Vue render函数使用详细讲解
2024-05-20 16:26 | 分类:前端脚本 | 评论:0 次 | 浏览: 65
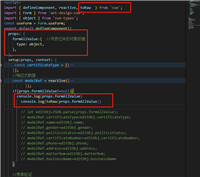
dom在浏览器中通过js来操作dom的操作性能很差,于是虚拟dom应运而生。虚拟dom就是在js中模拟dom对象树来优化dom操作的一种技术...
vuecli3.0脚手架搭建及不同的打包环境配置vue.config.js的详细过程
2024-05-20 16:26 | 分类:前端脚本 | 评论:0 次 | 浏览: 59
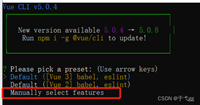
参考文档 https://cli.vuejs.org/zh/1.安装npm install -g @vue/cli2.检查安装vue -v ...
Vue slot插槽作用与原理深入讲解
2024-05-20 16:26 | 分类:前端脚本 | 评论:0 次 | 浏览: 65
前言在2.6.0中,具名插槽 和 作用域插槽 引入了一个新的统一的语法 (即v-slot 指令)。它取代了 slot 和 slot-scop...
vant-list上拉加载onload事件触发多次问题及解决
2024-05-20 16:26 | 分类:前端脚本 | 评论:0 次 | 浏览: 60
vant-list上拉加载onload事件触发多次场景3个tab页签切换时,调用不同接口,在某一个tab只要翻页到>=2的情况,当它再...
van-picker组件default-index属性设置不生效踩坑及解决
2024-05-20 16:26 | 分类:前端脚本 | 评论:0 次 | 浏览: 68
van-picker组件default-index属性设置不生效官方文档:default-index 单列选择时,默认选中项的索引 numb...
Vue+echart 展示后端获取的数据实现
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 73
最近在合作做一个前后端分离项目时,为了测试我写的后端部分获取数据的效果,自己也学了一下 vue 的知识,在获取 json 信息这里也踩了很多...
Vant Weapp组件picker选择器初始默认选中问题
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
vant weapp组件picker选择器初始默认选中小程序使用vant-picker多列数据级联选择设置初始默认选中通过this.xx修改...
Vant picker选择器设置默认值导致选择器失效的解决
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 81
vant picker选择器设置默认值导致选择器失效vant 版本 >=2.12.27说下场景自定义选择器数据结构是数组对象,pick...
Vue组件实现原理详细分析
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 79
1.渲染组件从用户的角度来看,一个有状态的组件实际上就是一个选项对象。const componetn = { name: "butto...
Vue配合Vant使用时area省市区选择器的使用方式
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 81
vue配合vant使用时area省市区选择器使用使用原因在开发的过程中,所遇到的一个功能,我想用vant组件中的area地址选择器在使用的过...
vue3.0 vant popup渲染不出来问题及解决
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 72
vue3.0 vant popup渲染不出来遇到这个问下,先检查看看是不是看着vant的2.x版本进行开发。vant2.x版本代码如下:&l...
vant-image本地图片无法显示的解决方式
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 75
vant-image本地图片无法显示说下坑正常情况下都是这样写的,但是vant这个框架不知道怎么想的,居然加载不出来,花里胡哨。文档也没有写...
浅谈Vue知识系列-axios
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 80
axios基础知识axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端。在浏览器中可以帮助我们完...
vant van-list下拉加载更多onload事件问题
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 77
vant van-list下拉加载更多onload事件问题描述van-list编写下拉加载更多,利用van-list自带的下拉加载事件@lo...
vue单行文本溢出会出现title提示自定义指令
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 82
正文平时开发中,如果标题超出一行,我们希望为其添加title的提示,但是,如果统一加title=xxx,会出现,文本是否超出都会出现titl...
Vue3全局配置axios的两种方式总结
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 86
前言边看边学边记录系列,正好到 vue3 了今天就和大家一起学习并记录一下 vue3 的composition api(组合式api) 中是...
vant-List-@load事件一直触发的解决
2024-05-19 17:08 | 分类:前端脚本 | 评论:0 次 | 浏览: 73
vant-list-@load事件一直触发项目场景今天项目用到vant-list,发现一直触发@load事件。这是请求的page和pages...
vant3中使用List组件的一些坑
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 72
使用vant3 list 组件过程中遇到的一些坑1、接口错误的时候,大量重复请求。可能接口错误时vant3内部某些变量没重置,导致一直重复请...
vue中van-picker的选项插槽的使用
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 68
van-picker的内部选项怎么来自定义首先要确保 vant ui 的版本在2.10.0以上然后利用插槽slot来实现,在vant 里插槽...
vant框架van-cell插槽无法换行问题及解决
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 66
vant框架van-cell插槽无法换行解决方法在插槽中定义div的属性display为block;再在里面定义一个块级标签就行了。<...
Vue使用Element折叠面板Collapse如何设置默认全部展开
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 73
element折叠面板collapse设置默认全部展开这个适用于需要for循环 <el-collapse-item>负责展开的属...
vue table表格中如何控制下拉框的显示隐藏
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 77
vue table表格控制下拉框的显示隐藏需求:点击表格的某一个列的吗某个值,显示那值得下拉框,失去焦点时则隐藏平时点击失去焦点后变化平时的...
vue中下拉框组件的封装方式
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 87
vue下拉框组件的封装原理vue element中,需要封装一个对应的下拉款组件。第一步:在api_domain.js中添加后台的请求接口/...
vue3中的对象时为proxy对象如何获取值(两种方式)
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 67
使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值得时候是proxy代理之后的是proxy对象,proxy对象里边的...
Vue3中正确使用ElementPlus的示例代码
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 82
一、创建vue3项目vue create vue_element选择自定义项目创建:选择这几项(空格选择)后面的几项全部回车,这里就不做...
Vue3源码分析调度器与watch用法原理
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 105
本文主要内容学习vue3的调度器原理。了解nexttick的实现、为何在nexttick中可以获取到修改后的dom属性。pre、post、和...
vue3源码分析reactivity实现原理
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 76
引言上一章中我们解析了createapp到底发生了什么? 本来我们应该继续向下解析mount方法的,但是后面很多地方涉及到了响应式的api也...
Vue3源码分析reactivity实现方法示例
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 82
深入分析对于map、set、weakmap、weakset的响应式拦截在上篇的内容中我们以reactive为起点分析了reactivity对...
Vant2移动端Vue组件库问题记录
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 84
发布初衷 :记录在移动端项目中使用 vant 2 组件库时遇到的各种问题,方便以后再次遇到类似问题 , 能够快时查阅解决popup 弹出层介...
Pure admin-Router标签页配置与页面持久化实现方法详解
2024-05-19 17:07 | 分类:前端脚本 | 评论:0 次 | 浏览: 75
页面持久化(适用与单个页面,跳转页面不适用):步骤一:添加 keepalive: true{ path: "/lucky/look...