前言:
针对于小数精度问题,本次我们主要推荐两种方式,一种是简单的函数封装,一种是使用第三方库big.js。
方法一:
自封装函数搭配parsefloat和tofixed解决小数精度问题,仅适用于解决一般性小数精度问题,适用于项目中小数问题比较少的项目。
/**
* @description: 处理小数精度
* @param {*} value 需要格式化的数字
* @param {*} fixednum 保留的小数位数,默认为2
* @param {*} multiple 乘数,默认为1
* @return {*}
*/
export const handledecimalprecision = (value, fixednum = 2, multiple = 1) => {
return parsefloat((value * multiple).tofixed(fixednum))
}
测试用例:
(传倍数multiple 是为了展示成百分比,比如30%)
0.1 + 0.2 //0.30000000000000004 handledecimalprecision(0.1 + 0.2) //0.3 handledecimalprecision(0.1 + 0.2,1,100) //30 传倍数multiple 是为了展示成百分比,比如30%
方法二:
使用第三方库big.js 。适用于精度问题比较多的项目,长期性解决精度问题。以下我们将展示一些常见的使用范围的场景,其他的深冷需求可移步至官方文档查看。
big.js特点
- 简单的api
- 比java的bigdecimal更快、更小、更易于使用
- 复制javascript数字的toexponential、tofixed和toprecision方法
- 可以访问的十进制浮点格式存储值
- 全面的文档和测试集
- 没有依赖关系,相对独立
- 仅使用ecmascript 3,无兼容性问题
安装big.js
npm install big.js -s
引入big.js
<script> import big from 'big.js' </script>
示例(以vue为例):
code:
<template>
<div class="app-container">
<div>小数精度</div>
<div>未处理 : 0.1 + 0.2 = {{sum_orgin}}</div>
<div>bigjs处理 : 0.1 + 0.2 = {{sum_bigjs}}</div>
</div>
</template>
<script setup>
import big from 'big.js'
const num1 = 0.1
const num2 = 0.2
const sum_orgin = num1.value + num2.value
const sum_bigjs = big(num1.value).plus(big(num2.value))
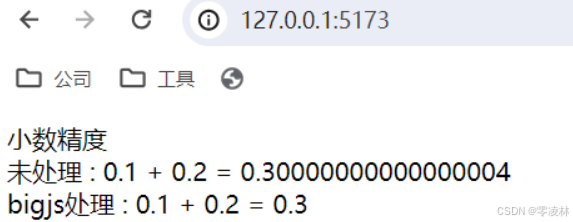
</script>效果图:

创建big number数据
const num1 = big(0.1) 或者 const num2 = new big(0.2)
加法精度问题处理 - plus
0.1 + 0.2 //0.30000000000000004 0.7 + 0.1 //0.7999999999999999 0.2 + 0.4 //0.6000000000000001 big(0.1).plus(big(0.2)) //0.3 big(0.1).plus(big(0.24)) //0.34
减法精度问题 - minus
0.3 - 0.2 //0.09999999999999998 1.5 - 1.2 //0.30000000000000004 big(0.3).minus(big(0.2)) //0.1
乘法精度问题 - times
19.9 * 100 //1989.9999999999998 0.8 * 3 //2.4000000000000004 35.41 * 100 //3540.9999999999995 big(19.9).times(big(100)) //1990
除法精度问题 - div
0.3 / 0.1 //2.9999999999999996 0.69 / 10 //0.06899999999999999 big(0.3).div(big(0.1)) //3
保留小数位数(四舍五入) - round
1 / 3 //0.3333333333333333 big(1).div(big(3)).round(3) //0.333
big.js运算符说明
运算符 | 说明 |
abs | 取绝对值 |
cmp | compare的缩写,即比较函数 |
div | 除法 |
eq | equal的缩写,即相等比较 |
gt | 大于 |
gte | 小于等于,e表示equal |
lt | 小于 |
lte | 小于等于,e表示equal |
minus | 减法 |
mod | 取余 |
plus | 加法 |
pow | 次方 |
prec | 按精度舍入,参数表示整体位数 |
round | 按精度舍入,参数表示小数点后位数 |
sqrt | 开方 |
times | 乘法 |
toexponential | 转化为科学计数法,参数代表精度位数 |
tofied | 补全位数,参数代表小数点后位数 |
tojson/tostring | 转化为字符串 |
toprecision | 按指定有效位数展示,参数为有效位数 |
tonumber | 转化为javascript中number类型 |
valueof | 包含负号(如果为负数或者-0)的字符串 |
总结
到此这篇关于前端javascript处理小数精度问题的文章就介绍到这了,更多相关前端js处理小数精度内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论