需求背景
最近在做一个工作台的文件上传下载功能,主要想实现上传图片之后,可以通过url直接访问。由于url直接访问文件不安全,所以需要手动开启文件服务。
配置
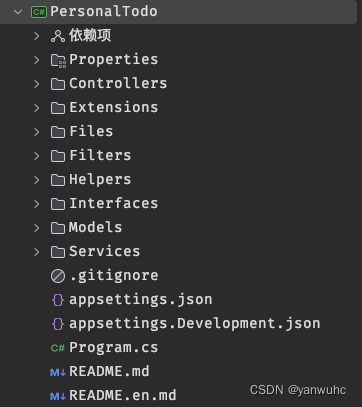
文件路径如下,其中files是存放文件的目录:

那么,在program.cs文件中,可以通过这样配置来开启文件服务:
#region 允许通过url访问文件
app.usestaticfiles(new staticfileoptions{
requestpath = new pathstring("/files"), // 对外访问的路径
fileprovider = new physicalfileprovider(path.combine(directory.getcurrentdirectory(), "files")) // 指定实际物理路径
});
#endregion其中,requestpath是前端的请求路径,fileprovider是后端指向的实际物理地址,在这里则指向我的files文件目录。
配置完成后,前端即可通过http://localhost:5047/files/your-picture-address.jpg来访问图片。(http://localhost:5047是我的后端项目地址,放上服务器也一样)。
提示
如果前端项目部署在nginx中(通常指服务器部署),则需要在nginx中添加一行代理请求,否则无法正常请求。
location /files/ {
proxy_pass http://134.xxx.xxx.xxx:5047;
}到此这篇关于asp.netcore6开启文件服务允许通过url访问附件的文章就介绍到这了,更多相关asp.net core6 url访问附件内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论