一、实现单选功能
微信小程序提供了 radio 组件来实现单选功能。radio 组件需要配合 radio-group 使用。
1. wxml 代码
<radio-group bindchange="onradiochange">
<label wx:for="{{items}}" wx:key="id">
<radio value="{{item.value}}" checked="{{item.checked}}" /> {{item.name}}
</label>
</radio-group>2. js 代码
page({
data: {
items: [
{ id: 1, name: '选项a', value: 'a', checked: false },
{ id: 2, name: '选项b', value: 'b', checked: false },
{ id: 3, name: '选项c', value: 'c', checked: false }
]
},
// 单选按钮变化事件
onradiochange(e) {
const value = e.detail.value; // 获取选中的值
const items = this.data.items.map(item => {
item.checked = item.value === value; // 更新选中状态
return item;
});
this.setdata({ items });
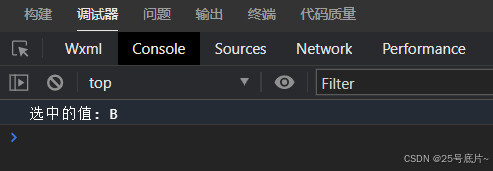
console.log('选中的值:', value);
}
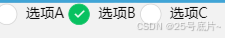
});3. 实现效果


- 用户只能选择一个选项。
- 选中的值会通过
onradiochange事件返回。
二、实现多选功能
微信小程序提供了 checkbox 组件来实现多选功能。checkbox 组件需要配合 checkbox-group 使用。
1. wxml 代码
<checkbox-group bindchange="oncheckboxchange">
<label wx:for="{{items}}" wx:key="id">
<checkbox value="{{item.value}}" checked="{{item.checked}}" /> {{item.name}}
</label>
</checkbox-group>2. js 代码
javascript
page({
data: {
items: [
{ id: 1, name: '选项a', value: 'a', checked: false },
{ id: 2, name: '选项b', value: 'b', checked: false },
{ id: 3, name: '选项c', value: 'c', checked: false }
]
},
// 多选按钮变化事件
oncheckboxchange(e) {
const values = e.detail.value; // 获取选中的值数组
const items = this.data.items.map(item => {
item.checked = values.includes(item.value); // 更新选中状态
return item;
});
this.setdata({ items });
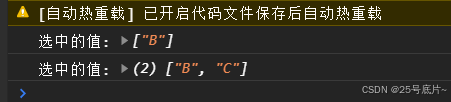
console.log('选中的值:', values);
}
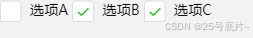
});3. 实现效果


- 用户可以选择多个选项。
- 选中的值会通过
oncheckboxchange事件返回一个数组。
三、自定义单选和多选
如果你不想使用 radio 或 checkbox 组件,可以通过自定义逻辑实现单选和多选功能。
1. wxml 代码
<view class="container">
<view wx:for="{{items}}" wx:key="id" class="item {{item.checked ? 'active' : ''}}" bindtap="onitemtap" data-index="{{index}}">
{{item.name}}
</view>
</view>2. js 代码
javascript
page({
data: {
items: [
{ id: 1, name: '选项a', value: 'a', checked: false },
{ id: 2, name: '选项b', value: 'b', checked: false },
{ id: 3, name: '选项c', value: 'c', checked: false }
],
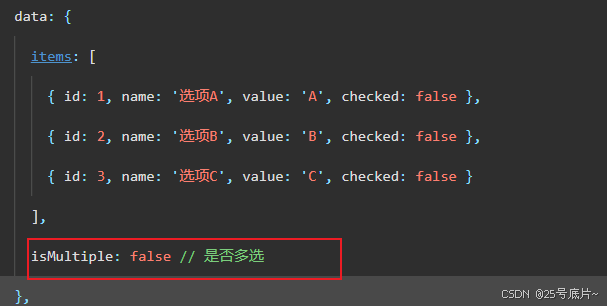
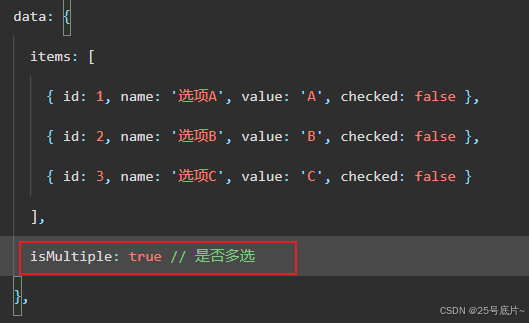
ismultiple: false // 是否多选
},
// 点击选项事件
onitemtap(e) {
const index = e.currenttarget.dataset.index; // 获取点击的索引
const items = this.data.items;
if (this.data.ismultiple) {
// 多选逻辑
items[index].checked = !items[index].checked;
} else {
// 单选逻辑
items.foreach((item, i) => {
item.checked = i === index;
});
}
this.setdata({ items });
console.log('当前选中的值:', items.filter(item => item.checked).map(item => item.value));
}
});3. wxss 代码
.container {
padding: 20px;
}
.item {
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
text-align: center;
}
.active {
background-color: #07c160;
color: white;
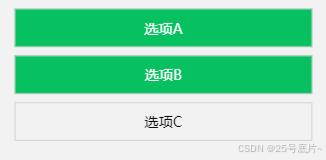
}4. 实现效果
单选



多选



- 点击选项时,根据
ismultiple的值决定是单选还是多选。 - 选中的选项会高亮显示。
四、总结
| 功能 | 使用组件 | 特点 |
|---|---|---|
| 单选 | radio + radio-group | 只能选择一个选项 |
| 多选 | checkbox + checkbox-group | 可以选择多个选项 |
| 自定义选择 | 无组件,通过逻辑实现 | 更灵活,可以自定义样式和交互逻辑 |
到此这篇关于微信小程序实现单选、多选及如何通过变量控制单选/多选功能的文章就介绍到这了,更多相关微信小程序单选多选内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论