console.log()
console.log() 是最常用的输出方法,用于将信息输出到浏览器控制台,通常用于普通的调试信息。
用途: 打印普通的消息、变量、对象等。
let user = { name: "alice", age: 25 };
console.log(user); // 输出对象
console.log("hello, world!"); // 输出字符串console.debug()
console.debug() 与 console.log() 类似,但它专门用于调试信息,通常会显示在开发者工具的调试信息类别中,某些浏览器(如 chrome)可以根据设置隐藏调试信息。
用途: 用于输出调试信息,通常在调试过程中使用。
console.debug("这是调试信息"); // 仅在调试模式下显示console.dir()
console.dir() 用于显示对象的交互式列表,通常是一个包含所有属性和方法的对象结构。它与 console.log() 的不同之处在于,console.dir() 提供了一种层级化的查看方式,适用于 dom 元素和对象。
用途: 主要用来查看对象的详细信息,尤其适用于 dom 元素。
let user = { name: "alice", age: 25 };
console.dir(user); // 打印对象的层级信息
// 可以打印 dom 元素的结构
let element = document.getelementbyid("myelement");
console.dir(element); console.table()
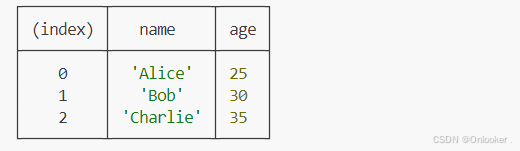
console.table() 用于以表格的形式显示数组或对象。对于包含多个元素的数组或复杂的对象结构,使用 console.table() 可以让你以更易读的方式查看数据。
用途: 用来展示数组或对象的表格格式,便于可视化。
let users = [
{ name: "alice", age: 25 },
{ name: "bob", age: 30 },
{ name: "charlie", age: 35 }
];
console.table(users); // 输出表格形式
console.clear()
console.clear() 用于清除控制台中的所有输出。通常在调试过程中,当控制台输出过多信息时,可以使用此方法清理屏幕,以便查看新的输出信息。
用途: 清空控制台的输出。
console.clear(); // 清除控制台中的所有输出
console.group() 和 console.groupend()
console.group() 用于开始一个分组,console.groupend() 用于结束该分组。它们帮助你将相关的日志信息分组并缩进显示,增强日志的可读性和层次性。
用途: 将日志信息分组显示,便于分类和层次化管理。
console.group("用户信息");
console.log("姓名: alice");
console.log("年龄: 25");
console.groupend(); // 结束分组
console.group("系统信息");
console.log("系统已启动");
console.groupend(); // 结束分组console.time() 和 console.timeend()
console.time() 用于启动一个计时器,console.timeend() 用于停止计时并显示经过的时间。这对于性能测试非常有用,能够帮助开发者测量代码块的执行时间。
用途: 测量某段代码的执行时间。
console.time("计时器"); // 启动计时器
for (let i = 0; i < 1000; i++) {
// 一些代码
}
console.timeend("计时器"); // 停止计时并输出时间到此这篇关于js中console对象内部提供调试方法的文章就介绍到这了,更多相关js console对象调试内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论