准备工作
开始写代码前我们需要先了解一下以下几点:
1、getdisplaymedia
navigator.mediadevices.getdisplaymedia() 是一种基于web的api,它允许网站在获得用户同意的情况下,捕获用户的屏幕或屏幕的特定部分作为媒体流。这个api是media capture and streams api的一部分,通常用于实现屏幕共享功能,例如远程协作、视频会议或直播。
基本用法
getdisplaymedia() 方法返回一个promise,该promise解析为一个mediastream对象,其中包含屏幕捕获的数据。使用此方法的基本步骤如下:
- 调用
getdisplaymedia()并传入配置对象,指定所需的媒体类型和可选的约束条件。 - 处理promise解析后的
mediastream对象,例如将其用作mediarecorder的源或显示在<video>元素中。
if (navigator.mediadevices && navigator.mediadevices.getdisplaymedia) {
const displaymediaoptions = {
video: {
cursor: "always" // 捕获鼠标指针
},
audio: false // 不捕获音频
};
navigator.mediadevices.getdisplaymedia(displaymediaoptions)
.then(stream => {
// 屏幕捕获成功,'stream' 包含屏幕的媒体流
})
.catch(error => {
// 捕获屏幕失败
console.error("error: ", error);
});
}
重要特性
- 用户授权:出于安全和隐私的考虑,浏览器要求用户明确授权才能进行屏幕捕获。
- 异步操作:
getdisplaymedia()是异步的,返回一个promise对象。 - 媒体类型:可以捕获视频和/或音频,具体取决于
getdisplaymedia()调用中的配置选项。 - 浏览器兼容性:不同的浏览器可能有不同的实现和支持程度,需要检查
navigator.mediadevices.getdisplaymedia是否存在。
安全和隐私
- 屏幕捕获是一个敏感操作,因为它可能涉及到捕获用户的敏感信息。因此,浏览器会要求用户明确授权。
- 网站在使用
getdisplaymedia()时应该明确告知用户,并在获得用户同意后进行。
应用场景
- 视频会议:用户可以共享他们的屏幕或应用程序窗口,以便在远程会议中展示内容。
- 直播:游戏直播者可以共享他们的游戏画面。
- 远程支持:技术支持人员可以请求访问用户的屏幕来帮助解决问题。
getdisplaymedia() 提供了一种强大的方式,允许web应用以用户控制的方式捕获和使用屏幕内容。
2、快速开发一个插件
可以通过脚手架快速生成一个插件基本框架。
安装jyeontu脚手架
npm install jyeontu
使用脚手架快速创建新项目
jyeontu create
选择 chrome 插件模板 即可
初始化
npm run init
打包
npm run build
插件开发
目标
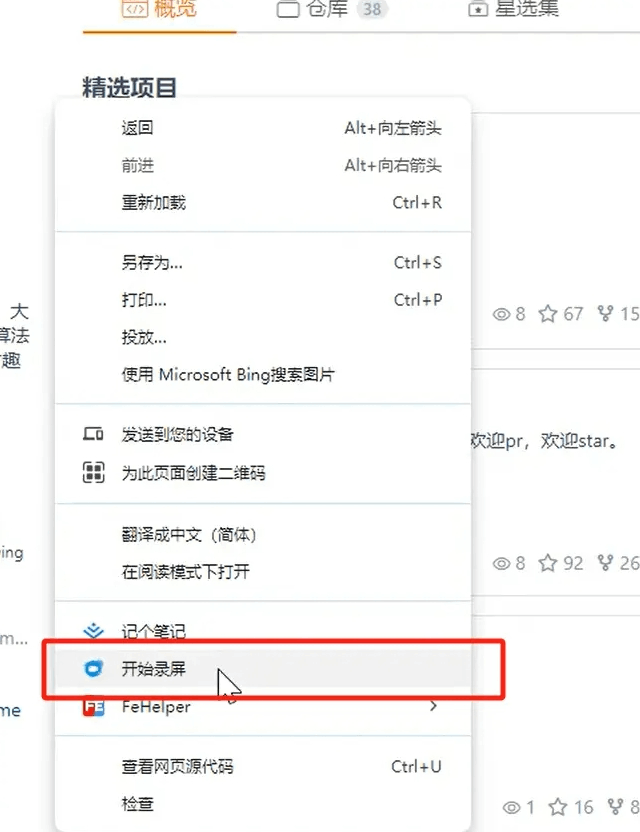
1、在浏览器中页面右键菜单加上开始录屏按钮

2、点击开始录屏按钮后弹出新页面选择录取的屏幕

3、结束录屏后输出视频文件

功能实现
1、浏览器右键菜单添加按钮
const id = "screenrecording"; //generaterandomstring(8);
chrome.contextmenus.create({
title: "开始录屏", //菜单的名称
id: id, //一级菜单的id
contexts: ["page"], // page表示页面右键就会有这个菜单,如果想要当选中文字时才会出现此右键菜单,用:selection
});

2、监听右键菜单点击事件
这里直接借用百度首页做个中间页面来触发录屏事件
chrome.contextmenus.onclicked.addlistener((info, tab) => {
if (info.menuitemid == id) {
var createdata = {
url: "https://baidu.com?isstartmediarecorder=1",
// url: chrome.runtime.geturl("recorder.html"),
type: "normal",
top: 200,
left: 300,
width: 1300,
height: 800,
};
// 创建(打开)一个新的浏览器窗口,可以提供大小、位置或默认 url 等可选参数
chrome.windows.create(createdata);
}
});
3、判断是否录屏弹窗
直接判断路径参数isstartmediarecorder即可
localstorage.setitem("ismediarecorderend", false);
const url = new url(location.href);
const isstartmediarecorder = url.searchparams.get("isstartmediarecorder");
if (isstartmediarecorder) {
document.body.style.display = "flex";
document.body.innerhtml = `<div
style="
font-size: large;
margin: auto;
font-weight: bold;
text-align: center;
"
>
录制中
</div>`;
startmediarecorder();
}
4、开始录屏
function startrecorder(stream) {
var mime = mediarecorder.istypesupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm";
var mediarecorder = new mediarecorder(stream, { mimetype: mime }); // 录制
var chunks = [];
mediarecorder.addeventlistener("dataavailable", function (e) {
chunks.push(e.data);
});
// 监听用户取消屏幕共享
stream.gettracks().foreach((track) => {
track.addeventlistener("ended", function (e) {
console.log("轨道结束: ", e);
// 用户取消屏幕共享,执行清理操作
mediarecorder.stop(); // 停止录制
});
});
mediarecorder.start(); // 手动启动录制
}
function startmediarecorder() {
navigator.mediadevices
.getdisplaymedia({
video: true,
})
.then((stream) => {
startrecorder(stream);
})
.catch((err) => {
console.warn(err);
localstorage.setitem("ismediarecorderend", true);
});
}
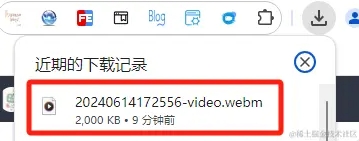
5、录屏结束
监听录屏结束事件,并使用a标签将录制视频下载到本地。
function getformattedcurrenttime() {
const now = new date(); // 获取当前时间
const year = now.getfullyear(); // 年份
const month = (now.getmonth() + 1).tostring().padstart(2, "0"); // 月份,加1因为月份是从0开始的
const day = now.getdate().tostring().padstart(2, "0"); // 日期
const hours = now.gethours().tostring().padstart(2, "0"); // 小时
const minutes = now.getminutes().tostring().padstart(2, "0"); // 分钟
const seconds = now.getseconds().tostring().padstart(2, "0"); // 秒
return `${year}${month}${day}${hours}${minutes}${seconds}`;
}
mediarecorder.addeventlistener("stop", function () {
var blob = new blob(chunks, { type: "video/webm" }); // 确保blob的mime类型正确
var url = url.createobjecturl(blob);
var a = document.createelement("a");
a.href = url;
a.download = getformattedcurrenttime() + "-video.webm";
a.click();
settimeout(() => {
localstorage.setitem("ismediarecorderend", true);
}, 200);
});
插件使用
下载
下载地址:gitee.com/zheng_yongtao/chrome-plug-in/blob/master/screenrecording/screenrecording.zip

安装
下载解压后导入chrome:chrome://extensions/

选择解压后的文件夹即可

到此这篇关于使用javascript实现一个录屏插件的文章就介绍到这了,更多相关javascript录屏内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论