这个小demo适用于 快递实名签收等业务逻辑
源码如下:
js文件:
page({
data: {
ctx: "", // 保存 canvas 上下文
pen: 5, // 画笔默认的宽度
color: "#000", // 画笔默认的颜色
},
startx: 0, // 保存 x 坐标
starty: 0, // 保存 y 坐标
onload() {
// 获取到 canvas 的上下文,并且保存在 ctx 里面
const query = wx.createselectorquery();
query.select("#mycanvas")
.fields({
node: true,
size: true
})
.exec(res => {
const canvas = res[0].node;
const ctx = canvas.getcontext('2d');
// 注意,这里还有一个非常关键的步骤
// 在新版的 canvas 接口中需要显式的设置画布的宽高
// 一定要手动指定画布的宽高
// 否则画布会被拉伸
const dpr = wx.getsysteminfosync().pixelratio
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
ctx.scale(dpr, dpr);
this.setdata({
ctx
});
})
},
touchstart(e) {
// 拿到手指按下时的坐标
this.startx = e.changedtouches[0].x;
this.starty = e.changedtouches[0].y;
// 进行一些绘制的准备工作(笔粗细、颜色、笔头)
// 如果使用过微信小程序旧版接口的同学,需要注意
// 现在很多方法都没有,已经停止维护
this.data.ctx.linewidth = this.data.pen; // 笔粗细
this.data.ctx.strokestyle = this.data.color; // 画笔颜色
this.data.ctx.linecap = 'round'; // 设置笔头
// 开始绘制
this.data.ctx.beginpath();
},
touchmove(e) {
// 移动的时候,得到的实时的坐标
var startx1 = e.changedtouches[0].x;
var starty1 = e.changedtouches[0].y;
// 首先将画笔移动到手指按下的地方
this.data.ctx.moveto(this.startx, this.starty);
// 描线,根据实时的坐标进行进行描线
this.data.ctx.lineto(startx1, starty1);
// 绘制直线
this.data.ctx.stroke();
// 注意,这个步骤也很重要,需要更新起始坐标
this.startx = startx1;
this.starty = starty1;
},
touchend() {
this.data.ctx.closepath();
},
// 选择画笔的粗细
penselect(e) {
if (this.data.color === "#ddd") {
// 从橡皮擦切换过来的
// 需要还原颜色
this.setdata({
pen: parseint(e.currenttarget.dataset.param),
color: "#000"
})
} else {
this.setdata({
pen: parseint(e.currenttarget.dataset.param),
})
}
},
// 设置颜色
colorselect(e) {
this.setdata({
color: e.currenttarget.dataset.param
})
},
// 橡皮擦
clearcanvas() {
this.setdata({
color: '#ddd',
pen: 20
})
},
// 清除画布内容
clearcanvasall() {
const ctx = this.data.ctx;
const canvas = ctx.canvas;
ctx.clearrect(0, 0, canvas.width, canvas.height);
}
})
wxml文件:
<!-- 最外层的容器 -->
<view class="container">
<!-- 画布区域 -->
<canvas type="2d" id="mycanvas" class="canvas-area" disable-scroll="false" bindtouchstart="touchstart" bindtouchmove="touchmove" bindtouchend="touchend"></canvas>
<!-- 画布工具区域 -->
<view class='canvas-tools'>
<!-- 细笔绘制 -->
<view class='box box1' bindtap='penselect' data-param='5'></view>
<!-- 粗笔绘制 -->
<view class='box box2' bindtap='penselect' data-param='15'></view>
<!-- 红色笔 -->
<view class='box box3' bindtap='colorselect' data-param='#c03'></view>
<!-- 黄色笔 -->
<view class='box box4' bindtap='colorselect' data-param='#f90'></view>
<!-- 橡皮 -->
<view class='box box5' bindtap='clearcanvas'></view>
<!-- 清除画布 -->
<view class='box box6' bindtap='clearcanvasall'></view>
</view>
</view>
wxss文件:
.container {
position: relative;
width: 100%;
height: 100%
}
page {
height: 100%;
}
/* canvas 的宽高 */
.canvas-area {
width: 100%;
height: 90%;
background-color: #ddd;
}
.box {
width: 100rpx;
height: 100rpx;
border-radius: 50%;
background-color: rebeccapurple;
}
.canvas-tools {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 10%;
display: flex;
justify-content: space-around;
align-items: center;
}
.box1 {
background-color: #9cc;
background-image: url(data:image/png;base64,ivborw0kggoaaaansuheugaaabaaaaagcayaaaabifjmaaaabgdbtueaalgpc/xhbqaaacbjsfjnaab6jgaagiqaapoaaaca6aaadtaaaopgaaa6maaaf3ccule8aaaabmjlr0qa/wd/ap+gvaetaaaab3rjtuuh3gueftu3owpj+gaaarpjrefusmevlu9ivfeuxn/nvjdtatqzyyaazlepifhvkvsmsambfrzpyyugbcs2qbwpxufkc3chldpfufhqpqxe2rq0ahep5brm6tgqodp3tpg78nzznukhf+7lnfod73zn8q7gw8jisgfbczqclvagmanijbkr4l3ccrqiahvafngrfkrcqu8altkcmeayephffbn40am0ajm7tgdnayrwmeebi4adglu2arf+24jfe9ar4kmdv40ggnpwaz/2ad2bcjymvbzsghqtqss5fgvdwie1cfqbo6suekpvac4tpplctj81uehbm9ae0kkf8djqugjd+7eh2g73weav8a54doyshydajxdgr6dk5/ajk/uj8nksp/evi3sjooh9dv8xgalmpqntwccqsudgifeg2ex+9gvj5m2ch0kgbfdra3heaw3aeu9ghdguqfaplhnohuclin/v454pjcanoxufijv83y6xgaqg3wvoblrrb54by4agdpp/wfjrryahhno8qlz99oukp4ehzd29ayyzfusae8b9zsuoagn2vx48bo4cwac1vsts3hsurffkh9mphzsrarfriqiiwko5t8t2h7w6/np4pjk+itw4trdgl85lmsqq6ytr2rpuupfndcba74xozwes42o3k5/hvjpu9avwtw6dbcay0ymij0vekaucucoxbrre3zexwhutsyliggouiciaw3wsh7rrynginbw1amtpkqali4tmtkz4srt5w4gx2lhkws0prwojcdyikd9ttywwaycvsvf7srwpwfgjncpxctppgywxoi5l+s9pjloqh3i6zxj6bp3txwyymmystl4dbmmqeaberxclvipkmpnqorodogq3szal1nh/trlcyqal4ioixs5sryrabge3p/opj5gnpeefla3up++/cuenwgd8a0fm3rioh3y0aaaajxrfwhrkyxrlomnyzwf0zqaymde2lta5lte3vde1ojiwojm4kza4ojawdawhawaaacv0rvh0zgf0ztptb2rpznkamjaxnc0wns0wnfqymto1mzo1nsswodowmmtktgsaaabndevydhnvznr3yxjlaeltywdltwfnawnridcumc4xltygute2ihg4nl82ncaymde2lta5lte3igh0dha6ly93d3cuaw1hz2vtywdpy2sub3jn3dmltgaaabh0rvh0vgh1bwi6okrvy3vtzw50ojpqywdlcwaxp/+7lwaaabl0rvh0vgh1bwi6okltywdlojpizwlnahqamta2mx0uiboaaaaxdevydfrodw1iojpjbwfnzto6v2lkdggantm3xicv0qaaabl0rvh0vgh1bwi6ok1pbwv0exblagltywdll3buzz+yvk4aaaaxdevydfrodw1iojpnvgltzqaxmzk5mjexnjm1vzfq9aaaabj0rvh0vgh1bwi6olnpemuamtgunetch1extqaaaf90rvh0vgh1bwi6olvssqbmawxloi8vl2hvbwuvd3d3cm9vdc9zaxrll3d3dy5lyxn5awnvbi5uzxqvy2rulwltzy5lyxn5awnvbi5jbi9zcmmvmte2mdivmte2mdi0nc5wbmcc2t7taaaaaelftksuqmcc);
background-repeat: no-repeat;
background-position: center;
}
.box2 {
background-color: #09c;
background-image: url(data:image/png;base64,ivborw0kggoaaaansuheugaaaawaaaaecamaaaavtq9faaaabgdbtueaalgpc/xhbqaaacbjsfjnaab6jgaagiqaapoaaaca6aaadtaaaopgaaa6maaaf3ccule8aaacf1bmveuaaab8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tin8tininiwhuyj+tyn9tyn9tyn9tyn9tyn+tyopvyjbmyyokcgpkchapyvkqyvjqyvjqyvjqyvjqyvtpcymjygokcgfhx8ehh4fhx4ghx4ghx4ghx4ghx4ghx4ehh4ehh4fhx8texitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexitexihbwchbwchbwchbwd8timtexitexitexitexihbwf3ecwaaaaaznrstlmaaaaarx4eaaaaaflkqwiaaaaavov/vqkaaaa54v//4ceaaaarvp1qaaaaagj9/9o1aaaafmb/2wgxae70//7bli///6o+/+fy///84f///dz///hi/9wl/6hy/f///g056+yxdr7/sggacv1haaag3p/jewbmtlj//v7//pxks+j7+//++vvi1f///83v///o1f//ztx//87v///o1f//zsidjosaaaabykthrnqjuwufaaaab3rjtuuh3gueftu21at5baaaas9jrefugnnjygbgzgjmywvjzwabdk4ubh5epn4qw0bqsfhevexcassrljkwkzwtv1buankuvvtv1du0tbr1dbky9pqndi2mtuznzc0sgaysbwzpnbozd3b0cmzwcxu7d+6cu4enl7cpg6+f/zkqcagmcmyicq0dc86fr0qyrewfg4kywia4ebgnizehkrngsullsevpglazs7izcnlzijz8gkkgouiscke0rjyhorikzk6uqa1jqg9obajxmlta2xjaozq7qbldpb19dp0tjk6aphnylkntps9gmdlr9py58+bnx7bw0wkgjuuxlv+xcuwq1wvwrmnyv2hjps1btmzdtn3htozdu89dwz69dpv2x4ccawfxca4dvggfr44yhdt+cqpongq4dfoyfjw5cwbzdsiqzap16aaaacv0rvh0zgf0ztpjcmvhdguamjaxni0wos0xn1qxntoymdozocswodowmawmiwsaaaaldevydgrhdgu6bw9kawz5adiwmtqtmdutmdrumje6ntm6ntqrmdg6mdbivb2/aaaatxrfwhrzb2z0d2fyzqbjbwfnzu1hz2ljaya3ljaums02ifexnib4odzfnjqgmjaxni0wos0xnybodhrwoi8vd3d3lmltywdlbwfnawnrlm9yz93zpu4aaaaydevydfrodw1iojpeb2n1bwvuddo6ugfnzxmamaf/uy8aaaazdevydfrodw1iojpjbwfnzto6sgvpz2h0adewnjmdlogaaaaaf3rfwhruahvtyjo6sw1hz2u6oldpzhroadqynaj3r4saaaazdevydfrodw1iojpnaw1ldhlwzqbpbwfnzs9wbmc/slzoaaaaf3rfwhruahvtyjo6tvrpbwuamtm5otixmtyznckwygiaaaasdevydfrodw1iojptaxpladeyljdlqs+hf00aaabfdevydfrodw1iojpvukkazmlsztovly9ob21ll3d3d3jvb3qvc2l0zs93d3cuzwfzewljb24ubmv0l2nkbi1pbwcuzwfzewljb24uy24vc3jjlzexnjaylzexnjayndmucg5nspoc/qaaaabjru5erkjggg==);
background-repeat: no-repeat;
background-position: center;
}
.box3 {
background-color: #c03;
}
.box4 {
background-color: #f90;
}
.box5 {
background-color: #ccc;
background-image: url(data:image/png;base64,ivborw0kggoaaaansuheugaaacaaaaagcayaaabzenr0aaaabgdbtueaalgpc/xhbqaaacbjsfjnaab6jgaagiqaapoaaaca6aaadtaaaopgaaa6maaaf3ccule8aaaabmjlr0qaaaaaaad5q7t/aaaacxbiwxmaabuvaaabrwfegpecaaaab3rjtuuh2wqddr8ajlzyawaab79jrefuwmptln9su9cvx7/33fdspzuoy+ehnswoa+2qjhotobaygdakuib1vk0iarpolw2jpgs7viemofo6gkob1igjktsidwmbnlr1+2ncpbskqlfhsyskhypaaiejnigj7sr2/opz791790deabgdp8r+mnako/d03z3n8z3nxh8z+l/9l9j45g3orf0e8dv3ikymmdo2jinhjqchoqgnjy33jcwpch/d2adjakpshzfghb5a89fqzecuhukszwo9ffdgwfe3bnkilbyl2travjkepgo83pasieubraie49ixa5vy5ldx7v4jlzuvzi8ufioydmyohdjw2ajfi1bxv4eurq7/noabz/4arjghvfrapfnrhaa9x6amao5ofb4qius+s1xy81fw1nrm7d+//3wwgmsyzcvq2dn56aign147ay/zq2ts9vzt2ngqfec6dp5kws4r5l71pr7nwi7l8qols5ykwltbz9fw1orly5ejo6pj6wu49v01idkfuu6hygrmedlaczqelgxxua11y8uiifijoppyxgq8bluuzexspuutvb2951vv5d3d3v9pqn/qvtpwsnkitlpezdjtlgncs1kqt6gr1/skubyuusa58pxoyg+h2eq0ylpcnpu+r/eiz+fro3hixo2c8opcl61ydkeayvcklpyuf7rejjkzgdayhkgdfpcyyoanihqbunyrckyfhwad55j7n++gwlbe6kyfosyrk8s9bqv35h0garfqasefojt4wkdn4dytcyaxcf0hlskx7c++lgkxmjizg4o9shls5v4j9/yvcb8eoswmwfh+ufqtwchc8p3i+86bnpogjjncwlyo5hl1wjdhzuwy12fyn39bzj1orbzaiqhbfmra0pa8rfjwebwcgzgcygracmjgg2xgohzg47fzs/ecd357atjnomvegmlkvzfot+nxrmdiandtaaday9hffilj/nxl8sifmmzgj0wmvmubjddwlrq5lljdgrshn25nz5pr5vk6/hrnplgh/llvbvajalk5edzrvq4fbjupxph6dm+2bxw6l7nkx8er99hjsecjrvzxewkbgqsccyazzfthjdfmrukpt+3e/vesim0yno9p3vvap48/dkiplkwlelp+f1z2+ntxk81ceh0wbhiqlbzyr24a2tt7cru8tgxnagnigyrgbg16xsy/anfulcgsfpkk38g66wjobqiay1ckisbtqxqetrexxhsaaxp4ogpqkdslduwqrkjymnbmdcbjsi6ngqndb5fsfz81danmnxaxjdrire3psnwhbwgpvit8f/yudvyjrawgbnbsuvbcrl4w1sy17cvbxlqqu159vesctgtvvugwc+zxksp+023egb6miaqewdshoshj2rw5l2pvdpjgfqb2janfedr3dmcasmfswqkwvkqezzjtljeice0ds6chfrxp7u3brzixs+lkfuh2o5srewni2xskozhmgqi4aczbq/2stxlzntx+w7xvif+w/wgh5kzclpywqnksramdcy26/gerts8t+syek71e3fn664l5fbbf5ylq98mynmzmvbmt6ddcvfajameukcp9vg1uzcbbn3owo5gbedc5fs+foqwaffv2gxoom0dre5s2/zomk8vj1atangtauqj7du/m0pnpwimffqs1oglkrrfjctdooodcvegztzyualipqk3n2nt70/kv8hidh5njuj/rgwcpgnoooaghwg0nde/wrfix3rf4mcb7+mhrnl1ozx5uw7bmkjscsjwwgl+5ykzt/vmcyoejioevygrta1qivd4vqknq8fvk6h3hgdmkc7lc0fr169+prq7ealpzoaycmpbsrqsvx7lu1skqaiae4to1y/kxe4krclfczyuxw31ubd6qxdtxuyrh51n8cfrwa8ebgla3t+p69euvbypb7xa7hzxzcmzgd7sbt1ukrcjwobziffkjed21ixjhmivearbmser4mru3b9xix1e75qgc5/cxh4adaa0gg+jp6ym6xk7qwslcezikqqgbwtlumw2mc9w896nitpwmpbsiodp3nibj4ctubf6xnnx8u04/ehld6m1npxqcaojro0cxodgyo3v27dm3273q7xyhcceqqobzdlvvyqdkzne3za2hqalbvjldl6i9uuwbom4hemklzvmrpoqf3dubw1tbmtaw8ms6desov1vvrzrlgzxzccfajam3bgzwfecu6j3dyx/l1h2/yybbatebzwbwaayahudoxlt/b2afp06duru6ursrkzfev9//rzkskrlztgghigqz5yynpzzzcx7hn/xuwuaie8hmynz03rtzyecawakgaeaxgnkhoshl4swloyqkim+wlzuveukqtczx+vtpv//t1ienvza+70kkuklwniamam0uynwdtdazdekclzdnrqxgniuuranrs09pt8tv9/s9hk/byzmntx86dgjrf599ptidn6bcmmlmoptmawafydnz2cx8+qdytleb67izywhw2tokzma+adcad4d86urq+bw1td85duzyx7fylgy2v5/tem66mpmic312z+z+3byf/cyx5xlnnqmaqgixcceuu7vihhxflzddzaeym6nxb+/ghbibe3pb/guc/dxqgfqrggaaacv0rvh0zgf0ztpjcmvhdguamjaxni0wos0xn1qxntoyndoyncswodowma7t6/saaaaldevydgrhdgu6bw9kawz5adiwmtetmdqtmjlumtm6mze6mdarmdg6mdbvcrggaaaaz3rfwhrmawnlbnnlagh0dha6ly9jcmvhdgl2zwnvbw1vbnmub3jnl2xpy2vuc2vzl2j5lxnhlzmumc8gb3igahr0cdovl2nyzwf0axzly29tbw9ucy5vcmcvbgljzw5zzxmvtedqtc8yljevw488ywaaae10rvh0c29mdhdhcmuasw1hz2vnywdpy2sgny4wljetnibrmtygedg2xzy0idiwmtytmdktmtcgahr0cdovl3d3dy5pbwfnzw1hz2ljay5vcmfd2avoaaaae3rfwhrtb3vyy2uat3h5z2vuieljb25z7biu6aaaacd0rvh0u291cmnlx1vstabodhrwoi8vd3d3lm94ewdlbi1py29ucy5vcmcv7zeqywaaabh0rvh0vgh1bwi6okrvy3vtzw50ojpqywdlcwaxp/+7lwaaabh0rvh0vgh1bwi6okltywdlojpizwlnahqamju26cnegqaaabd0rvh0vgh1bwi6okltywdlojpxawr0aaayntz6mhreaaaagxrfwhruahvtyjo6twltzxr5cguaaw1hz2uvcg5np7jwtgaaabd0rvh0vgh1bwi6ok1uaw1ladezmdqwntuwnjavs8b7aaaaenrfwhruahvtyjo6u2l6zqayms4ys0iixt3yaaaaxxrfwhruahvtyjo6vvjjagzpbgu6ly8vag9tzs93d3dyb290l3npdguvd3d3lmvhc3lpy29ulm5ldc9jzg4taw1nlmvhc3lpy29ulmnul3nyyy81mzk2lzuzoty3mc5wbmfcorxhaaaaaelftksuqmcc);
background-repeat: no-repeat;
background-position: center;
}
.box6 {
background-color: #ccc;
}
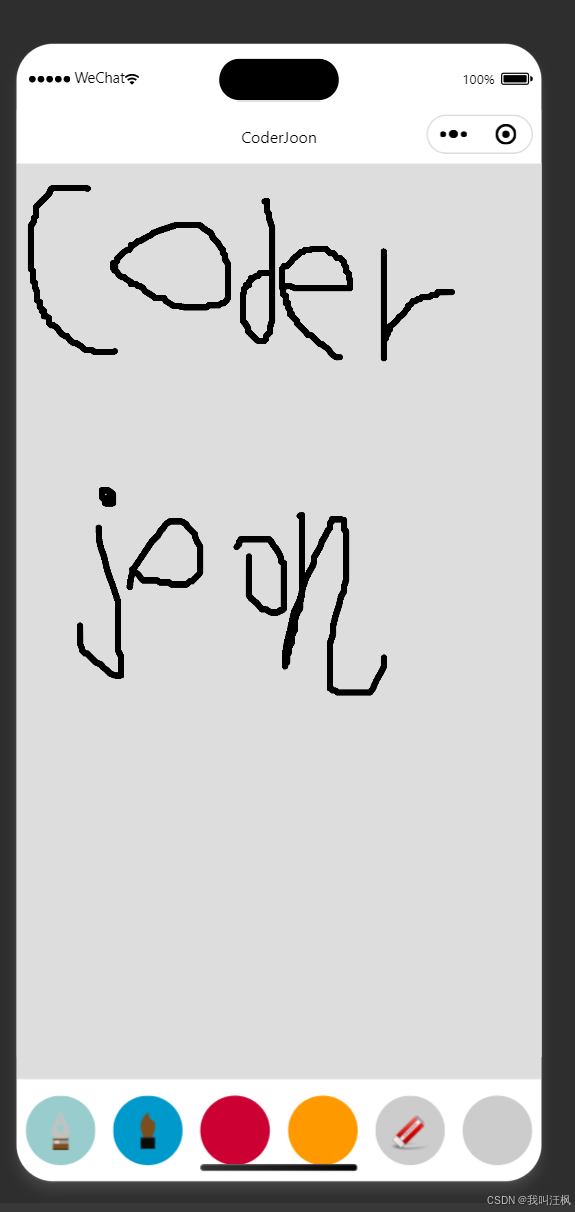
效果图如下:

总结
到此这篇关于微信小程序实现canvas画板的文章就介绍到这了,更多相关微信小程序canvas画板内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论