前言
前面我们玩到了@ builder 装饰器我们知道他是一个自定义构建函数,可以将重复使用的ui元素抽象成一个方法,在build方法里调用,那么本期我们要玩玩的是builderparam 顾名思义: builder 的参数,用作是啥? 这玩意有点麻烦说实话不好用......
用于自定义构建函数的时候在里面添加了一个自定义组件如果你需要实现点击跳转功能按早以前我们都是直接修改这个函数里面的组件那么导致所有引用这个函数的组件都会有点击跳转功能,为解决此问题,arkui引入了@builderparam装饰器,@builderparam用来装饰指向@builder方法的变量,我们就可以在初始化自定义组件时对此属性进行赋值,为自定义组件增加特定的功能。
该装饰器用于声明任意ui描述的一个元素,类似slot占位符。

使用
⚠️: @builderparam装饰的方法只能被自定义构建函数@builder装饰来初始化
使用所属自定义组件的自定义构建函数或者全局的自定义构建函数,在本地初始化@builderparam,啥意思?操作看看
语法:
所属的自定义组件里面的函数
官方给到的一个语法
这里 void 后面跟着类似赋值操作 官方没有给出合理的解释, 我们继续跟着案例来

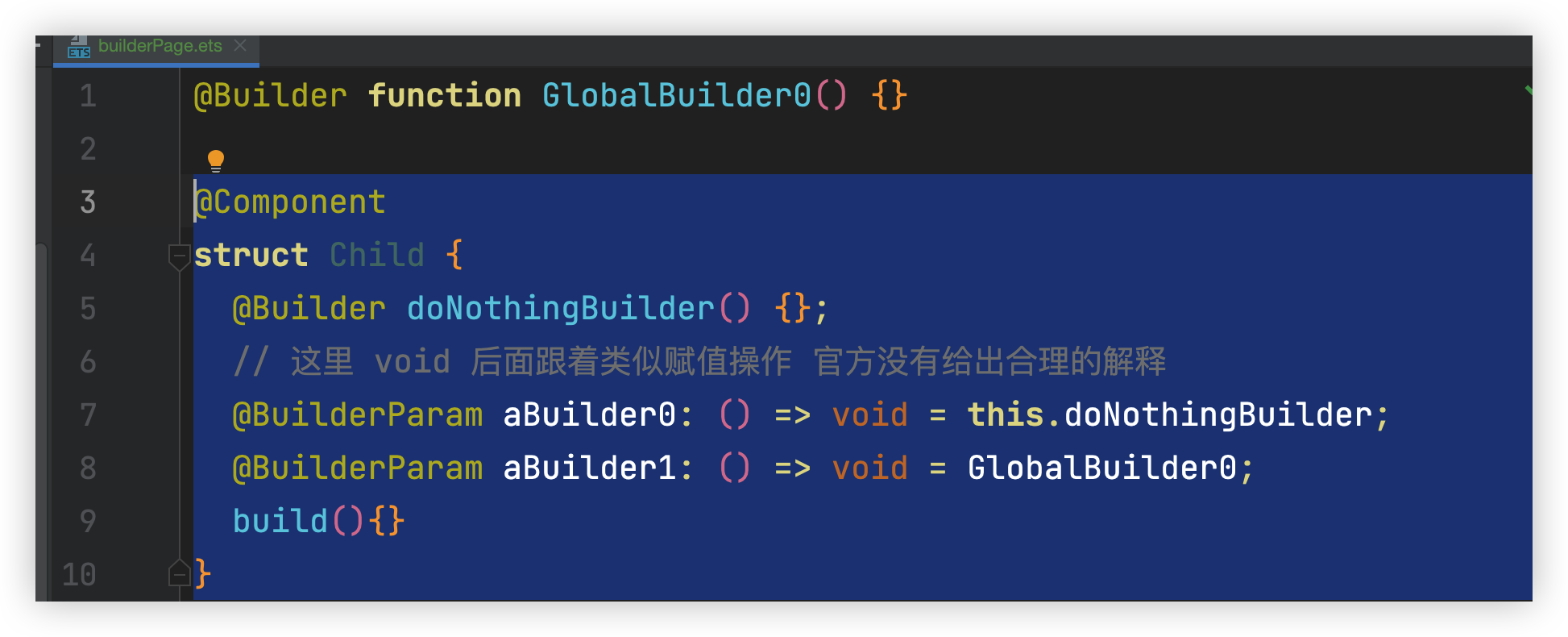
@builder function globalbuilder0() {}
@component
struct child {
@builder donothingbuilder() {};
// 这里 void 后面跟着类似赋值操作 官方没有给出合理的解释
@builderparam abuilder0: () => void = this.donothingbuilder;
@builderparam abuilder1: () => void = globalbuilder0;
build(){}
}用父组件自定义构建函数初始化子组件@builderparam装饰的方法
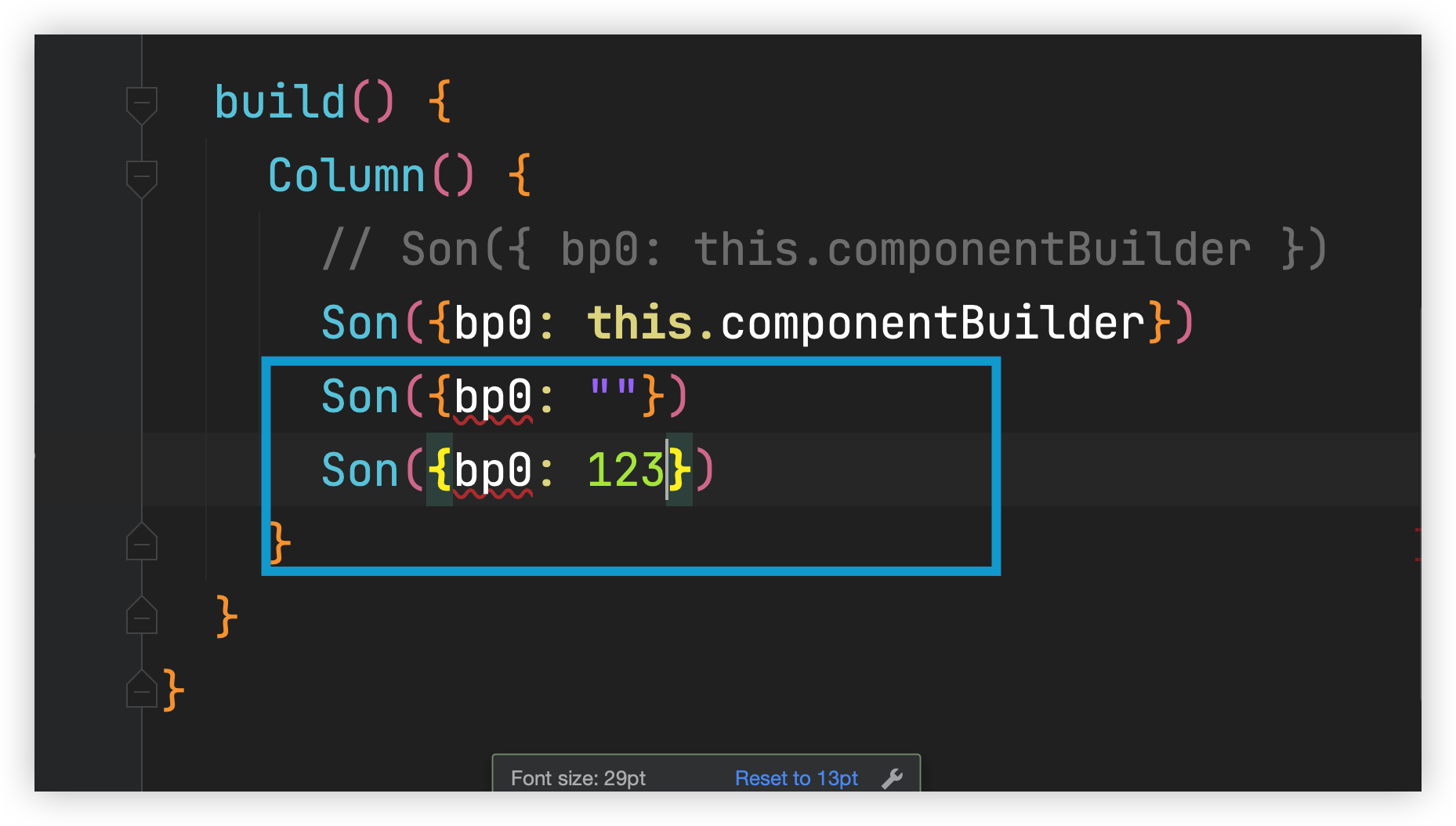
使用子组件的 buildeparam 传递参数的时候不能传递字符串、数值等类型只能传递 builder 修饰的函数

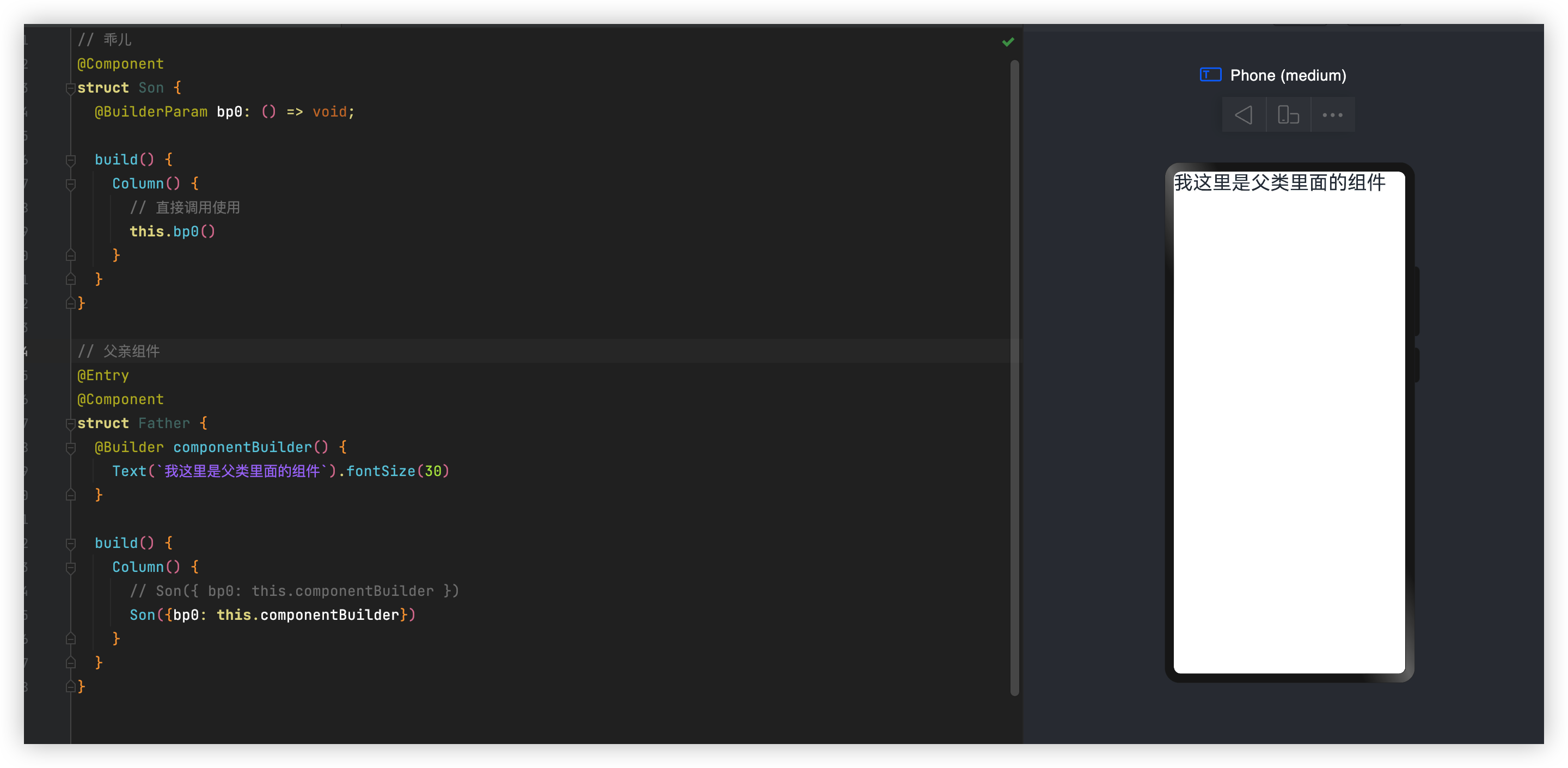
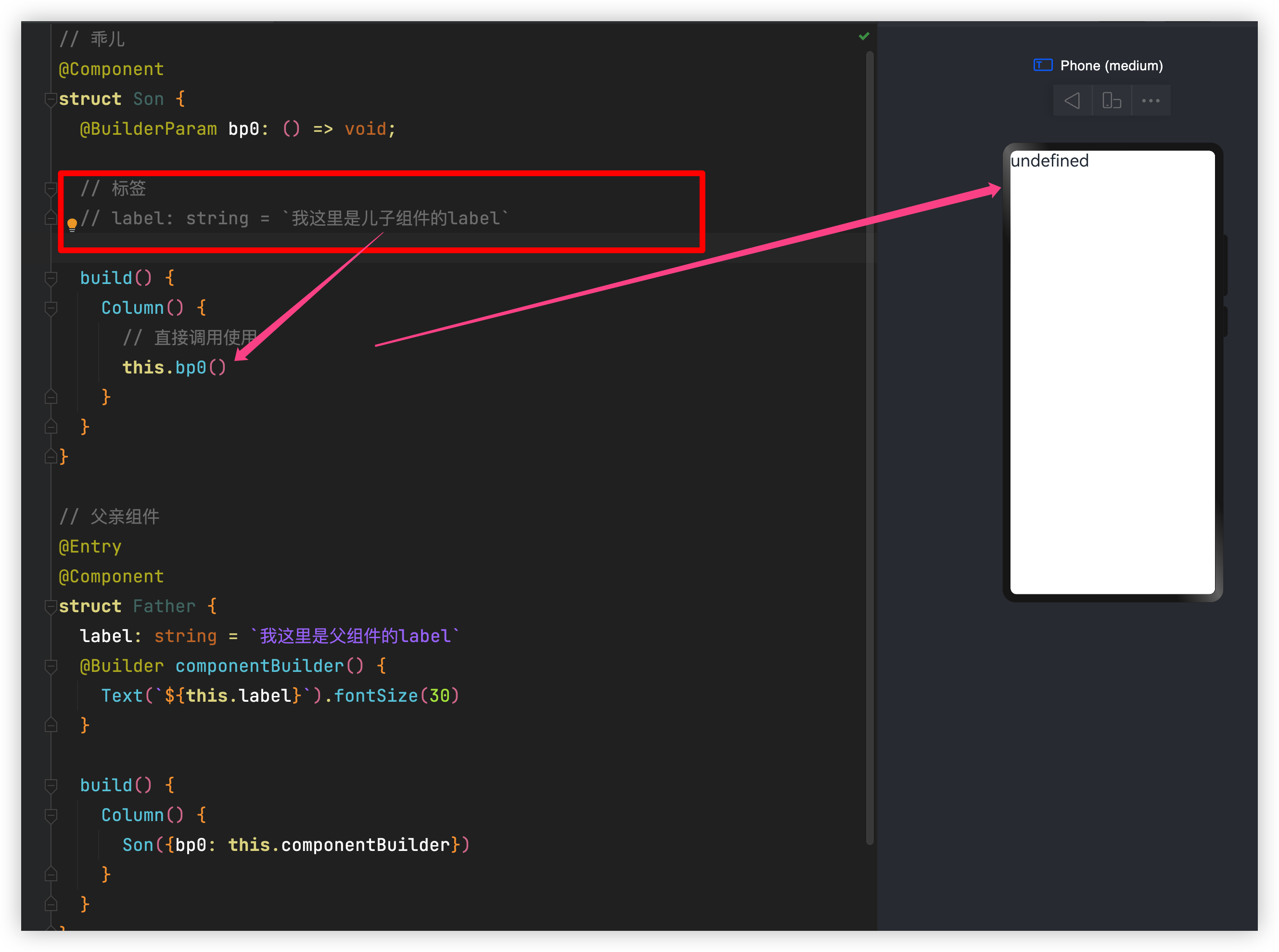
// 乖儿
@component
struct son {
@builderparam bp0: () => void;
build() {
column() {
// 直接调用使用
this.bp0()
}
}
}
// 父亲组件
@entry
@component
struct father {
@builder componentbuilder() {
text(`我这里是父类里面的组件`)
}
build() {
column() {
son({bp0: this.componentbuilder})
}
}
}效果展示

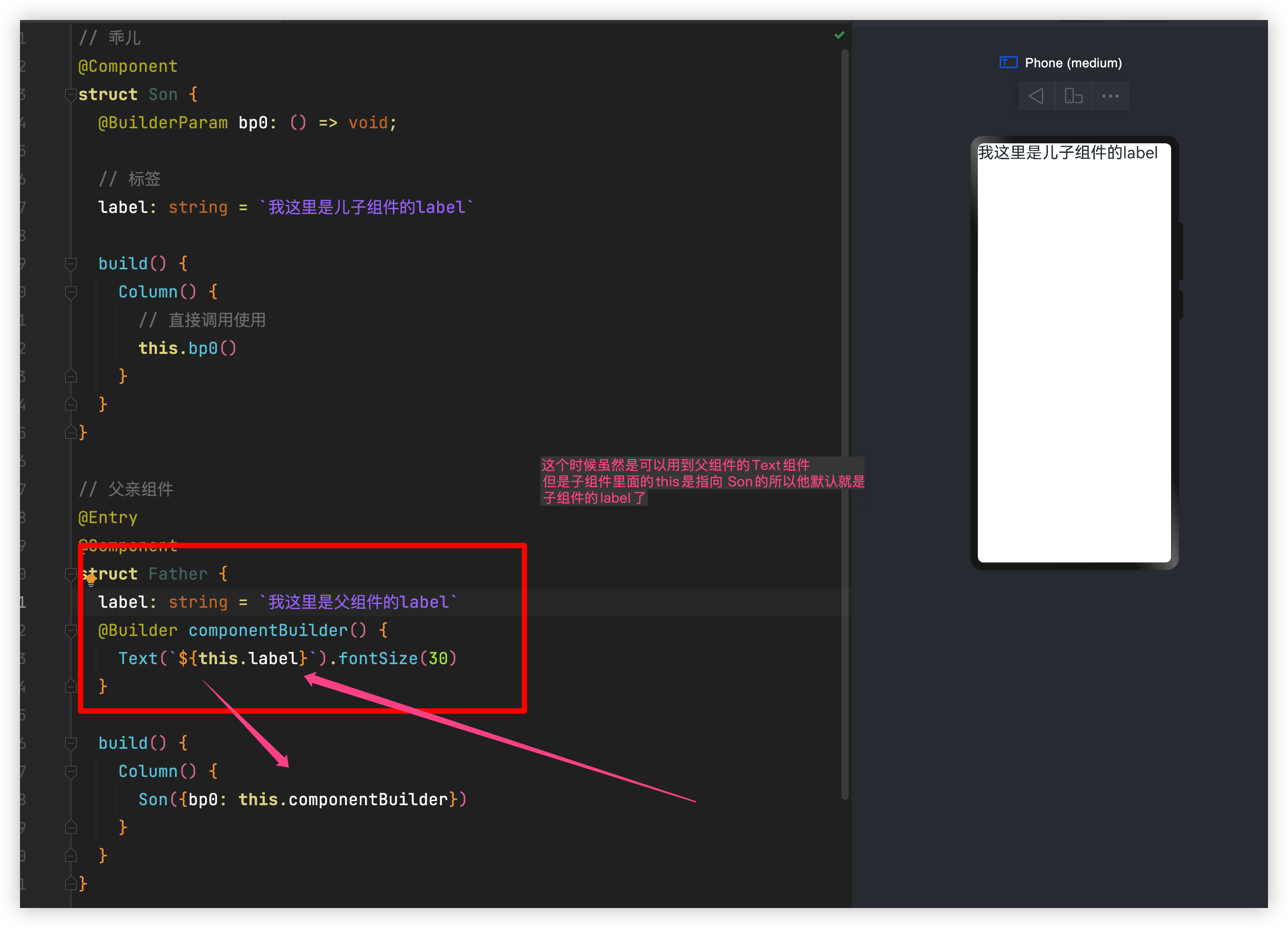
this指向
这个时候虽然是可以用到父组件的text组件
但是子组件里面的this是指向 son的所以他默认就是子组件的label的了

如果你把子组件的label删除你就会发现变成undefined?????为什么
因为上面说过了子组件里面的this指向的是子组件,所以就拿不到,这里和vue就不一样了麻烦有一点点难理解

参数初始化组件
@builderparam装饰的方法可以是有参数和无参数的两种形式但是@builderparam装饰的方法类型需要和@builder方法类型一致
需求:
- 定义一个全局的自定义构建函数接受引用参数传递 label 为字符串 ]
- 定义一个子组件在里编写一个无参数和一个有参数()类型
- 定义一个父组件为入口、里面使用子组件并且传递无参和有参数据
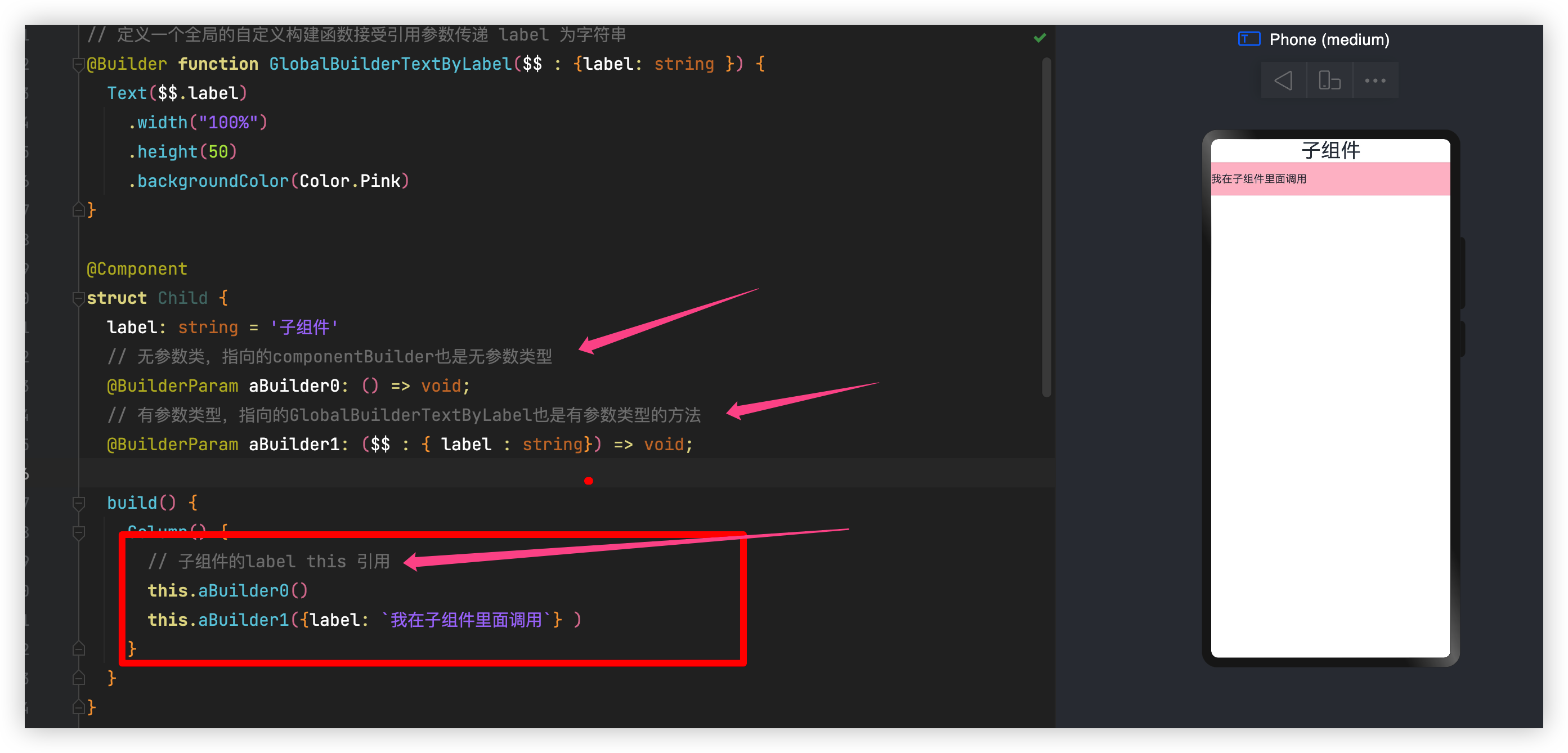
// 定义一个全局的自定义构建函数接受引用参数传递 label 为字符串
@builder function globalbuildertextbylabel($$ : {label: string }) {
text($$.label)
.width("100%")
.height(50)
.backgroundcolor(color.pink)
}
@component
struct child {
label: string = '子组件'
// 无参数类,指向的componentbuilder也是无参数类型
@builderparam abuilder0: () => void;
// 有参数类型,指向的globalbuildertextbylabel也是有参数类型的方法
@builderparam abuilder1: ($$ : { label : string}) => void;
build() {
column() {
// 子组件的label this 引用
this.abuilder0()
this.abuilder1({label: `我在子组件里面调用`} )
}
}
}
@entry
@component
struct parent {
label: string = '我是父亲元素'
@builder componentbuilder() {
text(`${this.label}`).fontsize(30)
}
build() {
column() {
/**
* 参数一: 无参数传递直接使用 @builder 当中的组件
* 参数二: 引用全局自定义函数
*/
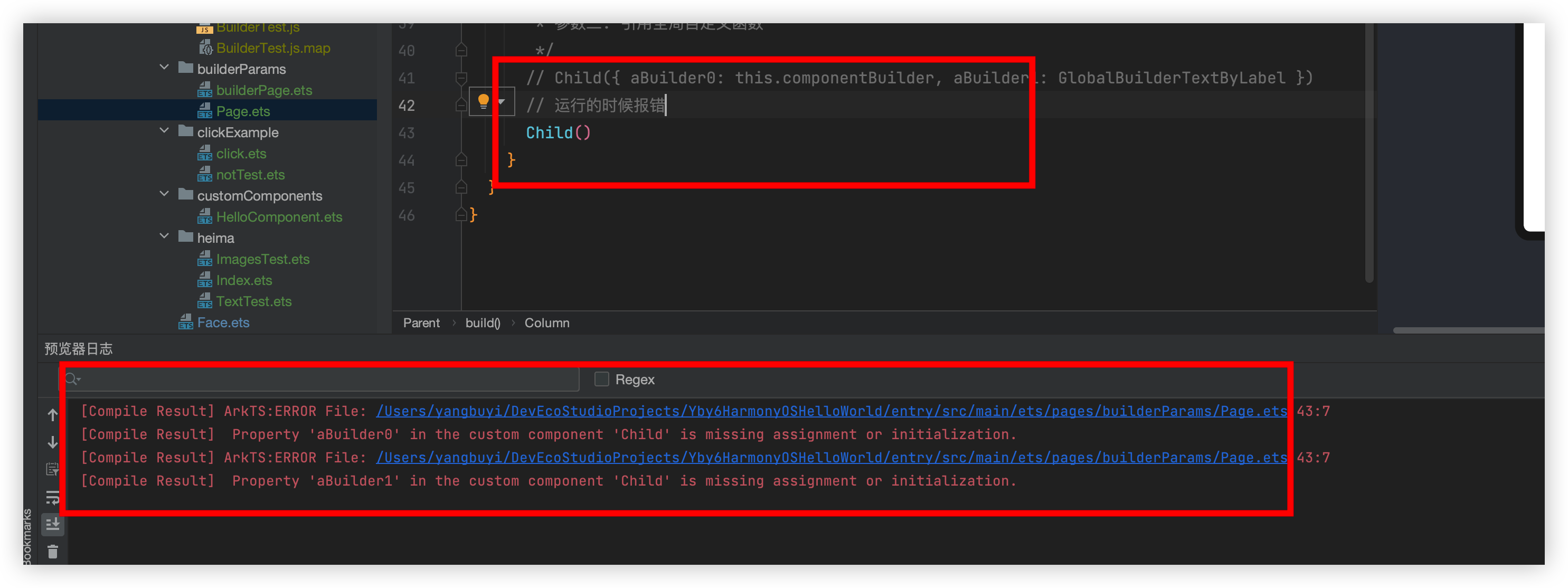
child({ abuilder0: this.componentbuilder, abuilder1: globalbuildertextbylabel })
}
}
}

⚠️: 如果在父组件里面使用子组件不传递参数则会报错,两个都得要传递
自定义组件“child”中的属性“abuilder0”缺少赋值或初始化。
自定义组件“child”中的属性“abuilder1”缺少赋值或初始化。

尾随闭包初始化组件
在初始化自定义组件时,组件后紧跟一个大括号“{}”形成尾随闭包场景。
⚠️: 此场景下自定义组件内有且仅有一个使用@builderparam装饰的属性才能用
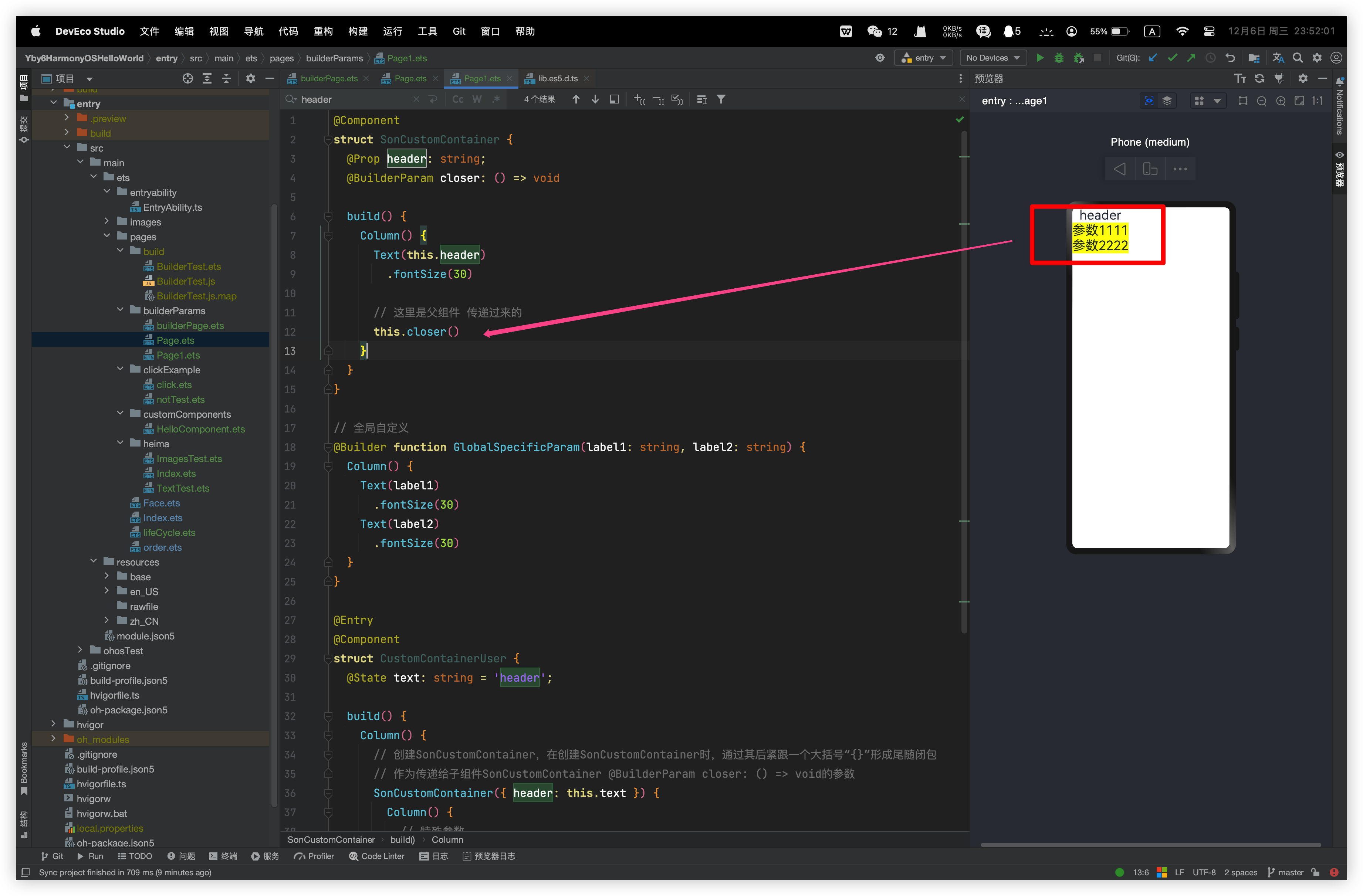
创建soncustomcontainer,在创建soncustomcontainer时,通过其后紧跟一个大括号“{}”形成尾随闭包
作为传递给子组件soncustomcontainer @builderparam closer: () => void的参数
@component
struct soncustomcontainer {
@prop header: string;
@builderparam closer: () => void
build() {
column() {
text(this.header)
.fontsize(30)
// 这里是父组件 传递过来的
this.closer()
}
}
}
// 全局自定义
@builder function globalspecificparam(label1: string, label2: string) {
column() {
text(label1)
.fontsize(30)
text(label2)
.fontsize(30)
}
}
@entry
@component
struct customcontaineruser {
@state text: string = 'header';
build() {
column() {
// 创建soncustomcontainer,在创建soncustomcontainer时,通过其后紧跟一个大括号“{}”形成尾随闭包
// 作为传递给子组件soncustomcontainer @builderparam closer: () => void的参数
soncustomcontainer({ header: this.text }) {
column() {
// 特殊参数
globalspecificparam('参数1111', '参数2222')
}.backgroundcolor(color.yellow)
.onclick(() => {
this.text = '点击了';
})
}
}
}
}

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmony next)资料用来跟着学习是非常有必要的。
这份鸿蒙(harmony next)资料包含了鸿蒙开发必掌握的核心知识要点,
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深android移动开发、java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
鸿蒙(harmony next)最新学习路线

-
harmonos基础技能

- harmonos就业必备技能

- harmonos多媒体技术

- 鸿蒙napi组件进阶

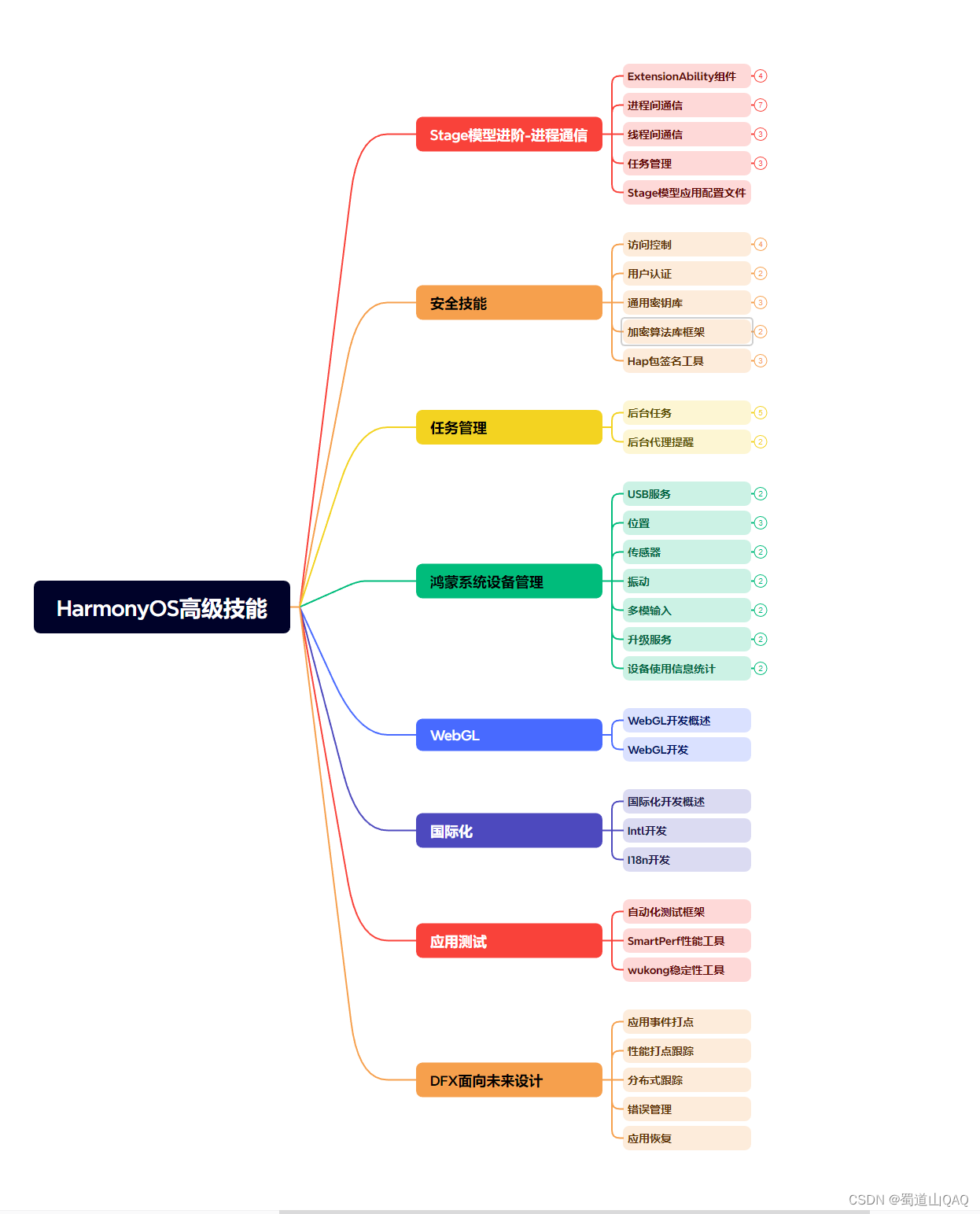
- harmonos高级技能

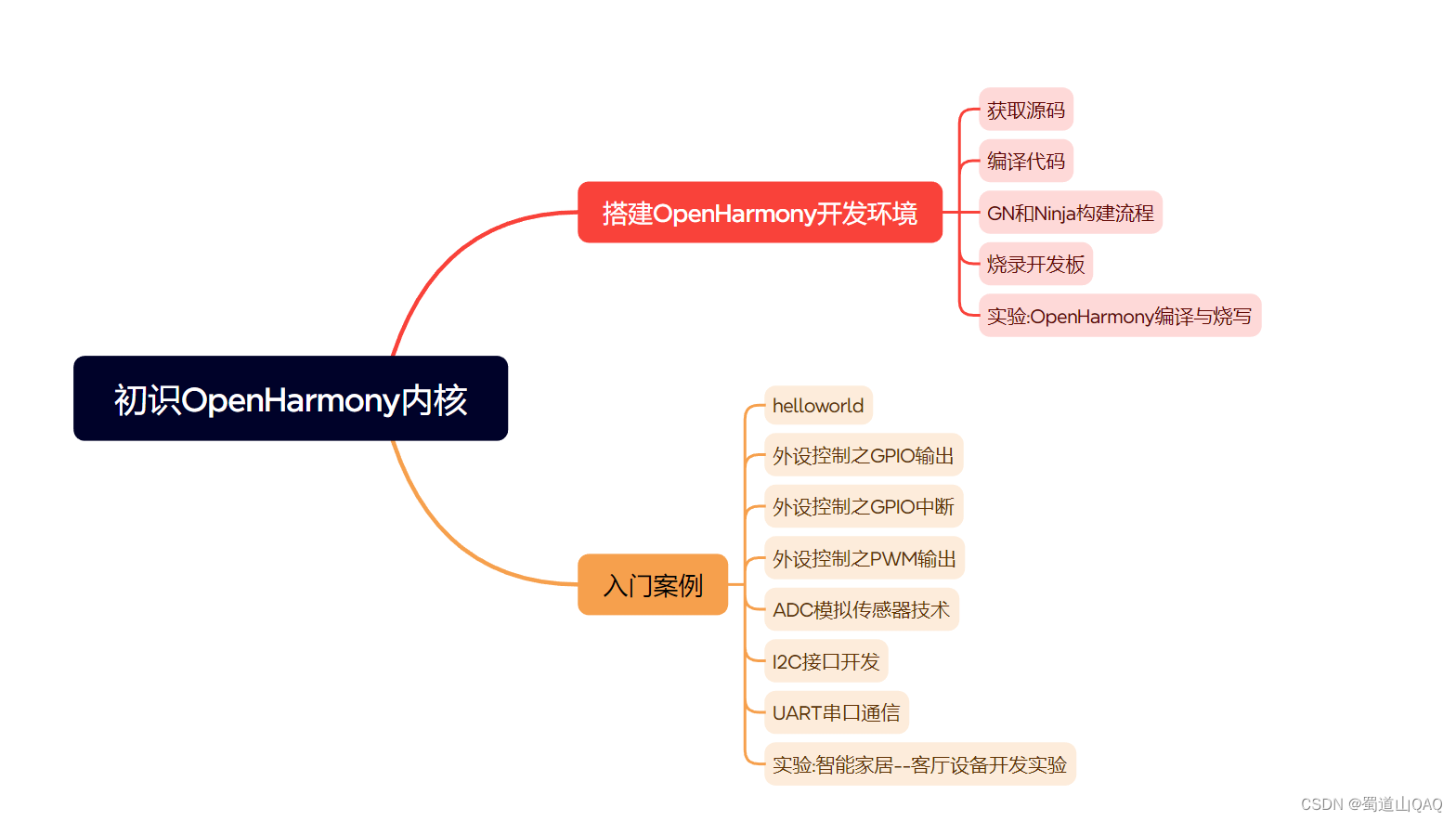
- 初识harmonos内核

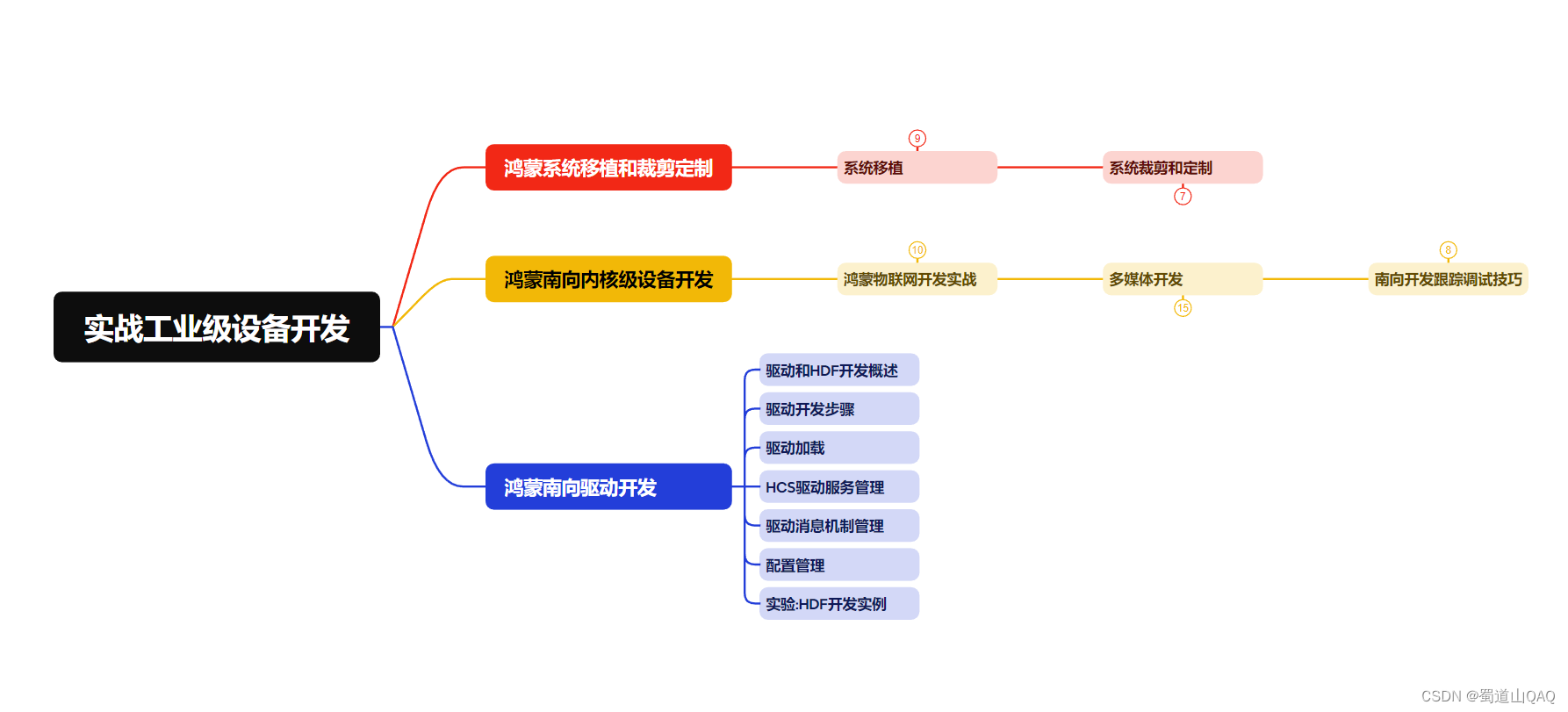
- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
《鸿蒙 (openharmony)开发入门教学视频》

《鸿蒙生态应用开发v2.0白皮书》

《鸿蒙 (openharmony)开发基础到实战手册》
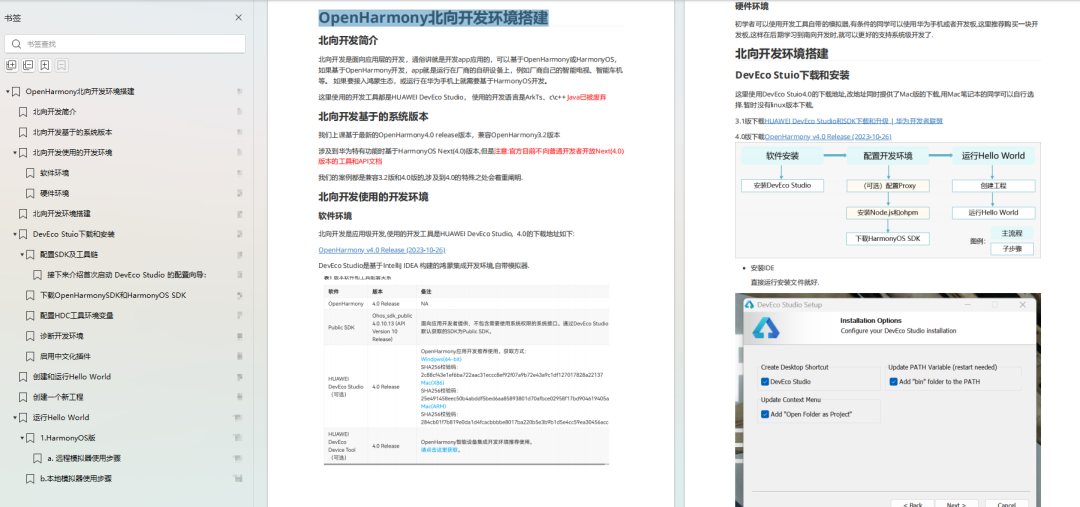
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

获取以上完整鸿蒙harmonyos学习资料,请点击→纯血版全套鸿蒙harmonyos学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。




发表评论