前言
实现微信一键登录的流程:
① 微信小程序端获取临时凭证code(code只能被消费一次)
② 将code交给后端
③ 后端拿到code,向微信服务器发起请求,拿到openid(openid代表微信用户在一个小程序中的唯一标识,另外拓展一下unionid代表微信用户在企业中的唯一标识)
④ 后端查询数据库是否存在这个openid,存在则登录,返回token;不存在则注册账号,登录,返回token
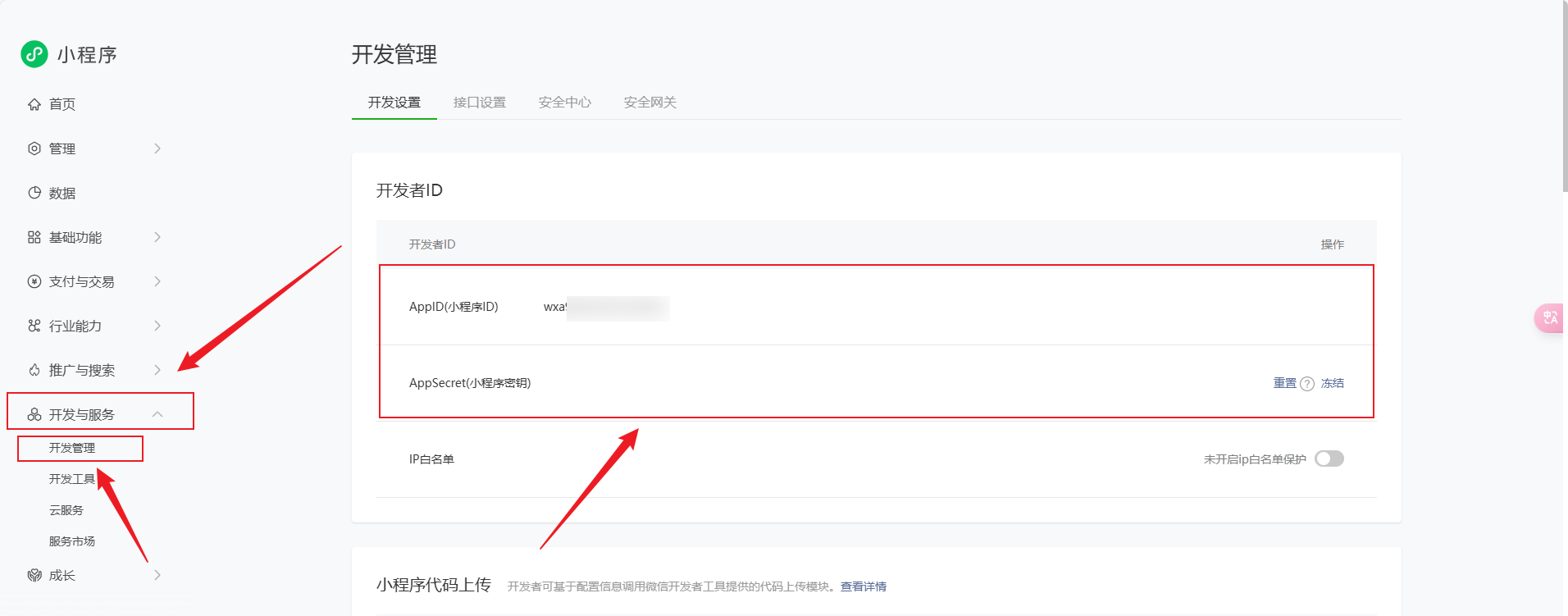
一、复制 appid 和 appsecret
去 微信公众平台 -> 开发与服务 -> 开发管理 :微信公众平台 (qq.com)
复制appid和appsecret

二、通过uni.login() 拿到临时凭证code
uni.login({
provider: 'weixin',
success: function (loginres) {
// 打印临时凭证
console.log(loginres.code)
}
});另外,可以通过uni.getuserinfo()获取到用户的头像、昵称、手机号等信息,不过手机号需要企业身份才可以,如:
// 登录成功
uni.getuserinfo({
provider: 'weixin',
success: function(info) {
// 获取用户信息成功, info.authresult是用户信息
const wxuserinfo = info.userinfo
// 打印头像url
console.log(wxuserinfo.avatarurl)
// 打印昵称
console.log(wxuserinfo.nickname)
// 打印用户详细信息
console.log(wxuserinfo)
}
})三、后端用临时凭证code换取openid
在spring-web工程中导入maven工具依赖
<dependency>
<groupid>cn.hutool</groupid>
<artifactid>hutool-all</artifactid>
<version>5.8.16</version>
</dependency>在下面工具类中配置自己的appid,appsecret后即可使用
import cn.hutool.http.httpresponse;
import cn.hutool.http.httputil;
import cn.hutool.json.jsonobject;
import cn.hutool.json.jsonutil;
import org.springframework.web.util.uricomponentsbuilder;
public class wechatutil {
// 配置自己的app_id、app_secret
private static final string app_id = "your_app_id";
private static final string app_secret = "your_app_sercert";
public static string getopenid(string logincode) {
string url = "https://api.weixin.qq.com/sns/jscode2session";
string requesturl = uricomponentsbuilder.fromhttpurl(url)
.queryparam("appid", app_id)
.queryparam("secret", app_secret)
.queryparam("js_code", logincode)
.queryparam("grant_type", "authorization_code")
.touristring();
httpresponse response = httputil.createget(requesturl).execute();
// 获取 session_key 和 openid
jsonobject parseobj = jsonutil.parseobj(response.body());
string openid = (string) parseobj.get("openid");
return openid;
}
}拿到openid之后便可以通过查询数据库实现一键登录了
到此这篇关于uniapp实现微信小程序一键登录的文章就介绍到这了,更多相关uniapp微信小程序一键登录内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论