
<template>
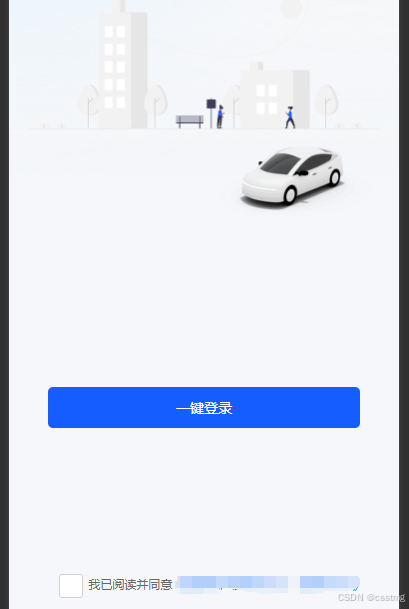
<view class="container">
<!-- <image class="img"
src="https://jetour-self-prod.oss-cn-hangzhou.aliyuncs.com/public/jetour-mini/images/car.png"
mode="widthfix"></image> -->
<image class="img" :src="backgroundlogo" mode="widthfix"></image>
<image class="img2" :src="logo" mode="widthfix"></image>
<image class="img3" :src="carlogo" mode="widthfix"></image>
<view class="btn-mask">
<view class="btns" @click="clicklogin" v-show="!isagreed">
<button class="openbtn" >一键登录</button>
</view>
<view class="btns" v-show="isagreed">
<button class="openbtn" open-type="getphonenumber" @getphonenumber="getphonenumber" >一键登录</button>
</view>
<view class="checkbox-container">
<checkbox-group @change="handlecheckboxchange">
<label>
<checkbox value="agree" :checked="isagreed" class="mycheckbox" />
我已阅读并同意
<text class="link" @click.stop="navigatetoprivacypolicy(1)">《用户服务协议》</text>
<text class="link" @click.stop="navigatetoprivacypolicy(2)">《隐私协议》</text>
</label>
</checkbox-group>
</view>
</view>
</view>
</template>
<script>
import dayjs from 'dayjs'
import {
getwxcode,
getwxusertel,
getwxuserinfo,
createwxuserclue
} from '../../../api/clue.js'
export default {
onload(option) {
this.qrcodeid = option.scene
console.log(this.qrcodeid)
this.getlogincode()
},
data() {
return {
webviewstyles: {
progress: {
color: '#ff3333'
}
},
backgroundlogo: require('../../static/img/livestorecode/backgroundlogo.png'),
carlogo: require('../../static/img/livestorecode/carlogo.png'),
logo: require('../../static/img/livestorecode/logo.png'),
isagreed: false,
login_code: null,
sessionkey: null,
openid: null,
rawdata: null,
userinfo: {},
signature: null,
usertel: null,
qrcodeid: null,
showwx: false
};
},
methods: {
close() {
this.showwx = false
},
handlecheckboxchange(){
this.isagreed = !this.isagreed
},
// 跳转到隐私协议页面
navigatetoprivacypolicy(type) {
let gourl = ''
if(type == 1){
gourl='/pages/protocol/useprotocol'
}
if(type == 2){
gourl='/pages/protocol/concealprotocol'
}
uni.navigateto({
url: gourl
});
},
getlogincode() {
const that = this
uni.login({
success: function(res) {
console.log(res, 'login')
// 获取code
that.login_code = res.code;
uni.getuserinfo({
withcredentials: true,
success(data) {
console.log(data,'data');
console.log(json.stringify(data));
that.rawdata = data.rawdata
that.userinfo = data.userinfo
that.signature = data.signature
that.getcuruserwxcode()
}
})
}
});
},
clicklogin(){
console.log(this.isagreed,'this.isagreed');
if(!this.isagreed){
wx.showtoast({
title: '请先同意捷途用户服务协议',
icon: 'none'
});
return false
}
},
// 获取用户手机号
getphonenumber(e) {
console.log(e.detail,'e.detail') // 判断用户是否允许获取手机号
const params = {
encrypteddata: e.detail.encrypteddata,
iv: e.detail.iv,
sessionkey: this.sessionkey,
openid: this.openid,
signature: this.signature,
rawdata: this.rawdata
}
if (e.detail.errmsg == "getphonenumber:ok") { // 用户允许或去手机号
getwxusertel(params).then(res => {
this.usertel = res.data.data.phonenumber
// 判断从外面过来的type 然后判断是进 活码页面还是领取优惠卷页面
uni.navigateto({
url: `/pages/webview/webview?url=` + encodeuricomponent('https://blog.csdn.net/qq_48701993/article/details/134713613')
})
// this.submitclue()
})
// this.getcuruserinfo(params)
}
},
getcuruserinfo(params) {
getwxuserinfo(params)
},
getcuruserwxcode() {
const that = this
const params = {
code: this.login_code
}
getwxcode(params).then((res) => {
const data = res.data.data
that.sessionkey = data.sessionkey
})
},
submitclue() {
const {
nickname,
gender
} = this.userinfo
// 跳h5页面 并且携带参数
// const params = {
// qrcodeid: this.qrcodeid,
// name: nickname,
// phone: this.usertel,
// sex: gender,
// wechat: '',
// authorizationtime: dayjs().format('yyyy-mm-dd hh:mm:ss')
// }
// console.log('提交表单' + json.stringify(params))
// createwxuserclue(params).then(res => {
// this.showwx = true
// })
}
}
}
</script>
<style lang="scss">
.img {
width: 100vw;
height: 100vh;
display: block;
}
.img2{
position: absolute;
width: 80px;
height: 80px;
top: 60px;
margin-left: calc(50vw - 40px);
}
.title{
font-size: 18px;
display: flex;
justify-content: center;
position: absolute;
width: 100%;
top: 150px;
}
.img3{
position: absolute;
width: 350px;
height: 222px;
top: 200px;
margin-left: calc(50vw - 175px);
}
.btn-mask {
// background-color: rgba(0, 0, 0, 0.2);
// background-image: url('https://jetour-self-prod.oss-cn-hangzhou.aliyuncs.com/public/jetour-mini/images/car.png');
// background-size: contain;
// background-repeat: no-repeat;
// background-position: bottom;
position: absolute;
width: 100%;
height: 100%;
z-index: 20;
top: 0;
left: 0;
// .checkbox-container{
// position: absolute;
// bottom: 80rpx;
// }
}
.mycheckbox{
::v-deep .uni-checkbox-input{
width: 16px;
height: 16px;
margin-right: 8px;
}
}
.checkbox-container{
display: flex;
width: 94%;
align-items: center;
justify-content: center;
line-height: 25px;
font-size: 14px;
color: #666;
position: absolute;
left: 5%;
bottom: 5%;
font-size: 12px;
}
.link {
color: #007aff;
// margin: 0 5px;
}
.container {
width: 100vw;
height: 100vh;
}
.btns {
width: 80%;
position: absolute;
left: 10%;
top: 70%;
// margin-left: -15%;
border-radius: 80px;
display: flex;
justify-content: flex-start;
button {
width: 100%;
height: 80rpx;
line-height: 80rpx;
&:after {
display: none;
}
&.openbtn {
// background: #00a198;
background-color: #165dff;
color: #fff;
// border: 1px solid #fff;
}
}
}
.txt-content {
text-align: center;
width: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
width: 90%;
margin: 70px auto;
text {
color: #3d3d3d;
font-size: 30rpx;
}
image {
width: 80rpx;
height: 80rpx;
border-radius: 20rpx;
margin-right: 20rpx;
}
}
.jetour-wx {
background-color: rgba(0, 0, 0, 0.4);
position: absolute;
width: 100%;
height: 100%;
z-index: 30;
top: 0;
left: 0;
.jetour-wx-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 400rpx;
height: auto;
background: #fff;
color: #000;
border-radius: 10px;
padding: 20px 0;
display: flex;
flex-direction: column;
image {
width: 360rpx;
height: 360rpx;
margin: 0 auto;
}
.colse {
position: absolute;
right: 10px;
top: 0px;
background: none;
outline: none;
border: none;
font-size: 12px;
padding: 0;
&:after {
border: none;
}
}
}
}
</style>要点getlogincode uni.login 以后获取微信code 拿到code 然后走后端接口换信息 具体看代码
https://developers.weixin.qq.com/miniprogram/dev/openapidoc/user-login/code2session.html
小程序自己的组件
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getphonenumber.html#%e8%bf%94%e5%9b%9e%e5%8f%82%e6%95%b0%e8%af%b4%e6%98%8e
<view class="btns" v-show="isagreed">
<button class="openbtn" open-type="getphonenumber" @getphonenumber="getphonenumber" >一键登录</button>
</view>到此这篇关于微信小程序手机号授权一键登录功能的文章就介绍到这了,更多相关微信小程序手机号一键登录内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论