iconfont 是一种非常流行的网页图标解决方案,它将图标字体化,使得图标可以像文字一样方便地使用和样式化。
步骤 1:创建项目并添加图标
1.创建项目:
- 在 iconfont 网站上,点击“我的项目”。
- 点击“新建项目”,为你的项目命名并创建。
2.添加图标:
- 在 iconfont 网站上搜索你需要的图标。
- 将你需要的图标添加到购物车。
- 进入购物车,选择“加入项目”,选择你刚刚创建的项目
步骤 2:下载项目代码
- 下载代码:
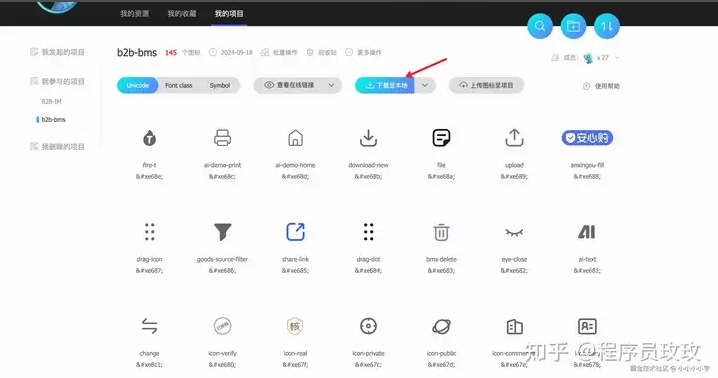
- 进入“我的项目”页面,选择你创建的项目。
- 点击“下载代码”,选择“font class”下载格式(推荐)。
- 下载并解压文件,你会得到一个包含 css 文件和字体文件的压缩包。
步骤 3:在项目中使用 iconfont
- 引入 css 文件:
- 将下载的 css 文件(通常名为
iconfont.css)和字体文件(通常在font文件夹中)放入你的项目目录中。 - 在你的 html 文件中引入
iconfont.css文件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont example</title>
<link rel="stylesheet" href="path/to/iconfont.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!-- 图标示例 -->
<i class="iconfont icon-example"></i>
</body>
</html>2.使用图标:
- 在 html 文件中使用
<i>标签并添加相应的类名来显示图标。 - 类名格式通常为
iconfont icon-图标名称。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont example</title>
<link rel="stylesheet" href="path/to/iconfont.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<style>
.icon {
font-size: 24px; /* 设置图标大小 */
color: #333; /* 设置图标颜色 */
}
</style>
</head>
<body>
<!-- 使用图标 -->
<i class="iconfont icon-example icon"></i>
<i class="iconfont icon-user icon"></i>
<i class="iconfont icon-settings icon"></i>
</body>
</html>步骤 4:自定义图标样式
- 更改图标大小和颜色:
- 通过 css 可以轻松更改图标的大小和颜色。
.icon {
font-size: 32px; /* 图标大小 */
color: #ff6600; /* 图标颜色 */
}2.悬停效果:
- 你可以添加悬停效果来增强用户体验。
.icon:hover {
color: #ff0000; /* 悬停时的颜色 */
}css使用整体示例
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont example</title>
<link rel="stylesheet" href="path/to/iconfont.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<style>
.icon {
font-size: 32px; /* 图标大小 */
color: #333; /* 图标颜色 */
margin: 10px;
}
.icon:hover {
color: #ff0000; /* 悬停时的颜色 */
}
</style>
</head>
<body>
<!-- 使用图标 -->
<i class="iconfont icon-example icon"></i>
<i class="iconfont icon-user icon"></i>
<i class="iconfont icon-settings icon"></i>
</body>
</html>下面是iconfont.js ,也就是js的使用方式
添加图标步骤同上
步骤 1:获取 iconfont.js 链接
- 进入项目页面:
- 在“我的项目”页面,选择你创建的项目。
2.获取 iconfont.js 链接:

步骤 2:在项目中使用 iconfont.js
- 引入iconfont.js文件:
- 在你的 html 文件中引入
iconfont.js文件。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont example</title>
<script src="path/to/iconfont.js"></script>
</head>
<body>
<!-- 图标示例 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-example" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></use>
</svg>
</body>
</html>2.使用图标:
- 在 html 文件中使用
<svg>标签和<use>标签来引用图标。 xlink:href的值格式为#icon-图标名称。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont example</title>
<script src="https://at.alicdn.com/t/font_1234567_abcd1234.js"></script> <!-- 替换为你的 iconfont.js 链接 -->
<style>
.icon {
width: 32px; /* 图标宽度 */
height: 32px; /* 图标高度 */
fill: #333; /* 图标颜色 */
margin: 10px;
}
.icon:hover {
fill: #ff0000; /* 悬停时的颜色 */
}
</style>
</head>
<body>
<!-- 使用图标 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-example" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-user" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-settings" rel="external nofollow" rel="external nofollow" ></use>
</svg>
</body>
</html>步骤 3:自定义图标样式
- 更改图标大小和颜色:
- 通过 css 可以轻松更改图标的大小和颜色。
.icon {
width: 48px; /* 图标宽度 */
height: 48px; /* 图标高度 */
fill: #ff6600; /* 图标颜色 */
}2.悬停效果:
- 你可以添加悬停效果来增强用户体验。
.icon:hover {
fill: #ff0000; /* 悬停时的颜色 */
}js使用方式完整示例
通过上述步骤,你可以在前端项目中轻松使用 iconfont.js 图标。以下是完整的示例代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iconfont example</title>
<script src="https://at.alicdn.com/t/font_1234567_abcd1234.js"></script> <!-- 替换为你的 iconfont.js 链接 -->
<style>
.icon {
width: 48px; /* 图标宽度 */
height: 48px; /* 图标高度 */
fill: #333; /* 图标颜色 */
margin: 10px;
}
.icon:hover {
fill: #ff0000; /* 悬停时的颜色 */
}
</style>
</head>
<body>
<!-- 使用图标 -->
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-example" rel="external nofollow" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-user" rel="external nofollow" rel="external nofollow" ></use>
</svg>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-settings" rel="external nofollow" rel="external nofollow" ></use>
</svg>
</body>
</html>总结
到此这篇关于前端iconfont两种使用方式的文章就介绍到这了,更多相关前端iconfont两种方式内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论