首先是解决html,body铺不满屏幕的问题,就是对于撑开的html,body没有覆盖掉,可以通过在assets下新建一个global.scss文件

设置html,body的宽度为100vw,高度为100vh,代码如下:
html,
body,
#app{
height: 100vh;
margin: 0;
padding: 0;
width:100vw;
}然后在app.vue中引入该文件,

代码如下:
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
import "./assets/global.scss"
export default {
name: 'app'
}
</script>
<style scoped>
</style>
这样子可以使得html,body能够铺满整个页面,此时还需要让el-container容器也铺满整个页面,在对应的vue文件中加入如下代码:
.el-container {
padding: 0;
margin: 0;
height: 100vh;
width:100vw;
}我是做了一个spa单页web应用,所以在显示的index.vue中加入代码:

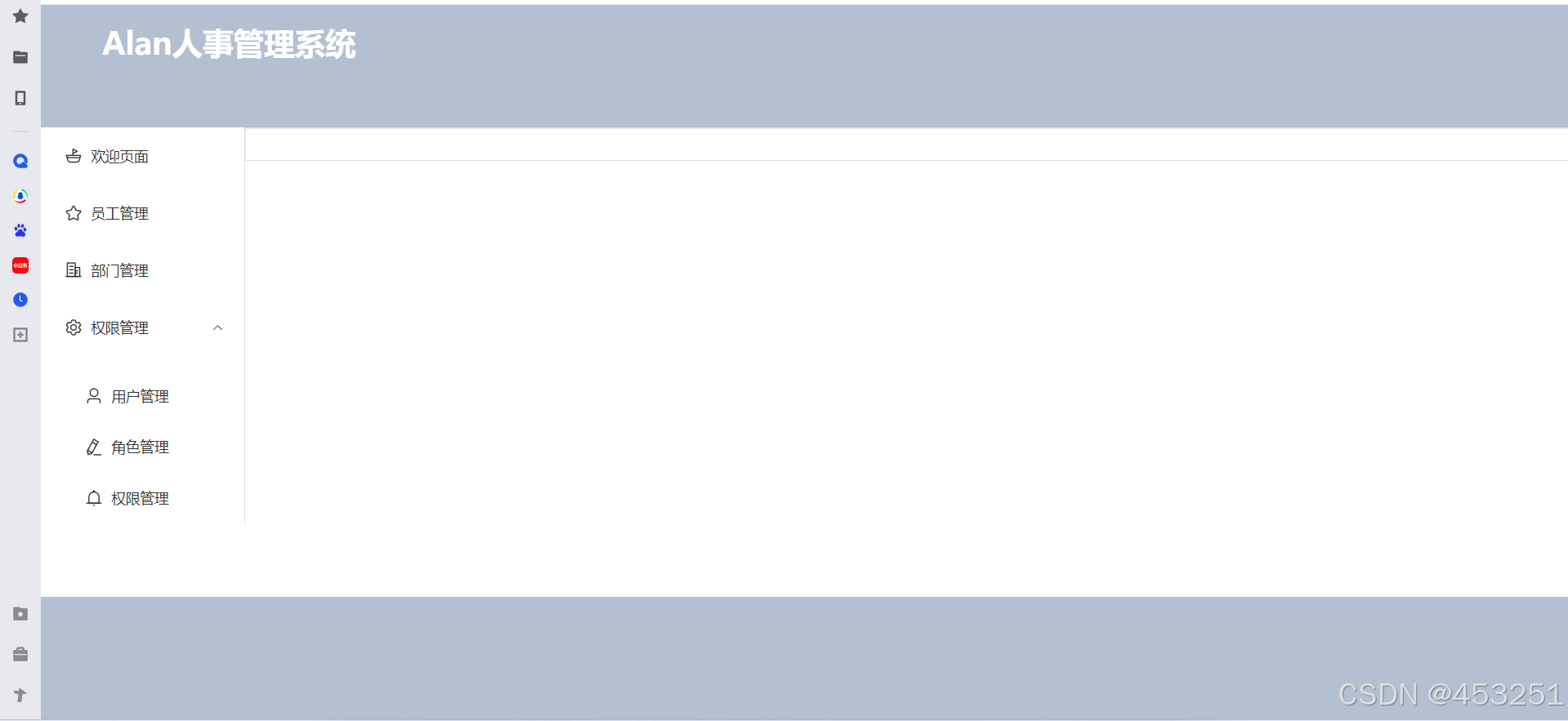
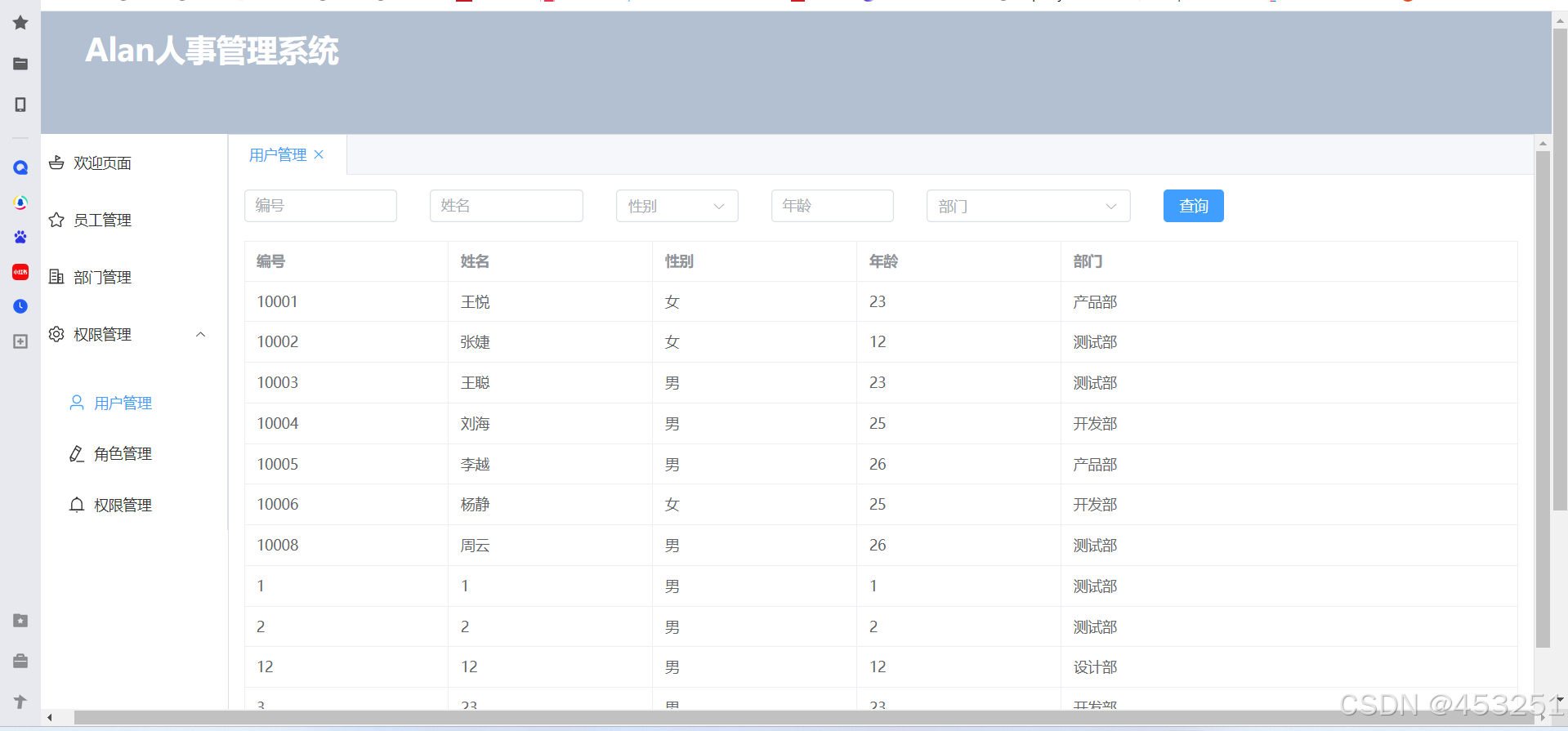
这样子就可以使得页面铺满整个网页,效果如下:

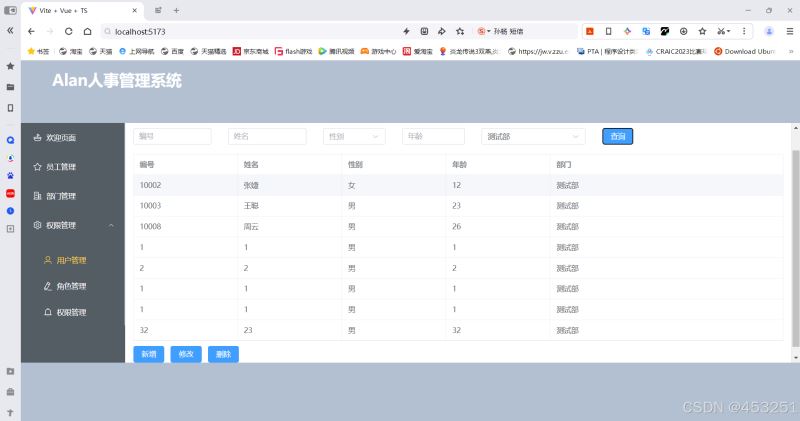
然而,在加入菜单,表格等内容后,只做这样的修饰是不够的,因为我的表格等元素也用了一个el-container容器包裹,所以这部分表格所占的视图也被自动设置为100vh和100vw,这样子就导致了实际宽高超出了浏览器网页的范围,导致了滚动条的出现,如下图所示,

所以,要想呈现完美的效果,还需要附加上一些对元素的css修饰,这个就需要根据项目来看了,下面是我项目中index.vue的代码:
<script setup lang="ts">
import { reactive } from 'vue';
import employee from "./employee.vue";
import department from './department.vue';
import sysuser from './sysuser.vue';
import sysrole from './sysrole.vue';
import syspermission from './syspermission.vue';
import { officebuilding } from '@element-plus/icons-vue';
const datas = reactive({
// selectedtab存储当前显示对象的键
selectedtab:null,
// tabs数组存储对象的键
tabs:[],
// modules类似于一个map,里面存储了许多对象
// title对应tab的标签,name对应tab的键,component对应tab显示的内容
modules:{
employee:{
title:"员工管理",
name:"employee",
component:employee
},
department:{
title:"部门管理",
name:"department",
component:department
},
sysuser:{
title:"用户管理",
name:"sysuser",
component:sysuser
},
sysrole:{
title:"角色管理",
name:"sysrole",
component:sysrole
},
syspermission:{
title:"权限管理",
name:"syspermission",
component:syspermission
}
}
});
const selectmenu = (index) => {
if(datas.tabs.indexof(index) < 0){
// 当点击标签时,如果数据中没有该标签页的索引,则将其添加到tabs中并显示该标签页
datas.tabs.push(index);
}
datas.selectedtab = index;
};
const removetab = (name) => {
let index = datas.tabs.indexof(name);
// 删除对应索引的一条数据
datas.tabs.splice(index, 1);
// 显示所有标签页中的第一个
datas.selectedtab = datas.tabs[0];
}
</script>
<template>
<el-container>
<el-header style="height:120px">
<div id="top">
<div id="logo">alan人事管理系统</div>
</div>
</el-header>
<el-container>
<el-aside width="200px">
<el-menu background-color="#545c64" text-color="#fff"
active-text-color="#ffd04b" @select="selectmenu">
<el-menu-item>
<el-icon><ship/></el-icon>
<span>欢迎页面</span>
</el-menu-item>
<!--@select事件会自动传递菜单标签中的index属性值-->
<!--这里设置index属性是modules对象中的属性名称,这样用户点击菜单就会传递对象的键给函数-->
<el-menu-item index="employee">
<el-icon><star/></el-icon>
<span>员工管理</span>
</el-menu-item>
<el-menu-item index="department">
<el-icon><officebuilding/></el-icon>
<span>部门管理</span>
</el-menu-item>
<el-sub-menu index="permission_management">
<template #title>
<el-icon><setting/></el-icon>
<span>权限管理</span>
</template>
<el-menu-item-group>
<el-menu-item index="sysuser"><el-icon><user/></el-icon>用户管理</el-menu-item>
<el-menu-item index="sysrole"><el-icon><editpen/></el-icon>角色管理</el-menu-item>
<el-menu-item index="syspermission"><el-icon><bell/></el-icon>权限管理</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
</el-aside>
<el-main>
<!--将modules(类似于对象map)的key设置为对象的name-->
<el-tabs v-model="datas.selectedtab" type="border-card" closable @tab-remove="removetab">
<el-tab-pane :key="datas.modules[key].name" v-for="key in datas.tabs"
:label="datas.modules[key].title" :name="datas.modules[key].name">
<component :is="datas.modules[key].component"></component>
</el-tab-pane>
</el-tabs>
</el-main>
</el-container>
<el-footer style="height:120px"></el-footer>
</el-container>
</template>
<style scoped>
.el-header, .el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
}
/*由于我设置了页头和页尾,各有120px,所以el-aside和el-main中的高度要做出相应计算 */
.el-aside {
color: #333;
text-align: center;
height: calc(100vh - 240px) !important;
background-color: #545c64;
}
/*菜单的宽度为200px,所以main中的宽度也要做相应计算 */
.el-main {
background-color: #fff;
color: #333;
text-align: center;
padding: 0;
height:calc(100vh - 240px) !important;
width:calc(100vw - 200px) !important;
}
#top {
clear: both;
height: 80px;
text-align: left;
}
#top #logo {
color: #fff;
font-size: 30px;
font-weight: bold;
padding: 15px 0 0 40px;
}
/* 让container占满视窗*/
.el-container {
padding: 0;
margin: 0;
height: 100vh;
width:100vw;
}
</style>由于我设置了一个footer和header作为页头和页脚,其高度均为120px,所以我需要对el-aside和el-main中的高度做相应的计算,并且由于菜单宽度为200px,所以main中的宽度也要做相应的计算,这样子修饰之后,网页可以呈现出比较好的效果:

以上就是vue+elementui容器无法铺满网页的问题解决的详细内容,更多关于vue elementui无法铺满网页的资料请关注代码网其它相关文章!







发表评论