translate的百分比可以完成一个元素的水平和垂直居中:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_animated_properties。
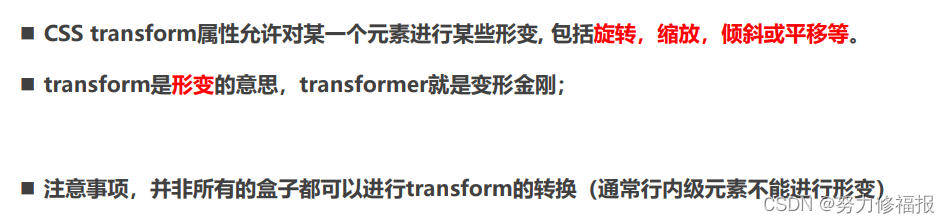
1 css属性 - transform


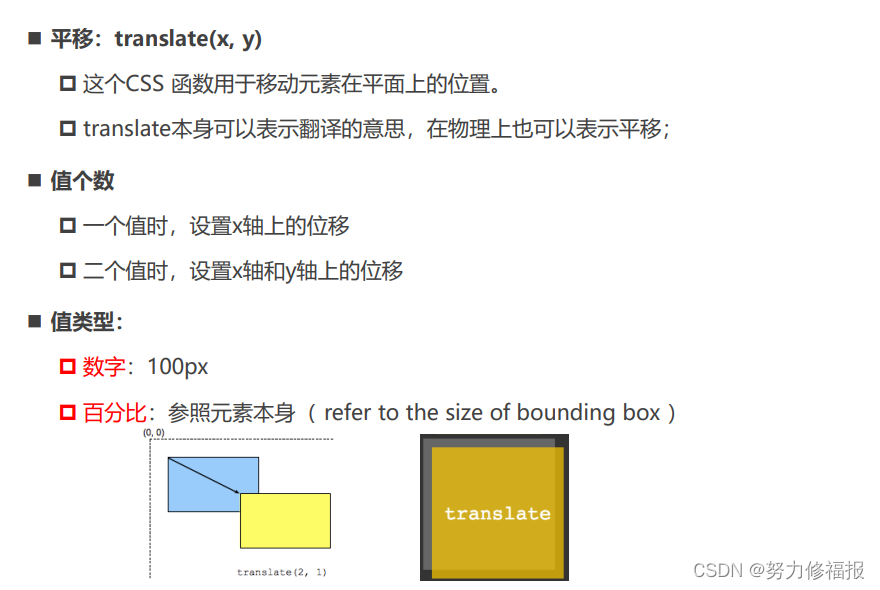
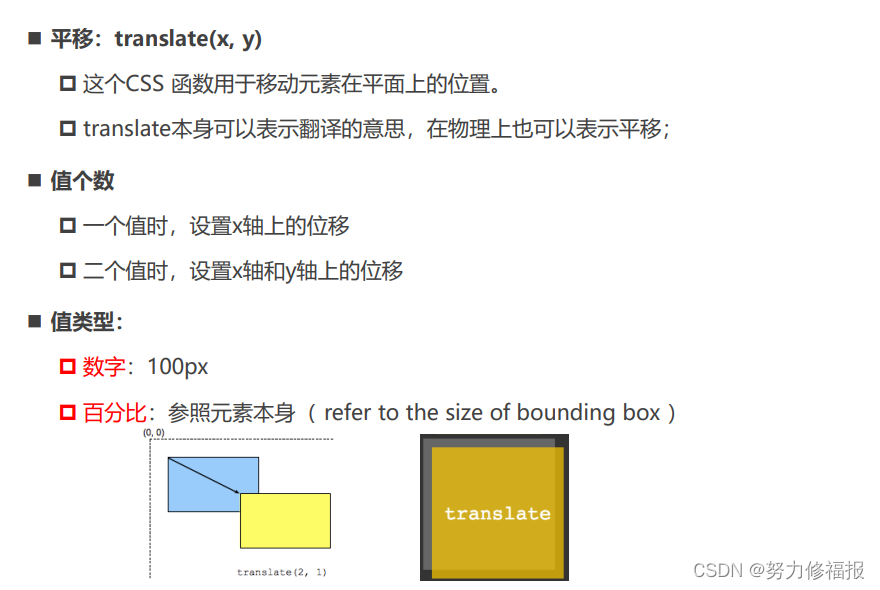
1.1 位移 - translate

translate的百分比可以完成一个元素的水平和垂直居中:

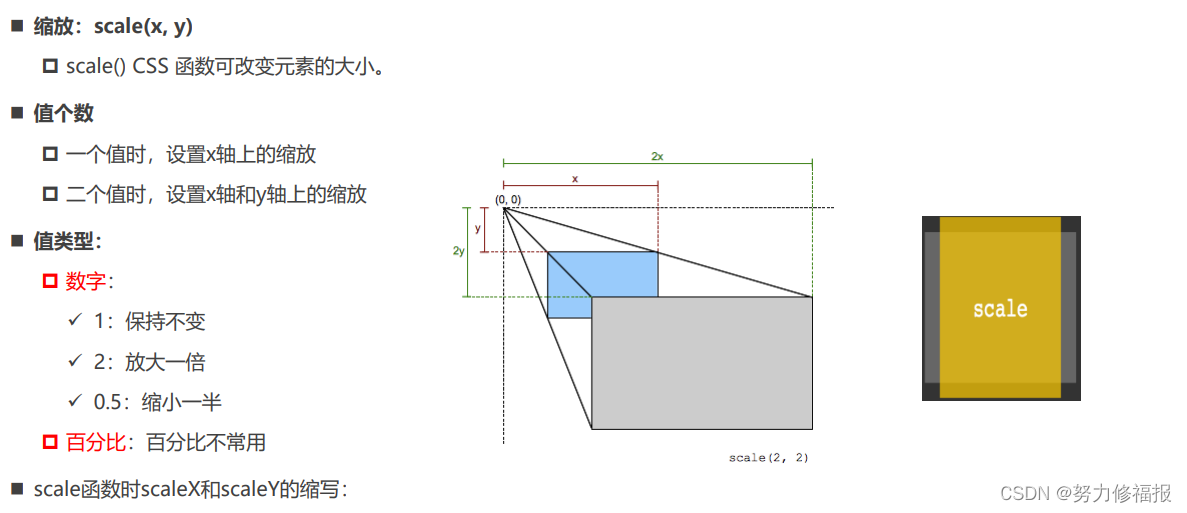
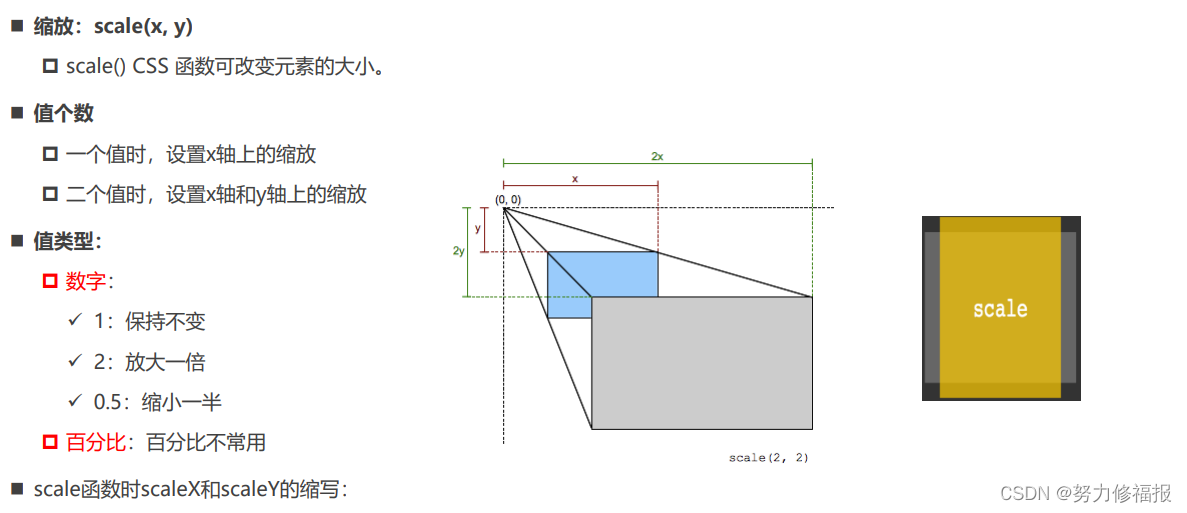
1.2 缩放 - scale

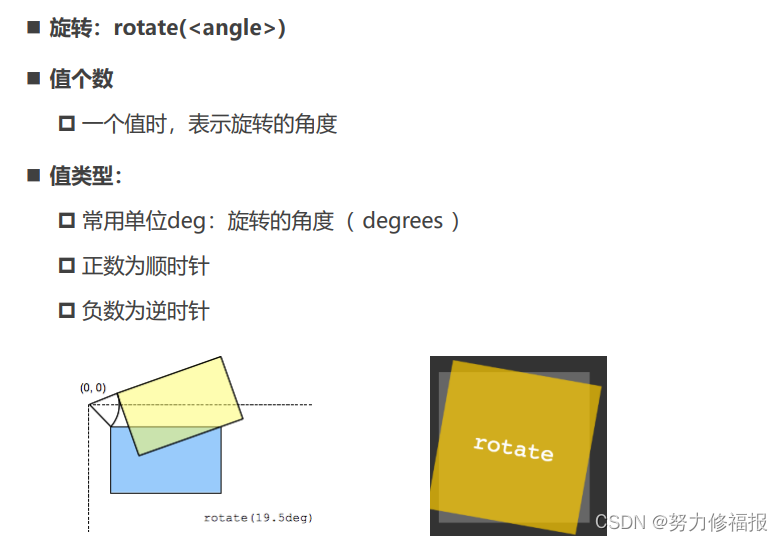
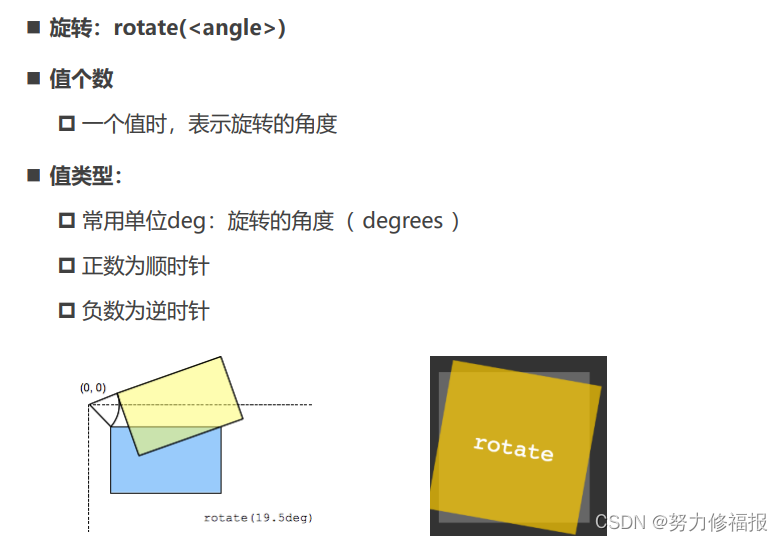
1.3 旋转 - rotate

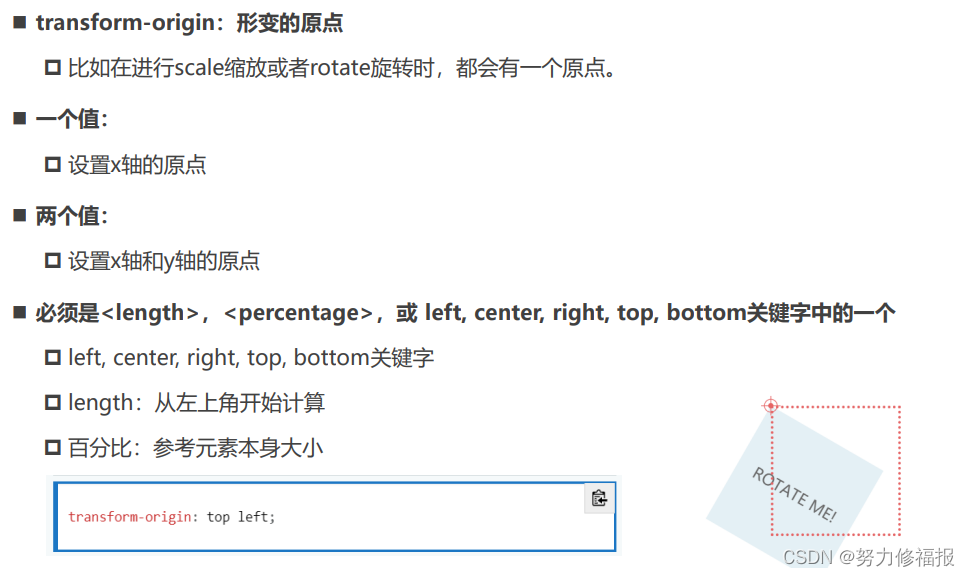
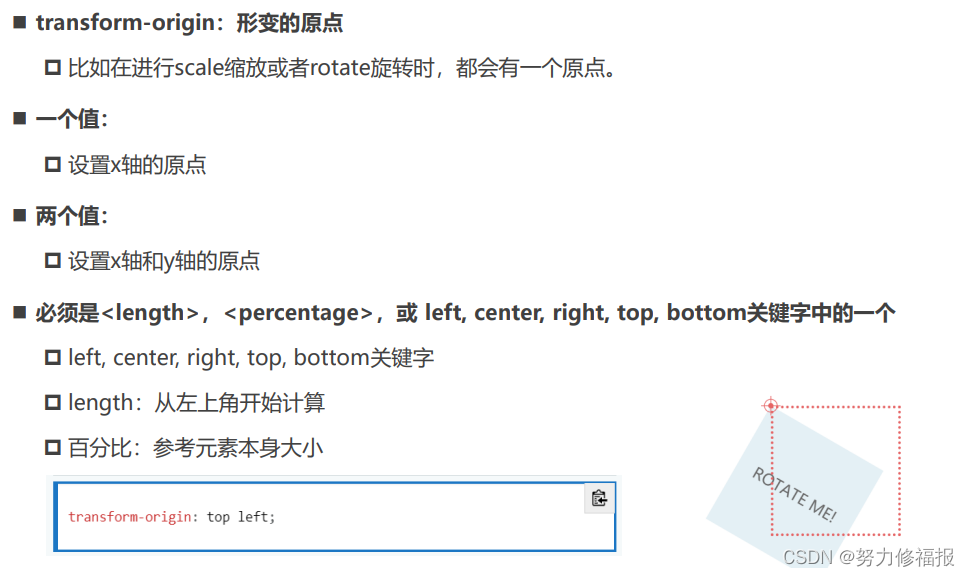
1.4 transform-origin 形变的原点

1.5 倾斜 - skew

1.6 transform设置多个值

2 transition动画
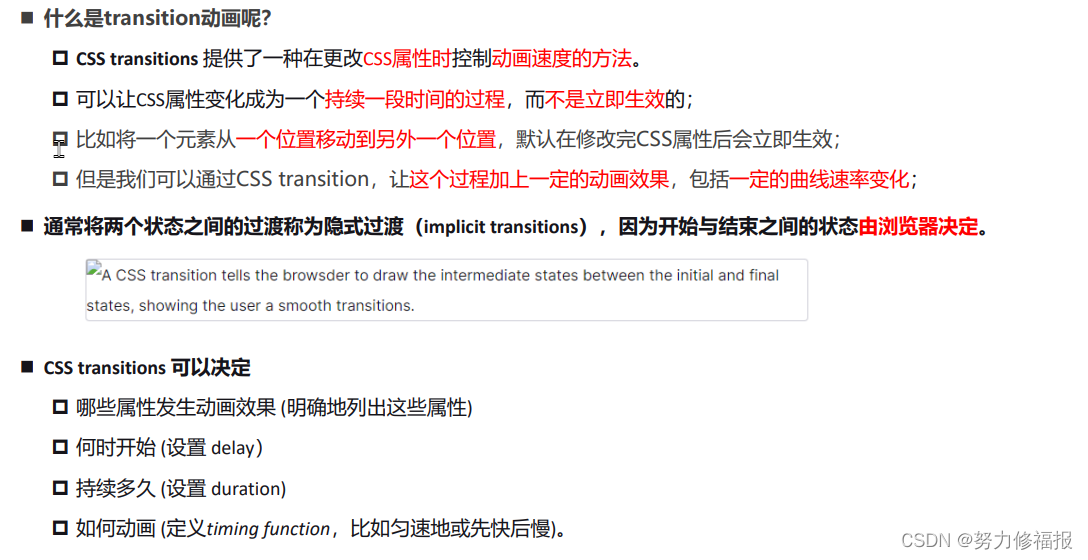
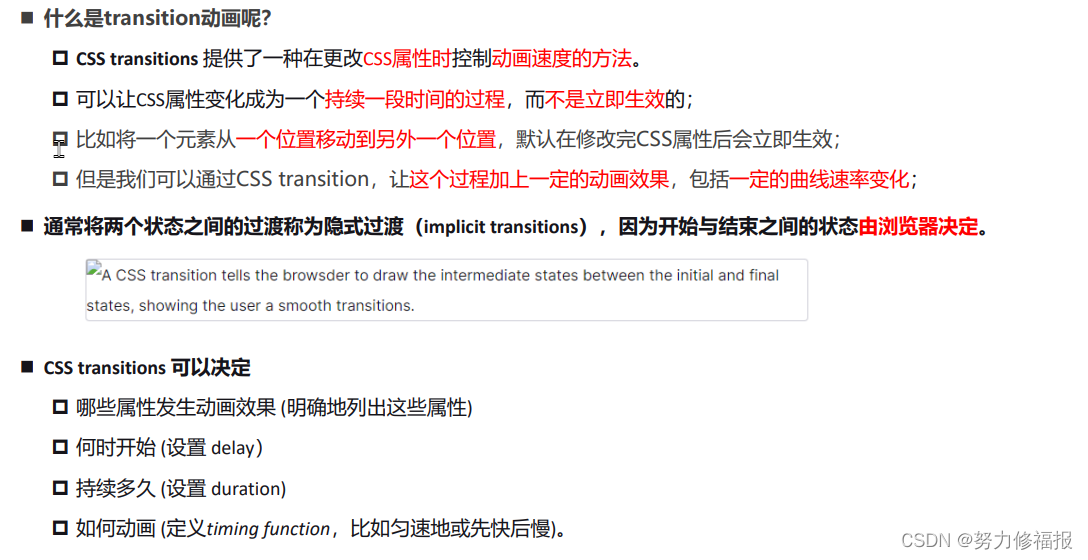
2.1 认识transition动画

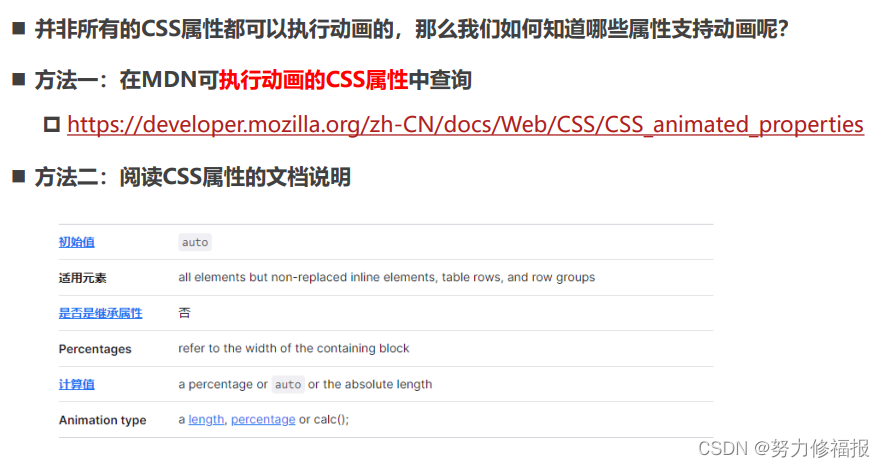
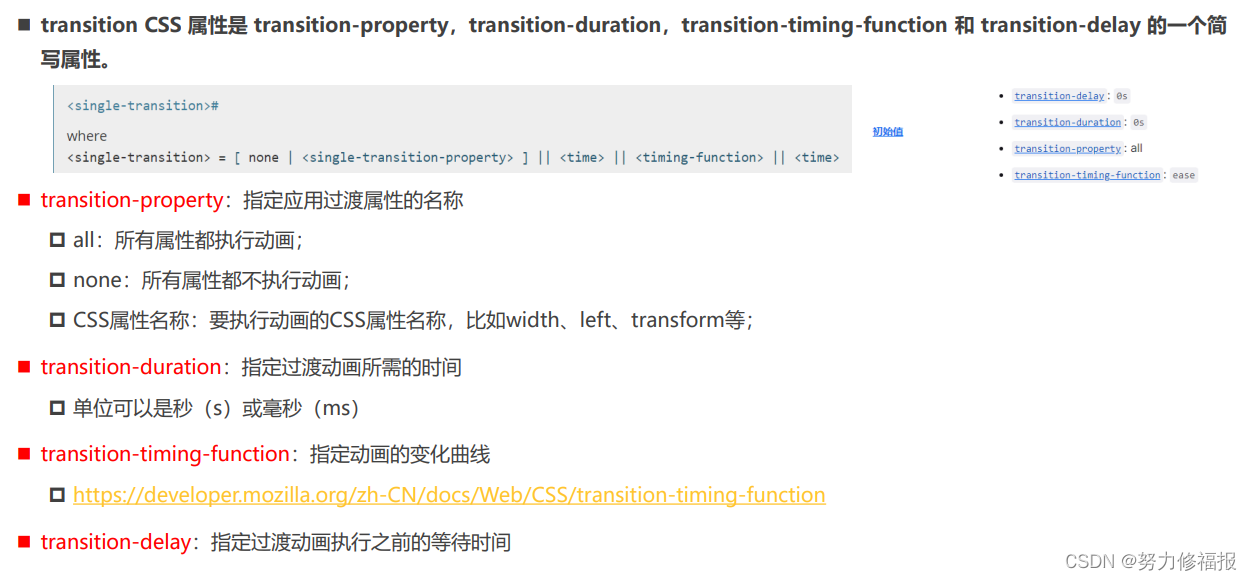
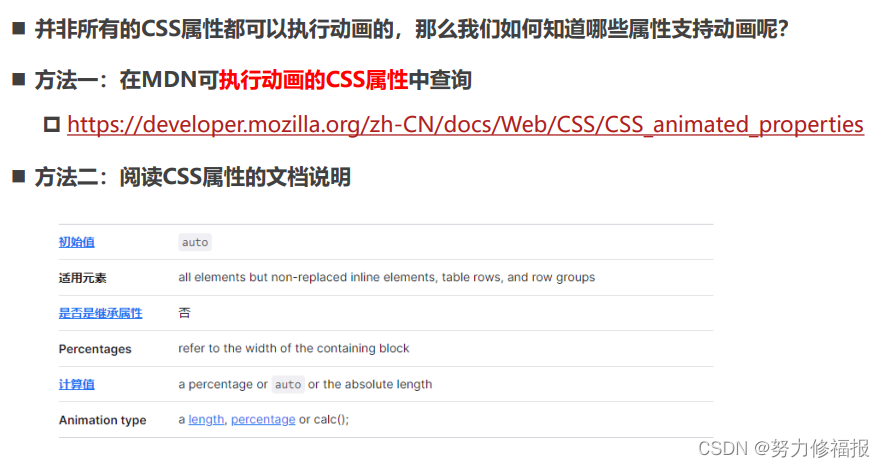
2.2 可以做动画的属性
https://developer.mozilla.org/zh-cn/docs/web/css/css_animated_properties

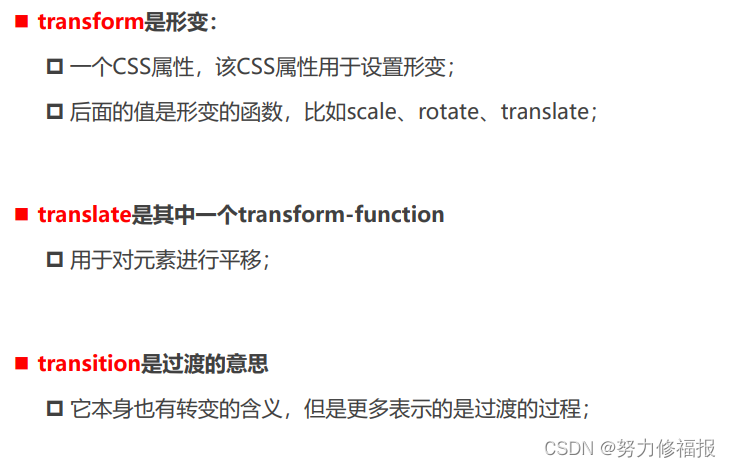
2.3 几个英语词汇的区分

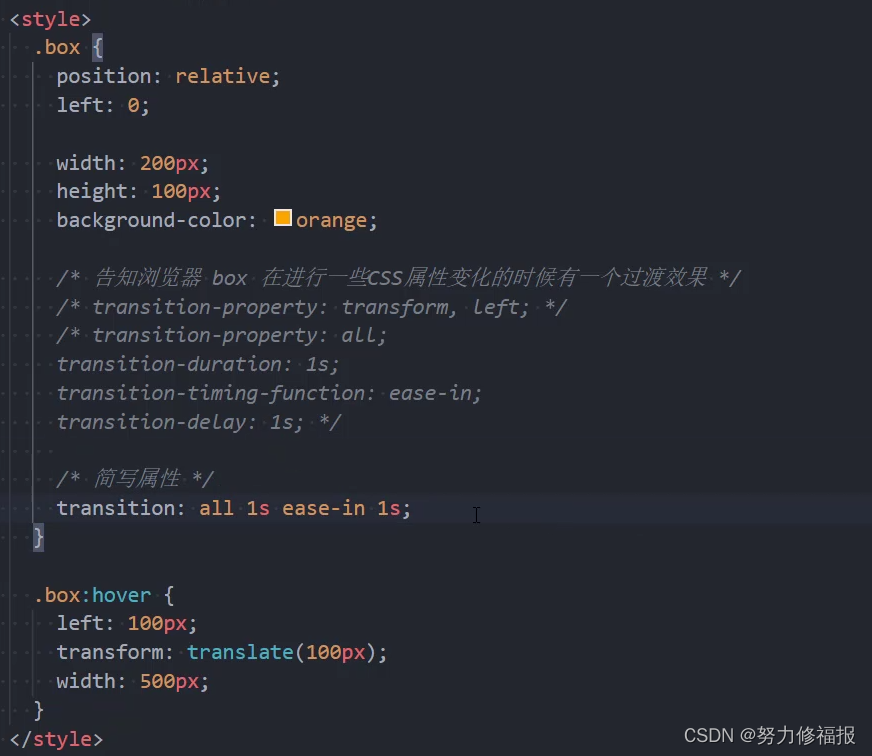
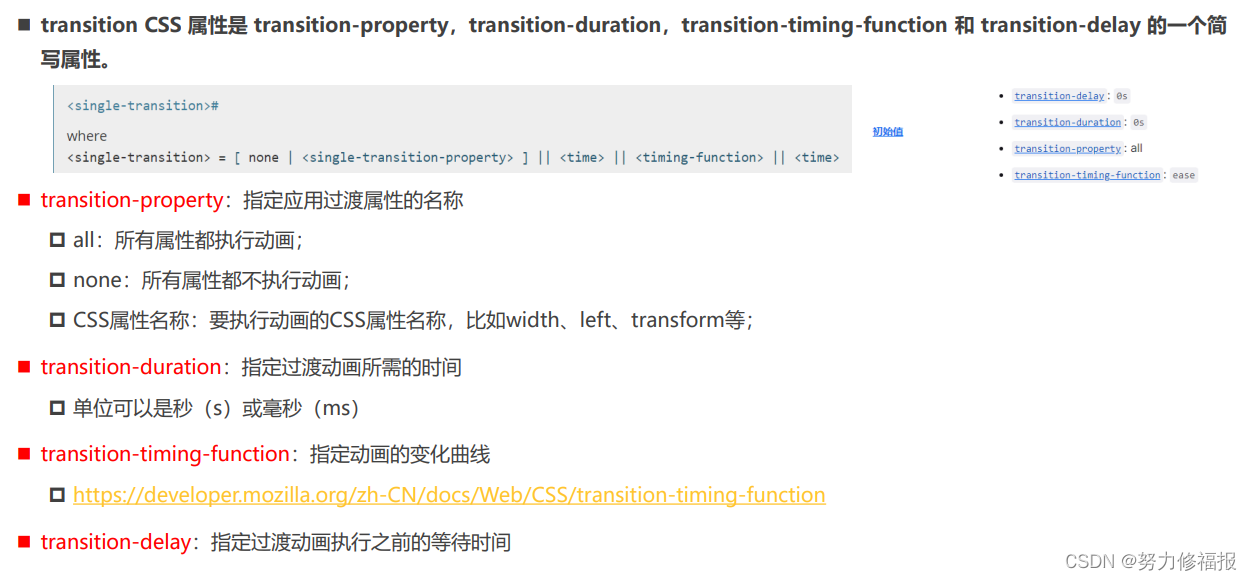
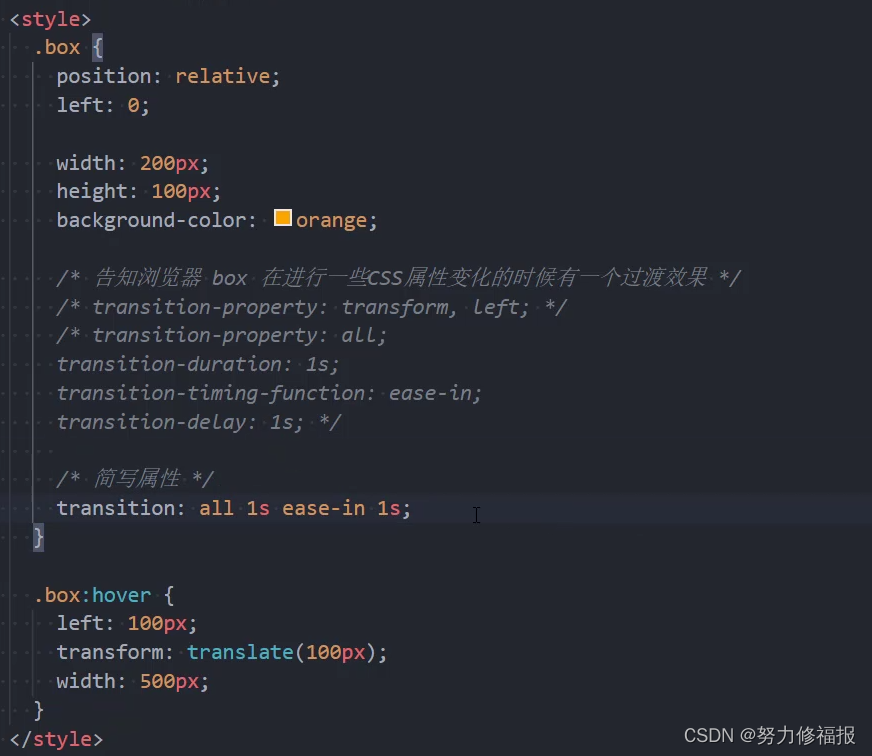
2.4 过渡动画 - transition


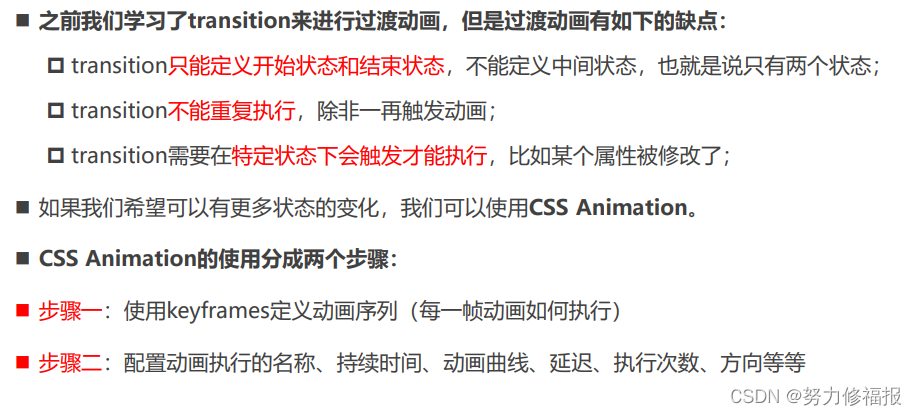
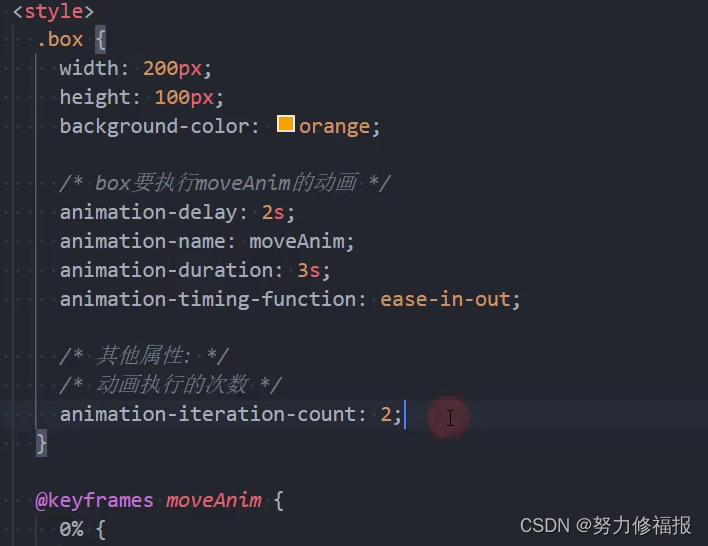
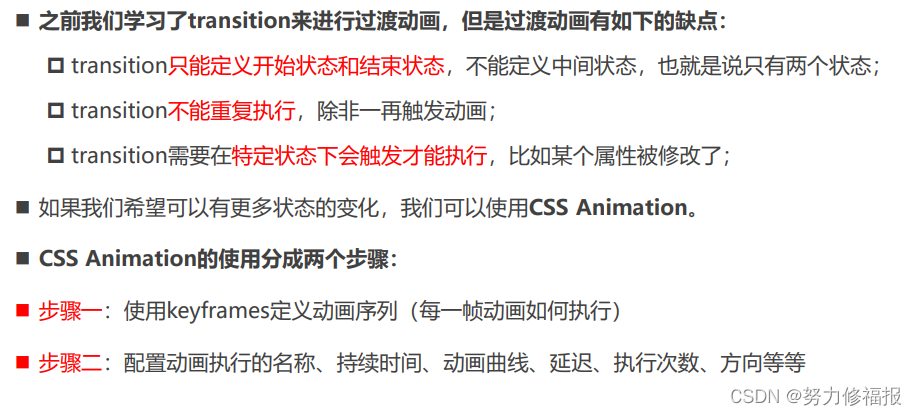
3 animation动画

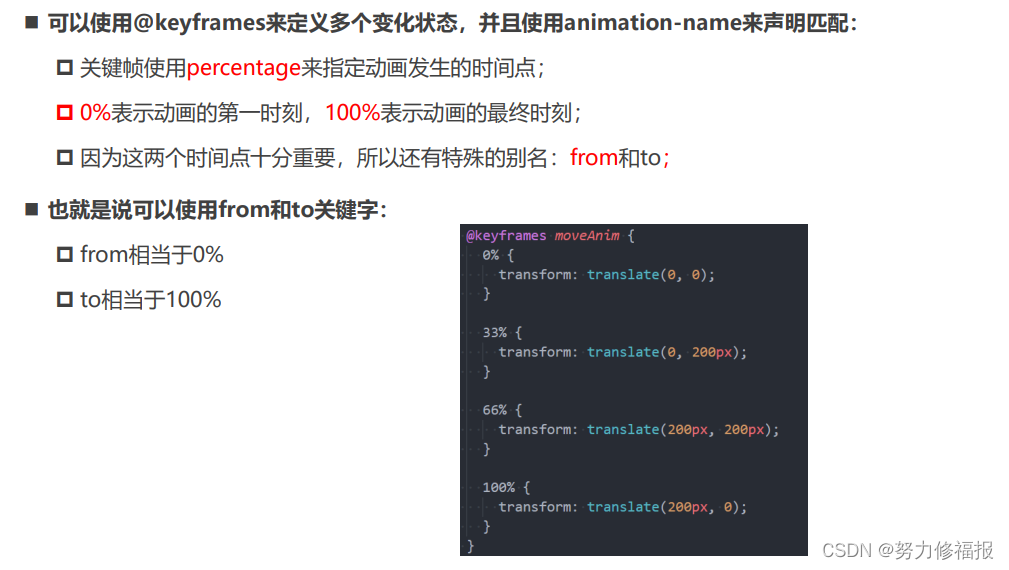
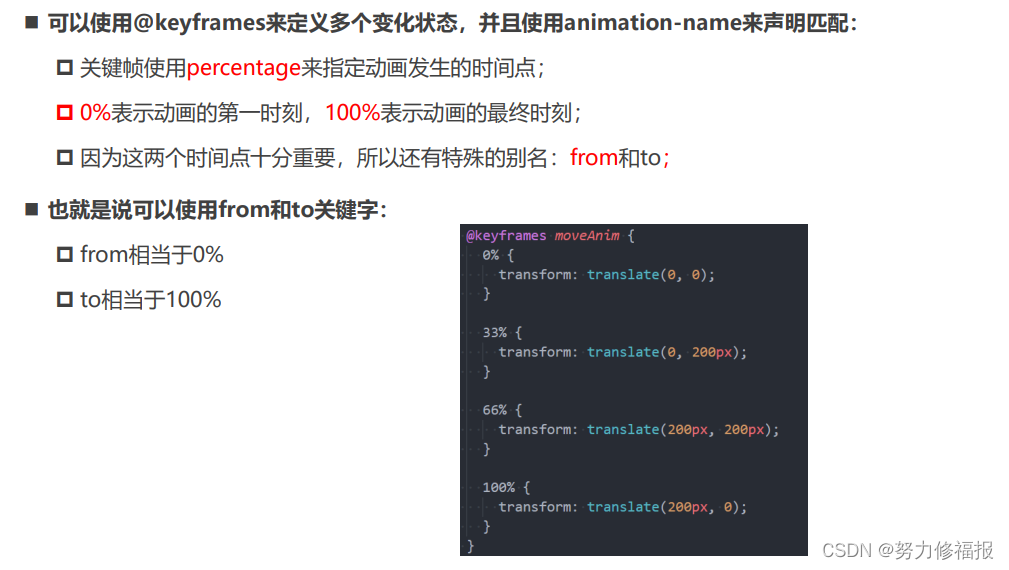
3.1 @keyframes规则

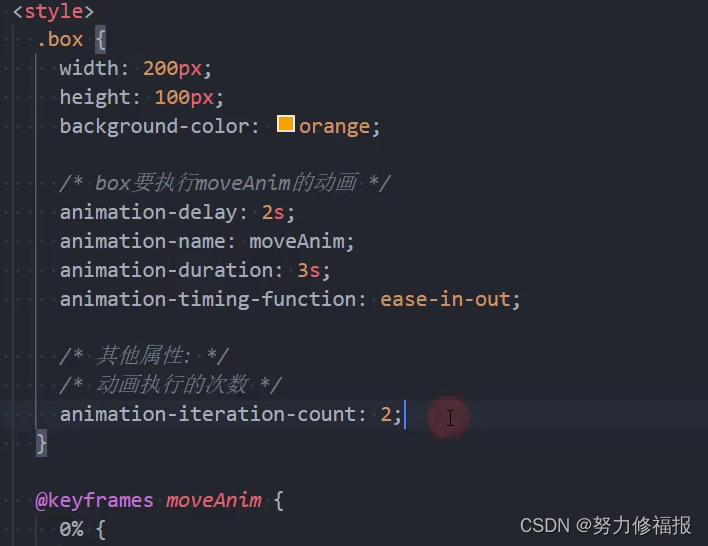
3.2 animation属性

3.3 执行代码示例

相关文章:
-
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪…
-
元素定义一个段落注:在浏览器的页面上使用键盘上的F12按键开启调试模式,就可以看到组成标签。HTML-段落HTML段落是通过标签来定义的,这是一个段落HTML-链接HTML链接是通…
-
HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于传输超媒体文档(如HTML)的应用层协议。HTTP通过请求-响应模型进行通信。客户端发送…
-
作用:通过自动化测试有效减少人力的投入,同时提高了测试的质量和效率概念:自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将…
-
selenium可以实现使用键盘输入、alert弹窗、复选框、内联框架等…
-
今天来说说pytest吧,经过几周的时间学习,有收获也有疑惑,总之最后还是搞个小项目出来证明自己的努力不没有白费。1 确保您已经安装了2 配置开发环境 3 …
版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。
如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。



















发表评论