1、概述
与asp.net时代不同,asp.net core不再是由iis工作进程(w3wp.exe)托管,而是使用自托管web服务器(kestrel)运行,iis则是作为反向代理的角色转发请求到kestrel不同端口的asp.net core程序中,随后就将接收到的请求推送至中间件管道中去,处理完你的请求和相关业务逻辑之后再将http响应数据重新回写到iis中,最终转达到不同的客户端(浏览器,app,客户端等)。而配置文件和过程都会由些许调整,中间最重要的角色便是aspnetcoremodule,它是其中一个的iis模块,请求进入到iis之后便立即由它转发,并迅速重定向到asp.net core项目中,所以这时候我们无需设置应用程序池来托管我们的代码,它只负责转发请求而已。
这里我要做的是将一个asp.net core web api项目部署到iis上,同时包括将swagger也部署到iis,具体是在这篇文章基础上,不明白的先看这个文章。
asp.net core web api 配置swagger中文_hqwest的博客
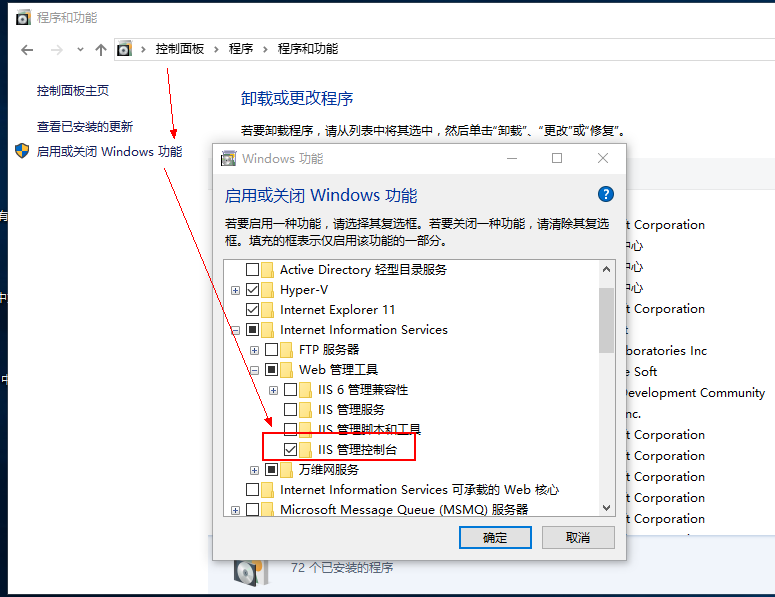
2、安装iis

安装完成,在控制面板--管理工具中可以看到internet information services (iis)管理器
3、运行环境配置
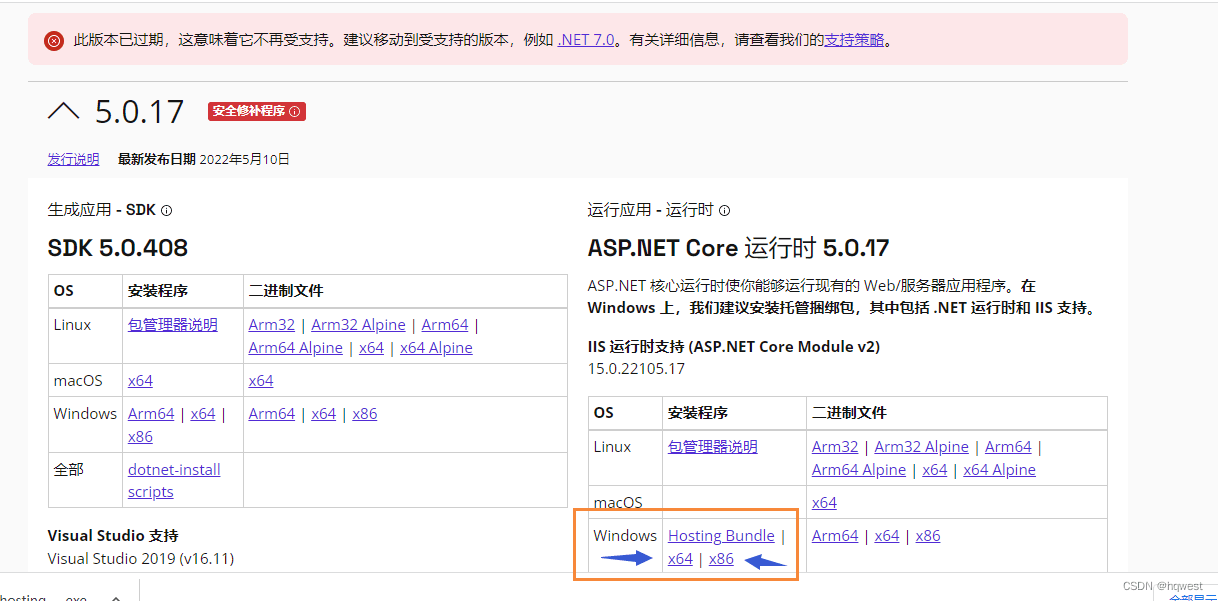
部署asp.net core web api项目需要安装环境,iis默认是不支持的,支持环境需要安装net core运行时: dotnet-hosting-5.0.17-win.exe,原因就是前面概述中讲的,.net core项目不是由iis工作进程(w3wp.exe)托管,需要先下载dotnet-hosting-5.0.17-win.exe
下载地址:下载 .net 5.0 下载 .net 5.0 (linux、macos 和 windows)
如果你是64位就点x64,如果是32位就点x86,根据你自己系统来选择下载 .net 5.0

总之下载的就是这个,因为我的项目框架就是.net5,所以下的就是这个,如果你是.net6或7那就要对应的,总之是与你的项目框架是什么版本有关,要对应起来。

然后点击运行安装,然后在iis工具可以看到


就是这个骚骚骚的东西,害死人,必须要。模块中存在就说明环境已经安装好了,没有的话多重启几下iis 或者重新再装一次
4、修改项目配置
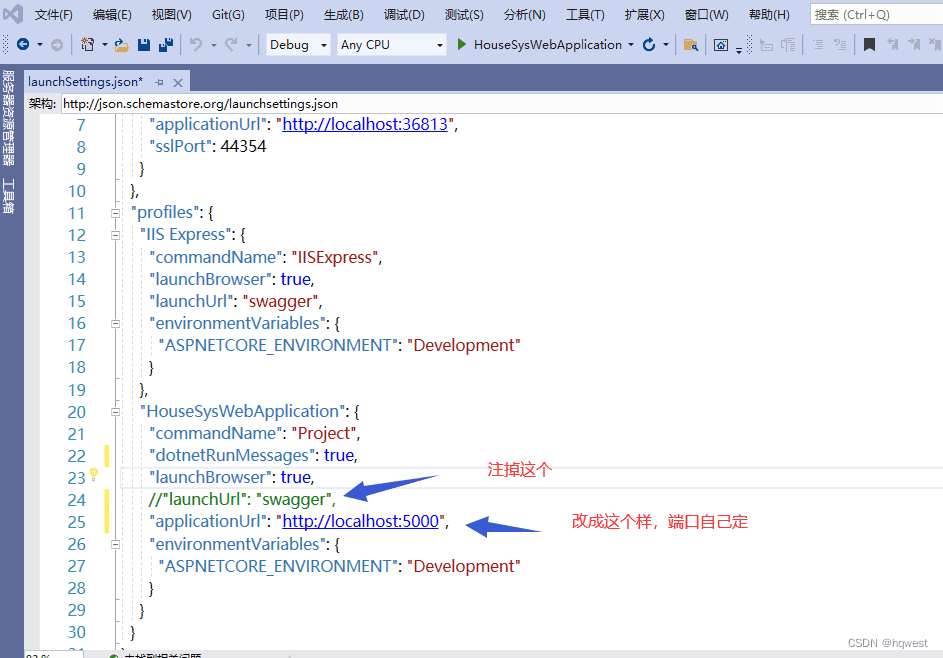
1、修改launchsettings.json

2、修改startup.cs中的configure方法
原来是这样的

49行修改成红色框这样的,实际是增加了一行代码c.routeprefix = "";这个的意思是去掉路由的前缀。只改49行,其他都不要动。

3、修改属性housesyswebapplication.xml

保存重新生成,启动项目,界面是这样的,地址栏中没有swagger这个地址,这才是正确的,说明在vs上成功了。

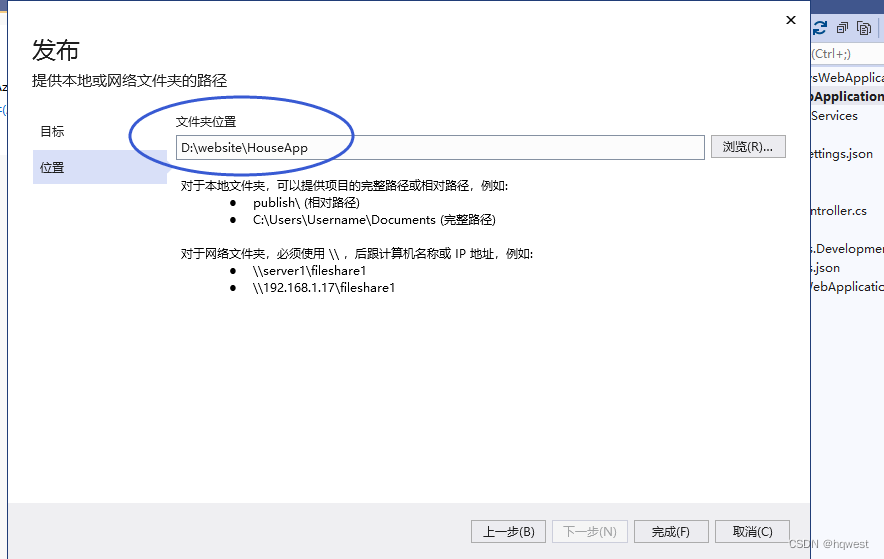
4、创建发布的目的
首先在d盘创建目录,d:\website\houseapp,目录位置随你自己定,这里是d:\website\houseapp
并选择目录>右键>属性>安全>编辑,也就是要给这个目录添加everyone组的权限


5、发布项目
项目右键-》发布

发布的位置就是前面创建的目录

完成,开始发布


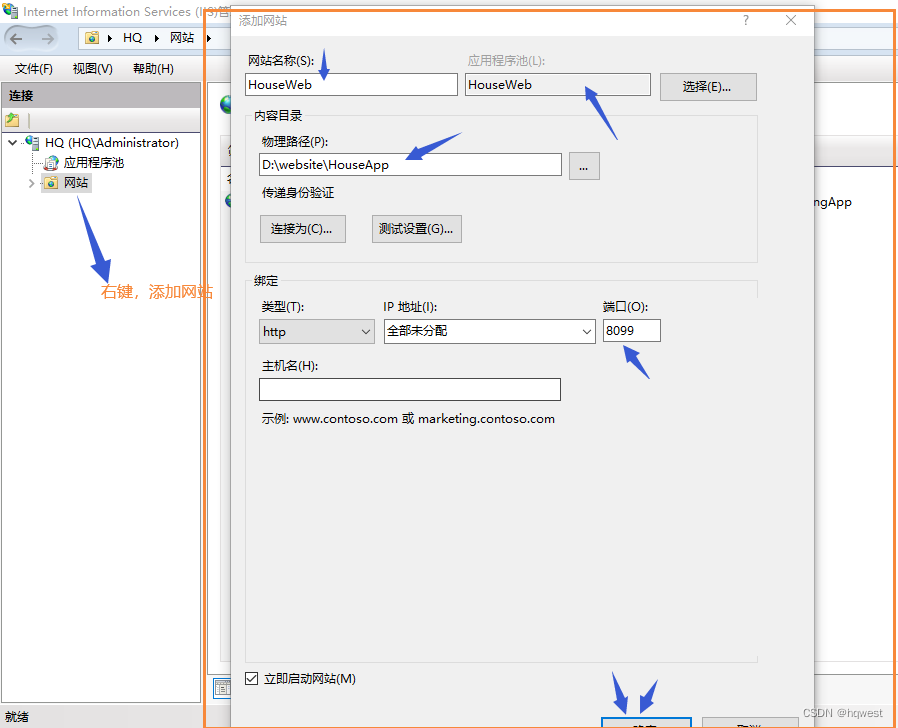
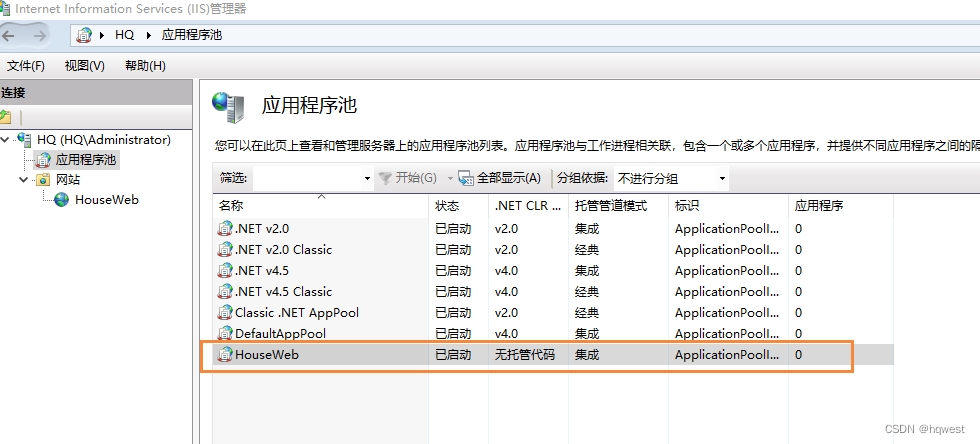
6、iis操作


这一步非常重要,重要得屌炸天。

7、修改web.config文件

用vs打开,添加一行内容
原来是这样的
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritinchildapplications="false">
<system.webserver>
<handlers>
<add name="aspnetcore" path="*" verb="*" modules="aspnetcoremodulev2" resourcetype="unspecified" />
</handlers>
<aspnetcore processpath="dotnet" arguments=".\housesyswebapplication.dll" stdoutlogenabled="false" stdoutlogfile=".\logs\stdout" hostingmodel="inprocess" />
</system.webserver>
</location>
</configuration>
<!--projectguid: a8ff705c-e12b-4f1a-87ce-47c8bc7a2c36-->
增加一个内容
<environmentvariables>
<environmentvariable name="aspnetcore_environment" value="development" />
</environmentvariables>完整的内容是这样的

<?xml version="1.0" encoding="utf-8"?> <configuration> <location path="." inheritinchildapplications="false"> <system.webserver> <handlers> <add name="aspnetcore" path="*" verb="*" modules="aspnetcoremodulev2" resourcetype="unspecified" /> </handlers> <aspnetcore processpath="dotnet" arguments=".\housesyswebapplication.dll" stdoutlogenabled="false" stdoutlogfile=".\logs\stdout" hostingmodel="inprocess" > <environmentvariables> <environmentvariable name="aspnetcore_environment" value="development" /> </environmentvariables> </aspnetcore> </system.webserver> </location> </configuration> <!--projectguid: a8ff705c-e12b-4f1a-87ce-47c8bc7a2c36-->
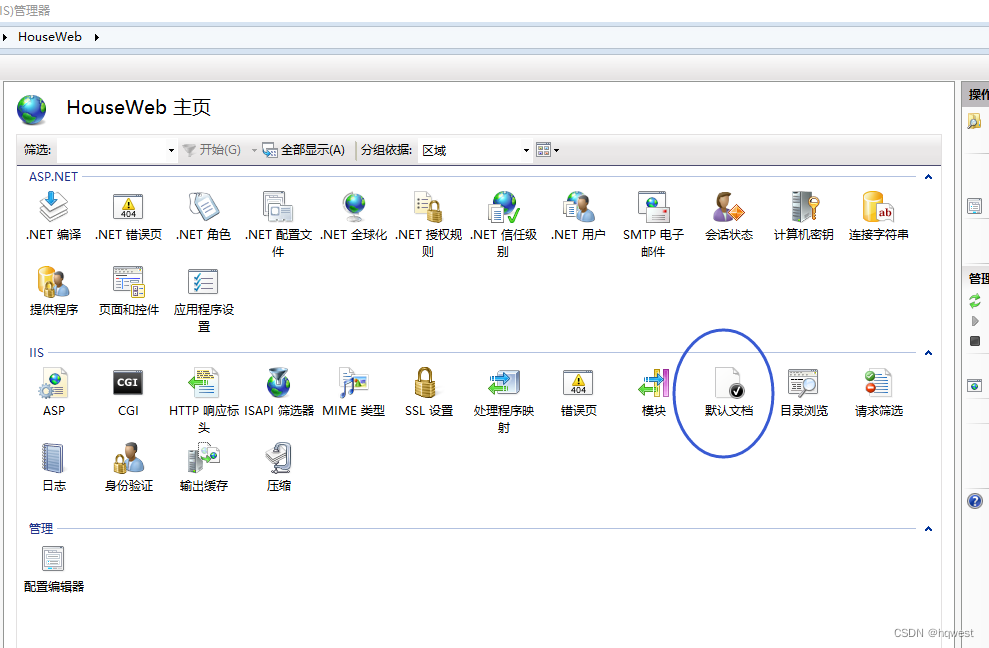
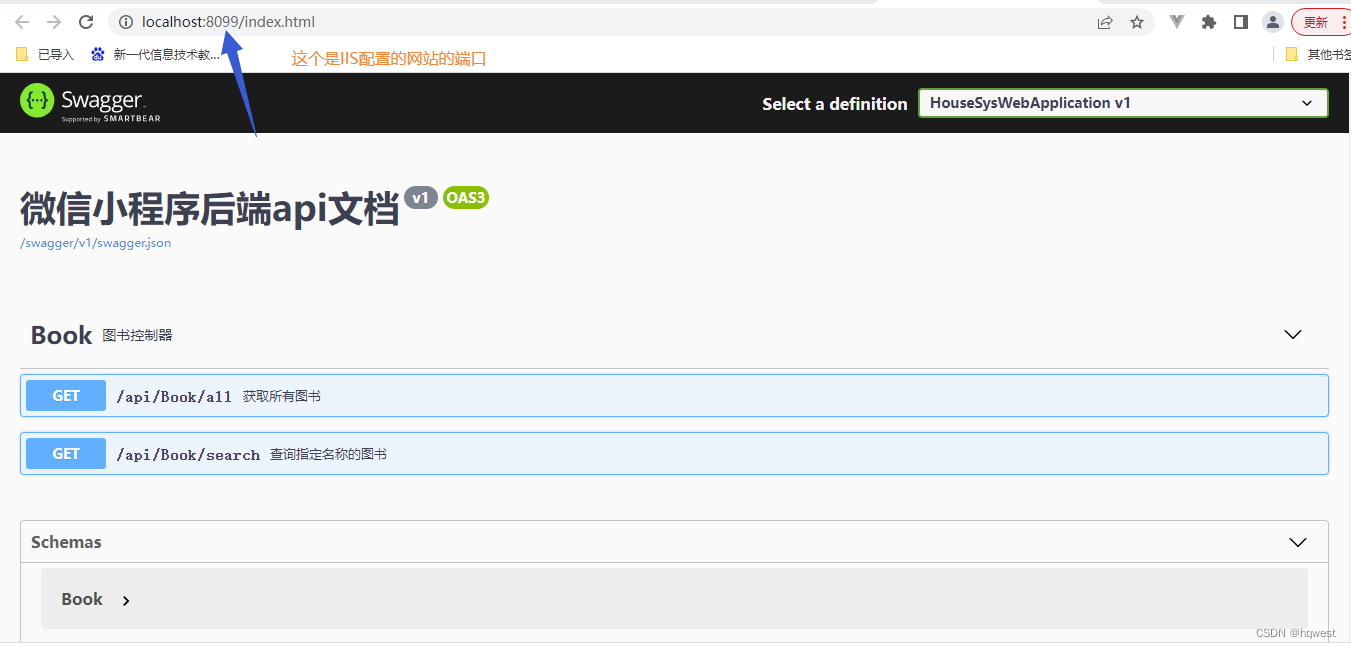
8、修改网站默认首页



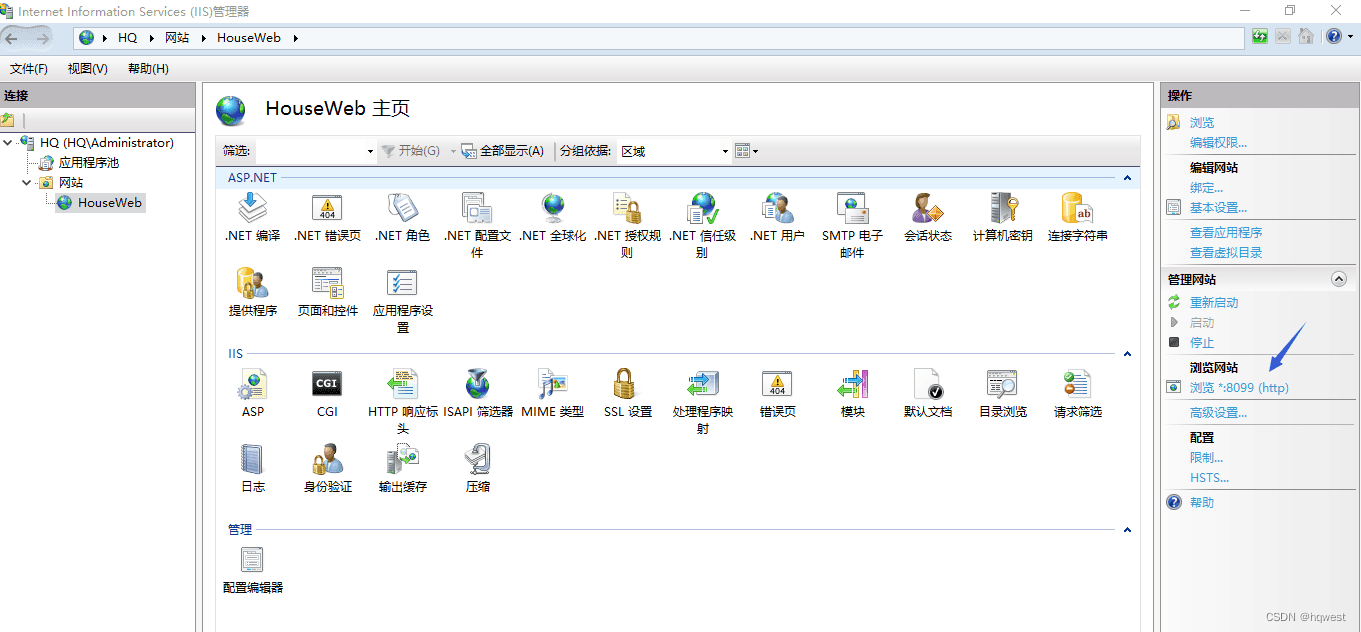
9、启动网站


点击第一个接口,效果还是很好的

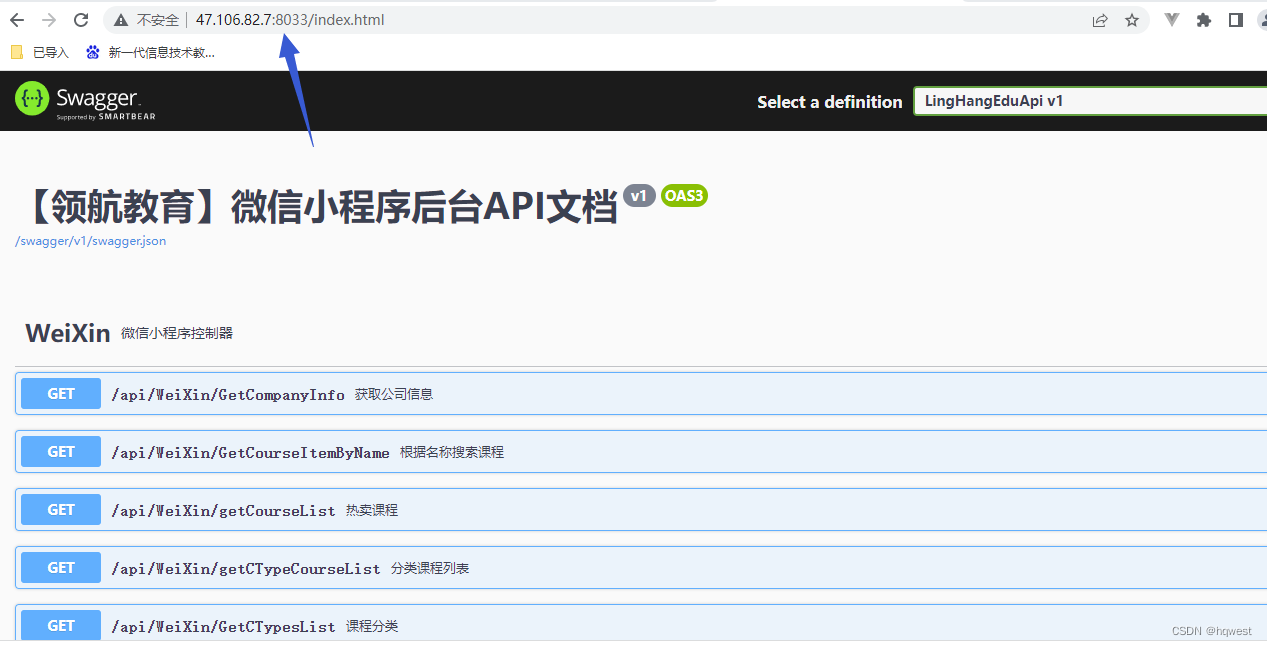
这才是我们要的,后端写的接口不能只在自己的电脑上,而应该是在局域网的某台服务器上,这样项目成员才能通过浏览器访问接口,重新 上面步骤,同样可以部署在公网上,这样在internet上就可以看到接口文档了,如

到此这篇关于iis上部署你的asp.net core web api项目及swagger(图文)的文章就介绍到这了,更多相关iis部署asp.net core web api项目内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论