今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。
做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。
下面介绍一下 商城的主要模块:
首页

1,搜索框,点击进入搜索页面
2,顶部分类,通过不同分类查询对应信息
3,广告轮播,自动切换图片,可以进行点击进入
4,商品列表,展示每个项目信息,点击可以进入商品详情页面
轮播图使用swiper实现:
swiper() {
foreach(swiperimage, (item: resource) => {
image(item)
.width('100%')
.aspectratio(2.25)
.borderradius($r('app.float.vp_sixteen'))
.backgroundcolor(color.white)
}, (item: resource) => json.stringify(item))
}
.indicatorstyle({ selectedcolor: '#f74e42' }) // 切换选择项颜色
.autoplay(true) // 自动播放
.itemspace('14vp')
.width('100%')
.indicator(true) // 是否显示切换小点
.displaycount(1)
.margin({ top: $r('app.float.vp_twelve')
, bottom: $r('app.float.vp_twelve') })
推荐分类实现:
flex({ justifycontent: flexalign.spacearound }) {
// 通过foreach方式实现分类显示
foreach(activitytitle, (item: activitytitlemodel, index?: number) => {
flex({
direction: flexdirection.column,
justifycontent: flexalign.center,
alignitems: itemalign.center
}) {
text(item.title)
.fontsize($r('app.float.small_font_size'))
.fontweight(500)
.fontcolor(color.black)
text(item.desc)
.fontsize($r('app.float.small_font_size'))
.fontweight(400)
.fontcolor(this.activitytitleindex === index ? '#e92f4f' : color.black)
.opacity(this.activitytitleindex === index ? 1 : 0.6)
}
.onclick(() => {
if (index !== undefined) {
this.activitytitleindex = index;
}
})
.height('100%')
}, (item: activitytitlemodel) => json.stringify(item))
}
.height($r('app.float.activity_title_height'))
.width('100%')
.padding($r('app.float.vp_twelve'))
.margin({ bottom: $r('app.float.vp_six'), top: $r('app.float.vp_six') })
.backgroundcolor('#f1f3f5')
.borderradius($r('app.float.vp_sixteen')) // 圆角效果
商品列表信息:
list({ space: 12 }) {
// 通过懒加载 lazyforeach方式实现商品列表
lazyforeach(new commondatasource<commodity>(this.commoditylist), (item: commodity) => {
listitem() {
this.commodityitem(item)
}
.margin({ left: $r('app.float.vp_six'), right: $r('app.float.vp_six') })
.onclick(() => {
if (this.onclickitem !== undefined) {
this.onclickitem(item);
}
})
}, (item: commodity) => json.stringify(item))
}
.margin({ left: -6, right: -6 })
.listdirection(axis.vertical) // 列表显示方式,垂直
.lanes(this.column) // 显示的行数
购物车

列表实现list:
column() {
list({ space: 15 }) {
foreach(this.shopcartdata, (item: product, index?: number) => {
listitem() {
if (index !== undefined) {
this.cartitem(item, index)
}
}
.swipeaction({ end: this.itemdelete(item) }) //自定義滑動刪除效果
}, (item: product) => item.id)
}
}
.height('100%')
列表item信息实现:
复选框:checkbox
@builder
cartitem(item: product, index: number) {
flex({ direction: flexdirection.row, alignitems: itemalign.center }) {
checkbox({
name: `checkbox ${index}`,
group: 'checkboxgroup'
})
.width($r('app.float.vp_twenty_four'))
.height($r('app.float.vp_twenty_four'))
.selectedcolor('#ed6f21')
.select(this.selectproductchange(index))
.onclick(() => {
console.log('=====' + index)
let tempdata: selectproducts = {
key: this.selectproducts[index].key,
selected: !this.selectproducts[index].selected
}
this.selectproducts.splice(index, 1, tempdata)
})
image($rawfile(item.img[0]))
.height(80)
.width(80)
.objectfit(imagefit.cover)
.margin({ left: $r('app.float.vp_sixteen') })
flex({ direction: flexdirection.column, justifycontent: flexalign.spacearound }) {
text($r('app.string.commodity_piece_description', item.name, item.description))
.fontsize($r('app.float.small_font_size'))
.margin({ bottom: $r('app.float.vp_eight') })
.textoverflow({ overflow: textoverflow.ellipsis })
.maxlines(2)
.width('100%')
text(item.specifications.length === 2 ?
item.specifications[0].value + ',' + item.specifications[1].value:
item.specifications.length === 3 ?
item.specifications[0].value + ',' + item.specifications[1].value + ',' + item.specifications[2].value :
item.specifications.length === 4 ?
item.specifications[0].value + ',' + item.specifications[1].value + ',' + item.specifications[2].value + ',' + item.specifications[3].value : ''
)
.fontsize(12)
.maxlines(1)
.fontcolor('#99000000')
.textoverflow({ overflow: textoverflow.ellipsis })
.width('100%')
flex({ justifycontent: flexalign.spacebetween }) {
text() {
span("¥")
.fontsize(12)
.fontcolor('#e92f4f')
span(`${item.price}`)
.fontsize($r('app.float.middle_font_size'))
.fontcolor('#e92f4f')
}
countproduct({
count: item.count,
onnumberchange: (num: number) => {
// this.onchangecount(num, item);
}
})
}
}
.margin({
left: $r('app.float.vp_sixteen'),
top: $r('app.float.vp_twelve'),
bottom: $r('app.float.vp_twelve')
})
.width('100%')
}
.padding({
left: $r('app.float.vp_twelve'),
right: $r('app.float.vp_twelve')
})
.borderradius($r('app.float.vp_sixteen'))
.backgroundcolor(color.white)
.width('100%')
.height(112)
}
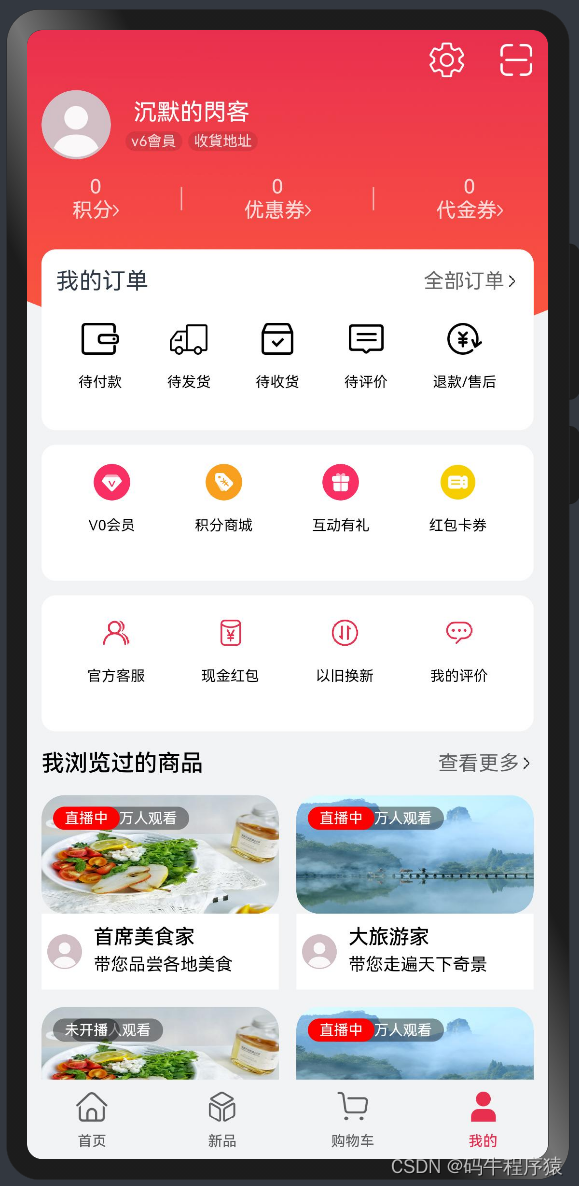
我的

我的-订单信息模块
flex({ justifycontent: flexalign.spacearound, alignitems: itemalign.center }) {
foreach(this.ordericonbutton, (iconbutton: iconbuttonmodel) => {
this.iconbutton(iconbutton)
}, (iconbutton: iconbuttonmodel) => json.stringify(iconbutton))
}
.width('100%')
商品详情页面:

商品详情页面整体布局使用堆叠布局,头部返回和分享 不随界面滑动剩余布局使用gridrow和gridcol构成,网格组成。底部可以进行商品添加购物车,点击立即购买进入订单确认界面。
stack({ aligncontent: alignment.topstart }) {
flex({ direction: flexdirection.column }) {
scroll() {
gridrow({
columns: { sm: 4, md: 8, lg: 12 },
gutter: 12
}) {
gridcol({
span: { sm: 4, md: 8, lg: 12 }
}) {
this.customswiper(this.commodity.images)
}
gridcol({
span: { sm: 4, md: 8, lg: 12 },
offset: { lg: 2 }
}) {
column() {
/*價格信息*/
detailtitlebar()
/*選這項*/
specifisetting()
/*服務和送貨地址*/
specialaddres_service()
/*評價*/
userreviews()
}
}
}
}
gridrow({
columns: { sm: 4, md: 8, lg: 12 },
gutter: 12
}) {
gridcol({
span: { sm: 4, md: 8, lg: 12 },
offset: { lg: 2 } }) {
shoppingbottommenu()
}
}
}
/*頭部返回和分享*/
flex({ direction: flexdirection.row, justifycontent: flexalign.spacebetween }) {
button() {
image($r('app.media.ic_back')).height('100%').aspectratio(1)
}
.titlebutton()
.onclick(() => router.back())
button() {
image($r('app.media.ic_share')).height('100%').aspectratio(1)
}
.titlebutton()
}
.margin({ left: $r('app.float.vp_sixteen'), top: $r('app.float.vp_sixteen'), right: $r('app.float.vp_sixteen') })
}
.backgroundcolor('#e1e1e1')
.height('100%')

如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙语法arkts、typescript、arkui等…视频教程》以及《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/dzvvbylhurkzqzlb3
鸿蒙语法arkts、typescript、arkui等…视频教程:https://docs.qq.com/doc/dzvvbylhurkzqzlb3

openharmony app应用开发教程步骤:https://docs.qq.com/doc/dzvvbylhurkzqzlb3

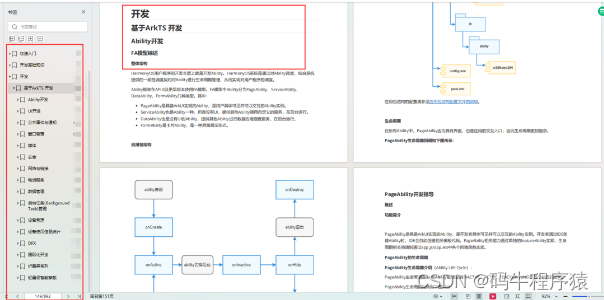
《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/dzvvbylhurkzqzlb3
1.基本概念
2.构建第一个arkts应用
3.……

开发基础知识:https://docs.qq.com/doc/dzvvbylhurkzqzlb3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习arkts语言
9.……

基于arkts 开发:https://docs.qq.com/doc/dzvvbylhurkzqzlb3
1.ability开发
2.ui开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(background task)管理
11.设备管理
12.设备使用信息统计
13.dfx
14.国际化开发
15.折叠屏系列
16.……

鸿蒙生态应用开发白皮书v2.0pdf:https://docs.qq.com/doc/dzvvbylhurkzqzlb3




发表评论