通过bindcontentcover属性为组件绑定全屏模态页面,在组件插入和删除时可通过设置转场参数modaltransition显示过渡动效。
bindcontentcover
bindcontentcover(isshow: boolean, builder: custombuilder, options?: contentcoveroptions)
给组件绑定全屏模态页面,点击后显示模态页面。模态页面内容自定义,显示方式可设置无动画过渡,上下切换过渡以及透明渐变过渡方式。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isshow | boolean | 是 | 是否显示全屏模态页面。 从api version 10开始,该参数支持$$双向绑定变量。 |
| builder | custombuilder | 是 | 配置全屏模态页面内容。 |
| options | contentcoveroptions | 否 | 配置全屏模态页面的可选属性。 |
contentcoveroptions
继承自bindoptions。
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| modaltransition | modaltransition | 否 | 全屏模态页面的转场方式。 |
示例
示例1
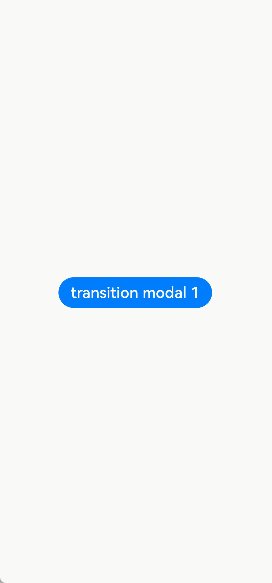
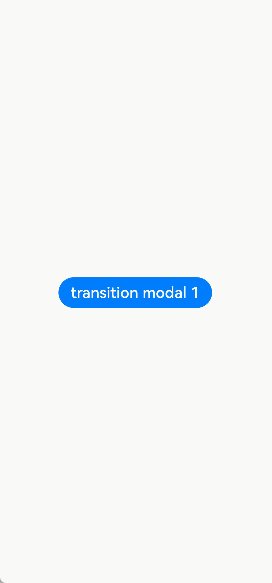
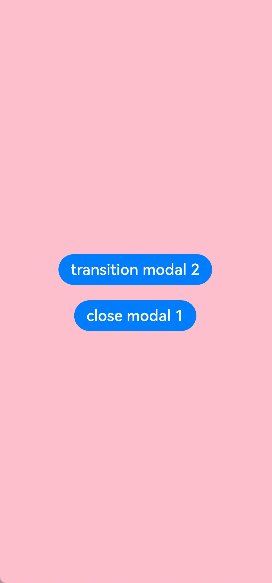
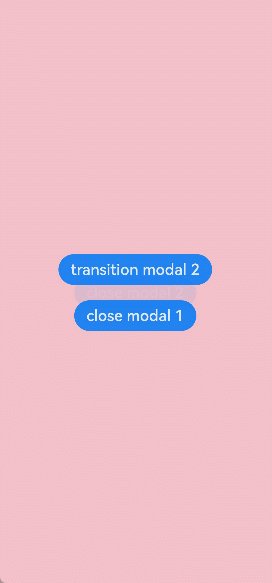
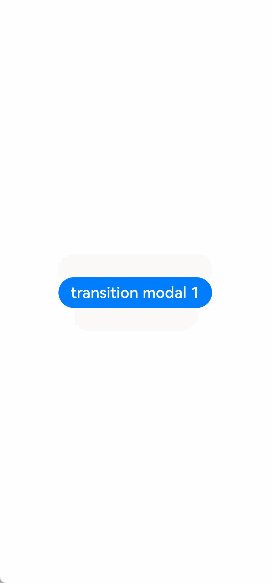
全屏模态无动画转场模式下,自定义转场动画。
// xxx.ets
@entry
@component
struct modaltransitionexample {
@state isshow:boolean = false
@state isshow2:boolean = false
@builder mybuilder2() {
column() {
button("close modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = false;
})
}
.width('100%')
.height('100%')
}
@builder mybuilder() {
column() {
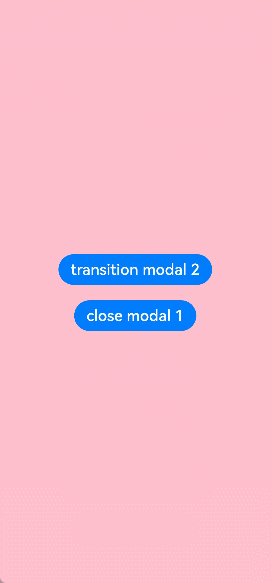
button("transition modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = true;
}).bindcontentcover(this.isshow2, this.mybuilder2(), {modaltransition: modaltransition.none, backgroundcolor: color.orange, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
button("close modal 1")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow = false;
})
}
.width('100%')
.height('100%')
.justifycontent(flexalign.center)
}
build() {
column() {
button("transition modal 1")
.onclick(() => {
this.isshow = true
})
.fontsize(20)
.margin(10)
.bindcontentcover(this.isshow, this.mybuilder(), {modaltransition: modaltransition.none, backgroundcolor: color.pink, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
}
.justifycontent(flexalign.center)
.backgroundcolor("#ff49c8ab")
.width('100%')
.height('100%')
}
}

示例2
全屏模态无动画转场模式下,自定义转场动画。
// xxx.ets
import curves from '@ohos.curves';
@entry
@component
struct modaltransitionexample {
@state @watch("isshow1change") isshow:boolean = false
@state @watch("isshow2change") isshow2:boolean = false
@state isscale1:number = 1;
@state isscale2:number = 1;
isshow1change() {
this.isshow ? this.isscale1 = 0.95 : this.isscale1 = 1
}
isshow2change() {
this.isshow2 ? this.isscale2 = 0.95 : this.isscale2 = 1
}
@builder mybuilder2() {
column() {
button("close modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = false;
})
}
.width('100%')
.height('100%')
}
@builder mybuilder() {
column() {
button("transition modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = true;
}).bindcontentcover(this.isshow2, this.mybuilder2(), {modaltransition: modaltransition.none, backgroundcolor: color.orange, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
button("close modal 1")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow = false;
})
}
.width('100%')
.height('100%')
.justifycontent(flexalign.center)
.scale({x: this.isscale2, y: this.isscale2})
.animation({curve:curves.springmotion()})
}
build() {
column() {
button("transition modal 1")
.onclick(() => {
this.isshow = true
})
.fontsize(20)
.margin(10)
.bindcontentcover(this.isshow, this.mybuilder(), {modaltransition: modaltransition.none, backgroundcolor: color.pink, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
}
.justifycontent(flexalign.center)
.backgroundcolor("#ff49c8ab")
.width('100%')
.height('100%')
.scale({ x: this.isscale1, y: this.isscale1 })
.animation({ curve: curves.springmotion() })
}
}

示例3
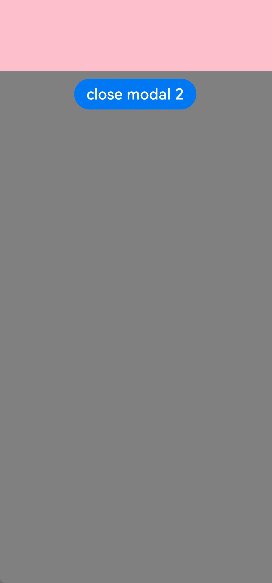
全屏模态上下切换转场。
// xxx.ets
@entry
@component
struct modaltransitionexample {
@state isshow:boolean = false
@state isshow2:boolean = false
@builder mybuilder2() {
column() {
button("close modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = false;
})
}
.width('100%')
.height('100%')
}
@builder mybuilder() {
column() {
button("transition modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = true;
}).bindcontentcover(this.isshow2, this.mybuilder2(), {modaltransition: modaltransition.default, backgroundcolor: color.gray, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
button("close modal 1")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow = false;
})
}
.width('100%')
.height('100%')
.justifycontent(flexalign.center)
}
build() {
column() {
button("transition modal 1")
.onclick(() => {
this.isshow = true
})
.fontsize(20)
.margin(10)
.bindcontentcover(this.isshow, this.mybuilder(), {modaltransition: modaltransition.default, backgroundcolor: color.pink, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
}
.justifycontent(flexalign.center)
.backgroundcolor(color.white)
.width('100%')
.height('100%')
}
}

示例4
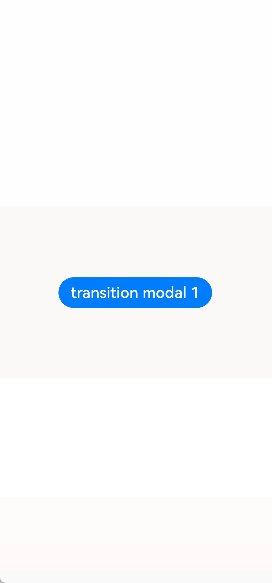
全屏模态透明度渐变转场。
// xxx.ets
@entry
@component
struct modaltransitionexample {
@state isshow:boolean = false
@state isshow2:boolean = false
@builder mybuilder2() {
column() {
button("close modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = false;
})
}
.width('100%')
.height('100%')
.justifycontent(flexalign.center)
}
@builder mybuilder() {
column() {
button("transition modal 2")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow2 = true;
}).bindcontentcover(this.isshow2, this.mybuilder2(), {modaltransition: modaltransition.alpha, backgroundcolor: color.gray, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
button("close modal 1")
.margin(10)
.fontsize(20)
.onclick(()=>{
this.isshow = false;
})
}
.width('100%')
.height('100%')
.justifycontent(flexalign.center)
}
build() {
column() {
button("transition modal 1")
.onclick(() => {
this.isshow = true
})
.fontsize(20)
.margin(10)
.bindcontentcover(this.isshow, this.mybuilder(), {modaltransition: modaltransition.alpha, backgroundcolor: color.pink, onappear: () => {console.log("bindcontentcover onappear.")}, ondisappear: () => {console.log("bindcontentcover ondisappear.")}})
}
.justifycontent(flexalign.center)
.backgroundcolor(color.white)
.width('100%')
.height('100%')
}
}

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmony next)资料用来跟着学习是非常有必要的。
这份鸿蒙(harmony next)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(arkts、arkui开发组件、stage模型、多端部署、分布式应用开发、音频、视频、webgl、openharmony多媒体技术、napi组件、openharmony内核、harmony南向开发、鸿蒙项目实战等等)鸿蒙(harmony next)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
鸿蒙(harmony next)最新学习路线

-
harmonos基础技能

- harmonos就业必备技能

- harmonos多媒体技术

- 鸿蒙napi组件进阶

- harmonos高级技能

- 初识harmonos内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
《鸿蒙 (openharmony)开发入门教学视频》

《鸿蒙生态应用开发v2.0白皮书》

《鸿蒙 (openharmony)开发基础到实战手册》
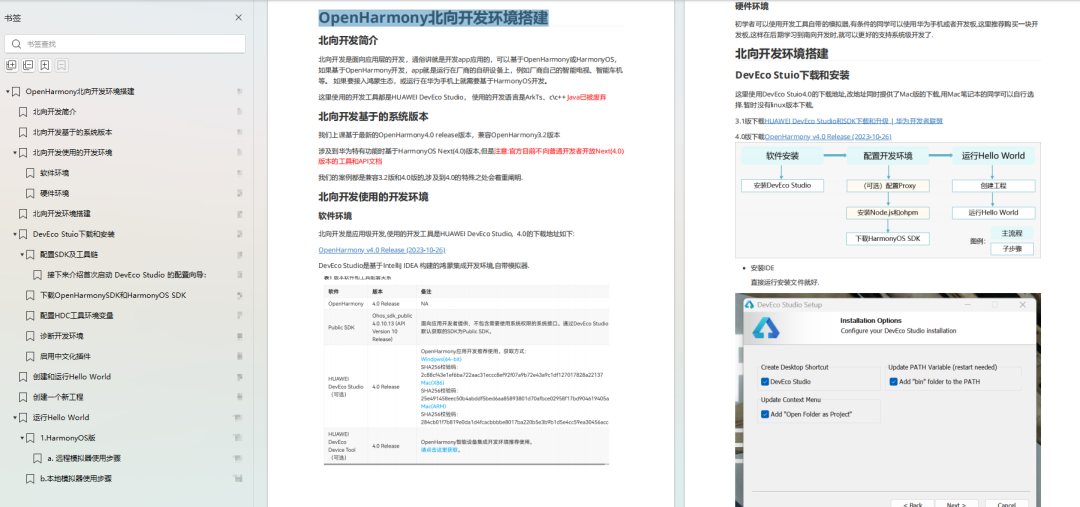
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
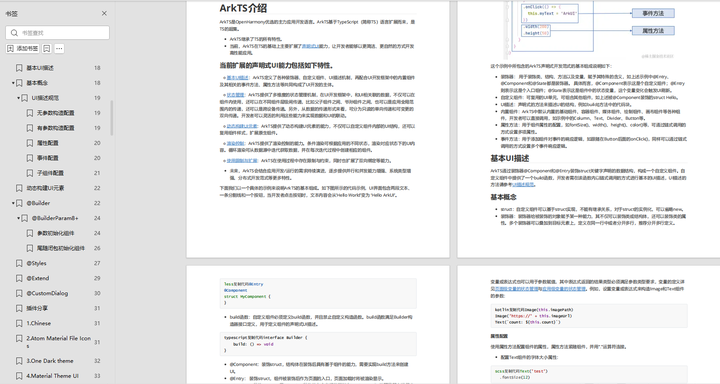
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

获取以上完整鸿蒙harmonyos学习资料,请点击→纯血版全套鸿蒙harmonyos学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。



发表评论