uniapp实现微信小程序登录授权和手机号授权(uniapp做微信小程序)
描述:uniapp开发小程序,先授权用户信息后再出现手机号授权的页面进行手机号授权。完成后返回上一页面并把信息存入后台以及前台缓存中,方便使用。
1.在uniapp的manifest.json进行微信小程序配置

2.封装request请求api.js(如果已封装可跳过)
const base_url = 'xxxxxxxxxxxxxxxxxxxxx';
import func from '@/config/func.js';
export const myrequest = (url, method, data = {}, header = {}) => {
func.loading('正在加载中...')
return new promise((resolve, reject) => {
uni.request({
url: base_url + url,
method: method || 'get',
header: {
'content-type': 'application/x-www-form-urlencoded'
} || header,
data: data || {},
success: (res) => {
uni.hideloading();
let code = res.data.code;
if (code == 1) {
resolve(res.data.data)
} else {
func.alert(res.data.msg)
}
},
fail: (err) => {
uni.showtoast({
title: '请求接口失败',
icon: 'none'
})
reject(err)
}
})
})
}3.封装微信授权登录以及获取手机号,之后把用户信息数据传入后台。
import {
myrequest
} from '@/config/api.js';
// uni.login()封装
const wxlogin = function(openid) {
return new promise((resolve, reject) => {
uni.login({
success(res) {
if (res.code) {
resolve(res.code)
} else {
reject(res.errmsg);
}
}
})
})
}
/*微信小程序登录*/
const wechatapplogin = function() {
/*登录提示*/
loading("正在授权")
uni.getuserprofile({
desc: '获取用户授权',
success: res => {
let userinfo = res.userinfo;
wxlogin().then(code => { // 引用uni.login()封装
myrequest('getopenid', 'post', {
code: code
}) //获取openid
.then(function(v) {
uni.hideloading();
uni.setstoragesync("useinfo", res.userinfo);
uni.setstoragesync("openid", v.openid);
wx.navigateto({
url: '/pages/login/index'
})
}, function(error) {
reject(error);
})
})
}
})
}
// 获取手机号授权
const getphonenumber = function(event) {
let that = this;
let code = event.detail.code; //获取手机code
var promise = new promise(function(resolve, reject) {
uni.checksession({
success: (res) => {
myrequest('getphone', 'post', {
code: code
}) //获取手机号
.then(function(v) {
let phone = v.data;
let useinfo = uni.getstoragesync('useinfo')
wx.setstoragesync('mobile', mobile)
resolve(phone);
myrequest('login', 'post', {
openid: uni.getstoragesync('openid'),
nickname: useinfo.nickname,
img: useinfo.avatarurl,
phone: phone
}) //传入后台数据
.then(function(v) {
uni.navigateback({
delta: 1
})
}, function(error) {
reject(error);
})
}, function(error) {
reject(error);
})
},
fail(err) {
login()
}
})
})
return promise;
}
module.exports = {
wechatapplogin,
getphonenumber
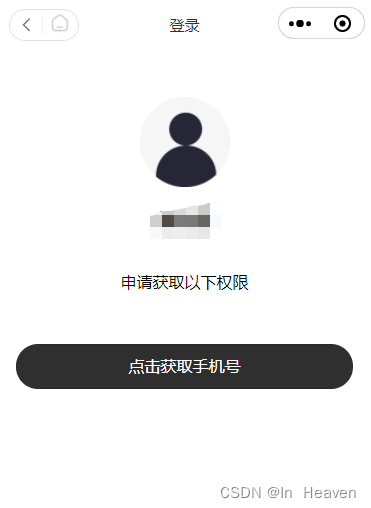
}4.在页面中引用,登录页面login.vue中:
<template>
<view class="">
<f-navbar title="登录" navbartype='3'></f-navbar>
<view class="arvimg marcenter mart100 ">
<image class="imgz " src="/static/images/arv.png" alt=""></image>
</view>
<view class="fontcenter fontsize18 mart40 fontbold">
健身房
</view>
<view class="fontsize16 fontcenter mart80">
申请获取以下权限
</view>
<button class="btnbig mart140" @click="getuserinfo" v-if="useinfo == ''">
微信账号快捷登录
</button>
<button class="btnbig mart140" v-else open-type="getphonenumber" @getphonenumber="ongetphonenumber" >
点击获取手机号
</button>
</view>
</template>
<script>
import func from '@/config/func.js';
export default {
data() {
return {
useinfo:wx.getstoragesync('useinfo')||''
}
},
methods:{
// 授权登录
getuserinfo(){
func.wechatapplogin()
},
// 手机号授权
ongetphonenumber(e){
func.getphonenumber(e)
}
}
}
</script>
<style>
page {
background-color: #fff;
}
</style>示例图:


到此这篇关于uniapp实现微信小程序登录授权和手机号授权(uniapp做微信小程序)的文章就介绍到这了,更多相关uniapp微信小程序登录授权内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论