目录
7.1 窗口的大小设置(manage().window())
1. 什么是自动化
2.自动化测试的分类
3. selenium(web 自动化测试工具)
1)选择 selenium 的原因
2)环境部署
如果想要使用 selenium 实施 web 自动化测试,需要的环境是什么:
edg浏览器、edg驱动(edgedriver)、selenium 工具包
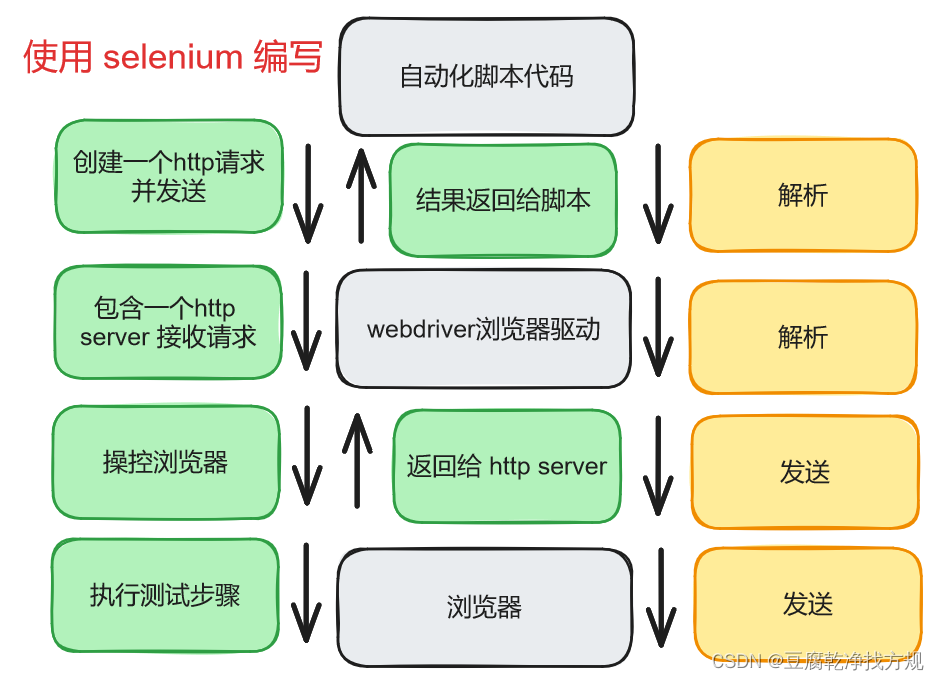
3)什么是驱动?
驱动要接受 selenium 脚本发送过来的 http 请求并解析

4. 一个简单的自动化例子
首先先导入 selenium 包
<dependencies>
<dependency>
<groupid>org.seleniumhq.selenium</groupid>
<artifactid>selenium-java</artifactid>
<version>3.0.0</version>
</dependency>
</dependencies>
package com.autotest0113;
import org.openqa.selenium.by;
import org.openqa.selenium.webelement;
import org.openqa.selenium.chrome.chromedriver;
import java.util.list;
public class firstautotest {
// 在百度网址搜索关键词 “胡歌”
public void yifei() throws interruptedexception {
// 1.打开浏览器
chromedriver chromedriver = new chromedriver();
thread.sleep(3000);
// 2.在浏览器里输入百度网址,访问百度首页
chromedriver.get("https://www.baidu.com");
thread.sleep(3000);
// 3.找到百度首页输入框元素,并输入关键词 “胡歌”
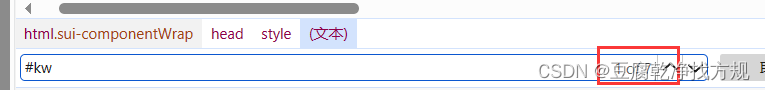
chromedriver.findelement(by.cssselector("#kw")).sendkeys("刘亦菲");
thread.sleep(3000);
// 4.找到百度首页 “百度一下” 按钮,并点击一下
chromedriver.findelement(by.cssselector("#su")).click();
thread.sleep(3000);
// 5.结束会话(关闭浏览器)
chromedriver.quit();
}
}
package com.autotest0113;
import sun.text.normalizer.chartrie;
public class runautotest {
public static void main(string[] args) throws interruptedexception {
firstautotest firstautotest = new firstautotest();
firstautotest.huge();
}
}
5.selenium 常用方法
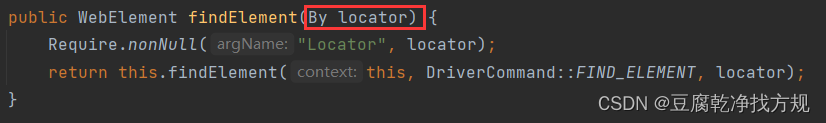
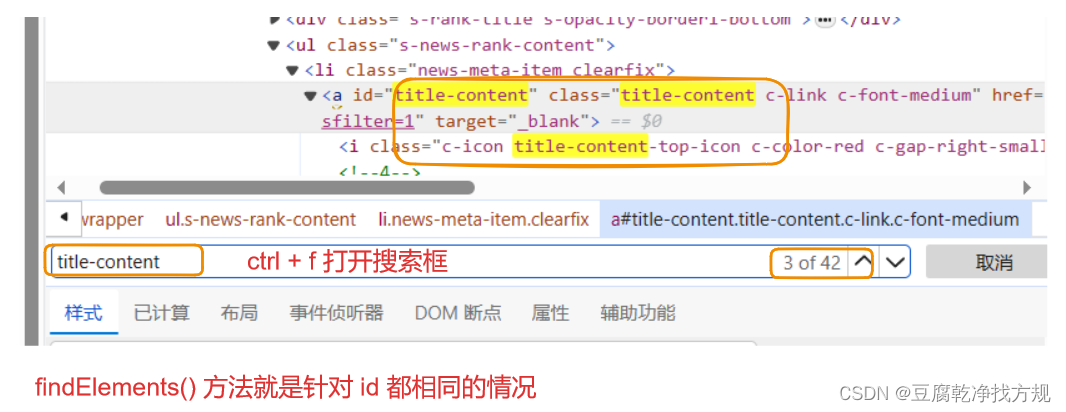
5.1 查找页面元素(findelement())



5.2 findelements()方法
public void methodtest() {
chromedriver driver = new chromedriver();
driver.get("https://www.baidu.com");
driver.findelement(by.cssselector("#kw"));
list<webelement> elements= driver.findelements(by.classname("hotsearch-item"));
for (webelement element : elements) {
system.out.println(element.gettext());
}
driver.findelement(by.cssselector("#su"));
driver.quit();
}

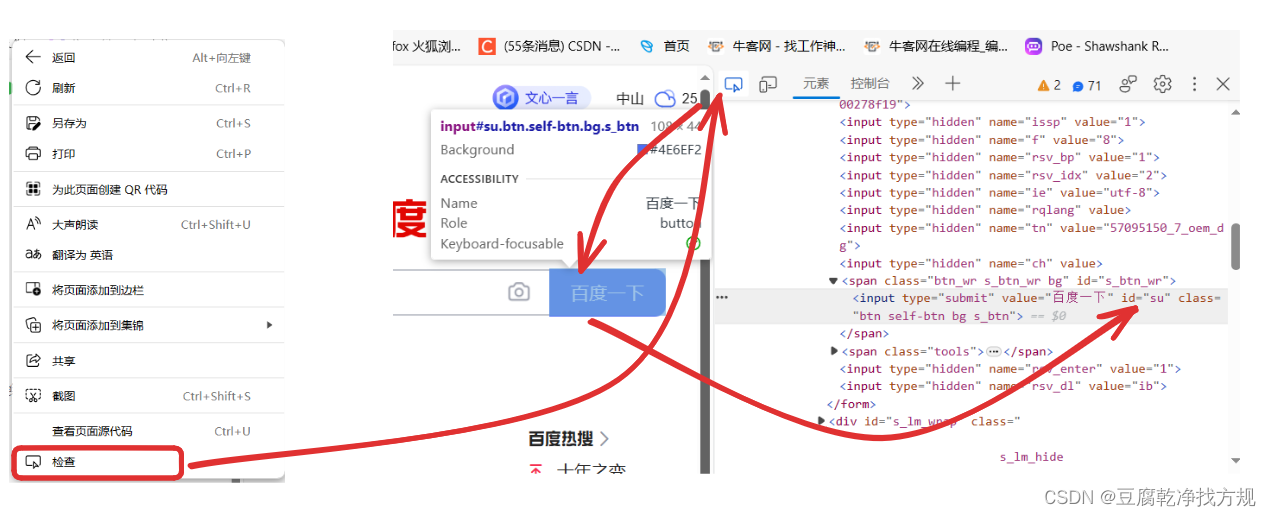
5.3 元素的定位 by 类

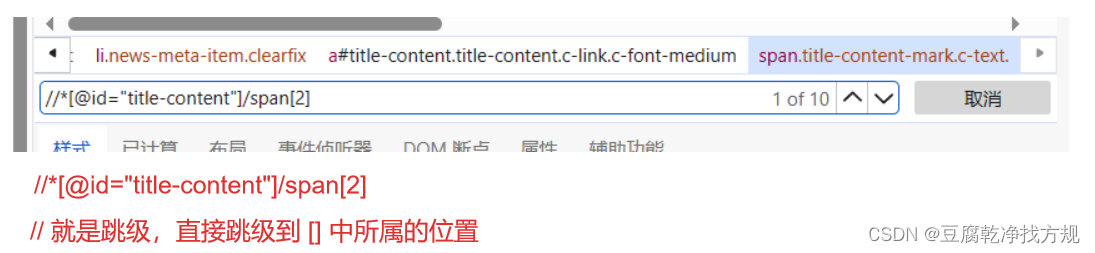
5.4 xpath 路径语言
自动化里要求元素的定位必须要唯一,但是手动在页面复制 selector 或者 path 元素不一定是唯一的,需要我们进行手动修改到唯一


6.常见的元素操作
6.1 输入文本(sendkeys())
sendkeys,仅适用于文本字段和内容可编辑的元素
driver.get("https://www.baidu.com");
webelement element = driver.findelement(by.cssselector("#kw"));
element.sendkeys("豆腐乾净搞方规");
// driver.findelement(by.cssselector("#kw")).sendkeys("豆腐乾净搞方规");
driver.quit();
6.2 点击 click
driver.findelement(by.cssselector("#su")).click();
6.3 提交 submit(通过回车键提交)
submit 仅适用于表单元素,selenium 官方不推荐使用 submit,更推荐 click
driver.findelement(by.cssselector("#kw")).sendkeys("豆腐乾净搞方规");
driver.findelement(by.cssselector("#su")).submit();
thread.sleep(2000);
driver.quit();6.4 清除 clear
clear:适用于频繁测试输入是否可以重复输入
// 清除输入框的内容
driver.findelement(by.cssselector("#kw")).clear();
6.5 获取文本 (gettext())
// 获取文本
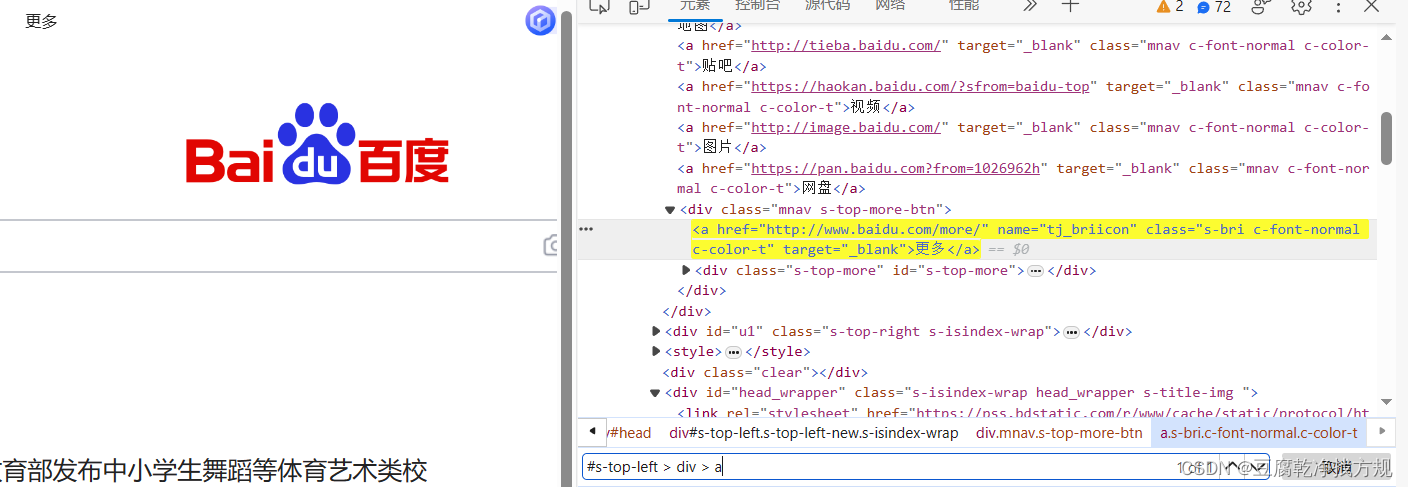
string text = driver.findelement(by.cssselector("#s-top-left > div > a")).gettext();
system.out.println("获取到的文本:" + text);


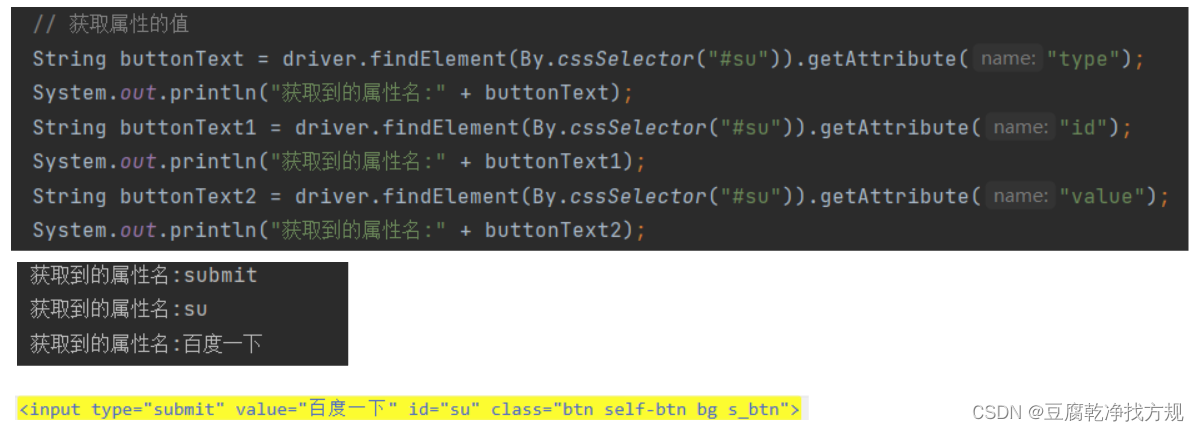
6.6 获取属性对应的值 getattribute
// 获取属性的值
string buttontext = driver.findelement(by.cssselector("#su")).getattribute("type");
system.out.println("获取到的属性名:" + buttontext);
string buttontext1 = driver.findelement(by.cssselector("#su")).getattribute("id");
system.out.println("获取到的属性名:" + buttontext1);
string buttontext2 = driver.findelement(by.cssselector("#su")).getattribute("value");
system.out.println("获取到的属性名:" + buttontext2);
6.7 获取页面的标题和 url
system.out.println(driver.gettitle());
system.out.println(driver.getcurrenturl());
driver.findelement(by.cssselector("#kw")).sendkeys("你好");
driver.findelement(by.cssselector("#su")).click();
system.out.println(driver.gettitle());
system.out.println(driver.getcurrenturl());

7.窗口
7.1 窗口的大小设置(manage().window())
最大化,最小化,全屏窗口,手动设置窗口大小
public void windowcontrol() throws interruptedexception {
thread.sleep(3000);
// 窗口最大化
driver.manage().window().maximize();
thread.sleep(3000);
// 窗口最小化
driver.manage().window().minimize();
thread.sleep(3000);
// 全屏
driver.manage().window().fullscreen();
thread.sleep(3000);
// 手动设置窗口大小
driver.manage().window().setsize(new dimension(1024,768));
thread.sleep(2000);
driver.quit();
}
7.2 窗口的切换
// 窗口切换
driver.get("https://www.baidu.com");
driver.findelement(by.cssselector("#s-top-left > a:nth-child(6)")).click();
thread.sleep(3000);
driver.findelement(by.cssselector("#homesearchform > span.s_btn_wr > input"));
driver.quit();
public void windowcontrol() throws interruptedexception, ioexception {
driver.get("https://www.baidu.com");
driver.findelement(by.cssselector("#s-top-left > a:nth-child(6)")).click();
thread.sleep(3000);
// 获取当前页面的句柄
string curhandle = driver.getwindowhandle();
system.out.println("当前页面的句柄:" + curhandle);
// 获取所有标签的句柄
set<string> handles = driver.getwindowhandles();
for (string handle : handles) {
if(handle != curhandle) {
driver.switchto().window(handle);
}
}
driver.findelement(by.cssselector("#homesearchform > span.s_btn_wr > input"));
thread.sleep(3000);
driver.quit();
}
8. 屏幕截图 getscreenshotas
添加 maven
<!-- 保存屏幕截图文件需要用到的包-->
<dependency>
<groupid>commons-io</groupid>
<artifactid>commons-io</artifactid>
<version>2.6</version>
</dependency>
driver.get("https://www.baidu.com");
driver.findelement(by.cssselector("#kw")).sendkeys("刘亦菲");
driver.findelement(by.cssselector("#su")).click();
thread.sleep(3000);
// 屏幕截图(保存现场)
file srcfile = driver.getscreenshotas(outputtype.file);
// 把屏幕截图好的文件放到指定当前项目的路径下
string filename = "cur.png";
fileutils.copyfile(srcfile,new file(filename));
driver.findelement(by.cssselector("#\\31 > div > div > div > div > div > div.cos-row.row-text_johh7.row_5y9az > div > div.title-wrapper_xlsik > a > div > p > span > span"));
driver.quit();9.等待
9.1 强制等待
9.2 隐式等待
public class autotest {
public void waitcontro() {
chromeoptions options = new chromeoptions();
// 添加隐式等待
driver.manage().timeouts().implicitlywait(duration.ofseconds(3));
driver.get("https://www.baidu.com");
driver.findelement(by.cssselector("#kw")).sendkeys("刘亦菲");
driver.findelement(by.cssselector("#su")).click();
driver.findelement(by.cssselector("#content_left"));
driver.quit();
}
}

9.3 显示等待
显示等待会等到设置的命令再进行等待
public class autotest {
public void webdriverwait(){
chromeoptions options = new chromeoptions();
driver.get("https://www.baidu.com");
driver.findelement(by.cssselector("#kw")).sendkeys("刘亦菲");
driver.findelement(by.cssselector("#su")).click();
// 添加显示等待
new webdriverwait(driver,duration.ofseconds(5)).until(driver->driver.findelement(by.cssselector("#content_left")));
driver.quit();
}
}
10.2 浏览器导航
浏览器的前进(forward)、后退(back)、刷新(refresh)
public void navigatecontrol() throws interruptedexception {
chromeoptions options = new chromeoptions();
// driver.get("https:///www.baidu.com");
driver.navigate().to("https://www.baidu.com");
thread.sleep(3000);
// 想要回退到访问百度网址之前的状态
driver.navigate().back();
thread.sleep(3000);
// 前进,再次进入到百度首页
driver.navigate().forward();
thread.sleep(3000);
// 刷新一下页面
driver.navigate().refresh();
thread.sleep(3000);
driver.quit();
}
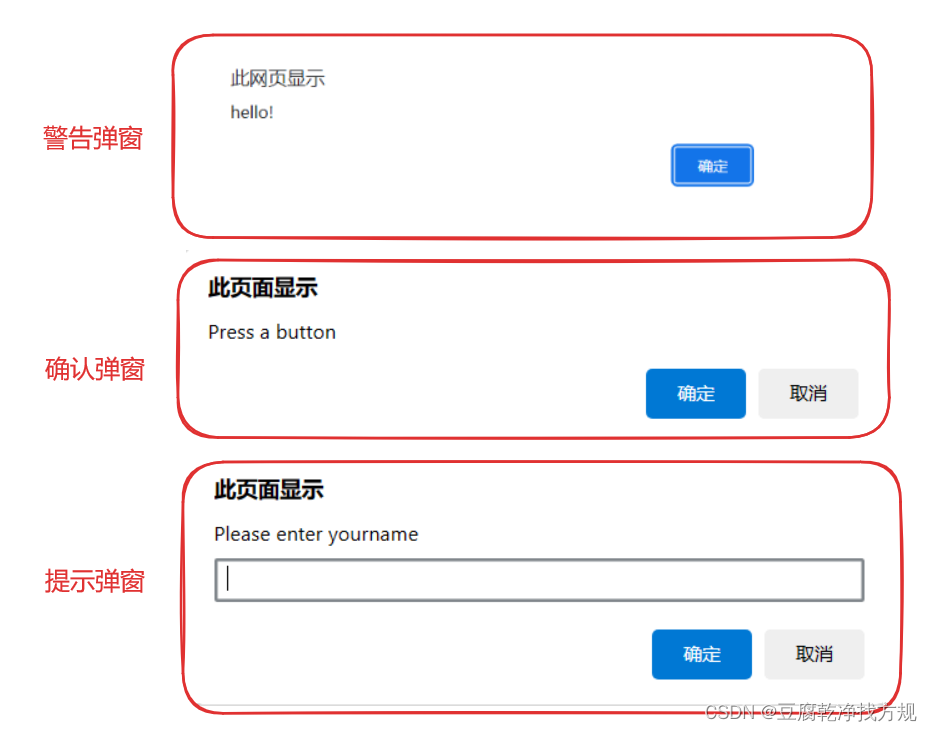
11. 弹窗

public void alertcontrol() throws interruptedexception {
driver.get("file:///d:/%e6%8f%90%e7%a4%ba%e5%bc%b9%e7%aa%97.html");
thread.sleep(3000);
driver.findelement(by.cssselector("body > input[type=button]")).click();//找到选择框元素
thread.sleep(3000);
// 切换到弹窗进行弹窗处理
alert alert = driver.switchto().alert();//创建选择框对象
thread.sleep(3000);
// 1. 输入
alert.sendkeys("666");
thread.sleep(3000);
// 2. 点击确认
alert.accept();
thread.sleep(3000);
// 取消
alert.dismiss();
driver .quit();
}12.选择框 select
public void selectcontrol() throws interruptedexception {
driver.get("file:///d:/%e9%80%89%e6%8b%a9%e6%a1%86.html");
webelement element = driver.findelement(by.cssselector("mathnumber"));
thread.sleep(3000);
// 1.创建选择框对象
select select = new select(element);
thread.sleep(3000);
//1)根据文本来选择
// select.selectbyvisibletext("123");
// //2)根据属性值来选择
// select.selectbyvalue("234");
// //3)根据序号来选择
// select.selectbyindex(2);
thread.sleep(3000);
driver.quit();
}13.执行脚本 executescript()
executescript(参数:js)
void scriptcontrol() throws interruptedexception {
driver.get("https://image.baidu.com/");
thread.sleep(3000);
// 执行js命令,让页面置底
// driver.executescript("document.documentelement.scrolltop=500");
// thread.sleep(3000);
// // 执行js命令,让页面置顶,0 就是顶部
// driver.executescript("document.documentelement.scrolltop=0");
// thread.sleep(3000);
driver.executescript("var ss = document.queryselector(\"#kw\");ss.value = '刘亦菲';");//通过js代码来实现搜索
thread.sleep(3000);
driver.quit();
}14.文件上传
sendkeys("文件路径+文件")
void fileuploadcontroll() throws interruptedexception {
driver.get("file:///d:/%e6%96%87%e4%bb%b6%e4%b8%8a%e4%bc%a0.html");
driver.findelement(by.cssselector("#avatar")).sendkeys("d:\\desktop\\csdn封面图片\\u=1008366999,1348072899&fm=253&fmt=auto&app=120&f=jpeg.webp");
thread.sleep(3000);
driver.quit();
}
15. 浏览器的参数设置 chromeoptions
浏览器的参数设置需要在创建浏览器对象之前
void paramscontrol(){
// 百度搜索刘亦菲
// 先创建选项对象,然后再设置浏览器参数
chromeoptions options = new chromeoptions();
options.addarguments("-headless");
// options.addarguments("--remote-allow-origins=*");
chromedriver driver = new chromedriver(options);
driver.get("https://image.baidu.com/");
driver.executescript("var ss = document.queryselector(\"#kw\");ss.value = '刘亦菲';");
}



发表评论