监控内容
- 错误监控
如:浏览器兼容问题、代码bug、后端接口挂掉等问题 - 行为日志
如常用的电商app,通过分析用户浏览时间较长页面有哪些、常点击按钮有哪些等行为,通过分析用户的行为定制不同策略引导用户进行购买 - pv/uv统计
如:统计用户访问页面次数,每天有多少用户访问系统
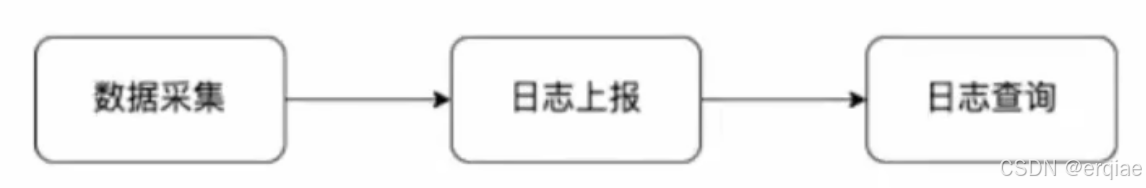
围绕以上三点进行设计,主要流程如下:

数据采集:采集前端监控的相关数据,包括pv/uv、用户行为、报错信息。
日志上报:将采集到的数据发送给服务端。
日志查询:在后台页面中查询采集到的数据,进行系统分析。
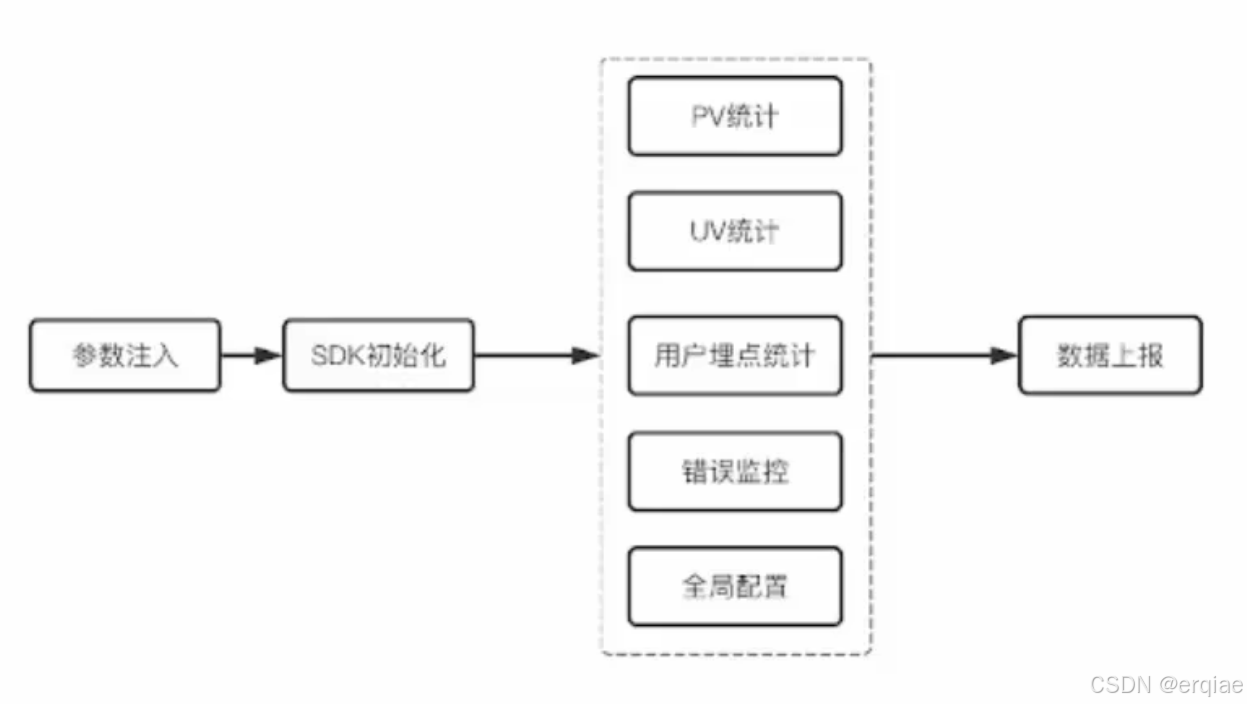
功能拆分

初始化
获取用户传递的参数,调用初始化函数,在初始化函数中可以注入一些监听事件来实现数据统计的功能。
/**
* 初始化配置
* @param {*} options 配置信息
*/
function init(options) {
// ------- 加载配置 ----------
loadconfig(options);
}/**
* 加载配置
* @param {*} options
*/
export function loadconfig(options) {
const {
appid, // 系统id
userid, // 用户id
reporturl, // 后端url
autotracker, // 自动埋点
delay, // 延迟和合并上报的功能
hashpage, // 是否hash录有
errorreport // 是否开启错误监控
} = options;
// --------- appid ----------------
if (appid) {
window['_monitor_app_id_'] = appid;
}
// --------- userid ----------------
if (userid) {
window['_monitor_user_id_'] = userid;
}
// --------- 服务端地址 ----------------
if (reporturl) {
window['_monitor_report_url_'] = reporturl;
}
// -------- 合并上报的间隔 ------------
if (delay) {
window['_monitor_delay_'] = delay;
}
// --------- 是否开启错误监控 ------------
if (errorreport) {
errortrackerreport();
}
// --------- 是否开启无痕埋点 ----------
if (autotracker) {
autotrackerreport();
}
// ----------- 路由监听 --------------
if (hashpage) {
hashpagetrackerreport(); // hash路由上报
} else {
historypagetrackerreport(); // history路由上报
}
}
错误监控
前端是直接和用户打交道的,页面报错是特别影响用户体验的,即使在测试充分上线后也会因用户操作行为和操作环境出现各种错误,所以不光是后端需要加报警监控,前端的错误监控也很重要。
错误类型
- 语法错误
语法错误一般在开发阶段就可以发现,如拼写错误、符号错误等,语法错误无法被try{}catch{}捕获,因为在开发阶段就能发现,也不会发布到线上。try { const name = 'wsjyq; console.log(name); } catch (error) { console.log('--- 语法错误 --') } - 同步错误
指在js同步执行过程中发生的错误,如变量未定义,可被try-catch捕获try { const name = 'wsjy'; console.log(nam); } catch (error) { // console.log('--- 同步错误 ---- ') } - 异步错误
指在settimeout等函数中发生的错误,无法被try-catch捕获异步错误也可以用window.onerror捕获处理,比try-catch方便很多
{/* 异步错误 */} <button style={{ marginright: 20 }} onclick={() => { // 异步错误无法被trycatch捕获 try { settimeout(() => { let name = 'wsjyq'; name.map(); }) } catch (error) { console.log('--- 异步错误---- ') } }} >异步错误</button>// ----- 异步错误捕获 -------- /** * @param {string} msg 错误描述 * @param {string} url 报错文件 * @param {number} row 行号 * @param {number} col 列号 * @param {object} error 错误error对象 */ window.onerror = function (msg, url, row, col, error) { console.log('---- 捕获到js执行错误 ----'); console.log(msg); console.log(url); console.log(row); console.log(col); console.log(error); return true; }; promise错误
在promise中使用catch可以捕获到异步错误,但如果没写catch的话在window.onerror中是捕获不到错误的,或者可以在全局加上unhandledrejection监听没被捕获到的promise错误。{/* promise错误 */} <button style={{ marginright: 20 }} onclick={() => { promise.reject('promise error').catch(err => { console.log('----- promise error -----'); }); promise.reject('promise error'); }} >promise错误</button>// ------ promise error ----- window.addeventlistener('unhandledrejection', (error) => { console.log('---- 捕获到promise error ---') }, true);资源加载错误
指一些资源文件获取失败,一般用window.addeventlistener来捕获。{/* resource错误 */} <button style={{ marginright: 20 }} onclick={() => { setshow(true); }} >resource错误</button> { show && <img src="localhost:8000/images/test.png" /> // 资源不存在 } </div>// ------ resource error ---- window.addeventlistener('error', (error) => { console.log('---- 捕获到resource error ---') }, true);
sdk监控错误就是围绕这几种错误实现的,try-catch用来在可预见情况下监控特定错误 ,window.onerror主要来捕获预料之外的错误,比如异步错误。但对于promise错误和网络错误是无法进行捕获的,所以需要用到window.unhandledrejection监听捕获promise错误,通过error监听捕获资源加载错误,从而达到各类型错误全覆盖。
用户埋点统计
埋点是监控用户在应用上的一些动作表现,如在淘宝某商品页面上停留了几分钟,就会有一条某用户在某段时间内搜索了某商品并停留了几分钟的记录,后台根据这些记录去分析用户行为,并在指定之后推送或产品迭代优化等,对于产品后续的发展起重要作用。
埋点又分为手动埋点和自动埋点
手动埋点
手动在代码中添加相关埋点代码,如用户点击某按钮或者提交一个表单,会在按钮点击事件中和提交事件中添加相关埋点代码。
{/* 手动埋点 */}
<button
onclick={() => {
tracker('submit', '提交表单');
tracker('click', '用户点击');
tracker('visit', '访问新页面');
}}
>按钮1</button>
{/* 属性埋点 */}
<button data-target="按钮2被点击了">按钮2</button>- 优点:可控性强,可以自定义上报具体数据。
- 缺点:对业务代码入侵性强,若需要很多地方进行埋点需要一个个进行添加。
自动埋点
自动埋点解决了手动埋点缺点,实现了不用侵入业务代码就能在应用中添加埋点监控的埋点方式。
{/* 自动埋点 */}
<button
style={{ marginright: 20 }}
onclick={(e) => {
//业务代码
}}
>按钮3</button>/**
* 自动上报
*/
export function autotrackerreport() {
// 自动上报
document.body.addeventlistener('click', function (e) {
const clickeddom = e.target;
// 获取标签上的data-target属性的值
let target = clickeddom?.getattribute('data-target');
// 获取标签上的data-no属性的值
let no = clickeddom?.getattribute('data-no');
// 避免重复上报
if (no) {
return;
}
if (target) {
lazyreport('action', {
actiontype: 'click',
data: target
});
} else {
// 获取被点击元素的dom路径
const path = getpathto(clickeddom);
lazyreport('action', {
actiontype: 'click',
data: path
});
}
}, false);
}需要注意的是:无痕埋点是通过全局监听click事件的冒泡行为实现的,如果在click事件中阻止了冒泡行为,是不会冒泡到click监听里的,所以,对于加了冒泡行为的click事件需要进行手动埋点上报,从而保证上报全覆盖。
{/* 自动埋点 */}
<button
style={{ marginright: 20 }}
onclick={(e) => {
e.stoppropagation(); // 阻止事件冒泡
tracker('submit', '按钮1被点击了'); //手动上报
}}
>按钮3</button>- 优点:不用入侵代码就可以实现全局埋点上报。
- 缺点:只能上报基本的行为交互信息,无法上报自定义数据。只要在页面中点击了,就会上报至服务器,导致上报次数会太多,服务器压力大。
pv统计
pv即页面浏览量,表示页面的访问次数
非spa页面只需通过监听onload事件即可统计页面的pv,在spa页面中,路由的切换主要由前端来实现,而单页面切换又分为hash路由和history路由,两种路由的实现原理不一样,本文针对这两种路由分别实现不同的数据采集方式
history路由
history路由依赖全局对象history实现的
- history.back(): 返回上一页 (浏览器回退)
- history.forward():前进一页 (浏览器前进)
- history.go():跳转历史中某一页
- history.pushstate():添加新记录
- history.replacestate():修改当前记录
history路由的实现主要由pushstate和replacestate实现,但这两个方法不能被popstate监听到,所以需要对这两个方法进行重写并进行自定义事件监听来实现数据采集。
import { lazyreport } from './report';
/**
* history路由监听
*/
export function historypagetrackerreport() {
let beforetime = date.now(); // 进入页面的时间
let beforepage = ''; // 上一个页面
// 获取在某个页面的停留时间
function getstaytime() {
let curtime = date.now();
let staytime = curtime - beforetime;
beforetime = curtime;
return staytime;
}
/**
* 重写pushstate和replacestate方法
* @param {*} name
* @returns
*/
const createhistoryevent = function (name) {
// 拿到原来的处理方法
const origin = window.history[name];
return function(event) {
// if (name === 'replacestate') {
// const { current } = event;
// const pathname = location.pathname;
// if (current === pathname) {
// let res = origin.apply(this, arguments);
// return res;
// }
// }
let res = origin.apply(this, arguments);
let e = new event(name);
e.arguments = arguments;
window.dispatchevent(e);
return res;
};
};
// history.pushstate
window.addeventlistener('pushstate', function () {
listener()
});
// history.replacestate
window.addeventlistener('replacestate', function () {
listener()
});
window.history.pushstate = createhistoryevent('pushstate');
window.history.replacestate = createhistoryevent('replacestate');
function listener() {
const staytime = getstaytime(); // 停留时间
const currentpage = window.location.href; // 页面路径
lazyreport('visit', {
staytime,
page: beforepage,
})
beforepage = currentpage;
}
// 页面load监听
window.addeventlistener('load', function () {
// beforepage = location.href;
listener()
});
// unload监听
window.addeventlistener('unload', function () {
listener()
});
// history.go()、history.back()、history.forward() 监听
window.addeventlistener('popstate', function () {
listener()
});
}
hash路由
url中的hash值变化会引起hashchange的监听,所以只需在全局添加一个监听函数,在函数中实现数据采集上报即可。但在react和vue中hash路由的跳转是通过pushstate实现的,所以还需加上对pushstate的监听。
/**
* hash路由监听
*/
export function hashpagetrackerreport() {
let beforetime = date.now(); // 进入页面的时间
let beforepage = ''; // 上一个页面
function getstaytime() {
let curtime = date.now();
let staytime = curtime - beforetime; //当前时间 - 进入时间
beforetime = curtime;
return staytime;
}
function listener() {
const staytime = getstaytime();
const currentpage = window.location.href;
lazyreport('visit', {
staytime,
page: beforepage,
})
beforepage = currentpage;
}
// hash路由监听
window.addeventlistener('hashchange', function () {
listener()
});
// 页面load监听
window.addeventlistener('load', function () {
listener()
});
const createhistoryevent = function (name) {
const origin = window.history[name];
return function(event) {
//自定义事件
// if (name === 'replacestate') {
// const { current } = event;
// const pathname = location.pathname;
// if (current === pathname) {
// let res = origin.apply(this, arguments);
// return res;
// }
// }
let res = origin.apply(this, arguments);
let e = new event(name);
e.arguments = arguments;
window.dispatchevent(e);
return res;
};
};
window.history.pushstate = createhistoryevent('pushstate');
// history.pushstate
window.addeventlistener('pushstate', function () {
listener()
});
}uv统计
统计一天内访问网站的用户数
uv统计只需在sdk初始化时上报一条消息即可。
/**
* 初始化配置
* @param {*} options 配置信息
*/
function init(options) {
// ------- 加载配置 ----------
// -------- uv统计 -----------
lazyreport('user', '加载应用');
}数据上报
- xhr接口请求
采用接口请求的方式,就像其他业务请求一样,知识传递的数据是埋点的数据。通常情况下,公司里处理埋点的服务器和处理业务逻辑的服务器不是同一台,所以需要手动解决跨域问题。另一方面,如果在上报过程中刷新或者重新打开页面,可能会造成埋点数据的缺失,所以传统xhr接口请求方式并不能很好适应埋点的需求。 - img标签
img标签的方式是将埋点数据伪装成图片url的请求方式,避免了跨域问题,但浏览器对url长度会有限制,所以不适合大数据量上报,也会存在刷新或重新打开页面的数据丢失问题。 - sendbeacon
这种方式不会出现跨域问题,也不糊存在刷新或重新打开页面的数据丢失问题,缺点是存在兼容性问题。在日常开发中,通常采用sendbeacon上报和img标签上报结合的方式。
/**
* 上报
* @param {*} type
* @param {*} params
*/
export function report(data) {
const url = window['_monitor_report_url_'];
// ------- fetch方式上报 -------
// 跨域问题
// fetch(url, {
// method: 'post',
// body: json.stringify(data),
// headers: {
// 'content-type': 'application/json',
// },
// }).then(res => {
// console.log(res);
// }).catch(err => {
// console.error(err);
// })
// ------- navigator/img方式上报 -------
// 不会有跨域问题
if (navigator.sendbeacon) { // 支持sendbeacon的浏览器
navigator.sendbeacon(url, json.stringify(data));
} else { // 不支持sendbeacon的浏览器
let oimage = new image();
oimage.src = `${url}?logs=${data}`;
}
clearcache();
}总结
到此这篇关于前端实现监控sdk的文章就介绍到这了,更多相关前端监控sdk内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论