需求来源
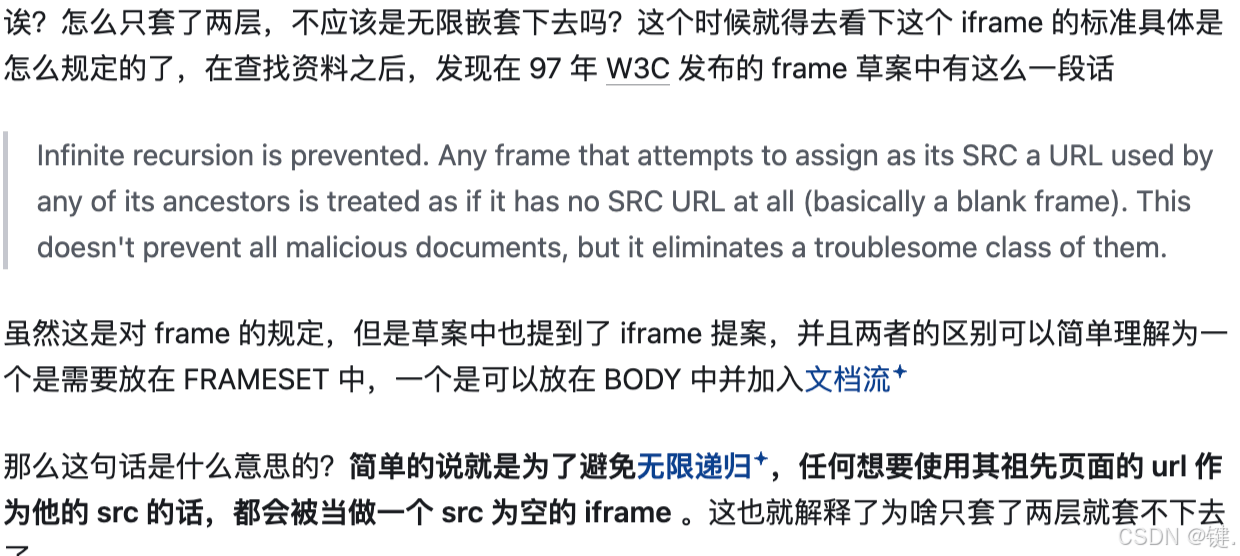
预览简历功能在移动端,由于用了一层iframe把这个功能嵌套在了app端,再用一个iframe来预览,只有ios能看到,安卓就不支持,查了很多资料和插件,原理基本上都是用iframe实现的。最终转换思路,将pdf下载转为图片然后绘制到canvans中也是一样的效果。


实现步骤
先安装pdfjs插件,插件开源免费
官网:
https://github.com/mozilla/pdf.js
在vue或react项目中使用
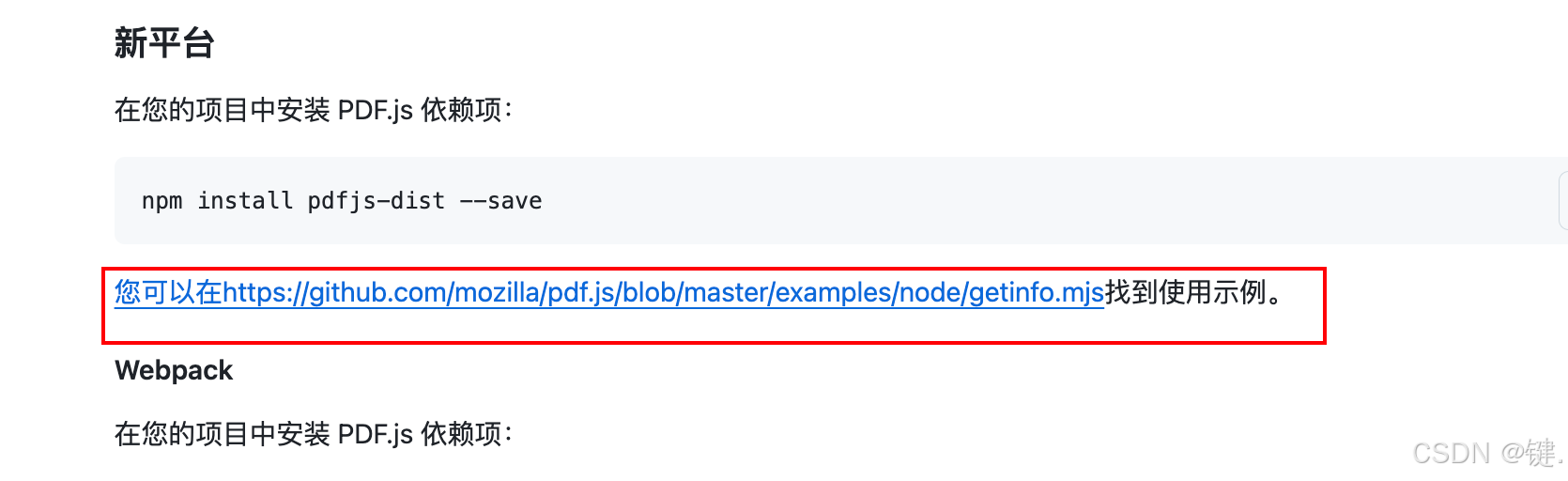
https://github.com/mozilla/pdf.js/wiki/setup-pdf.js-in-a-website
npm install pdfjs-dist --save

:

上面几步完成后就完成80%了,剩下的就是把图片绘制到canvans了
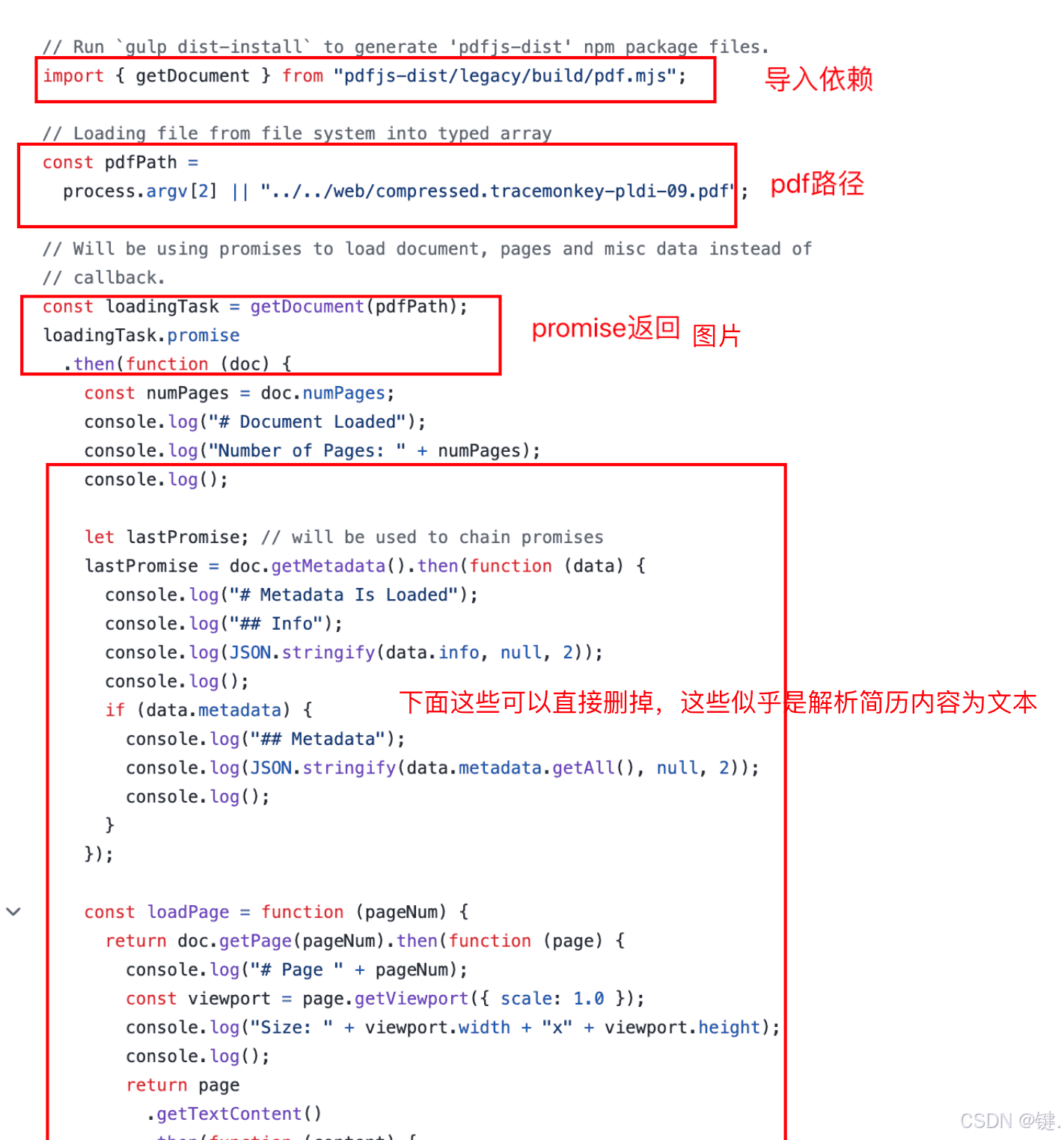
这里我直接贴源码了,注意一点,官方的示例中没有import 'pdfjs-dist/build/pdf.worker.mjs'; 这一段导入,会有一个报错

gihub上有解释
https://github.com/mozilla/pdf.js/issues/10478

<template>
<div ref="showpdfref"></div>
</template>
<script setup>
import { ref } from 'vue';
import { getdocument } from 'pdfjs-dist/legacy/build/pdf.mjs';
import 'pdfjs-dist/build/pdf.worker.mjs';
const showpdfref = ref(null);
const pdfpath ='xxxxxxxx'
const loadingtask = getdocument(pdfpath);
loadingtask.promise
.then(async (pdf) => {
const canvas = document.createelement('canvas');
const context = canvas.getcontext('2d');
// 循环遍历每一页pdf,将其转成图片
for (let i = 1; i <= pdf._pdfinfo.numpages; i++) {
// 获取pdf页
const page = await pdf.getpage(i);
// 获取页的尺寸
const viewport = page.getviewport({ scale: 1 });
// 设置canvas的尺寸
canvas.width = viewport.width;
canvas.height = viewport.height;
// 将pdf页渲染到canvas上
await page.render({ canvascontext: context, viewport: viewport }).promise;
// 将canvas转成图片,并添加到页面上
const img = document.createelement('img');
img.src = canvas.todataurl('image/png');
showpdfref.value.appendchild(img);
}
})
.then(
function () {
console.log('# end of document');
},
function (err) {
console.error('error: ' + err);
},
);
</script>
<style scoped></style>
最终效果:

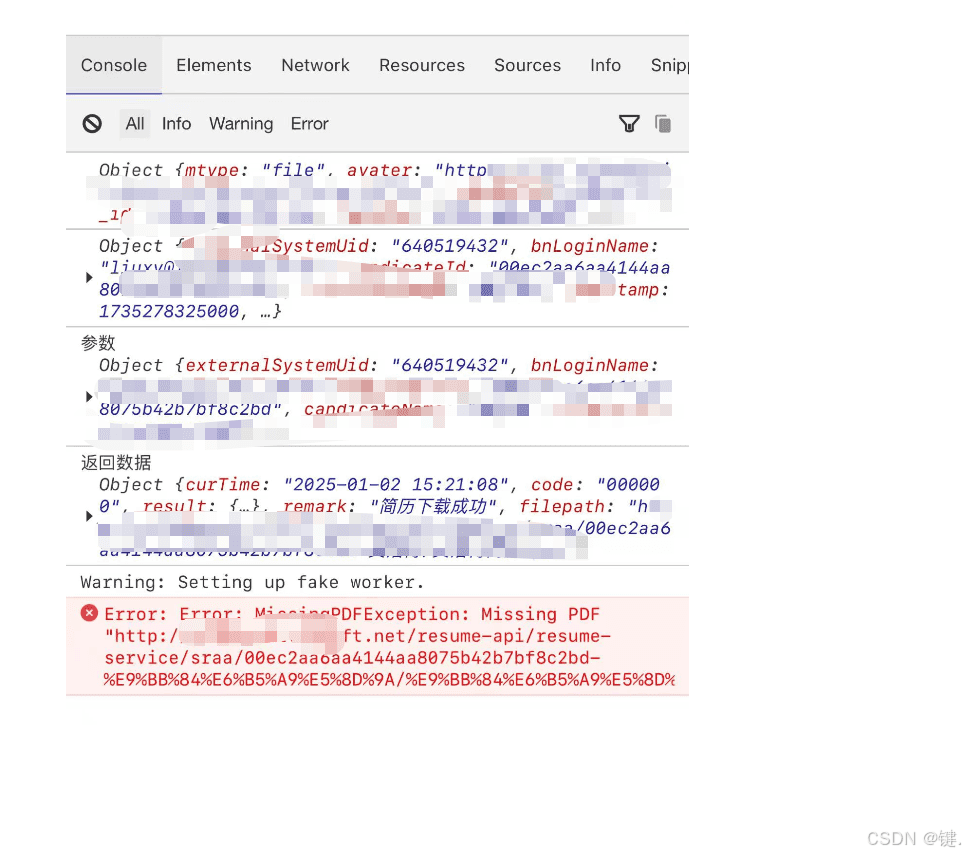
问题
跨域


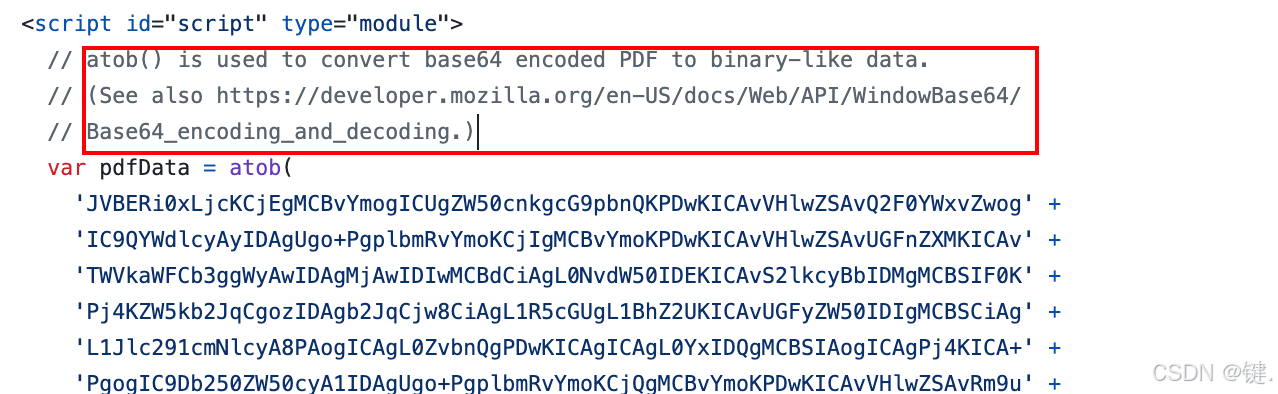
我直接放入设置了跨域的链接到url是可以直接得到pdf的,但是目前这个跨域问题,后台说是有设置跨域,但是我请求有跨域,我在前端配置了跨域也还是不行。多番尝试后这个问题还是没有解决。由于时间紧迫,所以采用备用方案:后台在接口返回了pdf的base64格式,pdfjs官方案例中说需要将base64转为二进制数据就可以加载。
https://github.com/mozilla/pdf.js/blob/master/examples/learning/helloworld64.html

总结
到此这篇关于纯前端使用插件pdfjs实现将pdf转为图片的文章就介绍到这了,更多相关插件pdfjs将pdf转为图片内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论