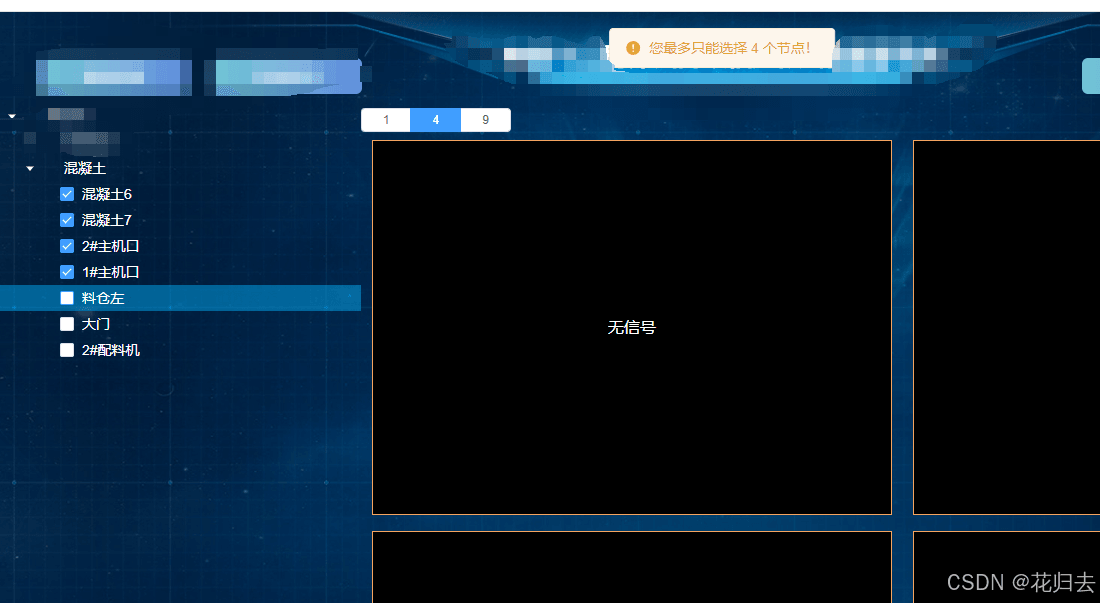
el-tree限制选中个数

<el-tree
style="max-width: 600px"
:data="treedata"
:check-strictly="true"
show-checkbox
node-key="id"
:props="defaultprops"
:default-expanded-keys="['1', '2']"
ref="treeref"
@check="handlecheckchange"
/>const handlecheckchange = (data: any, checked: any) => {
const selectednodes = treeref.value.getcheckednodes();
if (selectednodes.length > 3 && checked) {
treeref.value.setchecked(data, false); // 取消选中超出限制的节点
elmessage.warning(`您最多只能选择 ${3} 个节点!`);
}
};const handlecheckchange= (currnode: any, checkedinfo: any) => {
let checkedkeys = checkedinfo.checkedkeys || [];
let treenodesmap = treeref.value.store?.nodesmap || {};
let status = checkedkeys.length >= 3;
if (status) {
elmessage.warning(`您最多只能选择 ${3} 个节点!`);
}
object.keys(treenodesmap).foreach((key) => {
let item = treenodesmap[key] || {};
if (!checkedkeys.includes(key)) {
let data = item.data || {};
data.disabled = status;
treeref.value.setcurrentnode(data);
}
});
};到此这篇关于el-tree限制选中个数的文章就介绍到这了,更多相关el-tree限制选中个数内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论