化,帧动画可以处理动画过程中不同时间的细节变化,不过对过渡动画理解后再不习帧动画会非常容易,也可以把帧动画理解为多个...
基于html的火柴人羽毛球网页游戏设计
2024-08-02 05:13 | 分类:网页制作 | 评论:0 次 | 浏览: 450
在游戏中,球的运动是 离散、不连续的,因此在每一帧计算时,球的判定点很难恰好处于墙壁等障碍物的平面上。使用GDI+中的函数GdipImage...
【CSS】记录一个简单的使用css animation完成警告灯闪烁效果
2024-08-02 05:13 | 分类:网页制作 | 评论:0 次 | 浏览: 445
flashing 是自己定义的名字,CSS3中添加的新属性animation是用来为元素实现动画效果的,但是animation无法单独担当起...
【HTML——3d粒子特效(效果+代码)】
2024-08-02 04:03 | 分类:网页制作 | 评论:0 次 | 浏览: 402
分享一套阿里大牛整理的前端资料给大家,点击前端校招面试题精编解析大全即可获取件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经...
调用hutool包调用http接口处理文件流-文件的上传下载工具类
2024-08-02 03:58 | 分类:网页制作 | 评论:0 次 | 浏览: 398
get请求下载文件流,post请求上传文件流
html—meta标签中的http-equiv属性
2024-08-02 03:58 | 分类:网页制作 | 评论:0 次 | 浏览: 302
http-equiv:向浏览器中回传一些有用的信息,更好地显示网页中的内容,对应的属性值是content,content表示各个参数的变量
Django视图-HttpRequest请求对象和HttpResponse响应对象
2024-08-02 03:58 | 分类:网页制作 | 评论:0 次 | 浏览: 281
其实render返回的也是HttpResponse,只不过我们通过render_to_string方法将我们模板也就是html和内容加进去,...
linux 运行开源音视频livekit,实现html视频语音聊天。
2024-08-02 03:06 | 分类:网页制作 | 评论:0 次 | 浏览: 277
我这里是单独用7443这个端口作为证书的端口,因为其他地方已经用了443端口了,你也可以使用443,这样访问的时候就不需要单独加上端口。这里...
CSS中动画与过渡效果的实现技巧与性能优化建议
2024-08-02 02:49 | 分类:网页制作 | 评论:0 次 | 浏览: 76
其中,transition-property指定应用过渡的CSS属性,transition-duration指定过渡效果完成所需的时间,tr...
仓颉语言的编译和构建
2024-08-02 00:44 | 分类:网页制作 | 评论:0 次 | 浏览: 275
CJPM(Cangjie Package Manager) 是仓颉语言的官方包管理工具,用来管理、维护仓颉项目的模块系统,并且提供更简易统一...
一文吃透!如何在鸿蒙上开发Unity游戏的方法!
2024-08-02 00:44 | 分类:网页制作 | 评论:0 次 | 浏览: 276
使用 Webview 在鸿蒙设备上运行 Unity 游戏需要几个步骤?
鸿蒙Harmony应用开发—ArkTS声明式开发(模态转场设置:全屏模态转场)
2024-08-02 00:44 | 分类:网页制作 | 评论:0 次 | 浏览: 290
ArkTS声明式开发-模态转场设置:全屏模态转场
鸿蒙界面开发
2024-08-02 00:44 | 分类:网页制作 | 评论:0 次 | 浏览: 270
界面开发界面开发-布局思路属性方法字体颜色文字溢出省略号、行高Image图片组件输入框与按钮综合实训设计资源-svg图标欢迎使用Markdo...
「AIGC」AIGC行业现在适合进入吗
2024-08-01 21:30 | 分类:网页制作 | 评论:0 次 | 浏览: 85
AIGC行业展现出巨大的发展潜力和商业价值,但同时也面临技术发展和商业化进程的不确定性、版权和伦理问题等挑战。如果你对AIGC技术持续感兴趣...
单目3D目标检测 方法综述——直接回归方法、基于深度信息方法、基于点云信息方法
2024-08-01 20:57 | 分类:网页制作 | 评论:0 次 | 浏览: 331
本文综合整理单目3D目标检测的方法模型,包括:基于几何约束的直接回归方法,基于深度信息的方法,基于点云信息的方法。万字长文,慢慢阅读~ 直接...
36,腾讯+华为+阿里面试真题分享
2024-08-01 03:24 | 分类:网页制作 | 评论:0 次 | 浏览: 183
①HttpResponse对象的属性和方法:属性:content:表示返回的呢日用,字符串类型;charset:表示response采用的编...
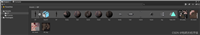
【虚幻引擎】UE4初学者系列教程基础篇-全中文新手入门教程
2024-08-01 03:15 | 分类:网页制作 | 评论:0 次 | 浏览: 890
菜单栏菜单栏当中有文件、编辑、窗口帮助。文件当中可以进行一个关卡的新建、关卡的打开、关卡的保存还有就是打包项目,(项目大于关卡,项目里面可能...
HarmonyOS/OpenHarmony应用开发-属性动画
2024-08-01 03:07 | 分类:网页制作 | 评论:0 次 | 浏览: 85
组件的某些通用属性变化时,可以通过属性动画实现渐变过渡效果,提升用户体验。
UE4 Sequence添加基础动画效果 (05-蓝图触发Sequence)
2024-08-01 03:06 | 分类:网页制作 | 评论:0 次 | 浏览: 175
在上一篇博客的基础上增加角色进入某个区域触发过场动画的效果。
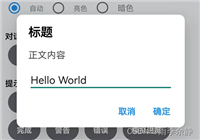
dialogx,给大家推荐一个开源安卓弹窗组件。
2024-08-01 03:06 | 分类:网页制作 | 评论:0 次 | 浏览: 166
DialogX对话框,在任意线程启动 DialogX ,启动无需 context 参数,采用主题分离设计,运行的过程中随意关闭 Activi...
永劫无间游戏玩法设计梳理
2024-08-01 03:06 | 分类:网页制作 | 评论:0 次 | 浏览: 173
从2002年昱泉国际发行的一款动作角色扮演类单机游戏《流星蝴蝶剑》到今年大火,经历了整整20年时间,前者《流星蝴蝶剑》游戏是根据古龙的同名武...
unity之简单的语音交互
2024-08-01 03:06 | 分类:网页制作 | 评论:0 次 | 浏览: 173
Entry和橙色状态之间的转换不能删除,一开始就跳到橙色块的状态。如果将橙色块直接设置旋转状态,那么一运行就自动跳到这里了,小球开局即跳,语...