element的el-date-picker组件实现只显示年月日时分效果(不显示秒)
需求:使用element的el-date-picker组件,只显示时分,不显示秒
效果:

解决方法:
<el-date-picker v-model="ruleform.starttime" type="datetime" placeholder="开始时间" format="yyyy-mm-dd hh:mm" @change="begindatechange" > </el-date-picker>
重点:format="yyyy-mm-dd hh:mm"
补充:
el-date-picker 日期选择器默认日期为当天日期
1.设置默认日期为当前日期



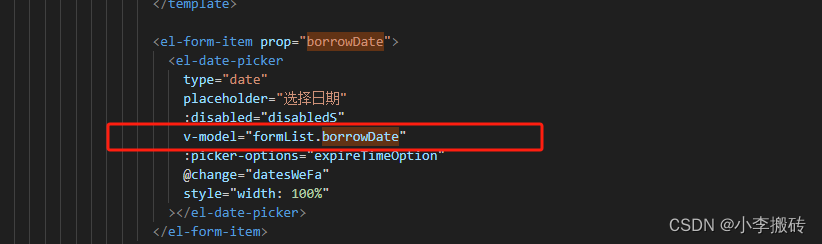
<el-form-item prop="borrowdate">
<el-date-picker
type="date"
placeholder="选择日期"
:disabled="disableds"
v-model="formlist.borrowdate"
:picker-options="expiretimeoption"
style="width: 100%"
></el-date-picker>
</el-form-item>
</el-descriptions-item>
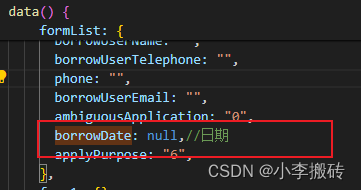
formlist: {
borrowdate: null,//日期
},
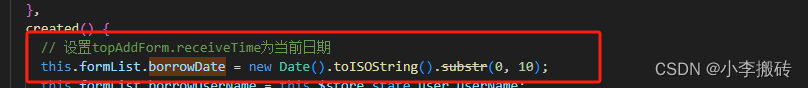
created() {
// 设置topaddform.receivetime为当前日期
this.formlist.borrowdate = new date().toisostring().substr(0, 10);
}到此这篇关于element的el-date-picker组件实现只显示年月日时分不显示秒的文章就介绍到这了,更多相关element el-date-picker组件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论