Vue3之路由的元数据信息meta详解
2024-05-26 13:30 | 分类:前端脚本 | 评论:0 次 | 浏览: 78
什么是 meta?简单的理解,meta 就是路由对象 的一个属性对象,可以 通过这个 属性给 路由对象添加 一些必要的属性值,在使用路由对象...
在vue3中使用import.meta.env
2024-05-26 13:30 | 分类:前端脚本 | 评论:0 次 | 浏览: 85
vue3使用import.meta.env在 vue 3 中,import.meta.env 提供了一个机制来访问模块的元信息,包括环境变量...
Vue按照顺序实现多级弹窗效果 附Demo
2024-05-26 13:30 | 分类:前端脚本 | 评论:0 次 | 浏览: 73
前言强化各个知识点,以实战融合,以下两个demo从实战提取1. 单个弹窗部署按钮框以及确定的方法即可截图如下所示:以下demo整体逻辑如下:...
vite项目import.meta.env如何能获取非VITE开发的环境变量
2024-05-26 13:28 | 分类:前端脚本 | 评论:0 次 | 浏览: 89
vite项目import.meta.env能获取非vite开发的环境变量在vite项目中,import.meta.env是一个全局...
Vue El-descriptions 描述列表功能实现
2024-05-26 13:28 | 分类:前端脚本 | 评论:0 次 | 浏览: 90
descriptions 描述列表列表形式展示多个字段。<el-descriptions title="用户信息"> &l...
vue2项目导出操作实现方法(后端接口导出、前端直接做导出)
2024-05-26 13:28 | 分类:前端脚本 | 评论:0 次 | 浏览: 86
一、调后端接口做导出效果实现效果:导出列表数据导出的内容:后台相对来说比较简单一点,只要后端配合写接口即可代码:放在导出事件里进行调整即可完...
vue3如何直接修改reactive定义的变量
2024-05-26 13:28 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
vue3直接修改reactive定义变量reactive定义的数组或者对象,不能直接赋值修改,否则定义的数据将失去响应性可以通过object...
vue3使用pdf.js来预览文件的操作步骤(本地文件测试)
2024-05-26 13:28 | 分类:前端脚本 | 评论:0 次 | 浏览: 86
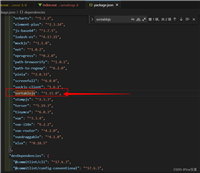
1.下载pdf.js库 下载地址下载后的文件解压结构是这样的2. 放入项目中在vue3中public文件夹下新建 lib/pdfjs文件 ...
Vue2路由跳转传参中文问题处理方案
2024-05-26 13:28 | 分类:前端脚本 | 评论:0 次 | 浏览: 80
1. 问题描述在el-table中的记录列表中放置了一个 操作按钮,点这个按钮时可以新增一个tab页签,并将通过路由传参方式将一些信息传递到...
element-ui使用el-date-picker日期组件常见场景分析
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 81
开始最近一直在使用 element-ui中的日期组件。所以想对日期组件常用的做一个简单的总结;1.处理日期组件选择的时候面板联动问题2.限制...
el-select 点击按钮滚动到选择框顶部的实现代码
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 80
主要代码是在visiblechange 在这个 popper里面找到.el-select-dropdown__list let pop...
Vues中使用JavaScript实现路由跳转的步骤详解
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 81
在vue应用中,利用vue router进行页面间的导航是一个常见需求。本篇博客将通过示例代码详细介绍如何在vue组件中使用javascri...
vue3+arco design通过动态表单方式实现自定义筛选功能
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 77
1.说明 (1) 本文主要实现通过动态表单的方式实现自定义筛选的功能,用户可以自己添加筛选的项目,筛选条件及筛选内容。 (2) ...
vue前端实现表格数据增查改删功能
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 92
一、添加(增)-unshift首插入1、【新增按钮】添加点击事件cilck;<el-button @click="handleadd(...
vue3+elementplus 树节点过滤功能实现
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
树节点所展示的街道是读取的成都市金牛区的范围边界线的json文件,街道下对应内容市通过fetch调用接口获取的内容,通过maptreedat...
Vue3中引入SCSS和LESS依赖的基本步骤和注意事项
2024-05-26 13:25 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
前言在vue 3中,我们可以方便地引入scss(sass)和less预处理器来增强css的功能和可维护性。本文将介绍在vue3项目中使用sc...
Vue中自动生成路由配置文件覆盖路由配置的思路详解
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 76
vue中自动生成路由配置文件覆盖路由配置设计思路读取@/views下所有index.vue如果当前文件下有包含相同路径则认为是它的子路由。但...
VUE学习宝典之vue-dialog使用方法
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 91
vue-dialog概述vue dialog 是一个基于 vue.js 的对话框插件,它让开发者可以在 vue 项目中轻松地使用对话框。这个...
element-ui el-table表格固定表头代码示例
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 77
前提:table内容过高时页面滚动到下方后,表头看不见无法明确各列的含义1. 官网给出两种种属性来固定表头 height 以及 max-he...
vue前端获取本地IP地址代码实例
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 78
新建js文件getipaddress.js在index.js文件中添加以下配置总结到此这篇关于vue前端获取本地ip地址的文章就介绍到这了,...
vue-router实现简单vue多页切换、嵌套路由、路由跳转的步骤和报错
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
官方说明文档:介绍 | vue router (vuejs.org)vue3选择v4.x,vue2选择v3.x一、安装vue-routern...
vue页面使用js实现前端打印功能
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
vue页面使用js实现前端打印功能添加打印输出按钮printcontent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍...
vxe-table中vxe-grid(高级表格)的使用方法举例
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 81
官网传送门,废话不多说了,经过自己半个月左右的踩雷经历,发篇博客记录一下,方便自己也方便他人。由于项目需求时间问题,前面的表格都没看直接使用...
如何通过Vue3+Element Plus自定义弹出框组件
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 72
前言在vue 3项目中,使用element plus构建弹出框是一项常见的任务。为了简化这个过程,我们可以封装一个公共组件,使弹出框的调用变...
在 Vue3 中如何使用 styled-components
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 86
前言随着组件化时代的兴起,前端应用开始采用组件级别的 css 封装:通过 javascript 声明和抽象样式,以提高组件的可维护性。在组件...
Vue3+El-Plus实现表格行拖拽功能完整代码
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 78
一: 安装sortablejsnpm install sortablejs --save二: 页面使用这里项目只需要一个地方用到,就没有封装...
Vue3中使用styled-components的实现
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 83
前言随着组件化时代的兴起,前端应用开始采用组件级别的 css 封装:通过 javascript 声明和抽象样式,以提高组件的可维护性。在组件...
vue如何处理base64格式文件pdf及图片预览功能
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
一、需求:后端返回是base64数据,需要前端处理来展示文件。二、实现方法:解释一下这段代码的功能:)preview(item)是一个函数,...
electron-vite工具打包后如何通过内置配置文件动态修改接口地址
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 77
前言使用electron-vite 工具开发项目打包完后每次要改接口地址都要重新打包,对于多环境切换或者频繁变更接口地址就显得麻烦。如果能在...
Vue3快速diff算法的处理过程
2024-05-26 13:23 | 分类:前端脚本 | 评论:0 次 | 浏览: 87
一、为什么要使用diff算法新旧vnode节点都有一组子节点的情况下,如果不使用diff算法处理则渲染器的做法是,将旧的子节点全部卸载,再挂...