在文章中介绍了如何将一张机械照片转化为简笔画的过程,今天介绍把第二张机械图片转化为简笔画的过程,并且把两张简笔画生成一个动画的过程。

目录
一、做图思路
上一讲做的是圆捆机尾门开的简笔画,那么今天要做的是尾门关的简笔画,以及把两幅静态图生成gif格式动图。
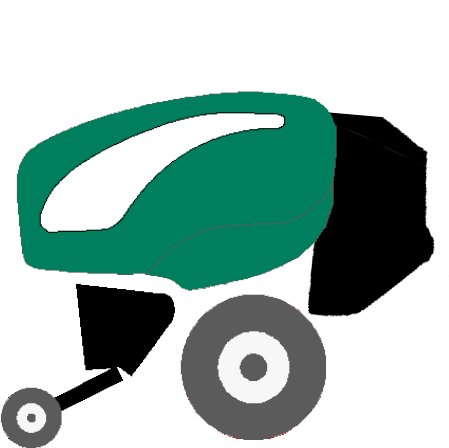
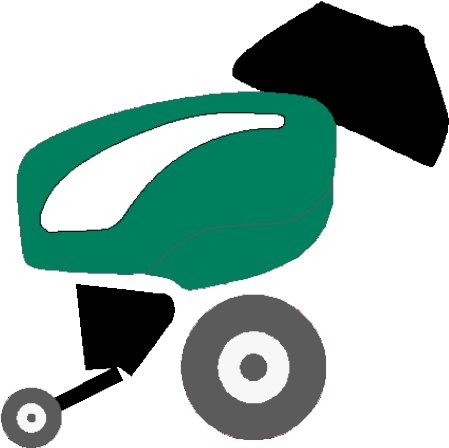
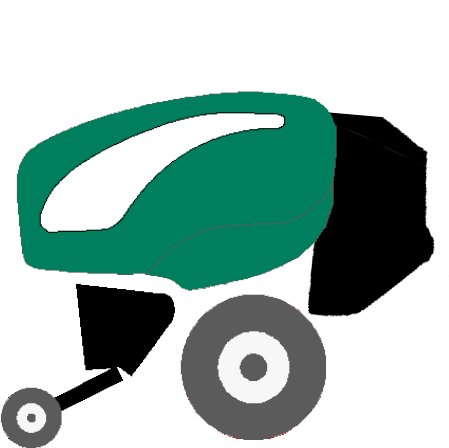
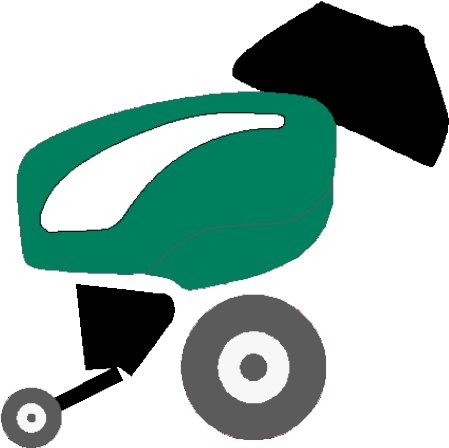
先来看一下两张原图:


对比两张图尾门开和关的状态,两者不同的地方就是黑色的尾门部分以一个轴为圆心转到了另一个角度。所以尾门关的简笔画不必向上一讲那样再描图了,只需要把尾门部分抠图出来,旋转一下角度即可,其他部分不用变化。
二、生成尾门关的简笔画静态图
1、尾门部分抠图
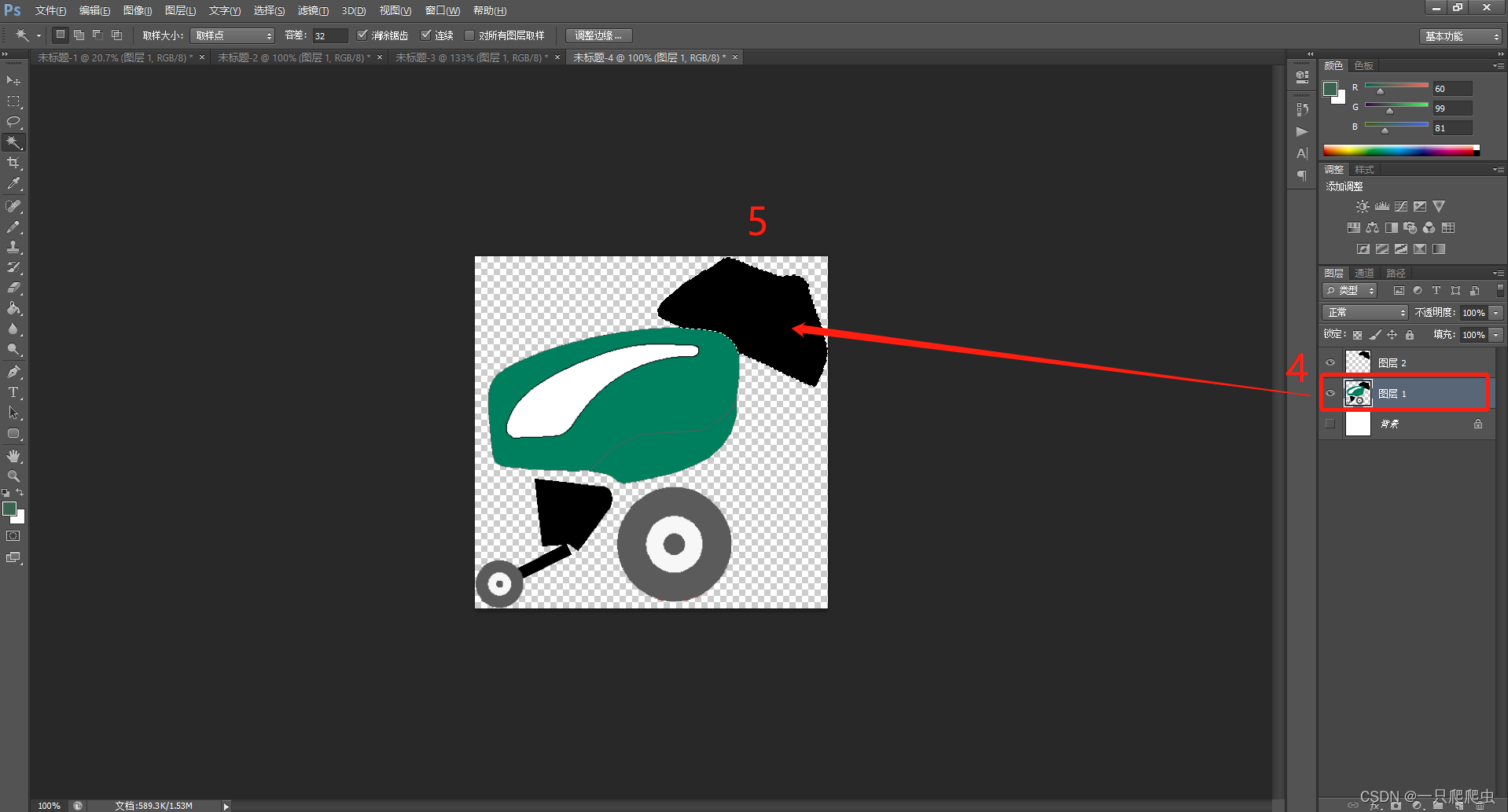
打开尾门开的图片open.png,图层名称为“图层1”,把背景层关掉。
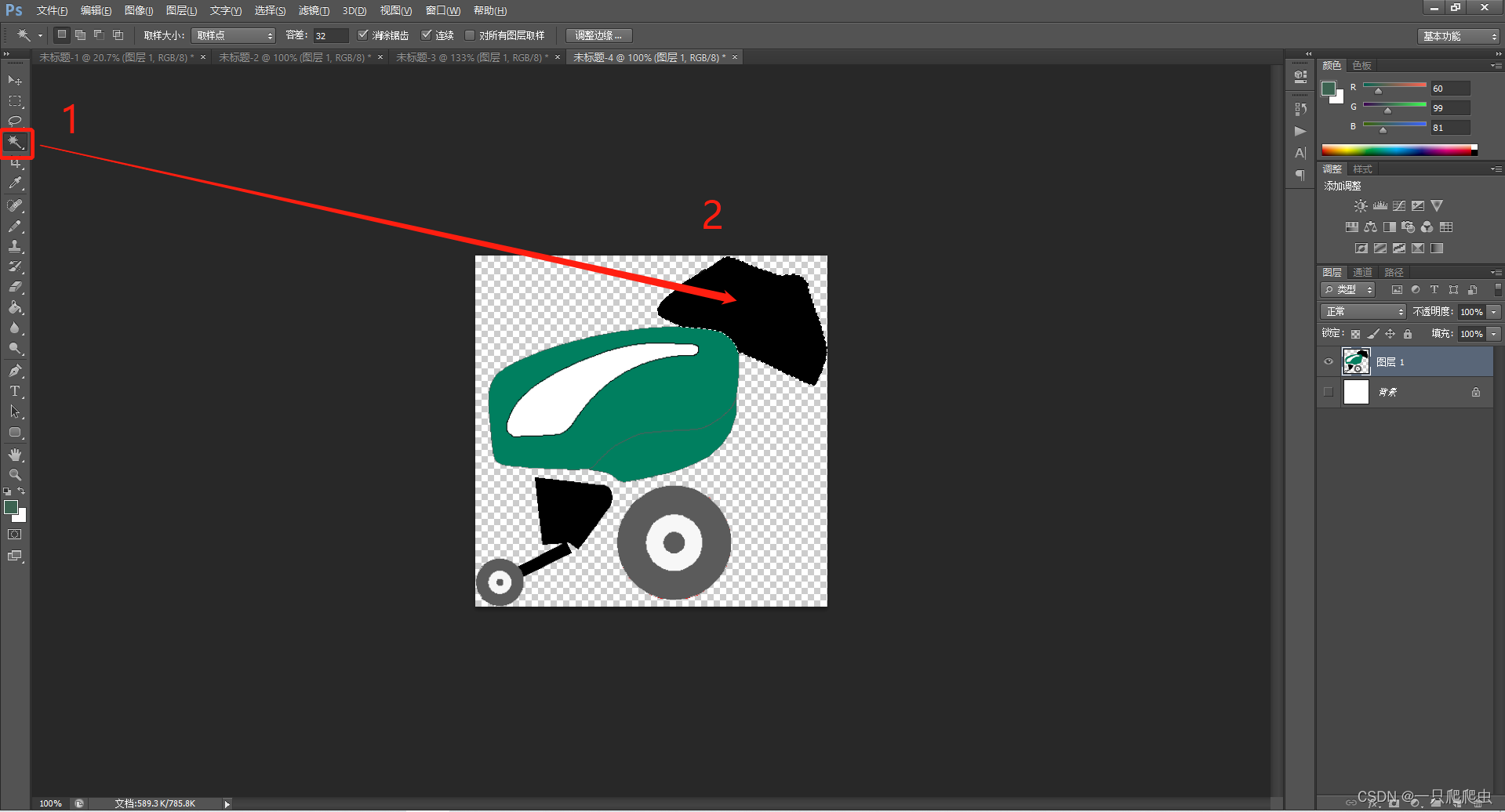
选中魔术棒工具,双击尾门部分,选中黑色区域。

2、复制尾门图层
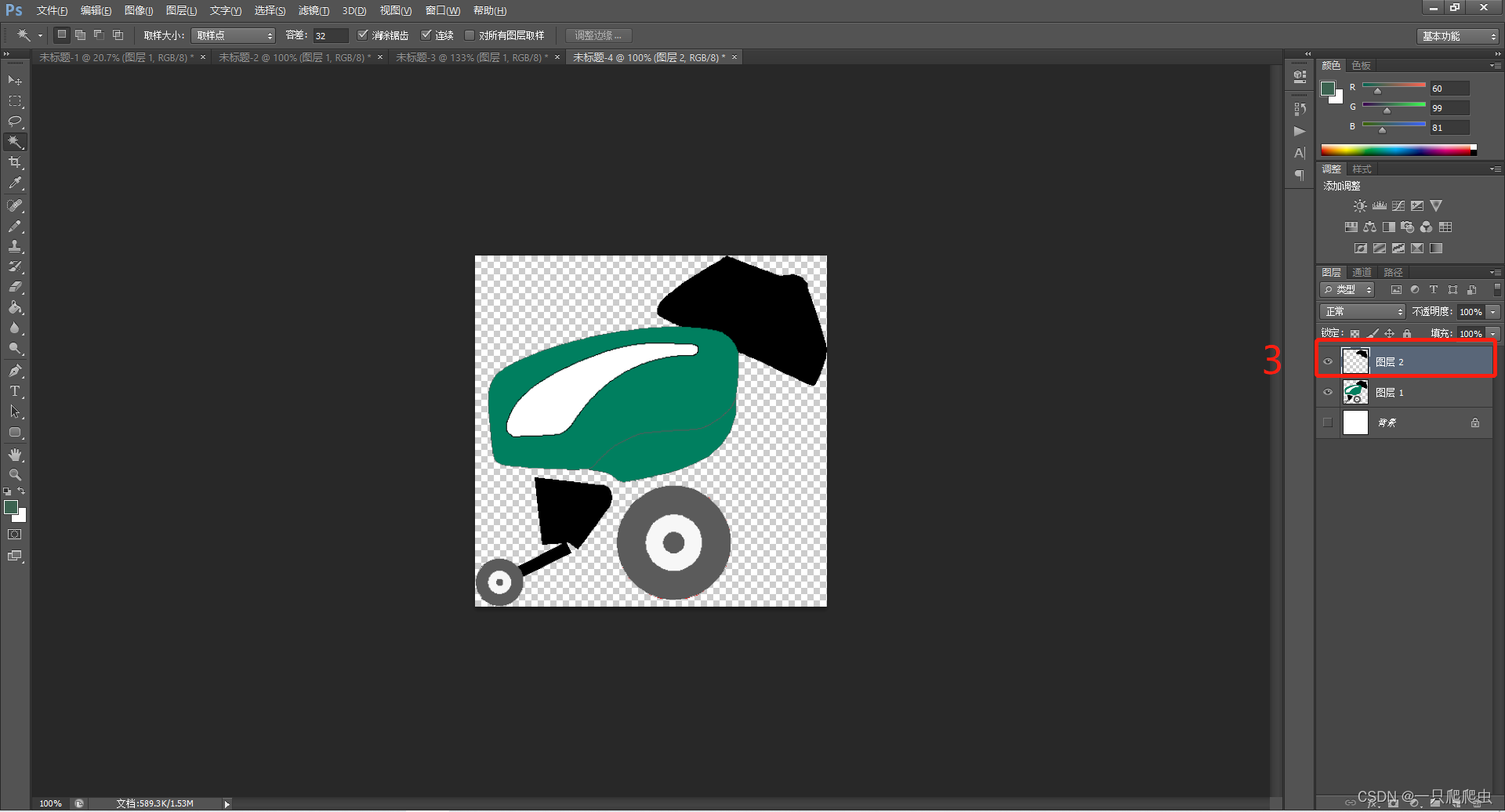
选中尾门部分后ctrl+c->ctrl+v,复制粘贴生成尾门层,名称为“图层2”。

3、删除图层1中的尾门部分
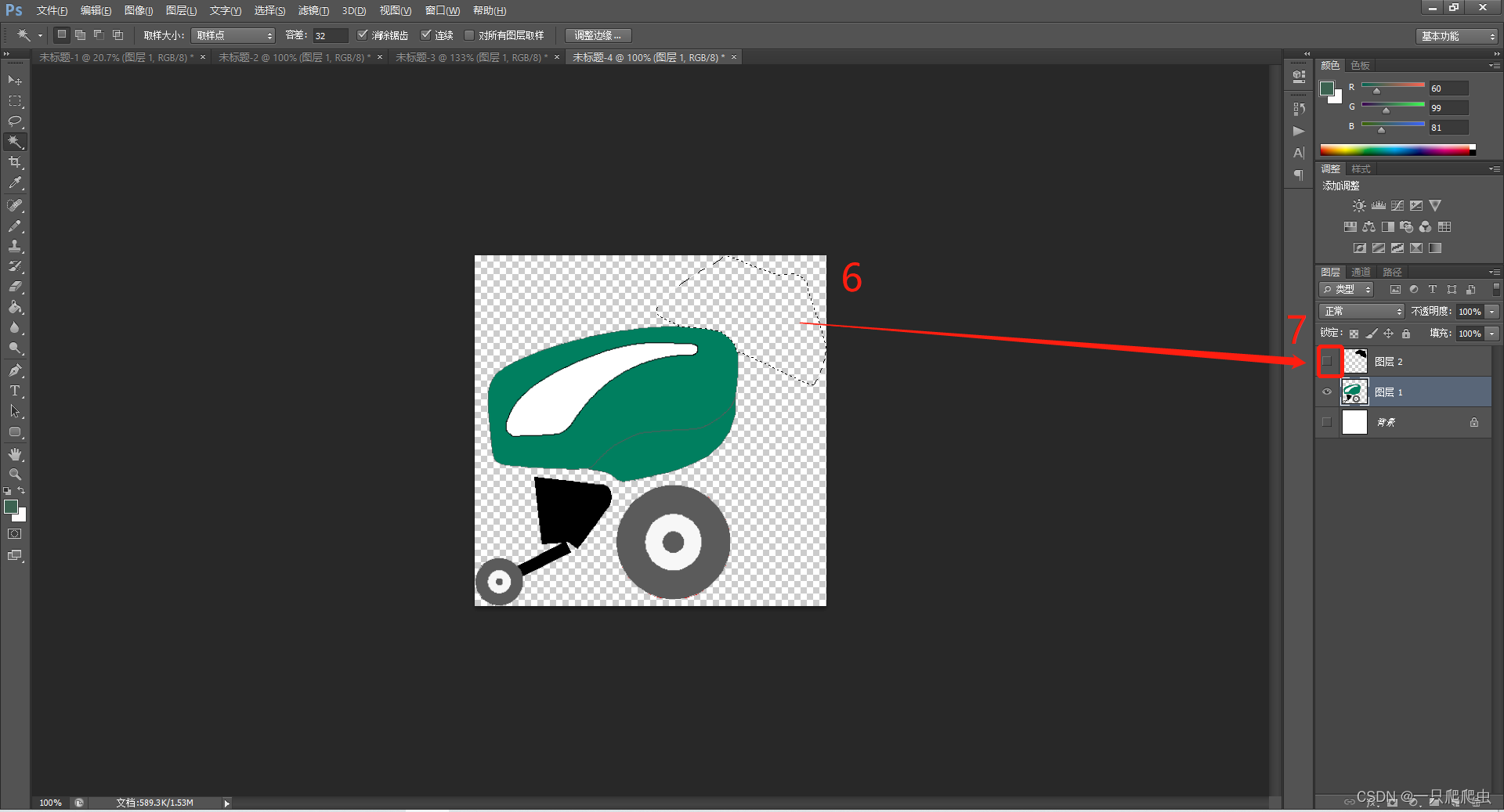
选中图层1,还用魔术棒工具,双击选中尾门黑色区域部分。

4、删除图层1中的尾门部分
按delete键,删除(3)步中选中的尾门黑色区域。
关闭尾门层图层2,可以看到图层1中的尾门部分已经被删除。

5、调整尾门角度
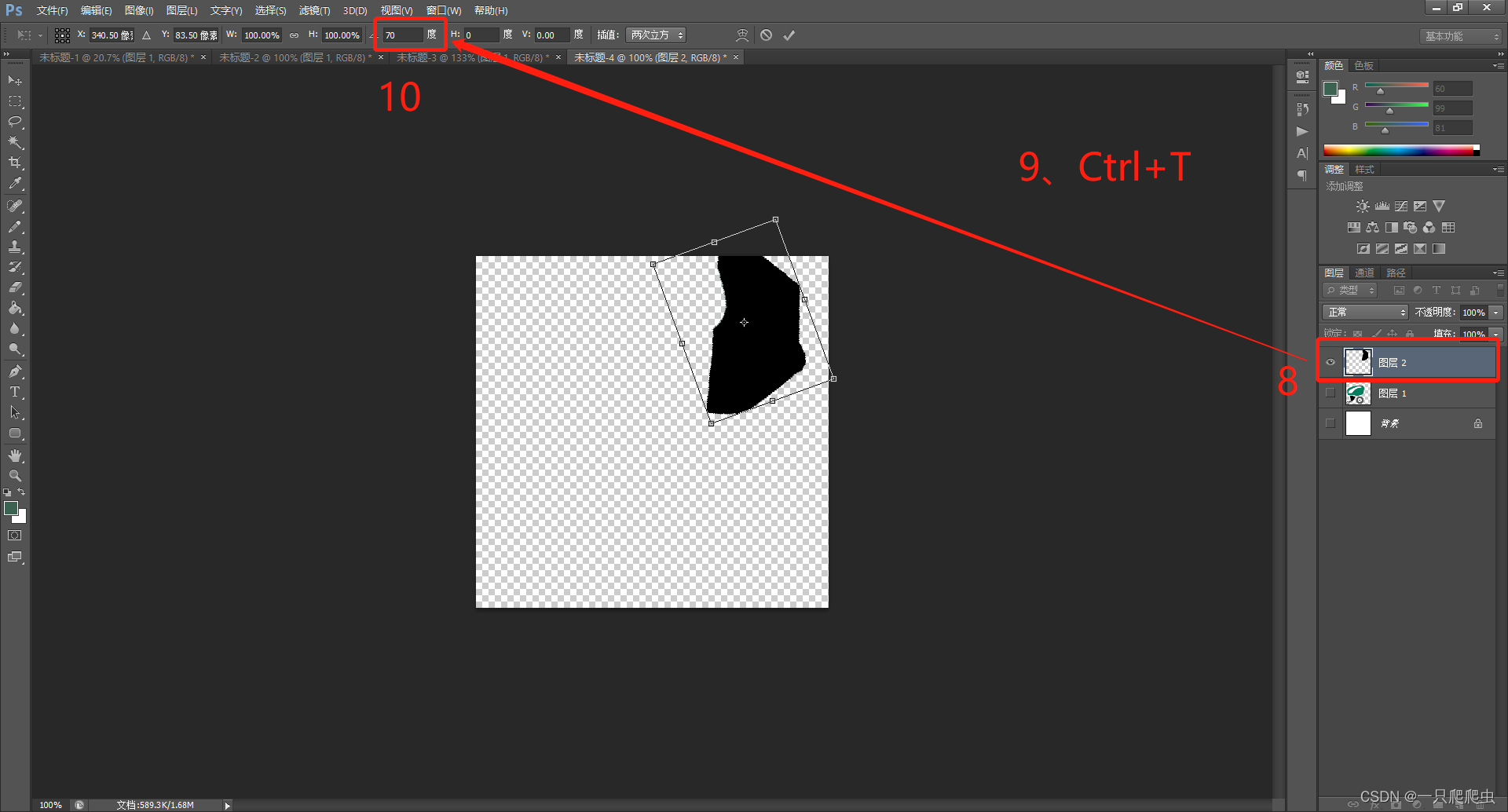
关闭图层1,打开尾门图层2并选中,然后按ctrl+t,选中尾门部分为自由变换模式,然后调整旋转角度,使尾门与关闭状态一致。

6、调整尾门位置
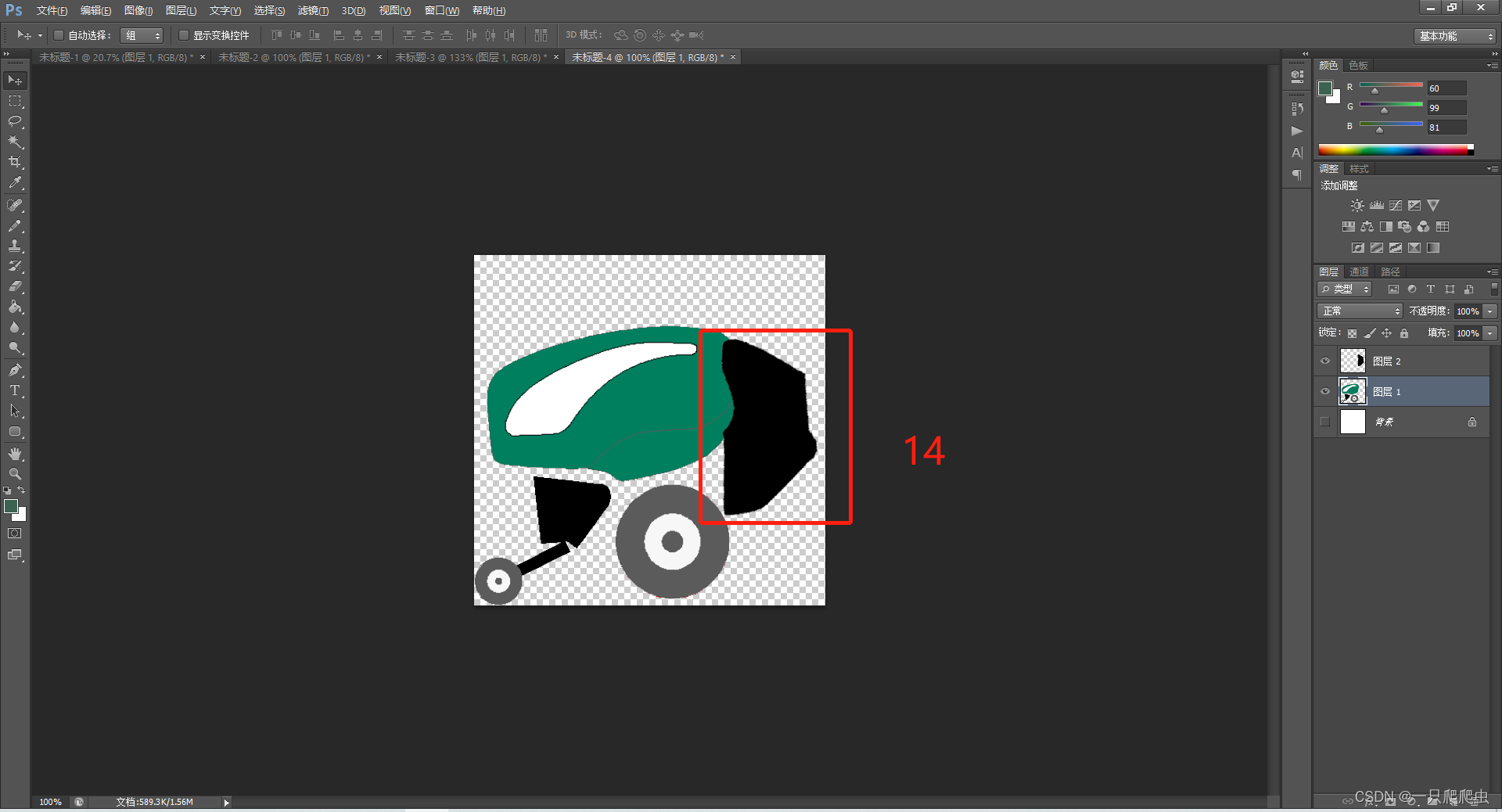
选中尾门图层2,打开图层1,然后点“移动工具”图标,移动尾门部分,使尾门部分移动到合适位置,与尾门关闭的实际图片相一致。

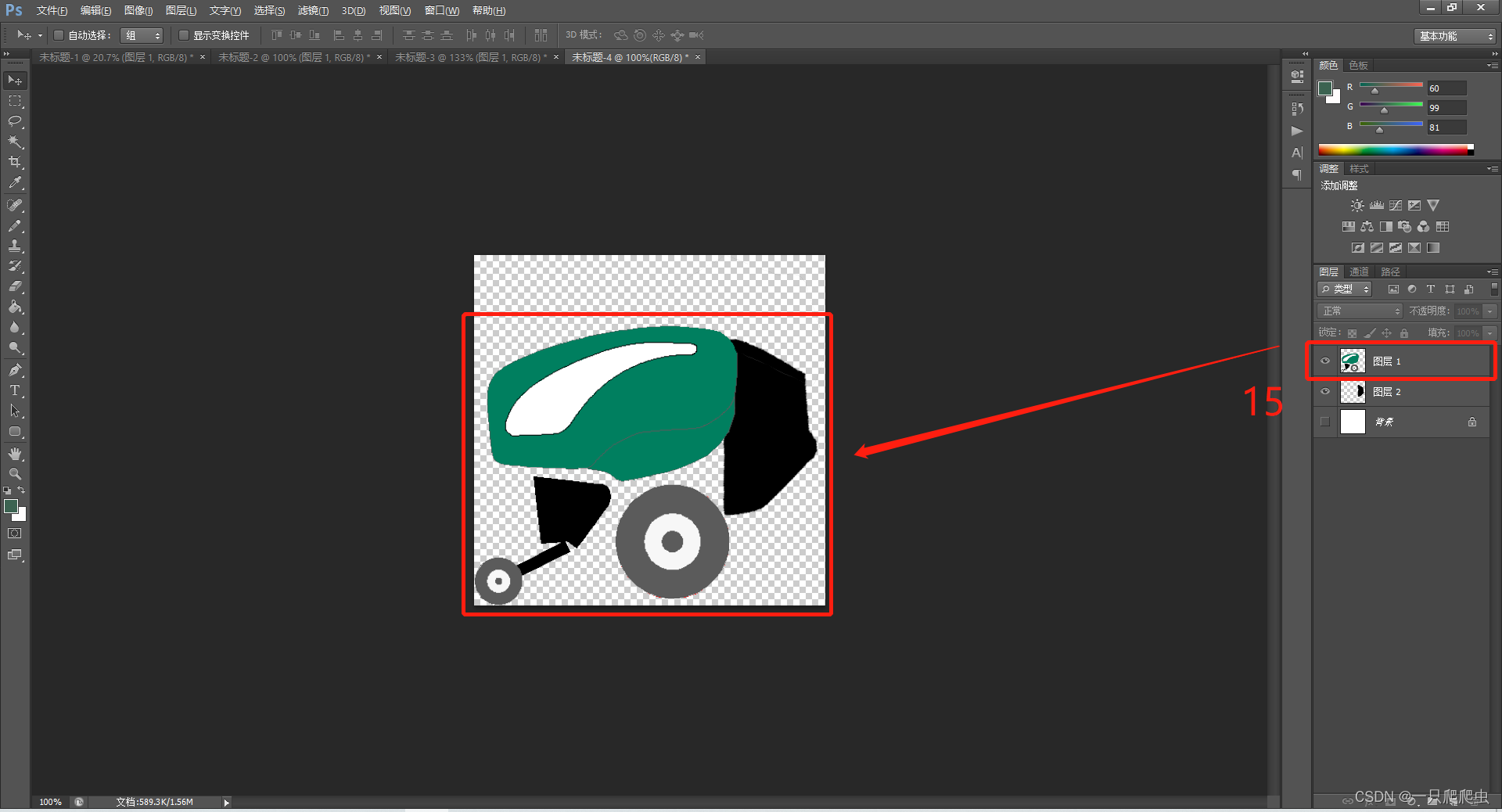
调整完的位置如图所示。

7、调整尾门叠放层
因为尾门关的实际照片中,绿色的车体把黑色的尾门遮挡了一部分,所以车体图层1在上,尾门图层2在下,所以需要把图层1拖动到图层2上边。

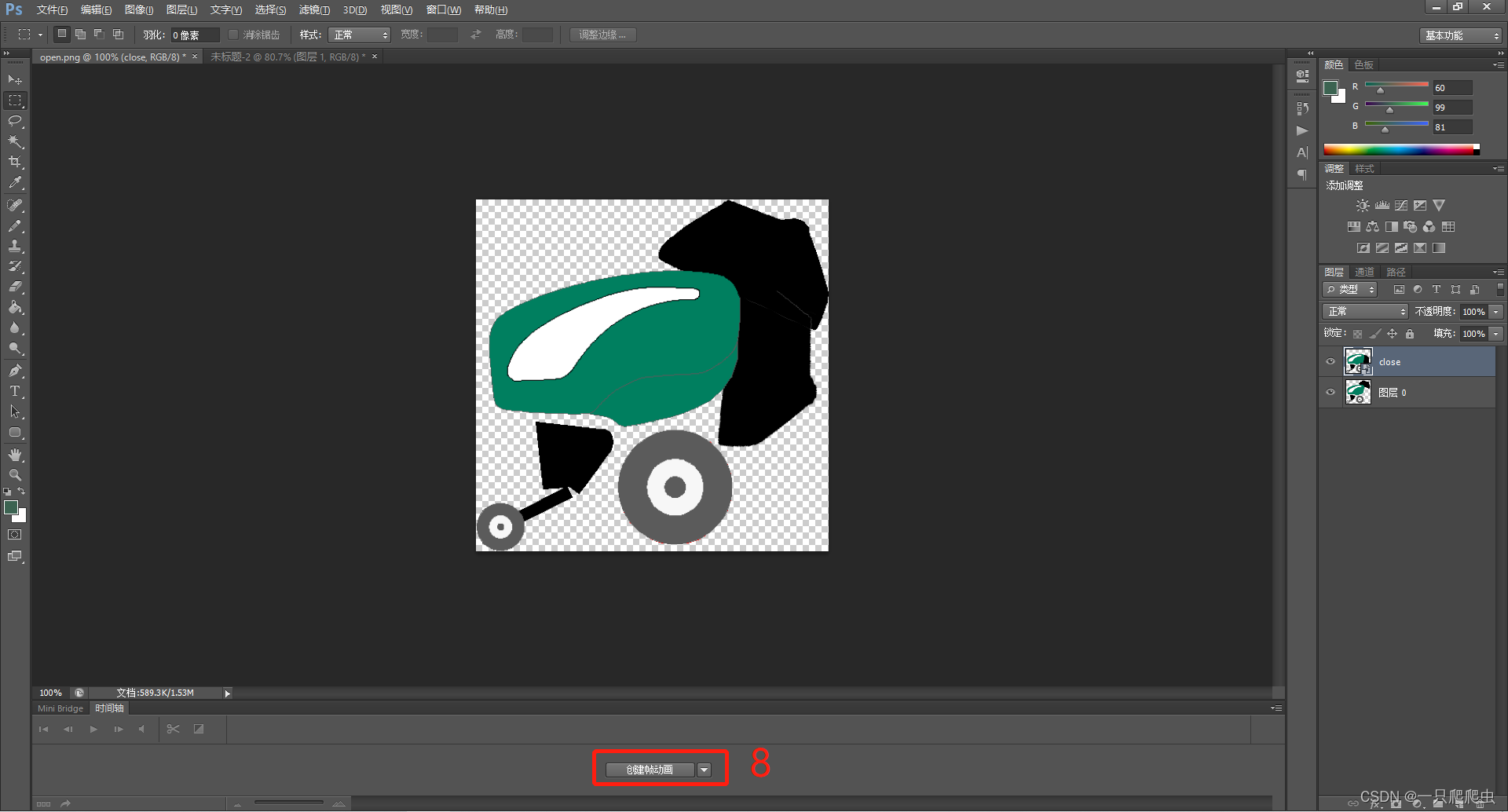
8、生成尾门关简笔画
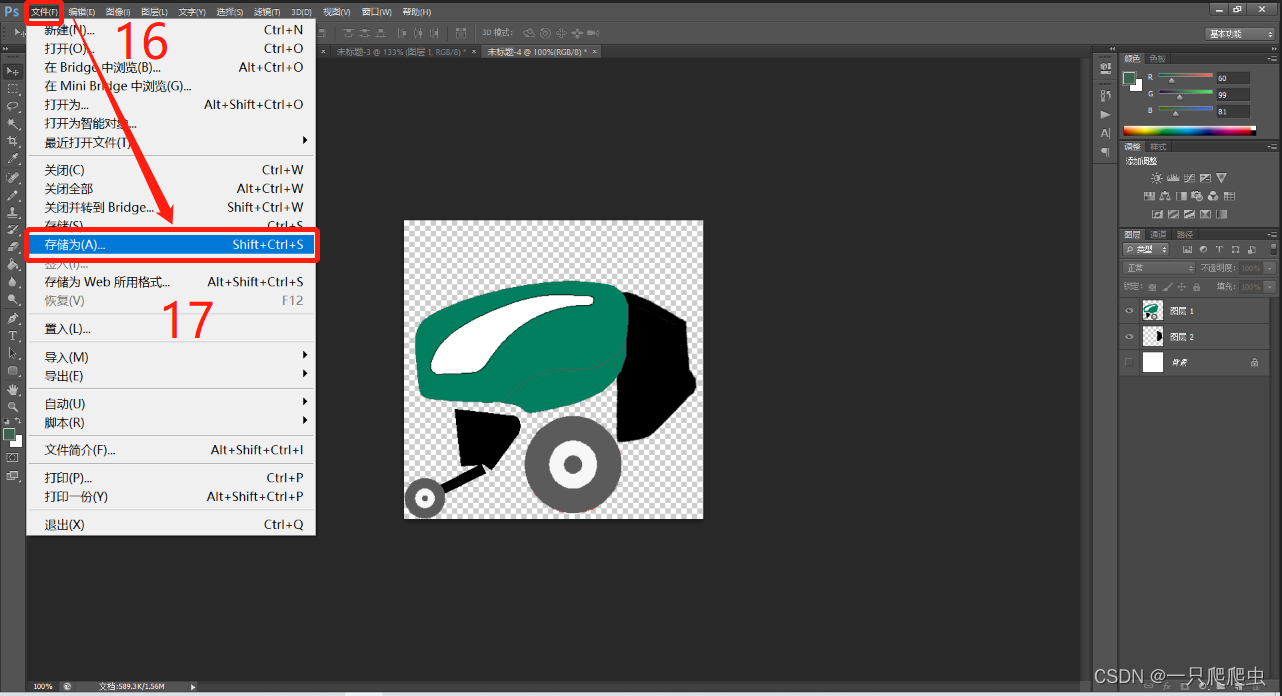
单击菜单“文件”,然后在菜单中点击“另存为”。

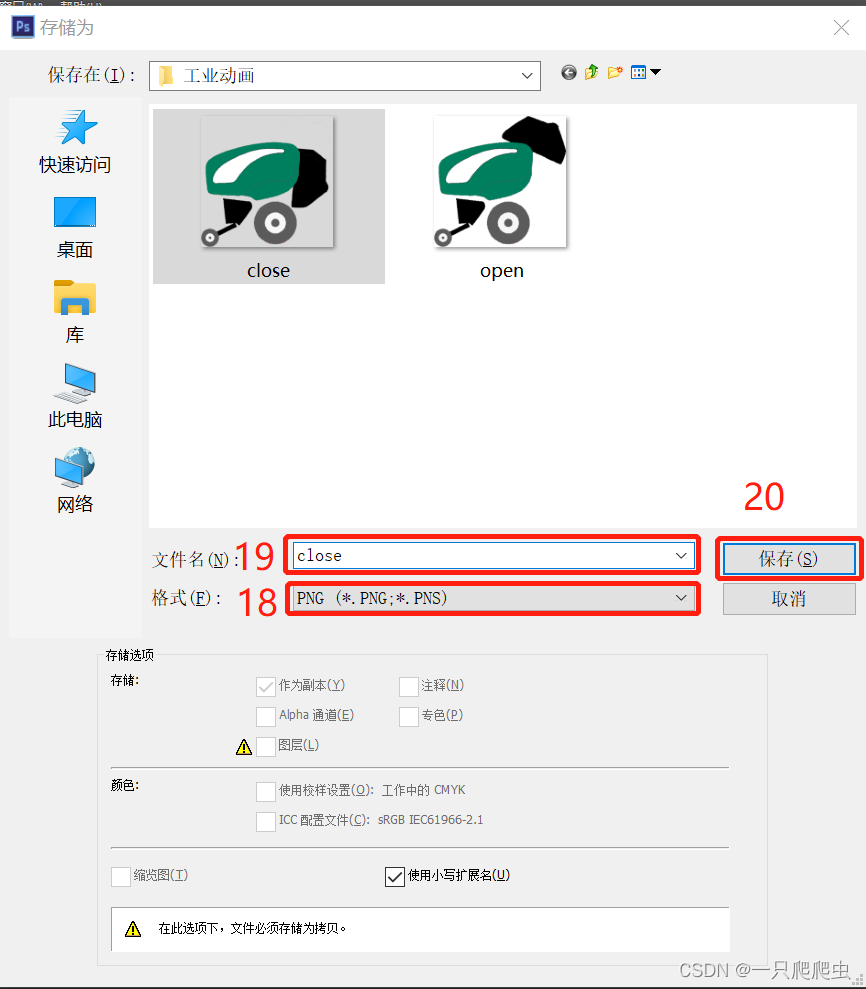
文件名为“close”,格式选png,然后单击“保存”。则生成了尾门关的简笔画close.png。

三、生成尾门开关的动态图
1、导入尾门开关两张静态图
(1)打开尾门开静态图
用ps cs6打开close.png。
(2)置入尾门关静态图
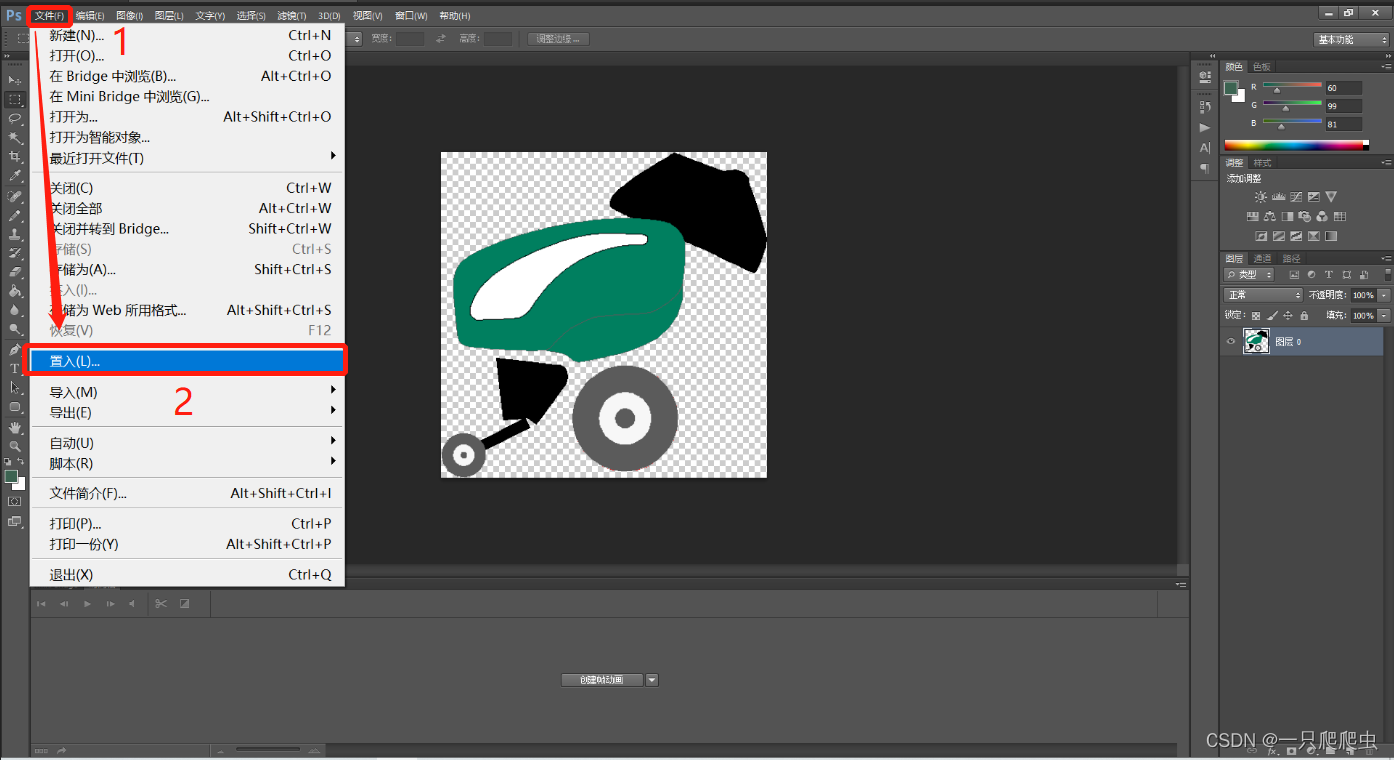
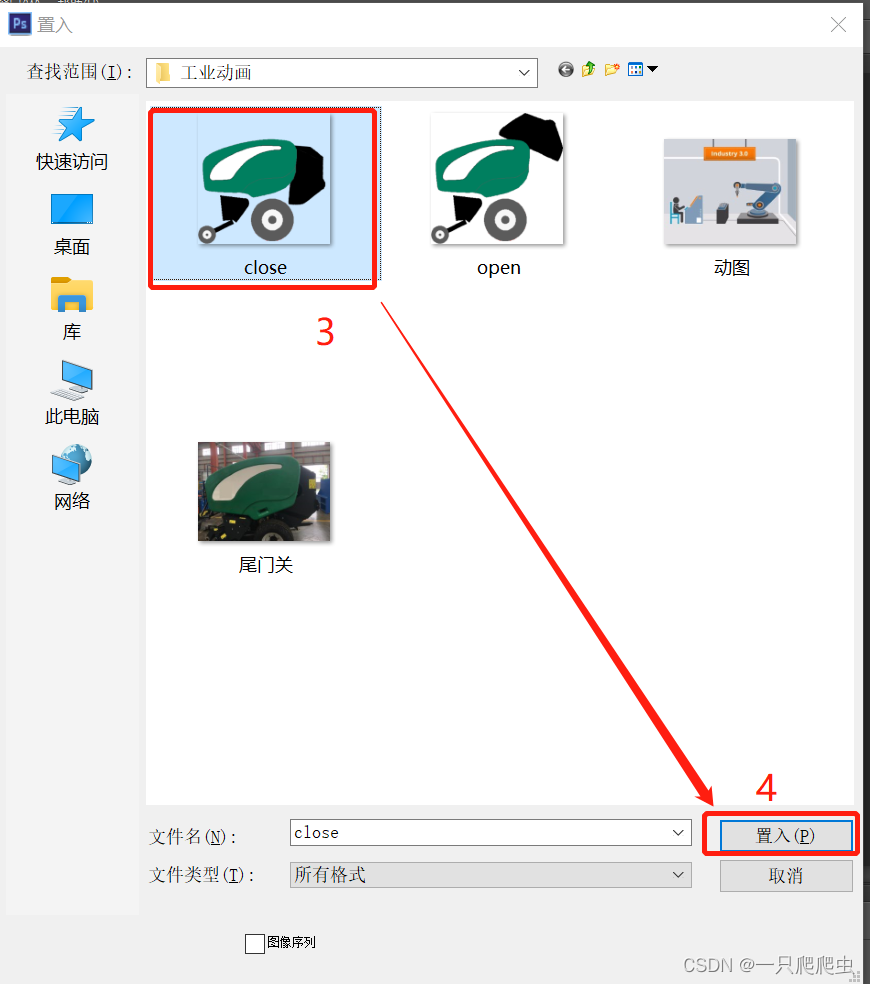
单击菜单“文件”,然后在弹出菜单中选择“置入”。

选择close.png,然后单击“置入”按钮。

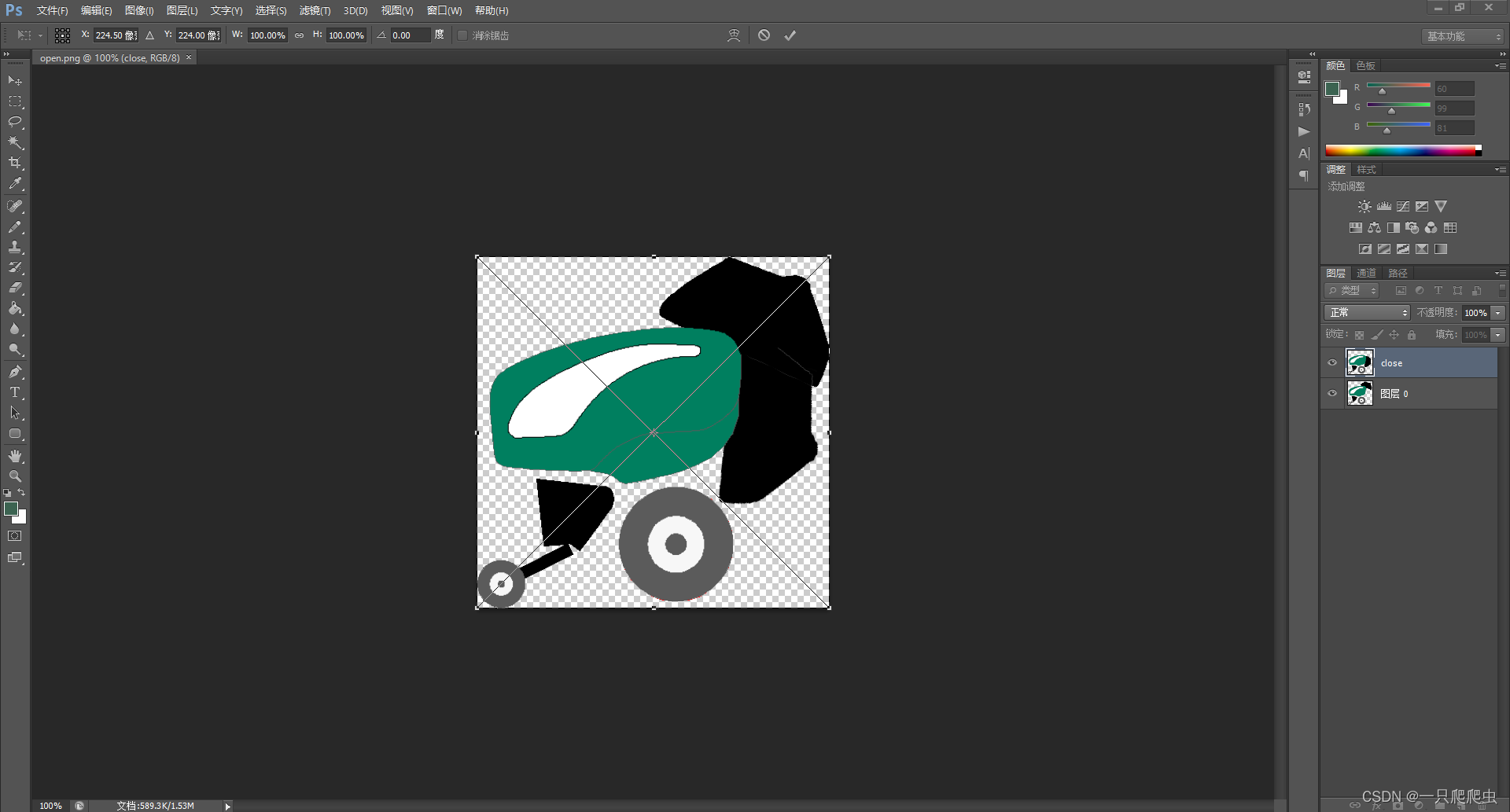
置入后的图如图所示。

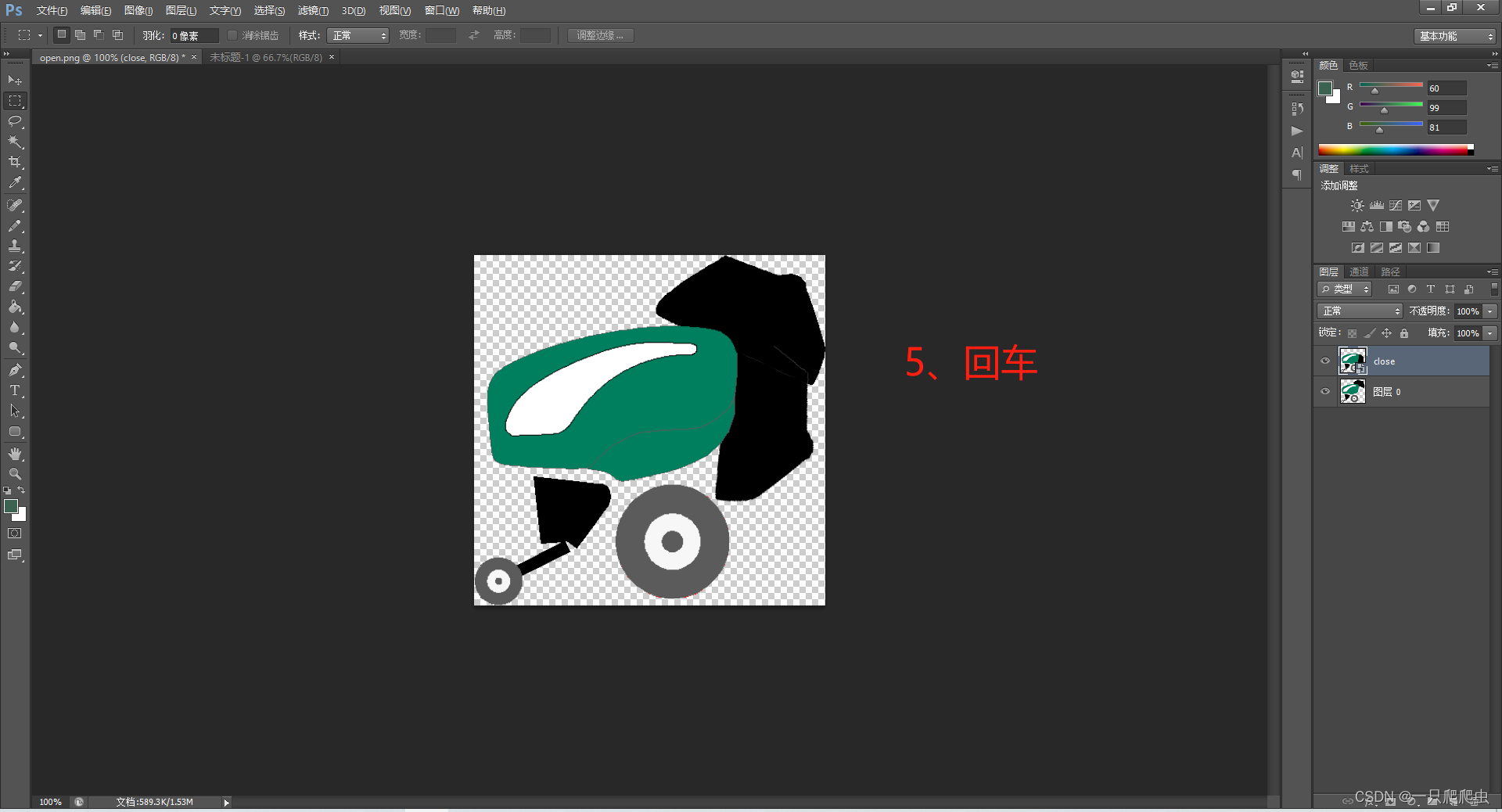
按回车键完成置入。尾门开为图层0,尾门关为close层。

2、生成gif动图
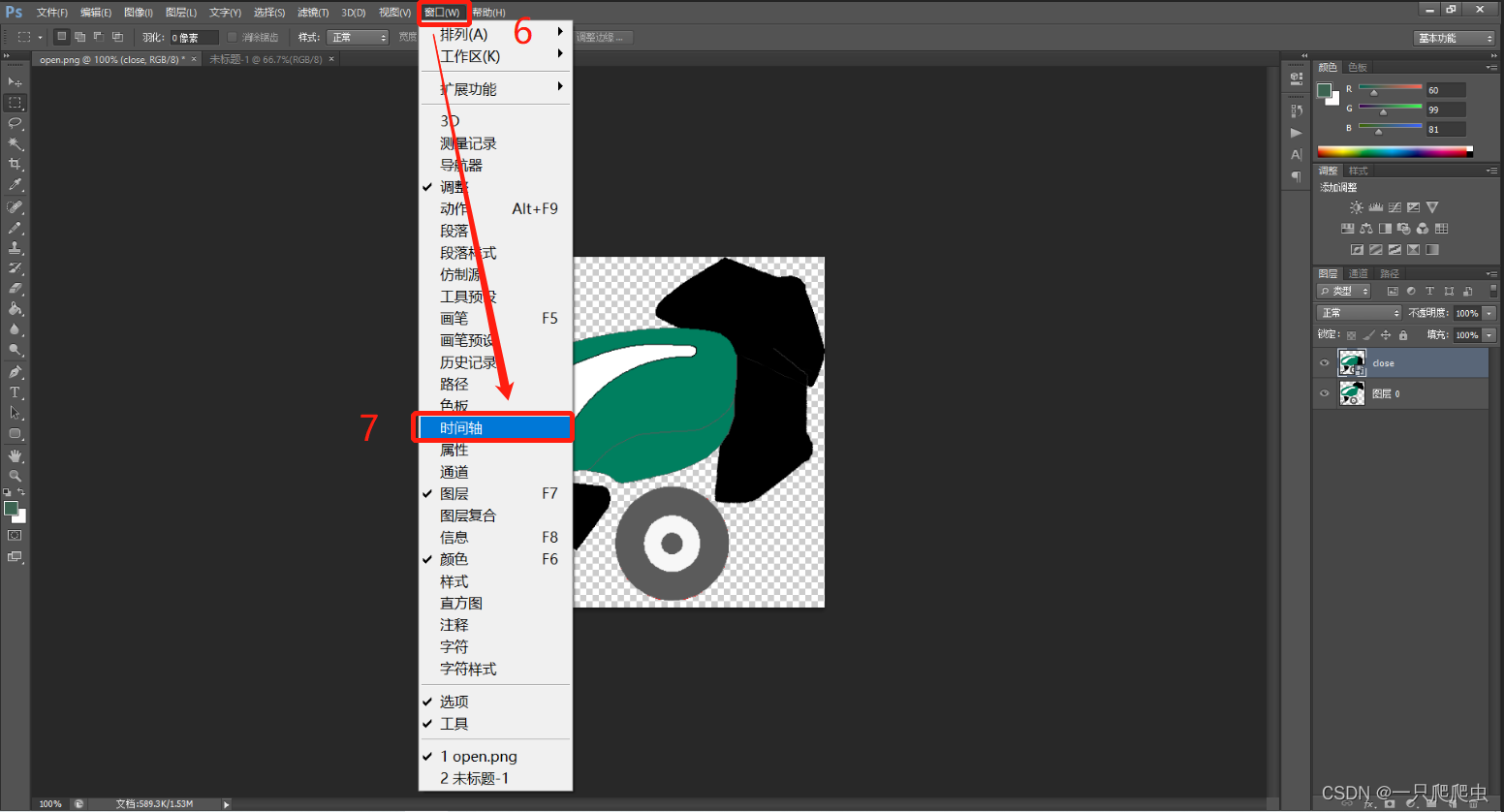
(1)打开时间轴窗口
单击“窗口”菜单,在弹出菜单中选择“时间轴”。

可以看到在窗口底门出现了时间轴窗口。
(2)创建帧动画
点击“创建帧动画”按键。

然后单击帧动画和时间轴的切换按钮,如下图所示。

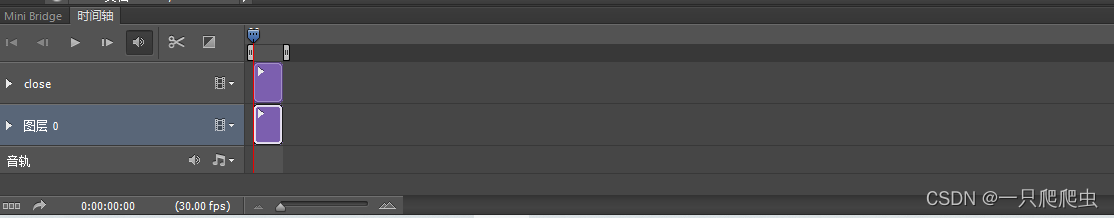
(3)调整时间轴
切换到时间轴设置页面,可以看到close层和图层0的时间轴起点和终点完全重叠。

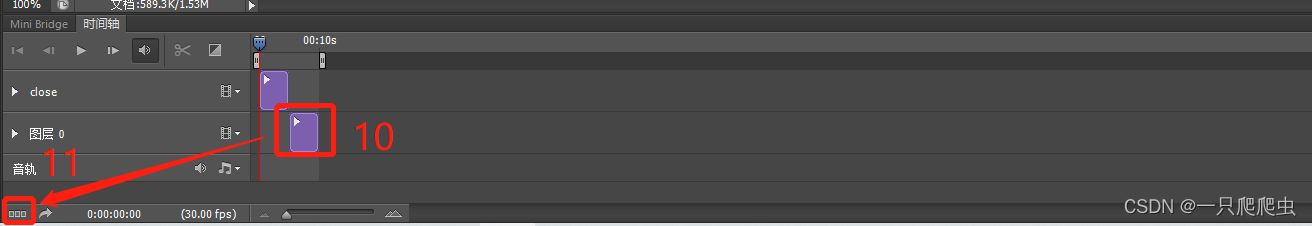
拖动图层0的时间块,使起点与close层的时间终点对齐。然后单击帧动画和时间轴的切换按钮,返回帧动画页面。

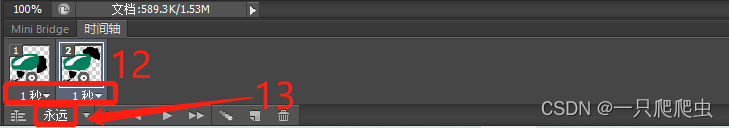
(4)帧动画播放设置
在帧动画页面,两幅图的播放时间都选为1秒,播放循环模式选为“永远”。

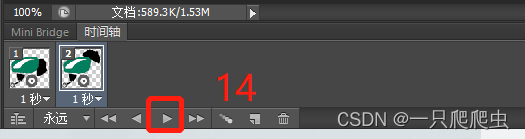
(5)预览动图效果
单击动画播放按钮,可以看到在屏幕中心两幅图交替显示,呈现出动图的效果。


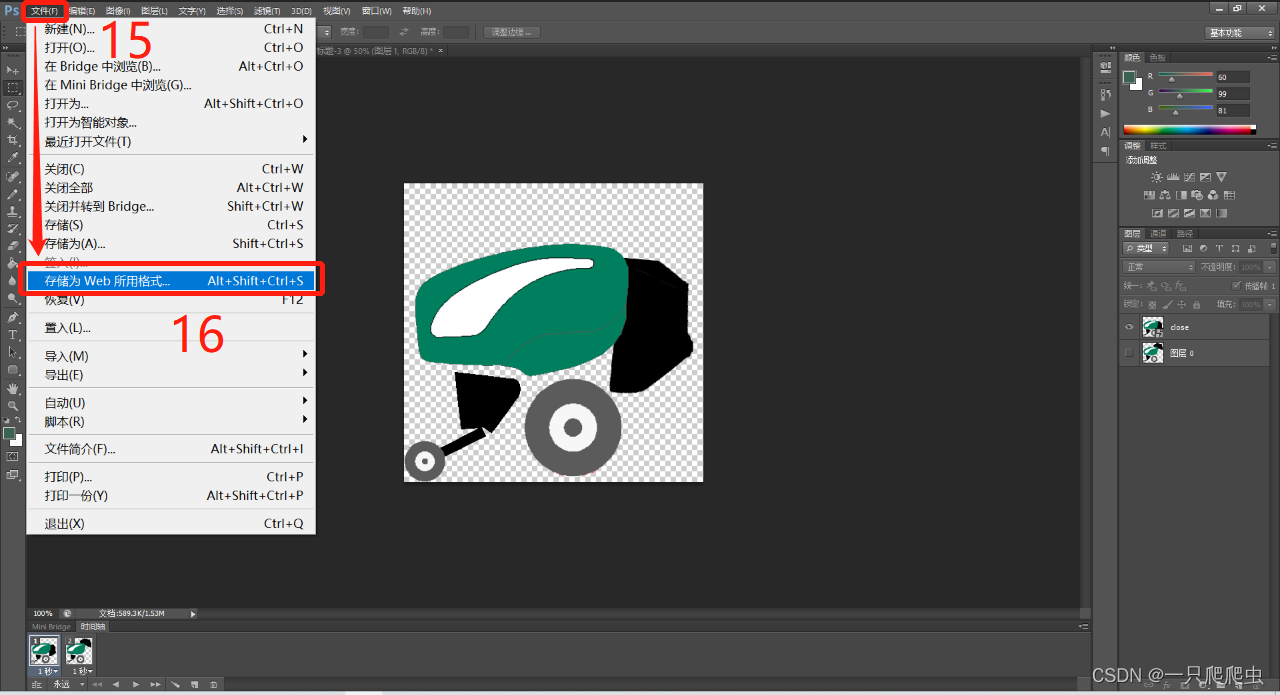
(6)生成gif格式动图
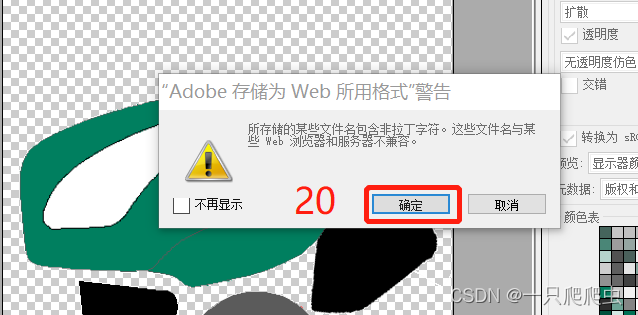
单击菜单“文件”,然后在弹出菜单中选择“存储为web所用格式”。

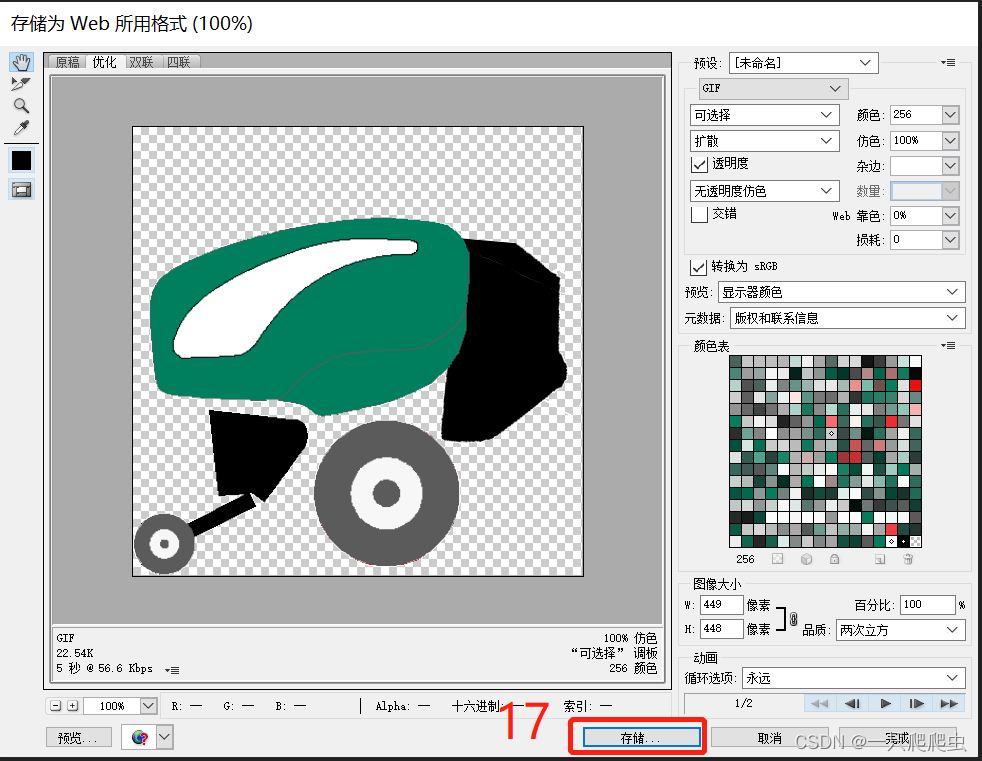
在弹出的优化效果对话框中,不用设置,单击“存储” 按钮。

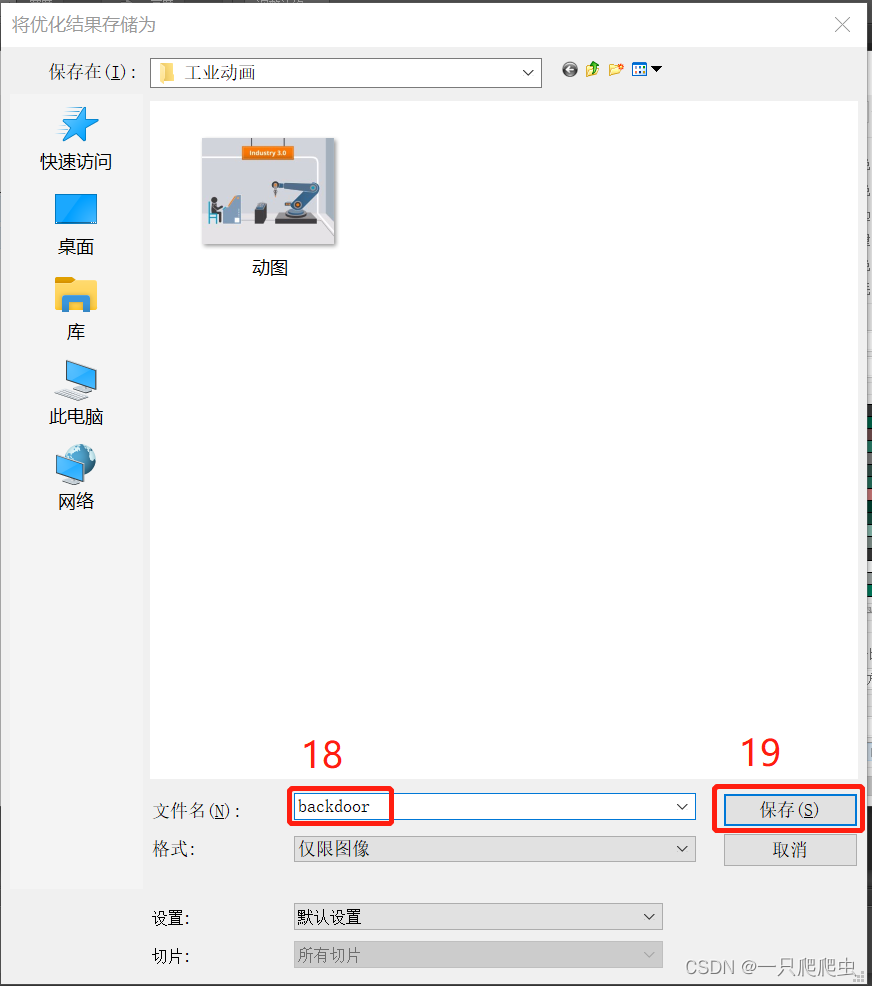
在文件存储对话框中,选择存储路径,键入文件名字,然后点“保存”按钮。

在弹出的警告对话框中点“确定”按钮,完成gif动图制作。

3、动图效果
最终的动图效果如下图所示。 除生成gif图片之外,在工业软件或者app中,可以用程序控制两张图片的显示和隐藏,实现动图的效果。操作步骤为:把两张图片同时导入界面中,位置重叠。当检测到尾门实际为关的时候,就显示open.png,隐藏close.png。当检测到尾门实际为开的时候,就显示close.png,隐藏open.png。这样就实现了实时显示尾门开和关的状态的动态变换过程。

(全文结束)




发表评论