项目中有点击按钮实现全屏功能
方式一:js实现全屏
<template>
<div>
<a-button type="primary" @click="screen">全屏</a-button>
</div>
</template>data:
data() {
return {
fullscreen: false
};
},methods:
screen() {
let element = document.documentelement;
if (this.fullscreen) {
if (document.exitfullscreen) {
document.exitfullscreen();
} else if (document.webkitcancelfullscreen) {
document.webkitcancelfullscreen();
} else if (document.mozcancelfullscreen) {
document.mozcancelfullscreen();
} else if (document.msexitfullscreen) {
document.msexitfullscreen();
}
} else {
if (element.requestfullscreen) {
element.requestfullscreen();
} else if (element.webkitrequestfullscreen) {
element.webkitrequestfullscreen();
} else if (element.mozrequestfullscreen) {
element.mozrequestfullscreen();
} else if (element.msrequestfullscreen) {
// ie11
element.msrequestfullscreen();
}
}
this.fullscreen = !this.fullscreen;
},方式二:使用的是sreenfull插件,执行命令安装
npm install --save screenfull
在使用的页面正确引入:
import screenfull from ‘screenfull'
代码如下:
<template>
<div>
<a-button type="primary" @click="screen">全屏</a-button>
<div>
</template>data:
data() {
return {
fullscreen: false
};
},methods:
screen() {
// 如果不允许进入全屏,发出不允许提示
if (!screenfull.enabled) {
this.$message("您的浏览器不能全屏");
return false;
}
screenfull.toggle();
this.$message.success("全屏啦");
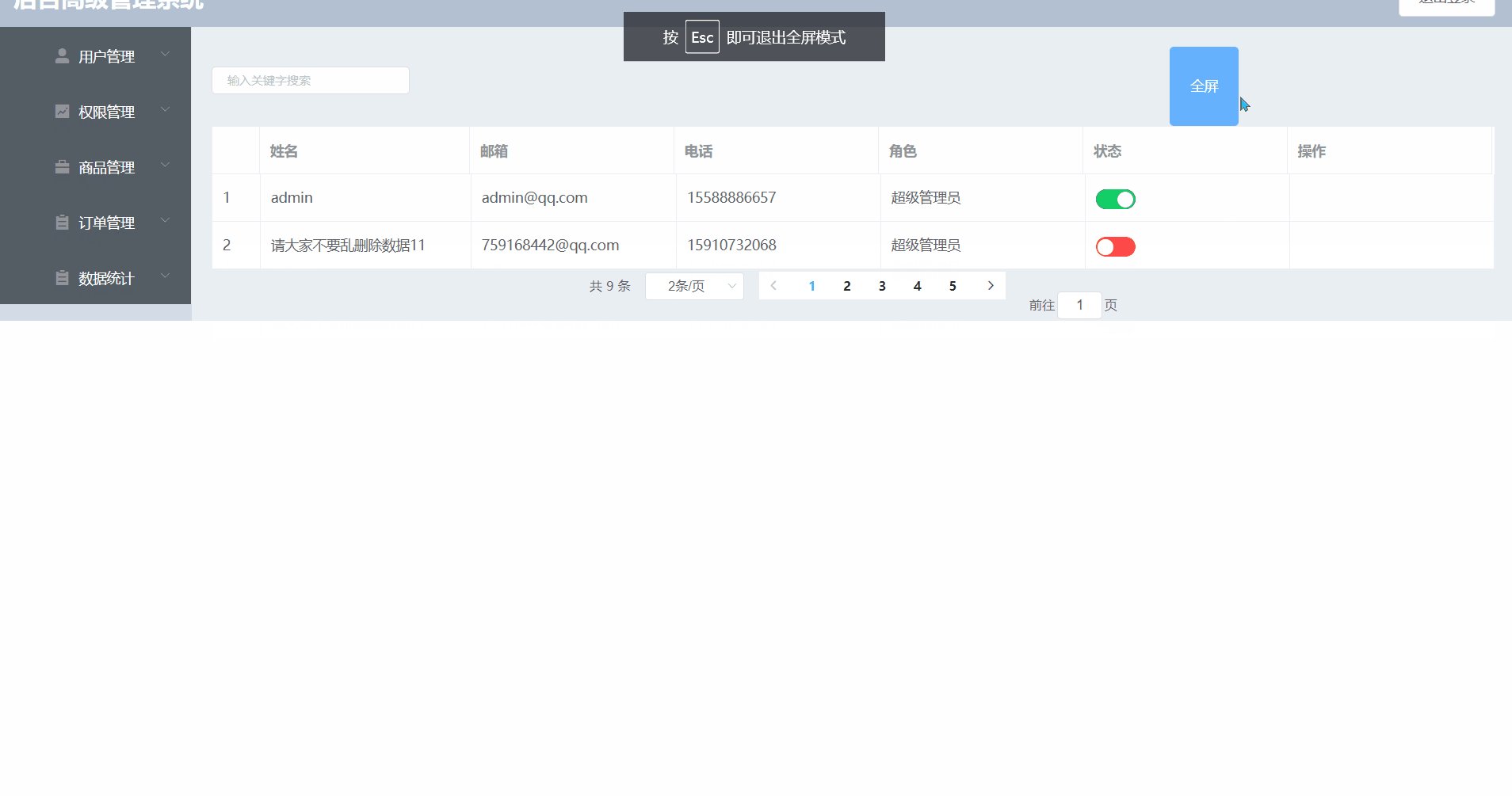
},效果图:

实用!!!
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。




发表评论