tips:使用vue3开发项目已经有一段时间了,关于vue2的路由是如何一步一步搭建的都快要忘记了,今天写着篇文章主要就是回顾一下,在vue2和vue3中我们是如何一步一步的配置路由的。
一、路由是什么?
vue中的路由就是.spa(single page application单页应用程序) 的路径管理器。
vue-router是vue.js官方的路由插件,用于构建单页面应用。
vue的单页面应用是基于路由和组件的,设定访问路径,并将路径和组件映射起来。
在vue-router单页面应用中,路径之间的切换,就是组件的切换。路由模块的本质就是建立起url和页面之间的映射关系。
二、vue2中路由的创建步骤
安装正确的路由版本(这里我踩坑了)
1.首先安装vue-router的时候需要确定版本。 vue2.0采用的 vue-router 版本为 @^3.5.1
npm i vue-router@^3.5.1 -s // vue2安装的方式
2.直接 npm i vue-router -s 这种方式安装会安装最新版本(适用于vue3)
npm i vue-router -s //vue3安装的方式
vue2中配置路由的步骤
步骤如下:
- 安装 vue-router@3.5.1
- 创建 router文件夹 并创建 index.js
- 引入vuerouter 和 vue
- vue.use(vuerouter)
- 创建vuerouter实例: const router = new vuerouter({ routes})
- 配置routes (结构如下图所示)
- 导出router
- 在main.js中导入刚才的 router
- 注册router
- 创建 router-link 和 router-view
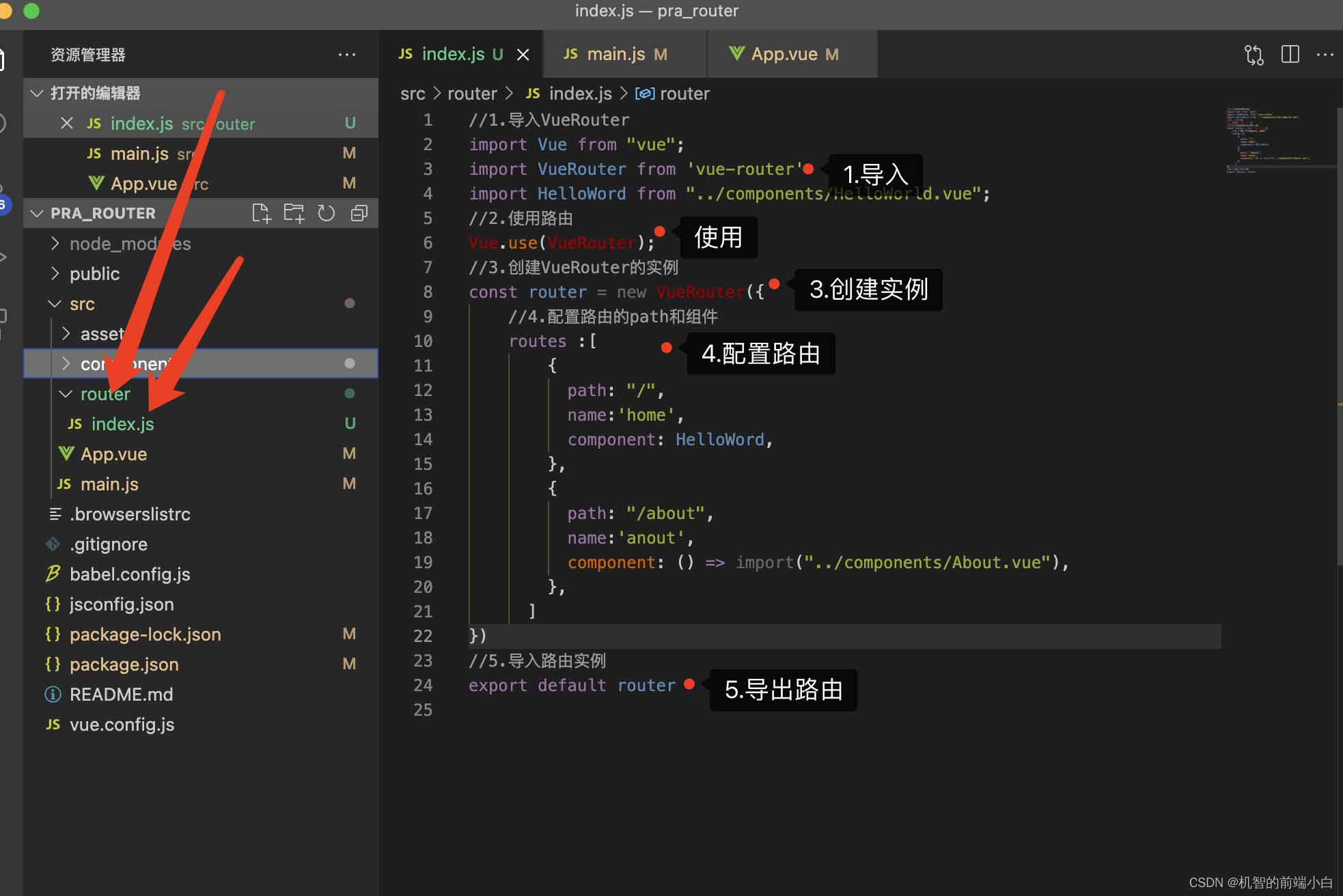
代码如下图所示:
- 路由文件代码:
//1.导入vuerouter
import vue from "vue";
import vuerouter from 'vue-router'
import helloword from "../components/helloworld.vue";
//2.使用路由
vue.use(vuerouter);
//3.创建vuerouter的实例
const router = new vuerouter({
//tips:不想要 #(锚点)就添加下面代码
mode:'history',
//4.配置路由的path和组件
routes :[
{
path: "/",
name:'home',
component: helloword,
},
{
path: "/about",
name:'anout',
component: () => import("../components/about.vue"),
},
]
})
//5.导入路由实例
export default router
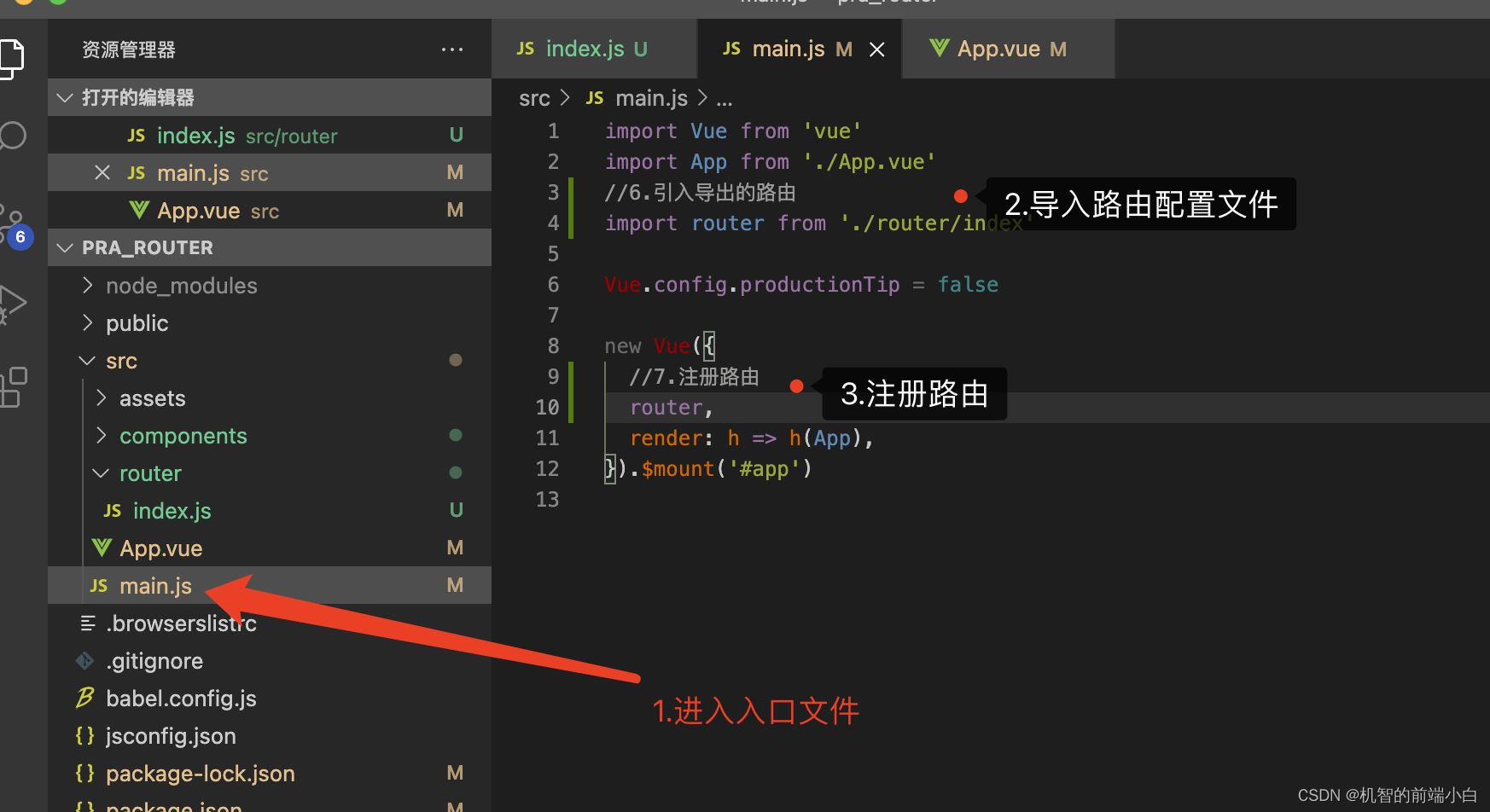
- 入口文件代码:
import vue from 'vue'
import app from './app.vue'
//6.引入导出的路由
import router from './router/index'
vue.config.productiontip = false
new vue({
//7.注册路由
router,
render: h => h(app),
}).$mount('#app')
如下图所示:


三、vue3中路由的创建步骤
步骤如下:
- 创建对应的文件夹router 创建 index.js文件,
- 安装vue-router (vue3.0直接安装就行)
- 导入createrouter 和 createwebhashhistory
- 配置routes
- 使用createrouter注册routes和配置路由模式
- 导出路由
- 在main.js中 导入router ,并通过链式 .use(router) 注册
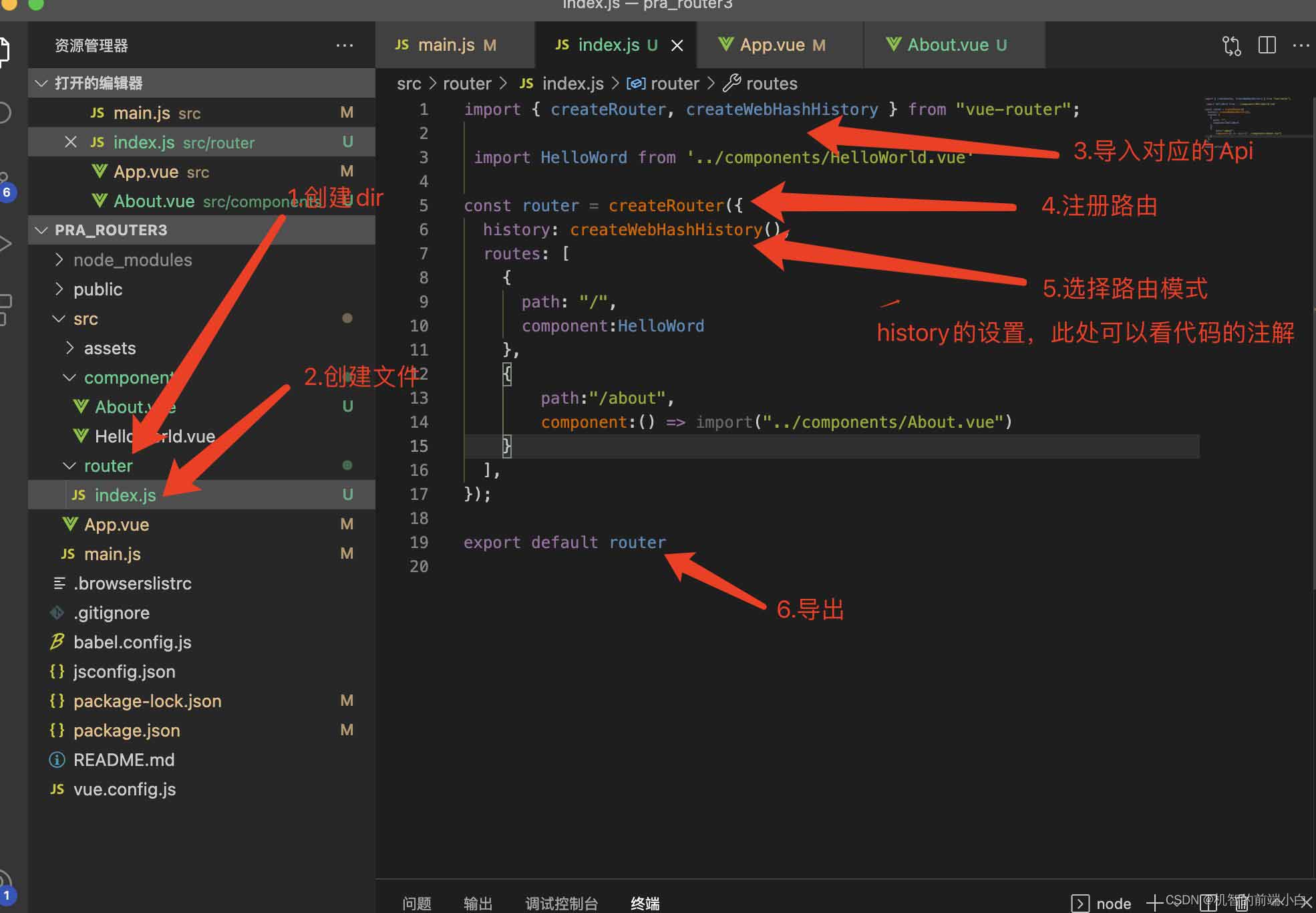
代码如下图所示:
- 路由文件代码:
import { createrouter, createwebhashhistory } from "vue-router";
import helloword from '../components/helloworld.vue'
const router = createrouter({
history: createwebhashhistory(),
routes: [
{
path: "/",
component:helloword
},
{
path:"/about",
component:() => import("../components/about.vue")
}
],
});
export default router
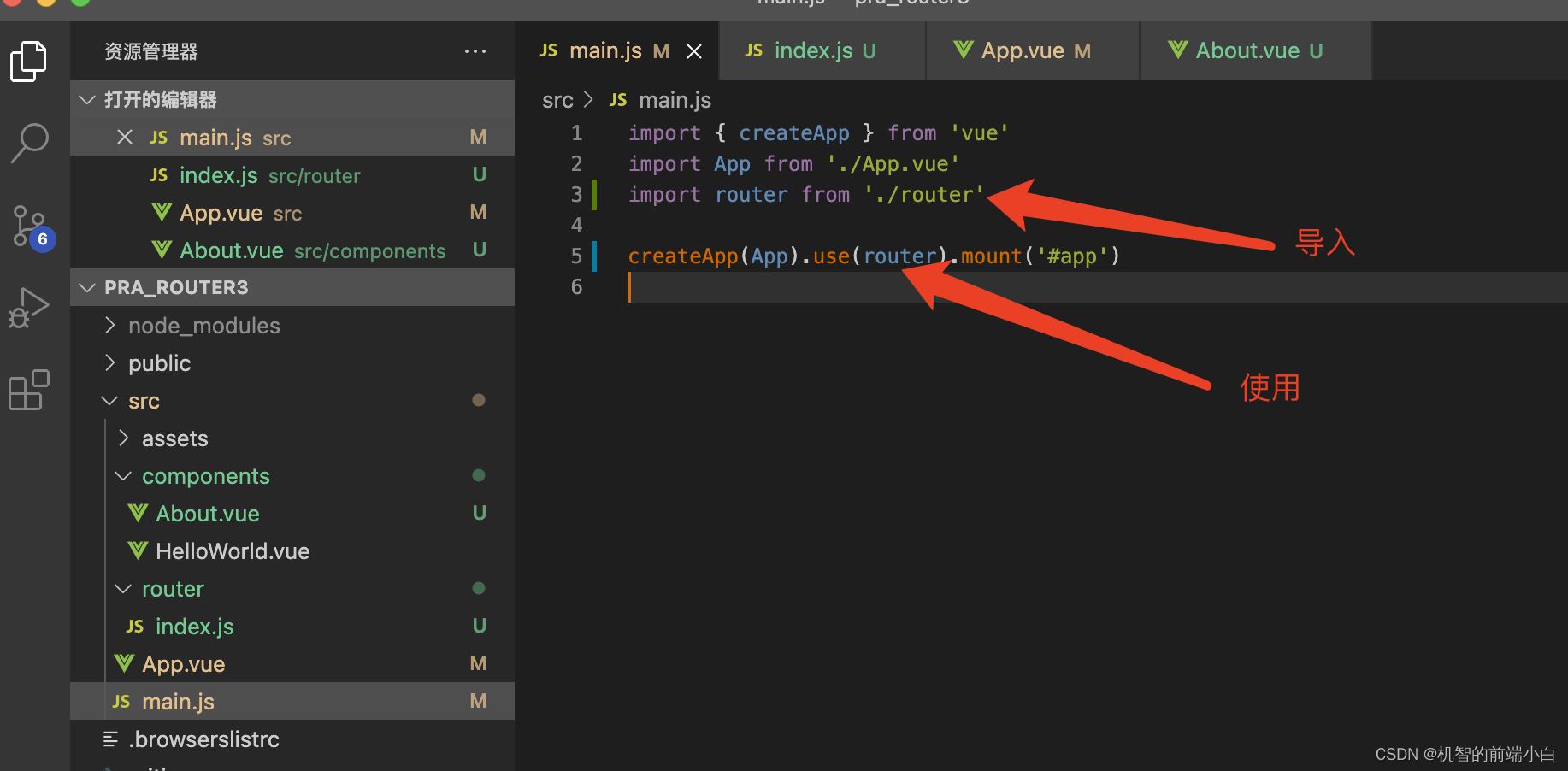
- 入口文件代码:
import { createapp } from 'vue'
import app from './app.vue'
import router from './router'
createapp(app).use(router).mount('#app')
如下图所示:


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论