在你的 web api 项目中使用 swagger 的.net core 封装 swashbuckle 可以帮助你创建良好的文档和帮助页面,swagger (openapi) 是一个与语言无关的规范,用于描述 rest api。 它使计算机和用户无需直接访问源代码即可了解 rest api 的功能
1、openapi 与 swagger
swagger 项目已于 2015 年捐赠给 openapi 计划,自此它被称为 openapi。 这两个名称可互换使用。 不过,“openapi”指的是规范。 “swagger”指的是来自使用 openapi 规范的 smartbear 的开放源代码和商业产品系列。
简而言之:
openapi 是一种规范。
swagger 是一种使用 openapi 规范的工具。 例如,openapigenerator 和 swaggerui
openapi 规范是描述 api 功能的文档。 该文档基于控制器和模型中的 xml 和属性注释。 它是 openapi 流的核心部分,用于驱动诸如 swaggerui 之类的工具
2、swagger ui
swagger ui 提供了基于 web 的 ui,它使用生成的 openapi 规范提供有关服务的信息。 swashbuckle 和 nswag 均包含 swagger ui 的嵌入式版本,因此可使用中间件注册调用将该嵌入式版本托管在 asp.net core 应用中。 web ui 如下所示:

3、开搞
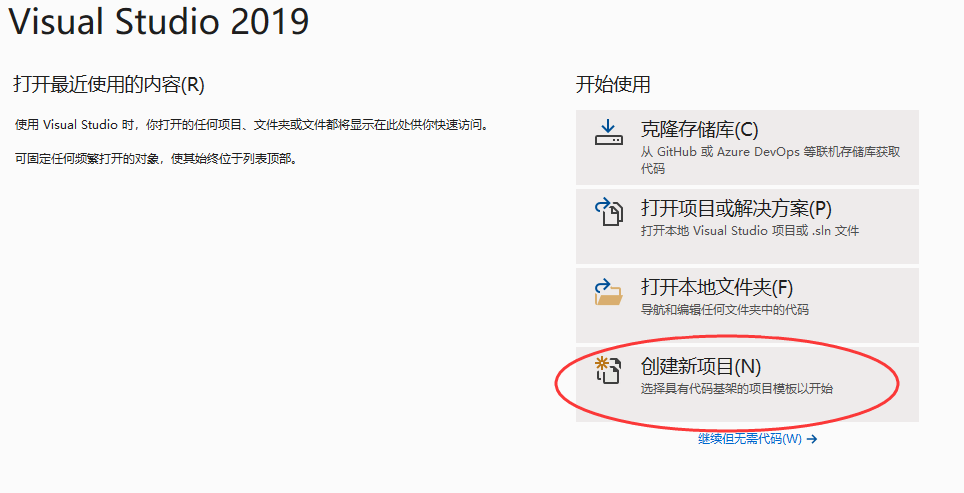
打开启动vs2019,





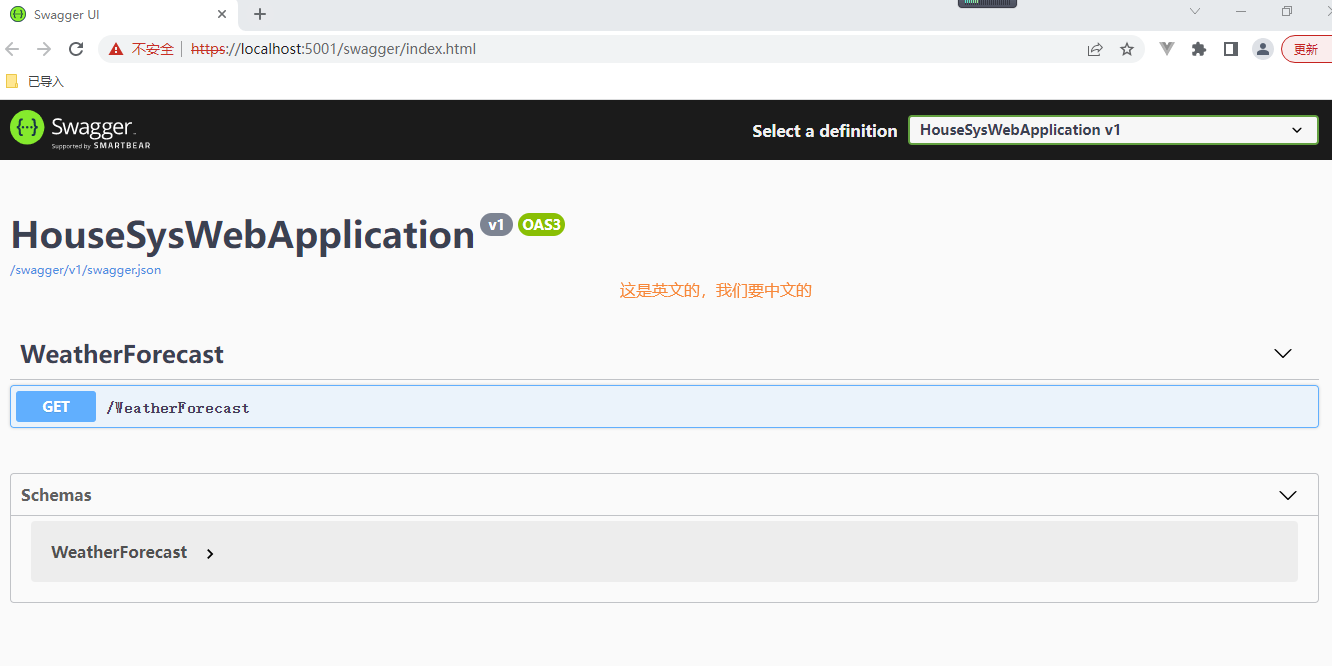
启动项目,如图:

原来是英文的,我们要中文的,weatherforecastcontroller.cs是一个示例,删除即可,weatherforecast.cs同时删除,当然不删除也行,这里是删除,创建自己的控制器
1创建model实体

using system;
using system.collections.generic;
using system.linq;
using system.threading.tasks;
namespace housesyswebapplication.model
{
///<summary>
/// 图片实体类
/// </summary>
public class book
{
/// <summary>
/// 编号
/// </summary>
public int id { get; set; }
/// <summary>
/// 书名
/// </summary>
public string title { get; set; }
/// <summary>
/// 作者
/// </summary>
public string author { get; set; }
/// <summary>
/// 价格
/// </summary>
public float price { get; set; }
/// <summary>
/// 图片地址
/// </summary>
public string image { get; set; }
}
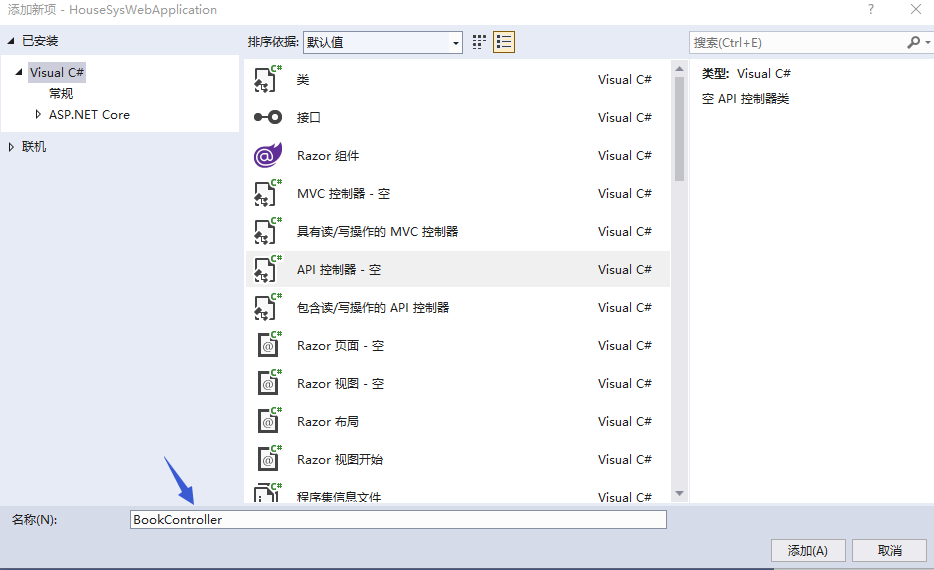
}2 添加控制器bookcontroller
controller文件夹上右键,选择“添加”,选择“控制器”,选择api,



using housesyswebapplication.model;
using microsoft.aspnetcore.http;
using microsoft.aspnetcore.mvc;
using system;
using system.collections.generic;
using system.linq;
using system.threading.tasks;
namespace housesyswebapplication.controllers
{
/// <summary>
/// 图书控制器
/// </summary>
[route("api/[controller]")]
[apicontroller]
public class bookcontroller : controllerbase
{
list<book> booklist = initbookstore();
private static list<book> initbookstore()
{
list<book> booklist = new list<book>();
book b1 = new book();
b1.id = 101;
b1.author = "杨康";
b1.title = "java从入门到精通";
b1.price = 89.5f;
b1.image = "img01.jpg";
booklist.add(b1);
book b2 = new book();
b2.id = 102;
b2.author = "天涯";
b2.title = "java项目开发实战入门";
b2.price = 49.5f;
b2.image = "img02.jpg";
booklist.add(b2);
book b3 = new book();
b3.id = 103;
b3.author = "标贵";
b3.title = "java编程思想";
b3.price = 76f;
b3.image = "img03.jpg";
booklist.add(b3);
book b4 = new book();
b4.id = 104;
b4.author = "西法";
b4.title = "web开发手册";
b4.price = 78.3f;
b4.image = "img04.jpg";
booklist.add(b4);
book b5 = new book();
b5.id = 105;
b5.author = "海风";
b5.title = "唐诗宋词";
b5.price = 29.5f;
b5.image = "img05.jpg";
booklist.add(b5);
return booklist;
}
/// <summary>
/// 获取所有图书
/// </summary>
/// <returns>图书列表</returns>
[httpget("all")]
public list<book> bookstore()
{
return booklist;
}
/// <summary>
/// 查询指定名称的图书
/// </summary>
/// <param name="bookname">图书标题</param>
/// <returns>图书列表</returns>
[httpget("search")]
public ienumerable<book> bookstore(string bookname)
{
return booklist.findall(x => x.title.contains(bookname)).asenumerable();
}
}
}这里要注意的是代码的完整注释要写上,既然是写接口,生成的文档所以要详细,可读性强,启动后效果

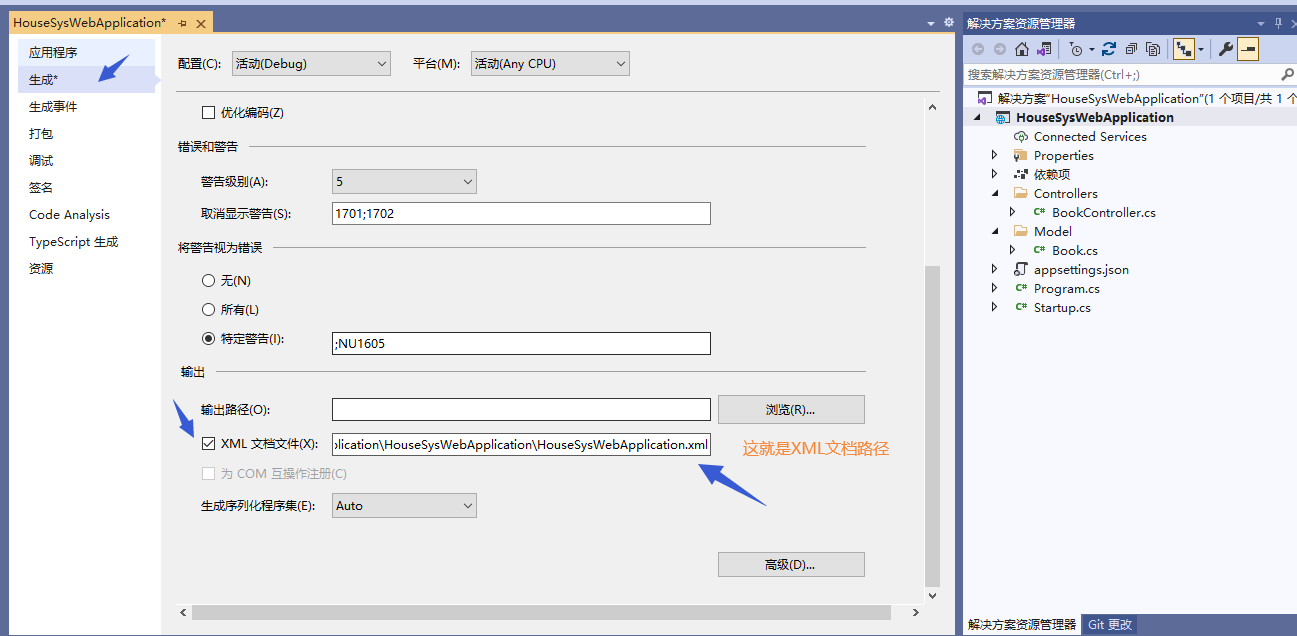
3 生成xml文档
项目右键,选择属性,点击生成,勾选

将项目编译生成,就会自动创建xml文档

4修改startup.cs
只要改一个地方就行

title是标题,具体描述自己决定
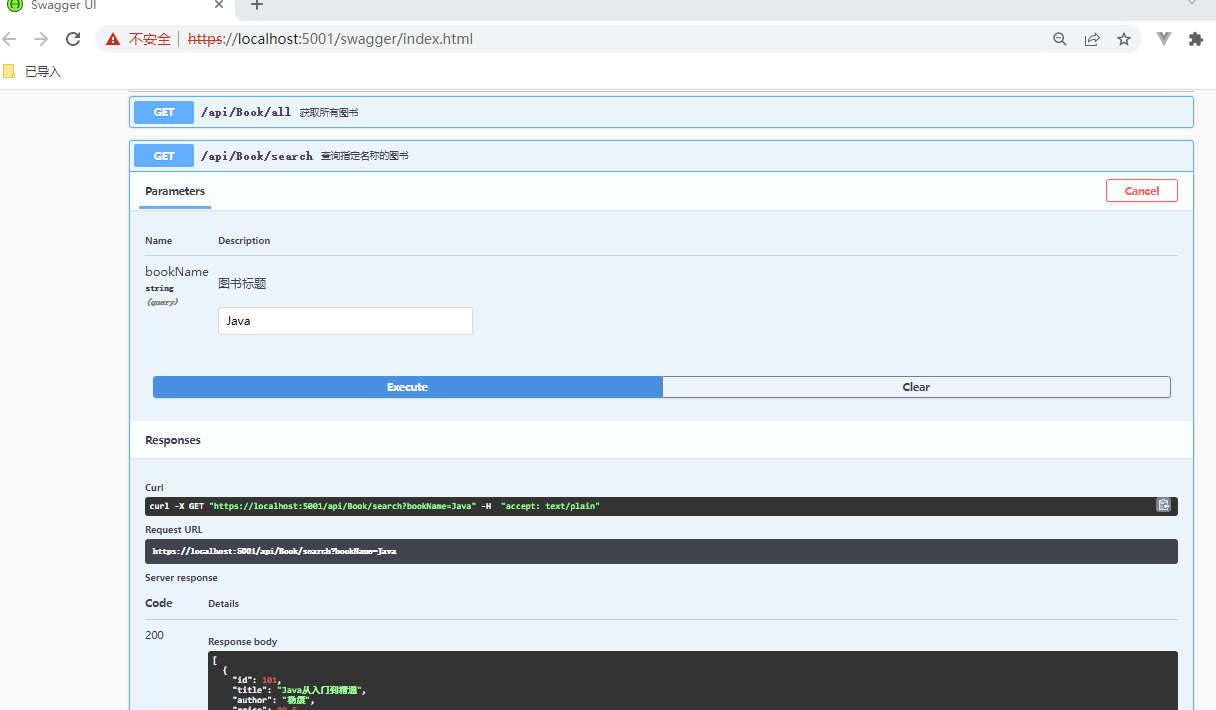
5编译生成,启动,看效果,立马中文

选择某个接口,比如第一个,点击测试,没有问题,说明一切杠杠的


注释没有问题,相当的帅,单独访问也正常

到此这篇关于asp.net core web api配置swagger中文的实现的文章就介绍到这了,更多相关asp.net core web api配置swagger内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论