vue图片转base64格式
直入主题,上代码(其实用的还是filereader)
主要方法
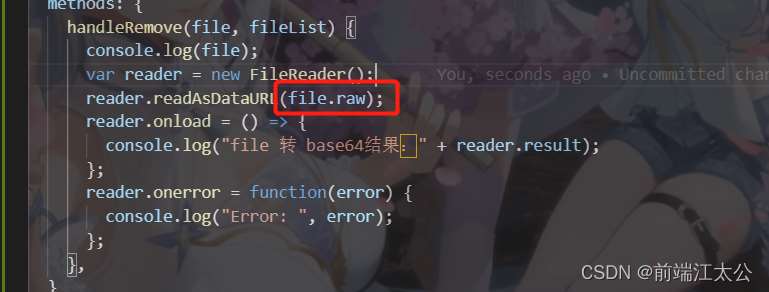
handleremove(file, filelist) {
console.log(file);
var reader = new filereader();
reader.readasdataurl(file.raw); // 一定要传入file格式
reader.onload = () => {
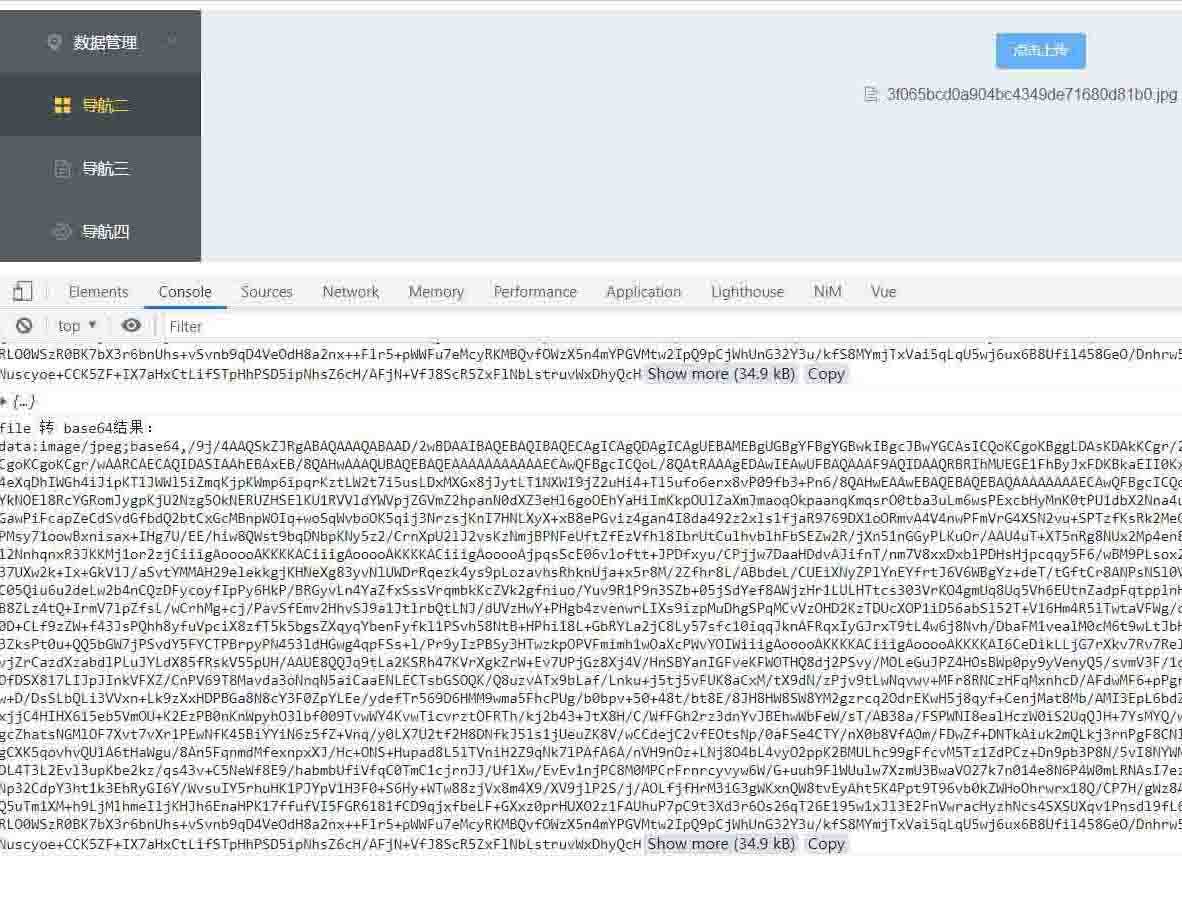
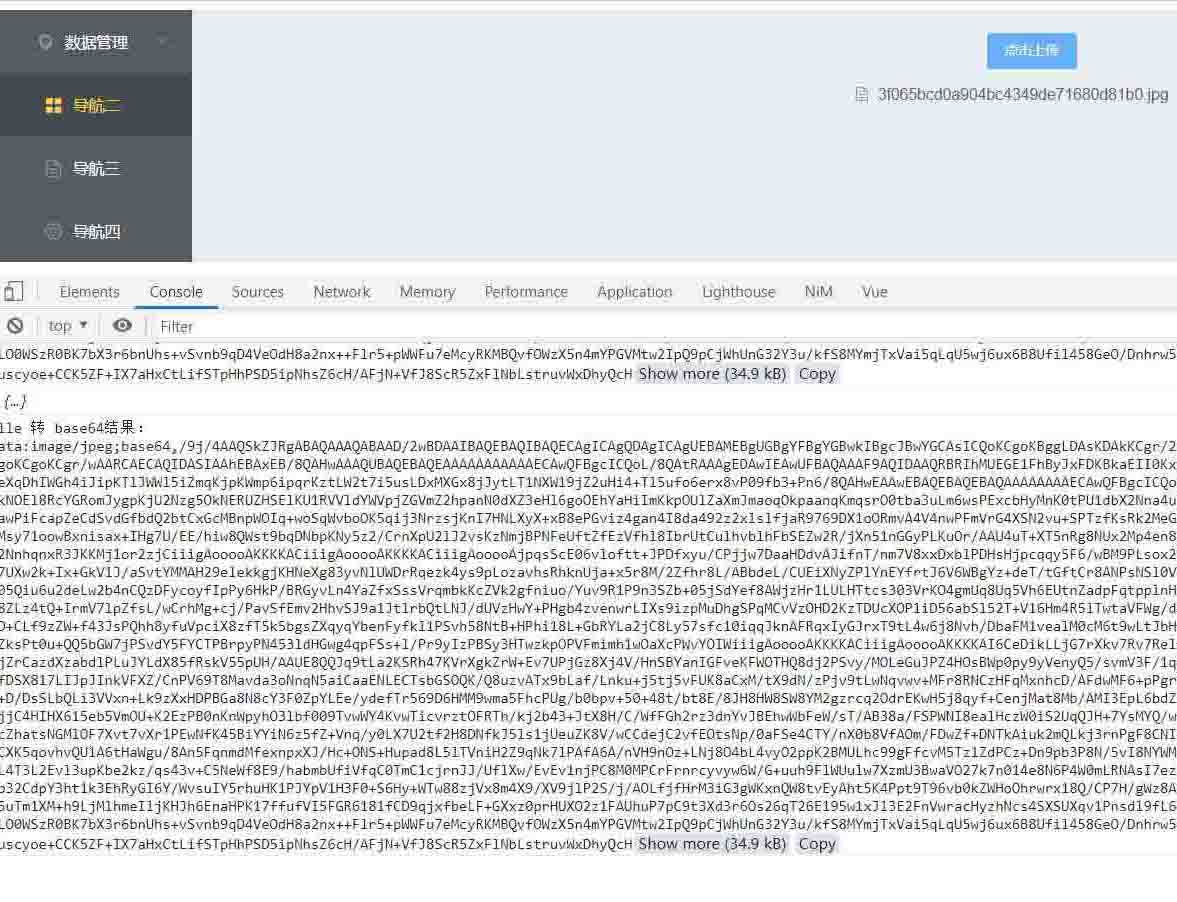
console.log("file 转 base64结果:" + reader.result);
};
reader.onerror = function(error) {
console.log("error: ", error);
};
},vue组件
<!-- -->
<template>
<div>
<el-upload
class="upload-demo"
action="https://jsonplaceholder.typicode.com/posts/"
:on-change="handleremove"
multiple
:limit="3"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</div>
</template>
<script>
export default {
name: "",
data() {
return {};
},
methods: {
handleremove(file, filelist) {
console.log(file);
var reader = new filereader();
reader.readasdataurl(file.raw);
reader.onload = () => {
console.log("file 转 base64结果:" + reader.result);
};
reader.onerror = function(error) {
console.log("error: ", error);
};
},
}
};
</script>
<style scoped>
/* @import url(); 引入css类 */
</style>

注意:
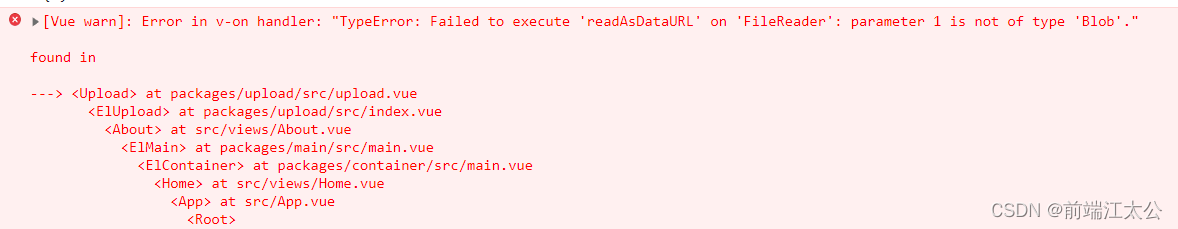
今天在使用vue进行文件上传的代码编写时,发现报错:
error in v-on handler: "typeerror: failed to execute 'readasdataurl' on 'filereader': parameter 1 is not of type 'blob'."
`
显然,是传入的file对象出了问题,根据报错提示,我们应该传入一个blob对象。也就是说,file不是blob对象

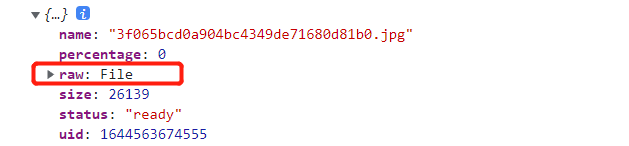
我们使用console.log(file)进行调试输出:

看,raw这个属性写了个大大的file
把raw这个file对象传入即可

ok啦!!!

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。







发表评论