设置组件的对齐方式、布局方向和显示位置。
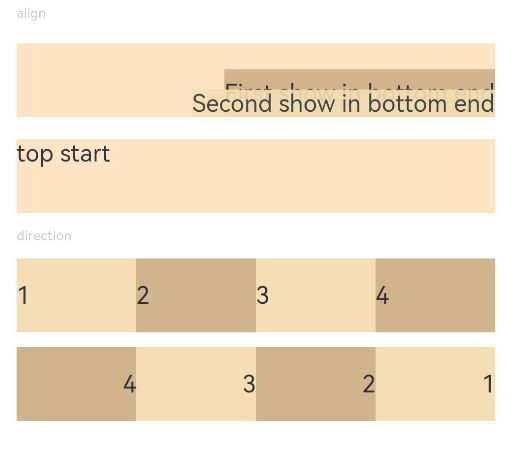
align
align(value: alignment)
设置容器元素绘制区域内的子元素的对齐方式。
卡片能力: 从api version 9开始,该接口支持在arkts卡片中使用。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | alignment | 是 | 设置容器元素绘制区域内的子元素的对齐方式。 只在stack、button、marquee、stepperitem、text、textarea、textinput、folderstack中生效,其中和文本相关的组件marquee、text、textarea、textinput的align结果参考textalign。 不支持textalign属性的组件则无法设置水平方向的文字对齐。 默认值:alignment.center |
direction
direction(value: direction)
设置容器元素内主轴方向上的布局。
卡片能力: 从api version 9开始,该接口支持在arkts卡片中使用。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | direction | 是 | 设置容器元素内主轴方向上的布局。 例:column组件的主轴为纵轴。 默认值:direction.auto |
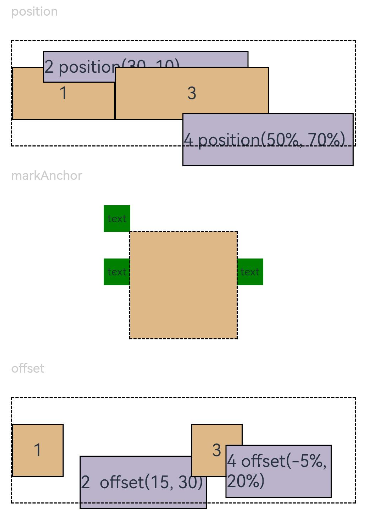
position
position(value: position)
绝对定位,设置子元素左上角相对于父容器左上角偏移位置。
卡片能力: 从api version 9开始,该接口支持在arkts卡片中使用。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | position | 是 | 绝对定位,设置子元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不参与父容器布局,即不占位,仅在绘制时进行位置调整。 适用于置顶显示、悬浮按钮等组件在父容器中位置固定的场景。 |
markanchor
markanchor(value: position)
设置子元素在位置定位时的锚点。
卡片能力: 从api version 9开始,该接口支持在arkts卡片中使用。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | position | 是 | 设置子元素在位置定位时的锚点,以元素左上角作为基准点进行偏移。通常配合position和offset属性使用,单独使用时,效果类似offset api version 9及以前,默认值为: { x: 0, y: 0 } api version 10:无默认值。 |
offset
offset(value: position)
相对定位,设置子元素相对于自身的额外偏移量。
卡片能力: 从api version 9开始,该接口支持在arkts卡片中使用。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | position | 是 | 相对定位,设置子元素相对于自身的额外偏移量。设置该属性后,子组件正常参与父容器布局,依然会占位,在绘制时基于父容器给予的offset做一次额外的偏移。 api version 9及以前,默认值为: { x: 0, y: 0 } api version 10:无默认值。 |
alignrules9+
alignrules(value: alignruleoption)
指定设置在相对容器中子组件的对齐规则,仅当父容器为relativecontainer时生效。
卡片能力: 从api version 9开始,该接口支持在arkts卡片中使用。
系统能力: systemcapability.arkui.arkui.full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | alignruleoption | 是 | 指定设置在相对容器中子组件的对齐规则。 |
alignruleoption对象说明
从api version 9开始,该接口支持在arkts卡片中使用。
| 名称 | 类型 | 描述 |
|---|---|---|
| left | { anchor: string, align: horizontalalign } | 设置左对齐参数。 - anchor:设置作为锚点的组件的id值。 - align:设置相对于锚点组件的对齐方式。 |
| right | { anchor: string, align: horizontalalign } | 设置右对齐参数。 - anchor:设置作为锚点的组件的id值。 - align:设置相对于锚点组件的对齐方式。 |
| middle | { anchor: string, align: horizontalalign } | 设置横向居中对齐方式的参数。 - anchor:设置作为锚点的组件的id值。 - align:设置相对于锚点组件的对齐方式。 |
| top | { anchor: string, align: verticalalign } | 设置顶部对齐的参数。 - anchor:设置作为锚点的组件的id值。 - align:设置相对于锚点组件的对齐方式。 |
| bottom | { anchor: string, align: verticalalign } | 设置底部对齐的参数。 - anchor:设置作为锚点的组件的id值。 - align:设置相对于锚点组件的对齐方式。 |
| center | { anchor: string, align: verticalalign } | 设置纵向居中对齐方式的参数。 |
| bias | { horizontal: number, vertical: number } | 设置组件在锚点约束下的偏移参数,其值为到左/上侧锚点的距离与锚点间总距离的比值。 - horizontal:水平方向上的bias值。 - vertical:垂直方向上的bias值。 - 当子组件的width可以确定并且有2个水平方向的锚点时生效。 - 当子组件的height可以确定并且有2个垂直方向的锚点时生效。 默认值:{ horizontal: 0.5, vertical: 0.5 }。 |
示例
示例1
// xxx.ets
@entry
@component
struct positionexample1 {
build() {
column() {
column({ space: 10 }) {
// 元素内容<元素宽高,设置内容在与元素内的对齐方式
text('align').fontsize(9).fontcolor(0xcccccc).width('90%')
stack() {
text('first show in bottom end').height('65%').backgroundcolor(0xd2b48c)
text('second show in bottom end').backgroundcolor(0xf5deb3).opacity(0.9)
}.width('90%').height(50).margin({ top: 5 }).backgroundcolor(0xffe4c4)
.align(alignment.bottomend)
stack() {
text('top start')
}.width('90%').height(50).margin({ top: 5 }).backgroundcolor(0xffe4c4)
.align(alignment.topstart)
// 父容器设置direction为direction.ltr,子元素从左到右排列
text('direction').fontsize(9).fontcolor(0xcccccc).width('90%')
row() {
text('1').height(50).width('25%').fontsize(16).backgroundcolor(0xf5deb3)
text('2').height(50).width('25%').fontsize(16).backgroundcolor(0xd2b48c)
text('3').height(50).width('25%').fontsize(16).backgroundcolor(0xf5deb3)
text('4').height(50).width('25%').fontsize(16).backgroundcolor(0xd2b48c)
}
.width('90%')
.direction(direction.ltr)
// 父容器设置direction为direction.rtl,子元素从右到左排列
row() {
text('1').height(50).width('25%').fontsize(16).backgroundcolor(0xf5deb3).textalign(textalign.end)
text('2').height(50).width('25%').fontsize(16).backgroundcolor(0xd2b48c).textalign(textalign.end)
text('3').height(50).width('25%').fontsize(16).backgroundcolor(0xf5deb3).textalign(textalign.end)
text('4').height(50).width('25%').fontsize(16).backgroundcolor(0xd2b48c).textalign(textalign.end)
}
.width('90%')
.direction(direction.rtl)
}
}
.width('100%').margin({ top: 5 })
}
}

示例2
// xxx.ets
@entry
@component
struct positionexample2 {
build() {
column({ space: 20 }) {
// 设置子组件左上角相对于父组件左上角的偏移位置
text('position').fontsize(12).fontcolor(0xcccccc).width('90%')
row() {
text('1').size({ width: '30%', height: '50' }).backgroundcolor(0xdeb887).border({ width: 1 }).fontsize(16)
.textalign(textalign.center)
text('2 position(30, 10)')
.size({ width: '60%', height: '30' })
.backgroundcolor(0xbbb2cb)
.border({ width: 1 })
.fontsize(16)
.align(alignment.start)
.position({ x: 30, y: 10 })
text('3').size({ width: '45%', height: '50' }).backgroundcolor(0xdeb887).border({ width: 1 }).fontsize(16)
.textalign(textalign.center)
text('4 position(50%, 70%)')
.size({ width: '50%', height: '50' })
.backgroundcolor(0xbbb2cb)
.border({ width: 1 })
.fontsize(16)
.position({ x: '50%', y: '70%' })
}.width('90%').height(100).border({ width: 1, style: borderstyle.dashed })
// 相对于起点偏移,其中x为最终定位点距离起点水平方向间距,x>0往左,反之向右。
// y为最终定位点距离起点垂直方向间距,y>0向上,反之向下
text('markanchor').fontsize(12).fontcolor(0xcccccc).width('90%')
stack({ aligncontent: alignment.topstart }) {
row()
.size({ width: '100', height: '100' })
.backgroundcolor(0xdeb887)
text('text')
.fontsize('30px')
.textalign(textalign.center)
.size({ width: 25, height: 25 })
.backgroundcolor(color.green)
.markanchor({ x: 25, y: 25 })
text('text')
.fontsize('30px')
.textalign(textalign.center)
.size({ width: 25, height: 25 })
.backgroundcolor(color.green)
.markanchor({ x: -100, y: -25 })
text('text')
.fontsize('30px')
.textalign(textalign.center)
.size({ width: 25, height: 25 })
.backgroundcolor(color.green)
.markanchor({ x: 25, y: -25 })
}.margin({ top: 25 }).border({ width: 1, style: borderstyle.dashed })
// 相对定位,x>0向右偏移,反之向左,y>0向下偏移,反之向上
text('offset').fontsize(12).fontcolor(0xcccccc).width('90%')
row() {
text('1').size({ width: '15%', height: '50' }).backgroundcolor(0xdeb887).border({ width: 1 }).fontsize(16)
.textalign(textalign.center)
text('2 offset(15, 30)')
.size({ width: 120, height: '50' })
.backgroundcolor(0xbbb2cb)
.border({ width: 1 })
.fontsize(16)
.align(alignment.start)
.offset({ x: 15, y: 30 })
text('3').size({ width: '15%', height: '50' }).backgroundcolor(0xdeb887).border({ width: 1 }).fontsize(16)
.textalign(textalign.center)
text('4 offset(-5%, 20%)')
.size({ width: 100, height: '50' })
.backgroundcolor(0xbbb2cb)
.border({ width: 1 })
.fontsize(16)
.offset({ x: '-5%', y: '20%' })
}.width('90%').height(100).border({ width: 1, style: borderstyle.dashed })
}
.width('100%').margin({ top: 25 })
}
}

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(harmony next)资料用来跟着学习是非常有必要的。
这份鸿蒙(harmony next)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(arkts、arkui开发组件、stage模型、多端部署、分布式应用开发、音频、视频、webgl、openharmony多媒体技术、napi组件、openharmony内核、harmony南向开发、鸿蒙项目实战等等)鸿蒙(harmony next)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
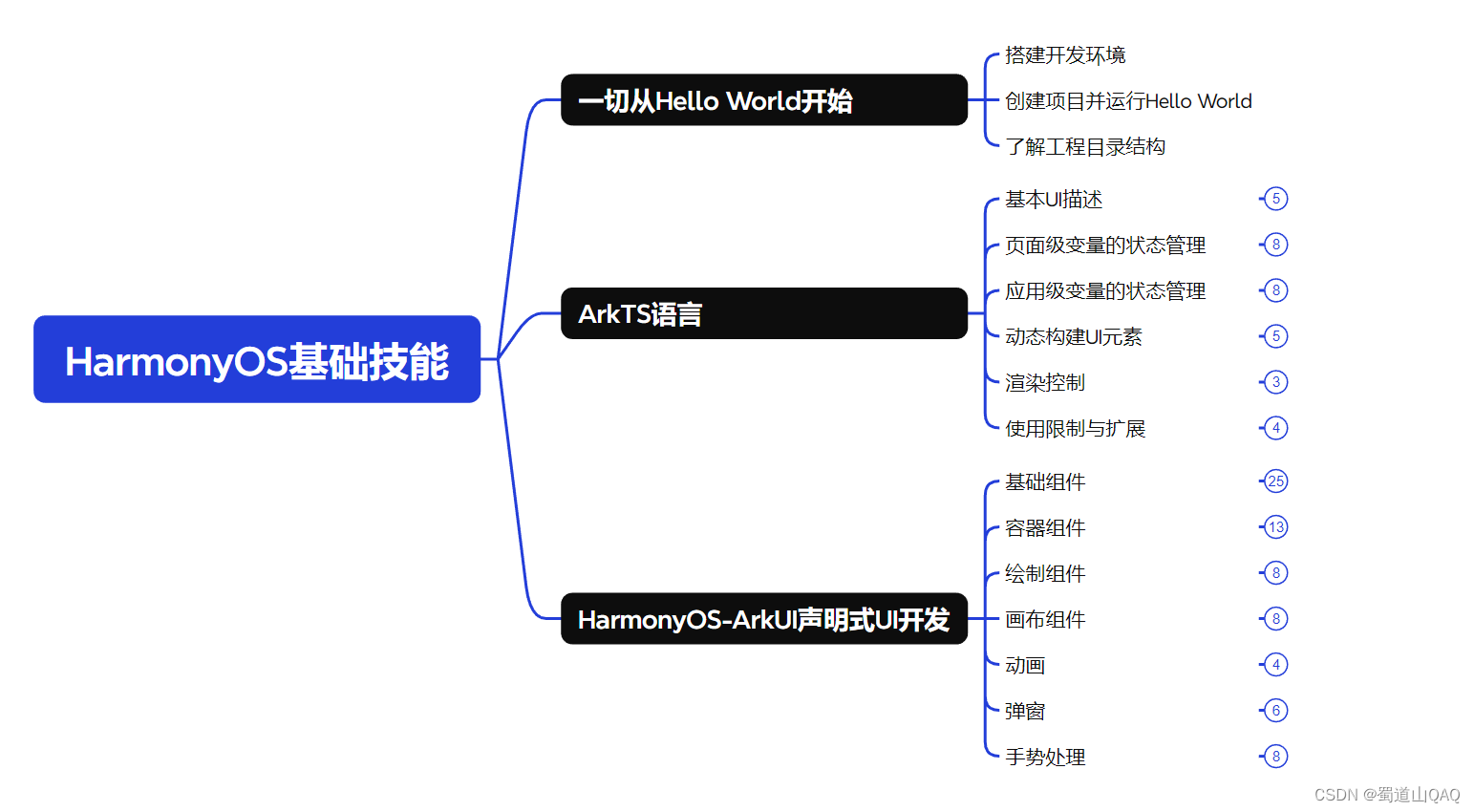
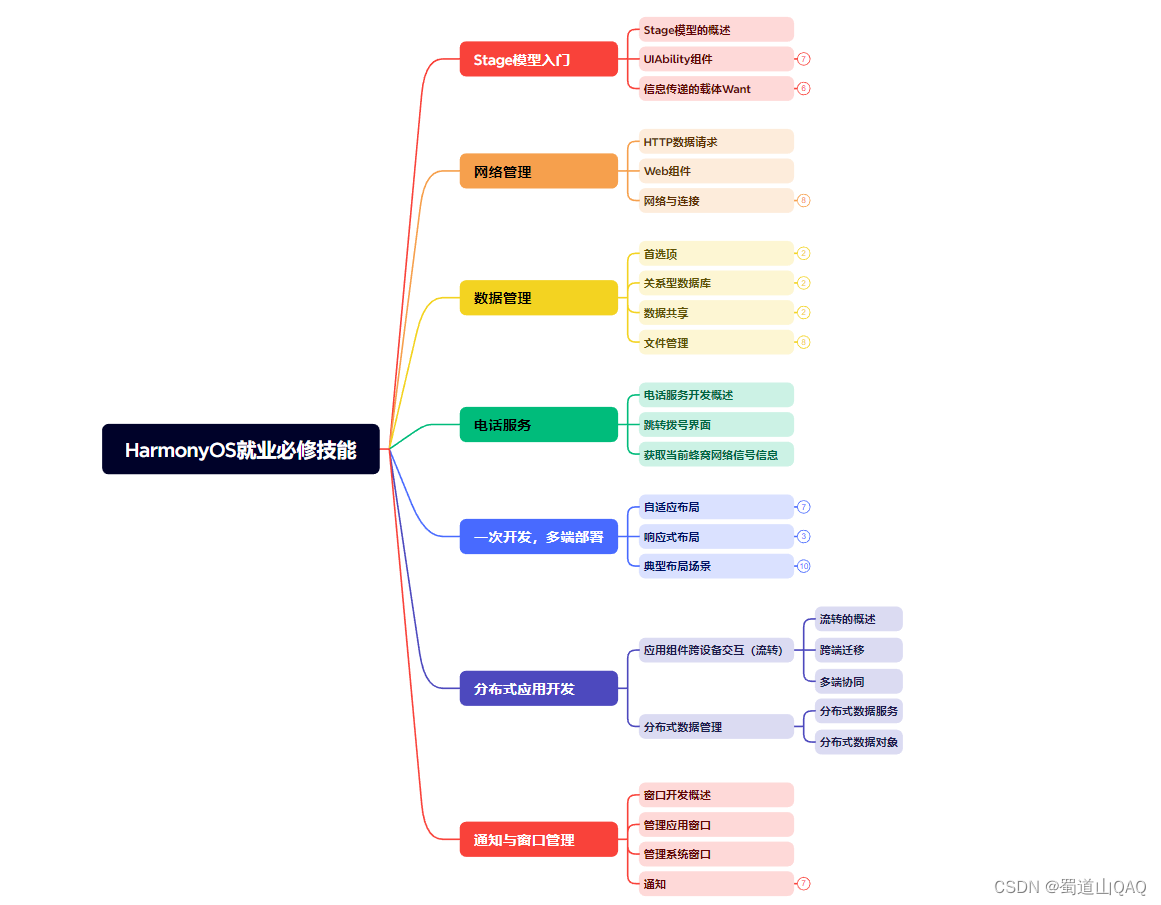
鸿蒙(harmony next)最新学习路线

-
harmonos基础技能

- harmonos就业必备技能

- harmonos多媒体技术

- 鸿蒙napi组件进阶

- harmonos高级技能

- 初识harmonos内核

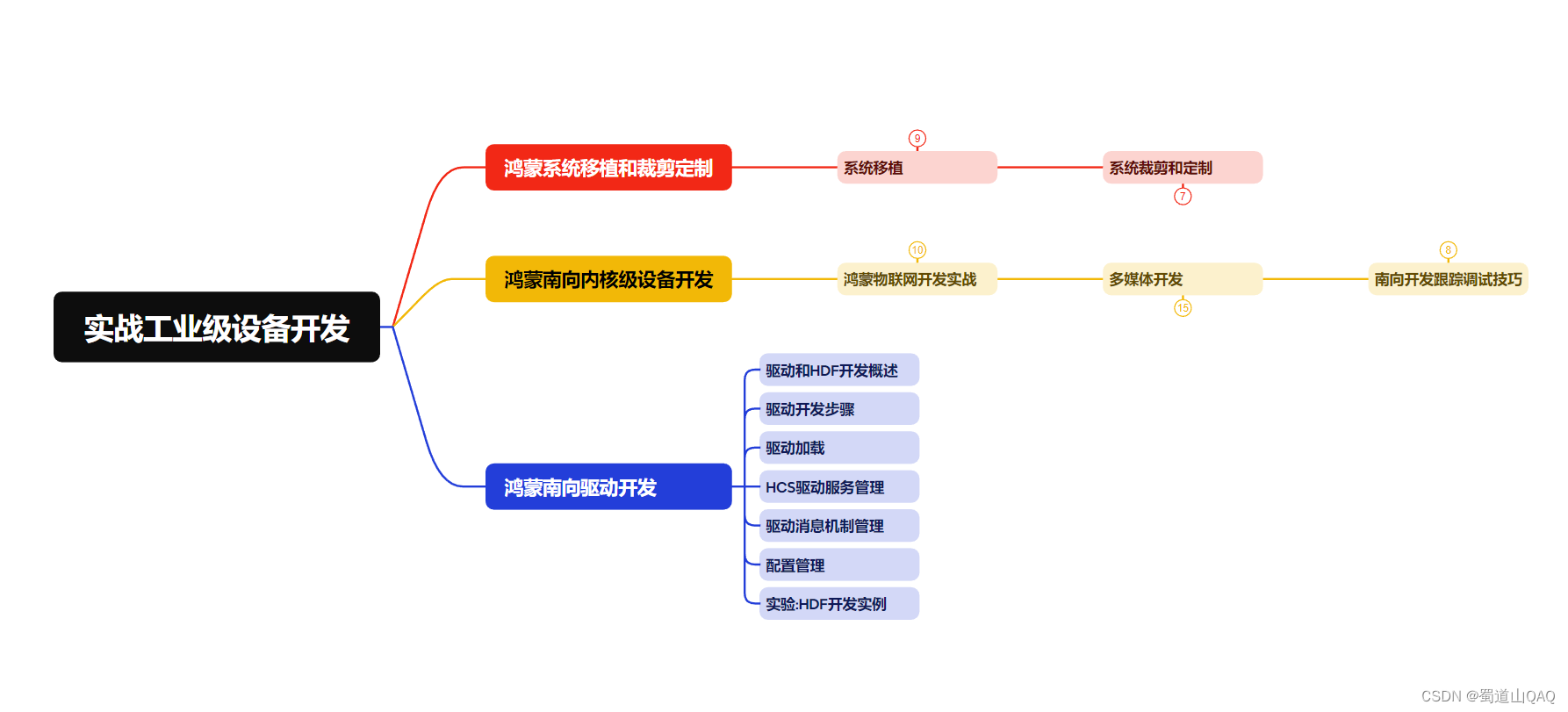
- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(openharmony )学习手册(共计1236页)与鸿蒙(openharmony )开发入门教学视频,内容包含:arkts、arkui、web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙harmonyos学习资料
《鸿蒙 (openharmony)开发入门教学视频》

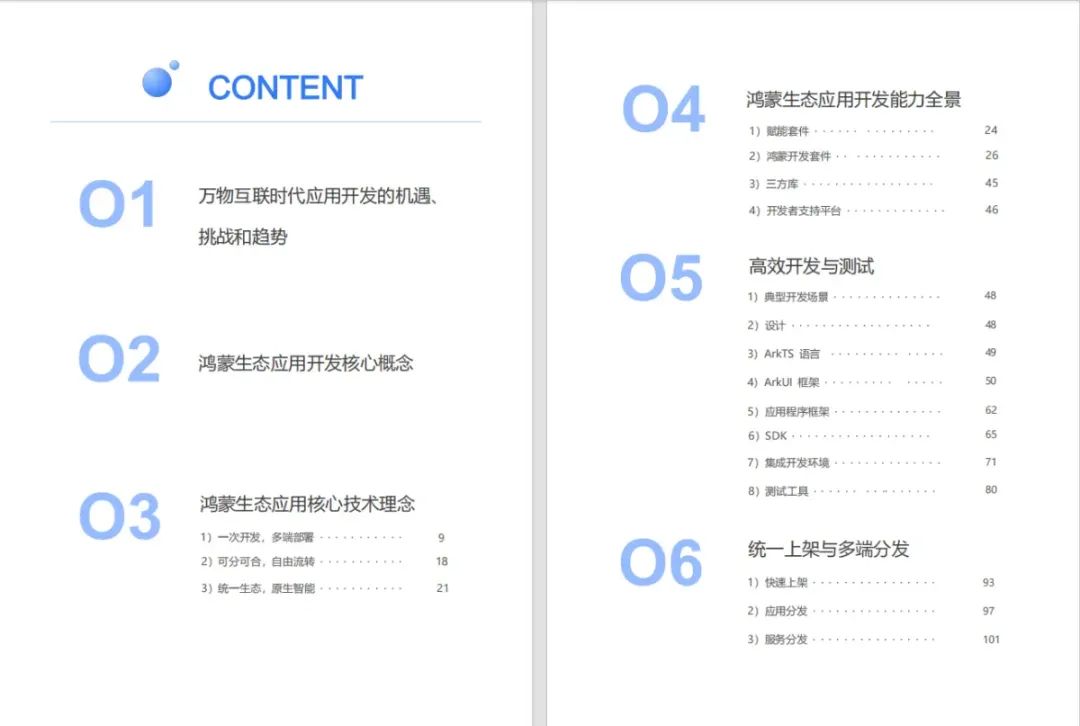
《鸿蒙生态应用开发v2.0白皮书》

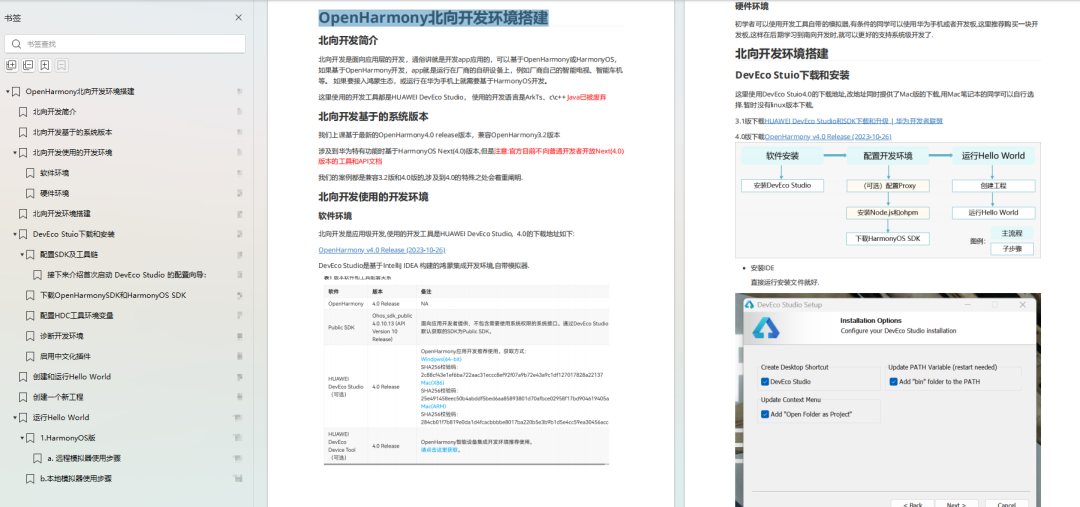
《鸿蒙 (openharmony)开发基础到实战手册》
openharmony北向、南向开发环境搭建

《鸿蒙开发基础》
- arkts语言
- 安装deveco studio
- 运用你的第一个arkts应用
- arkui声明式ui开发
- .……

《鸿蒙开发进阶》
- stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- webgl
- 国际化开发
- 应用测试
- dfx面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- arkts实践
- uiability应用
- 网络案例
- ……

获取以上完整鸿蒙harmonyos学习资料,请点击→纯血版全套鸿蒙harmonyos学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。




发表评论