dialogx优势
对话框是一个软件对用户操作进行响应、反馈的重要组件,而 dialogx 将可以协助开发者快速完成这些事务。
我们力求减少开发者所需要担心的,所需要顾虑的,而打造一款可以在任意时间,任意情况都能轻松使用的对话框组件。
在轻松使用的前提下,dialogx 提供了更多的个性接口方便开发者进行扩展,包括在对话框内插入自定义布局,亮暗色模式的切换,甚至自定义更符合 app ui 的自定义主题。
开源地址:https://github.com/kongzue/dialogx
✅dialogx的特性:
- dialogx 采用全新的实现方式,默认 view 实现方式更为轻便,亦可选 window、dialogfragment 实现方式,自由灵活。
- dialogx 的启动与线程无关,你可以在任意线程启动 dialogx 而它都将自动在 ui 线程运行。
- dialogx 的启动无需 context 参数,默认提供静态方法一句代码实现对话框的启动,使用更加方便。
更自由,开发者可以轻松定制对话框中任何组件的样式,包括文本样式、按钮文字样式、菜单文本样式、输入文本样式,大到标题,小到提示消息都可以根据需要随意修改。 - dialogx 采用主题分离设计,默认自带 material 主题,可选引入 ios、kongzue、miui 等其他风格主题,大大减小 app 体积,同时提供了主题接口,如有定制需求完全可以自行实现一套私有主题。
- 更低的耦合度,更少的问题,dialogx 可以在对话框正在运行的过程中随意关闭 activity ,而无需担心以往 alertdialog 等组件会引发的 windowleaked 错误。
- 更流畅的体验,dialogx 的动画效果更加丰富,对话框启动动画采用非线性动画实现,更自带连贯的等待提示到完成错误动画过渡效果,让你的 app 更具动感。
- 所有主题默认支持亮暗色两种模式,只需一键配置即可实现亮暗色的对话框主题切换,更有自由的布局内容满足定制化需求,dialogx 也支持自动适应系统亮暗色模式切换,能够根据系统设置自动判断亮暗色显示效果的切换。
- 轻松的实现对话框的生命周期管控以及沉浸式适配。
引入
allprojects {
repositories {
google()
jcenter()
maven { url 'https://jitpack.io' } //增加 jitpack maven 仓库
}
}
1.gradle中加入
//https://github.com/kongzue/dialogx
def dialogx_version = "0.0.45"
implementation "com.github.kongzue.dialogx:dialogx:${dialogx_version}"
implementation "com.github.kongzue.dialogx:dialogxiosstyle:${dialogx_version}"
implementation "com.github.kongzue.dialogx:dialogxkongzuestyle:${dialogx_version}"
implementation "com.github.kongzue.dialogx:dialogxmiuistyle:${dialogx_version}"
2.application中加入
dialogx.init(this)
dialogx.globalstyle = iosstyle.style()
我举例一些常用用法
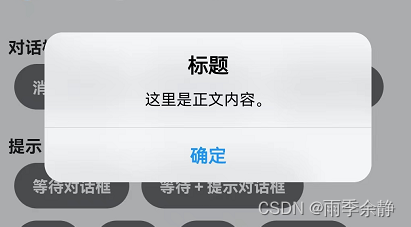
消息提示框(点击确定)
dialogx.globalstyle = iosstyle.style();
messagedialog.show("标题", "这里是正文内容。", "确定")
.setokbutton(new ondialogbuttonclicklistener<messagedialog>() {
@override
public boolean onclick(messagedialog basedialog, view v) {
poptip.show("点击确定按钮");
return false;
}
});

选择对话框
dialogx.globalstyle = iosstyle.style();
messagedialog messagedialog = new messagedialog("多选对话框", "移除app会将它从主屏幕移除并保留其所有数据。", "删除app", "取消", "移至app资源库")
.setbuttonorientation(linearlayout.vertical);
if (!rdomiui.ischecked()) {
messagedialog.setoktextinfo(new textinfo().setfontcolor(color.parsecolor("#eb5545")).setbold(true));
}
messagedialog.show();

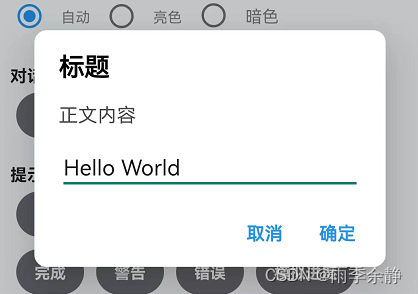
输入框(文本输入)
dialogx.globalstyle = materialstyle.style();
btninputdialog.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view view) {
new inputdialog("标题", "正文内容", "确定", "取消", "正在输入的文字")
.setinputtext("hello world")
.setokbutton(new oninputdialogbuttonclicklistener<inputdialog>() {
@override
public boolean onclick(inputdialog basedialog, view v, string inputstr) {
poptip.show("输入的内容:" + inputstr);
return false;
}
})
.show();
}
});

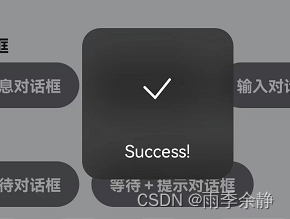
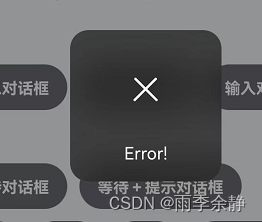
弹提示窗(成功/失败)
//正确
tipdialog.show(msg, waitdialog.type.success)
//错误
tipdialog.show(msg, waitdialog.type.error)


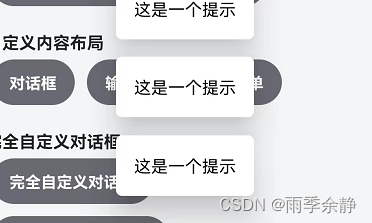
消息提示(toast)
dialogx.globalstyle = materialstyle.style();
poptip.show("这是一个提示");
poptip.show(r.mipmap.img, "一个提示").setautotinticoninlightordarkmode(false).showlong();

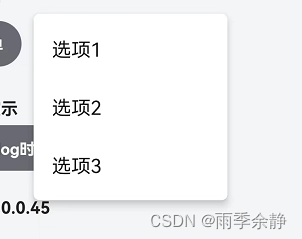
菜单(多选一)
//view是指显示在哪个view上面
dialogx.globalstyle = materialstyle.style();
popmenu.show(view, new string[]{"选项1", "选项2", "选项3"})
.setonmenuitemclicklistener(new onmenuitemclicklistener<popmenu>() {
@override
public boolean onclick(popmenu dialog, charsequence text, int index) {
btnselectmenu.settext(text);
return false;
}
});
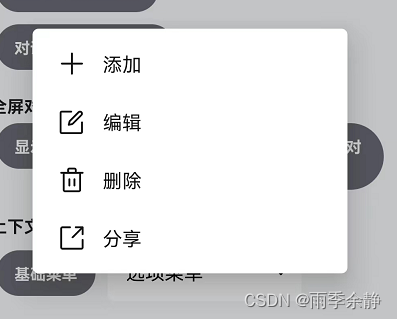
//设置菜单并且给菜单设置图标
dialogx.globalstyle = materialstyle.style();
popmenu.show(new string[]{"添加", "编辑", "删除", "分享"})
.setonmenuitemclicklistener(new onmenuitemclicklistener<popmenu>() {
@override
public boolean onclick(popmenu dialog, charsequence text, int index) {
if (index==0){
dialog.setmenulist(new string[]{"a","b","c"});
return true;
}
return false;
}
})
.setoniconchangecallback(new oniconchangecallback<popmenu>(true) {
@override
public int geticon(popmenu dialog, int index, string menutext) {
switch (menutext) {
case "添加":
return r.mipmap.img_dialogx_demo_add;
case "编辑":
return r.mipmap.img_dialogx_demo_edit;
case "删除":
return r.mipmap.img_dialogx_demo_delete;
case "分享":
return r.mipmap.img_dialogx_demo_share;
default:
return 0;
}
}
});


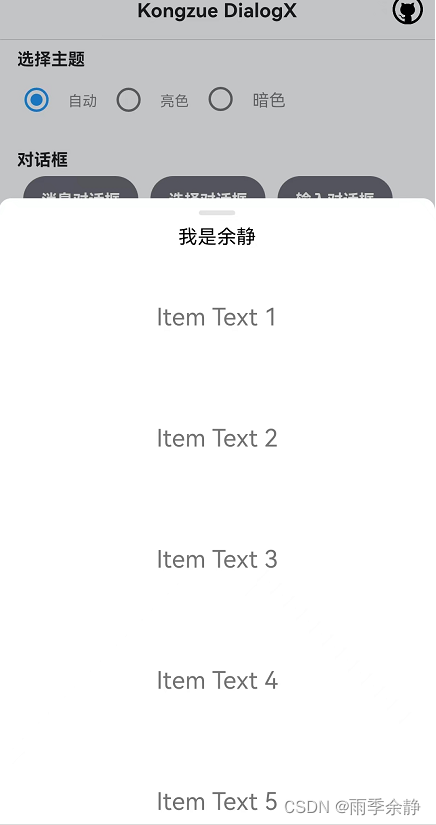
底部自定义滑动布局
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_root"
android:layout_width="match_parent"
android:layout_height="500dp"
android:orientation="vertical">
<textview
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="5dp"
android:text="我是余静"
android:textcolor="@color/black"
android:textsize="16sp" />
<com.kongzue.dialogxdemo.custom.recycleview.customrecycleview
android:id="@+id/recycleview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:tag="scrollcontroller">
</com.kongzue.dialogxdemo.custom.recycleview.customrecycleview>
</linearlayout>
list<customrecycleviewadapter.data> list = new arraylist<>();
list.add(new customrecycleviewadapter.data("item text 1"));
list.add(new customrecycleviewadapter.data("item text 2"));
list.add(new customrecycleviewadapter.data("item text 3"));
list.add(new customrecycleviewadapter.data("item text 4"));
list.add(new customrecycleviewadapter.data("item text 5"));
list.add(new customrecycleviewadapter.data("item text 6"));
list.add(new customrecycleviewadapter.data("item text 7"));
list.add(new customrecycleviewadapter.data("item text 8"));
list.add(new customrecycleviewadapter.data("item text 9"));
list.add(new customrecycleviewadapter.data("item text 10"));
list.add(new customrecycleviewadapter.data("item text 11"));
list.add(new customrecycleviewadapter.data("item text 12"));
list.add(new customrecycleviewadapter.data("item text 13"));
list.add(new customrecycleviewadapter.data("item text 14"));
dialogx.globalstyle = materialstyle.style();
bottomdialog.build()
.setcustomview(new onbindview<bottomdialog>(r.layout.layout_custom_recycleview) {
@override
public void onbind(bottomdialog dialog, view v) {
recyclerview recyclerview = (recyclerview) v.findviewbyid(r.id.recycleview);
linearlayoutmanager layoutmanager = new linearlayoutmanager(me);
recyclerview.setlayoutmanager(layoutmanager);
customrecycleviewadapter adapter = new customrecycleviewadapter(list);
recyclerview.setadapter(adapter);
}
})
.show();

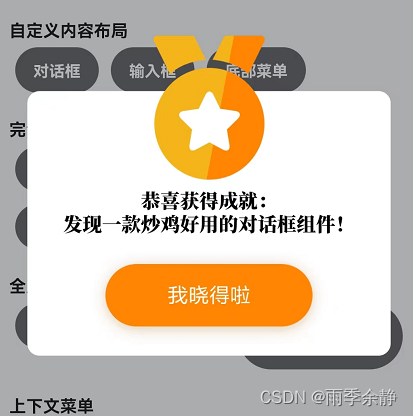
自定义对话框
customdialog.show(new onbindview<customdialog>(r.layout.layout_custom_dialog) {
@override
public void onbind(final customdialog dialog, view v) {
imageview btnok = v.findviewbyid(r.id.btn_ok);
btnok.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
dialog.dismiss();
}
});
}
})
.setmaskcolor(getresources().getcolor(r.color.black30));

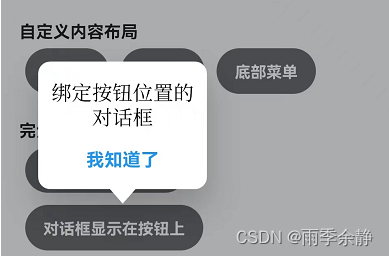
对话框显示在按钮上
customdialog.show(new onbindview<customdialog>(r.layout.layout_custom_dialog_align) {
private textview btnselectpositive;
@override
public void onbind(final customdialog dialog, view v) {
btnselectpositive = v.findviewbyid(r.id.btn_selectpositive);
btnselectpositive.setonclicklistener(new view.onclicklistener() {
@override
public void onclick(view v) {
poptip.show("我知道了");
dialog.dismiss();
}
});
}
})
.setcancelable(false)
.setmaskcolor(getresources().getcolor(r.color.black30))
.setenteranimresid(r.anim.anim_custom_pop_enter)
.setexitanimresid(r.anim.anim_custom_pop_exit)
.setalignbaseviewgravity(view, gravity.top) //显示在view上
.setbaseviewmarginbottom(-dip2px(45))
.show();

还有更多功能大家自己试验吧。
开源地址:https://github.com/kongzue/dialogx
我的github:github.com/yutils
我的csdn:https://blog.csdn.net/yu1441
感谢关注微博:细雨若静
我的qq:3373217 (可技术交流)

发表评论