目录
关于 treeview
数据感应也即数据捆绑,是一种动态的,web控件与数据源之间的交互,本文将继续介绍与数据库提取数据并捆绑到 treeview 类控件。在我的前期文章《c# dataset结合flytreeview显示树状模型数据》,对于 flytreeview 已做过介绍,本文则介绍c# 实现 microsoft.web.ui.webcontrols.treeview 和 system.web.ui.webcontrols.treeview 的一些实用方法。
一些区别
microsoft.web.ui.webcontrols.treeview 、 system.web.ui.webcontrols.treeview 和ninerays.webcontrols.flytreeview 在使用和呈现上大同小异,关键的区别在于 flytreeview不是免费的,即使使用破解版本可能也存在部分问题,这个在使用中需要注意。而microsoft.web.ui.webcontrols.treeview 和 system.web.ui.webcontrols.treeview 是微软提供的内置控件,前者是 treeview 的早期版本,现在基本以 system.web.ui.webcontrols.treeview 为准。本文将以 microsoft.web.ui.webcontrols.treeview 为举例。
准备数据源
我们在 ms sql server 创建 pub_area(区域表),其结构如下表:
| 序号 | 字段名 | 类型 | 说明 |
|---|---|---|---|
| 1 | acode | nvarchar(10) | 区域代码,唯一键 |
| 2 | aname | nvarchar(50) | 区域名称 |
| 3 | parent_acode | nvarchar(10) | 父项所属区域代码 |
执行如下 创建表的 sql 语句:
set ansi_nulls on
go
set quoted_identifier on
go
create table [dbo].[pub_area](
[acode] [nvarchar](10) not null,
[aname] [nvarchar](50) not null,
[parent_acode] [nvarchar](10) null,
constraint [ix_pub_area] unique nonclustered
(
[acode] asc
)with (pad_index = off, statistics_norecompute = off, ignore_dup_key = off, allow_row_locks = on, allow_page_locks = on) on [primary]
) on [primary]
go
执行如下sql语句,创建一些数据:
insert into pub_area(acode,aname,parent_acode) values('01','天津市','')
insert into pub_area(acode,aname,parent_acode) values('0101','南开区','01')
insert into pub_area(acode,aname,parent_acode) values('010101','学府街道','0101')
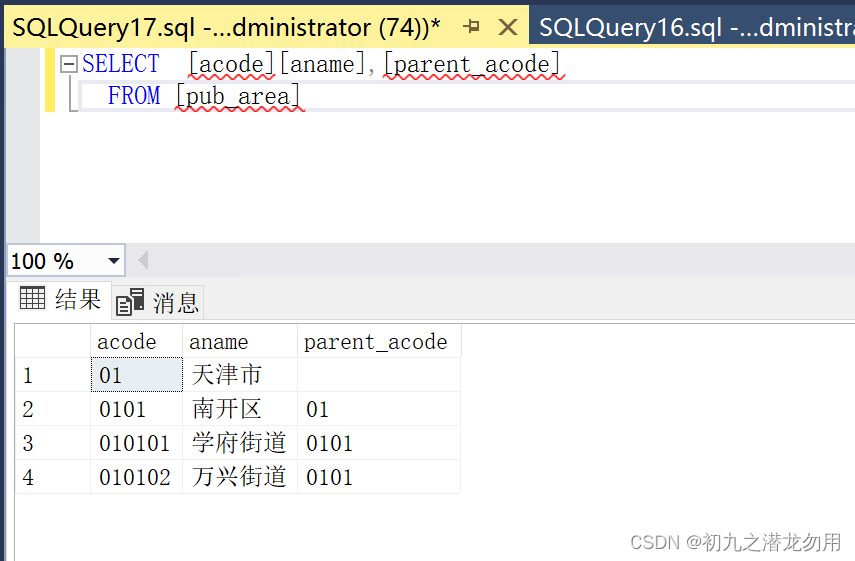
insert into pub_area(acode,aname,parent_acode) values('010102','万兴街道','0101')通过查询分析器,执行查询sql语句,显示如下图:
最后我们将数据填充到 dataset 即可,具体操作可参考我的文章《c# 利用idbdataadapter / idatareader 实现通用数据集获取》
范例运行环境
操作系统: windows server 2019 datacenter
数据库:microsoft sql server 2016
.net版本: .netframework4.0 或以上
开发工具:vs2019 c#
一些实用方法
获取数据进行呈现
simpletreeview方法主要是通过dataset数据源进行提取呈现的treeview控件上,方法返回 int 类型,表示成功返回当前节点的节点数,其参数设置见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | tv | microsoft.web.ui.webcontrols. treenodecollection | 传入的treeview的当前结点集合对象 |
| 2 | ds | dataset | 数据集对象,默认只取tables[0] |
| 3 | key | string | 数据表的唯一标识字段名 |
| 4 | parentkey | string | 数据表的父结点字段名 |
| 5 | dis | string | 数据表的显示名称字段名 |
| 6 | keytype | string | 标识类型,这是我们自定的规范,比如cid(字符)、id(数值)固定名称的处理方式,默认处理方式对key或parentkey进行字符串过滤处理 |
| 7 | initvalue | string | 是否指定一个初始值 |
| 8 | firstlevel | bool | 是否指遍历一级,如果为true,则不在进行递归 |
| 9 | initbykey | bool | 初始值使用哪个关键字段,false使用父节点,true使用唯一标识,默认为false |
实现代码如下:
public int simpletreeview(microsoft.web.ui.webcontrols.treenodecollection tv,dataset ds,string key,string parentkey,string dis,string keytype,string initvalue,bool firstlevel,bool initbykey)
{
int rv=0;
dataview dv=new dataview();
dv.table=ds.tables[0];
microsoft.web.ui.webcontrols.treenode tmpnd;
if((keytype=="uniqueidentifier")&&(initvalue==""))
{
dv.rowfilter=" "+(initbykey==false?parentkey:key)+" is null ";
}
else
{
dv.rowfilter="isnull("+(initbykey==false?parentkey:key)+",'')='"+initvalue+"'";
}
rv=dv.count;
foreach(datarowview drv in dv)
{
tmpnd = new microsoft.web.ui.webcontrols.treenode();
tmpnd.id=drv[key].tostring();
tmpnd.text=drv[dis].tostring();
// tmpnd.imageurl="../images/"+drv["caption"].tostring();
// tmpnd.navigateurl="../"+drv["caption"].tostring();
tv.add(tmpnd);
if(!firstlevel)
simpletreeview(tmpnd.nodes,ds,key,parentkey,dis,keytype,tmpnd.id,firstlevel,false);
}
return rv;
}
调用示例如下代码:
<%@ page language="c#" autoeventwireup="true" validaterequest="false" %>
<%@ register tagprefix="codn" namespace="microsoft.web.ui.webcontrols" assembly="microsoft.web.ui.webcontrols"%>
<%@ import namespace="system.data" %>
<script language="c#" runat="server">
void page_load(object sender, eventargs e)
{
if (page.ispostback) { return; }
object rvvv=getdataset("select acode,aname,parent_acode from pub_area", null);
dataset _ds = rvvv as dataset;
int rvvv_count = simpletreeview(tv.nodes, _ds, "acode", "parent_acode", "aname", "uniqueidentifier", "",false,false);
// response.write(rvvv_count);
return;
}
</script>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=yes"/>
<title></title>
</style>
</head>
<body>
<form runat="server">
<div style=" margin-top:50px;margin-left:50px">
<codn:treeview id="tv" runat="server" height="300" showlines="true" width="500" autopostback="false" expandlevel="3" backcolor="white" style="font-family: 微软雅黑"
enabletheming="true" bordercolor="#003300" borderstyle="solid" borderwidth="1px">
</codn:treeview>
</div>
</form>
</body>
<script type="text/javascript">
</script>
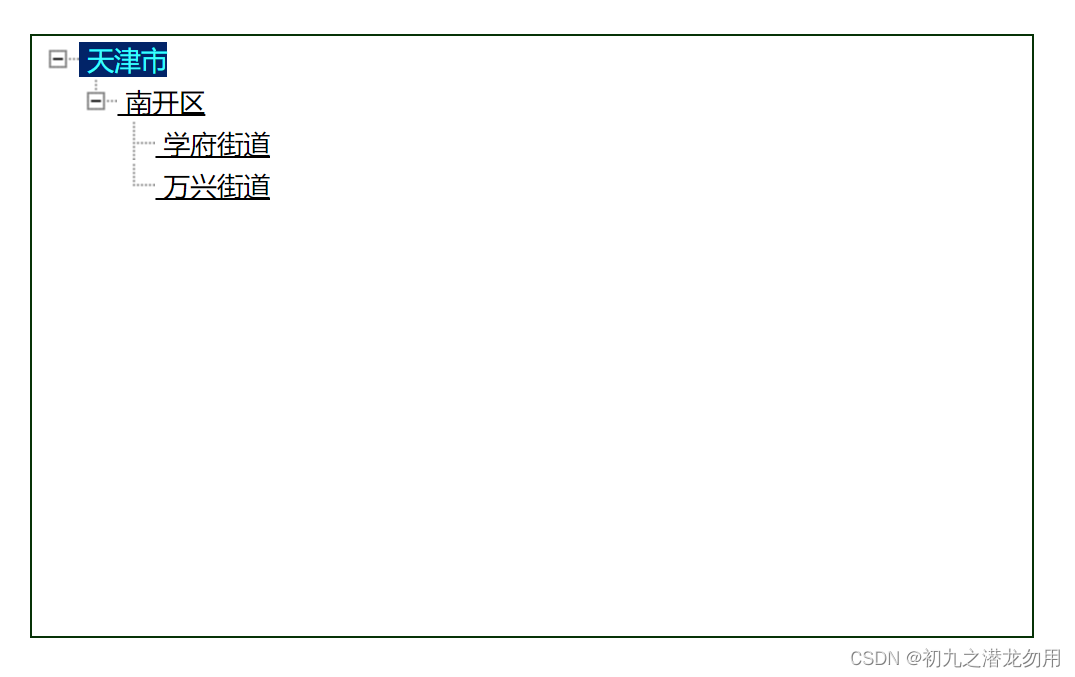
</html>成功后如下图显示:
 根据id设置节点
根据id设置节点
settreeviewbyid 方法对当前给定集合进行id查找,并返回结点id和选中当前结点,其参数说明见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | tv | microsoft.web.ui.webcontrols. treenodecollection | 传入的treeview的当前结点集合对象 |
| 2 | id | string | 要查找的id |
实现代码如下:
public string settreeviewbyid(microsoft.web.ui.webcontrols.treenodecollection tv,string id)
{
string findid="";
for(int i=0;i<tv.count;i++)
{
if(tv[i].id==id)
{
string index1=tv[i].getnodeindex();//取得index
object tn=tv[i];
while(tn.gettype()==typeof(microsoft.web.ui.webcontrols.treenode))
{
tn = ((microsoft.web.ui.webcontrols.treenode)tn).parent;
}
if(tn.gettype()==typeof(microsoft.web.ui.webcontrols.treeview))
{
((microsoft.web.ui.webcontrols.treeview)tn).selectednodeindex = index1;
}
findid=i.tostring();
break;
}
settreeviewbyid(tv[i].nodes,id);
}
return findid;
}
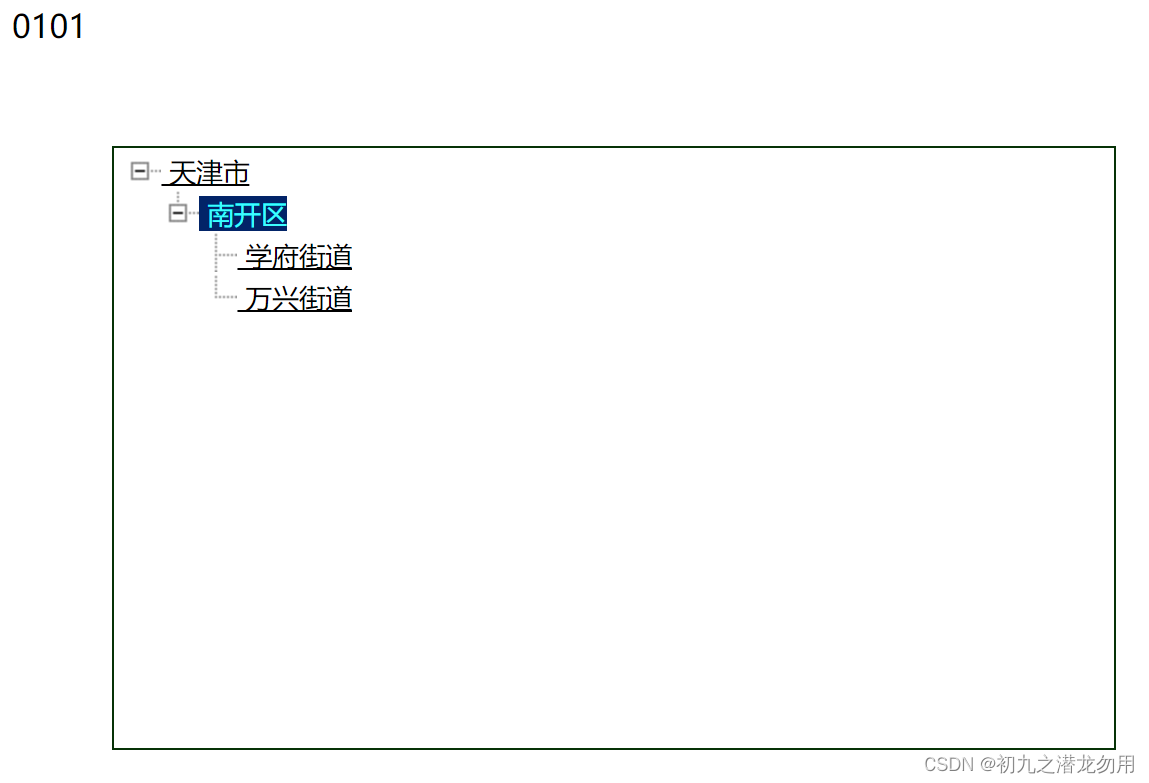
调用代码如下,本示例要查找南开区(id为0101)的节点并选中:
settreeviewbyid(tv.nodes, "0101");成功后如下图:

获取所有结点的索引
gettreeviewallnodes 方法获取当前给定集合的所有结点的索引,并存储到指定的arraylist当中,其参数说明见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | tv | microsoft.web.ui.webcontrols. treenodecollection | 传入的treeview的当前结点集合对象 |
| 2 | rv2 | arraylist | 要存储的 arraylist |
实现代码如下:
public void gettreeviewallnodes(microsoft.web.ui.webcontrols.treenodecollection tv,arraylist rv2)
{
for(int i=0;i<tv.count;i++)
{
rv2.add(tv[i].getnodeindex());
gettreeviewallnodes(tv[i].nodes,rv2);
}
}调用示例如下,获取南开区的所有街道结点的索引:
arraylist rv2 = new arraylist();
gettreeviewallnodes(tv.nodes, rv2);
response.write(rv2.count);小结
1、使用控件前需要下载dll并放置到您的网站bin目录下,可以到我的资源进行下载,链接如下:
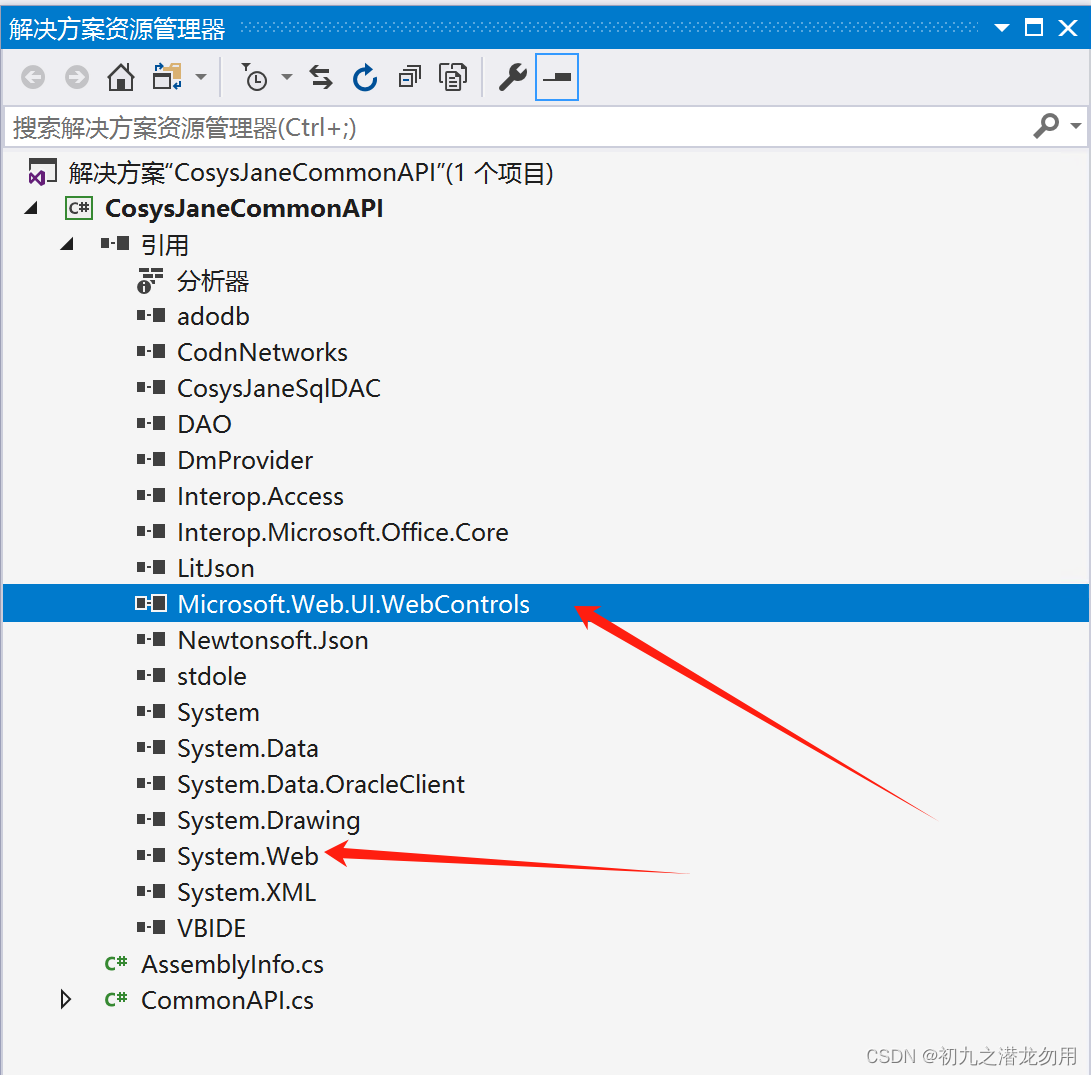
2、在 vs 中开发我们需要在 ide环境解决方案中添加此 dll 并引用,如果使用 system.web.ui.webcontrols.treeview 则引用 system.web,如下图:

3、提供一个后端辅助方法 simplebomlist,该方法可以直接从 dataset 中获得给定查找值的所有下级的关键值信息,并放置到 arraylist 中。
其参数说明见下表:
| 序号 | 参数名 | 类型 | 说明 |
|---|---|---|---|
| 1 | tv | treenodecollection | 要遍历的treeview集合 |
| 2 | key | string | 关键字段名 |
| 3 | parentkey | string | 父项关键字段名 |
| 4 | initvalue | string | 要查找的关键字段值 |
| 5 | rv2 | arraylist | 要存储的 arraylist 变量 |
方法代码如下:
public void simplebomlist(dataset ds,string key,string parentkey,string initvalue,arraylist rv2)
{
dataview dv=new dataview();
dv.table=ds.tables[0];
dv.rowfilter="isnull("+parentkey+",'')='"+initvalue+"'";
foreach(datarowview drv in dv)
{
rv2.add(drv[key].tostring());
simplebomlist(ds,key,parentkey,drv[key].tostring(),rv2);
}
}
方法会在指定的 arraylist 里存储 关键字段 的 value 值 。
关于 system.web.ui.webcontrols.treeview 的使用方法和 microsoft.web.ui.webcontrols.treeview 基本一样,但其一些方法属性会有变化 ,我们会在后续文章中介绍。
本文是仅从示例介绍treeview的使用方法,建议后期使用 system.web.ui.webcontrols.treeview 进行操作更稳妥一些,详细介绍和用法可参照如下链接:
感谢您的阅读,希望本文能够对您有所帮助。




发表评论