一、ref( )
在 vue 3 中,ref() 是一个用于创建响应式引用的函数。它是 vue 3 composition api(组合式api) 的一部分,允许在组件中创建响应式数据。
使用对象:基本数据类型(string 、number 、boolean 、null 等)、对象类型
****需要使用 . value
1.引入ref () 函数
// 引入
import { ref } from 'vue';2. 创建响应式引用
// 定义 响应式数据 在 <script> 标签中
// 在 <script> 标签中写的 js 代码 , 都需要写 .value 来获取值
const name = ref('张三');
const age = ref(20);
const tel = '123xxxxxxxxxx';
const count = ref(0); // 创建一个响应式的数字
const message = ref('hello, vue 3!'); // 创建一个响应式的字符串3. 访问和修改引用的值
// 访问和修改引用的值 // 使用 ref() 创建的响应式引用会返回一个对象 // 该对象有一个 .value 属性来访问和修改其值 console.log(count.value); // 0 count.value++; // 修改值 console.log(count.value); // 1
4. 在模板中的使用
<template>
// 在模板中,不需要使用 .value 。当在模板中使用时,ref 会自动解包
<div class="person">
<h2>姓名:{
{ name }}</h2>
<h2>年龄:{
{ age }}</h2>
<h2>地址:{
{ tel }}</h2>
<button @click="changename">修改名字</button>
<button @click="changeage">修改年龄</button>
<button @click="showtel">查看电话</button>
<p>{
{ count }}</p> <!-- 直接使用 count -->
<button @click="count++">increment</button>
</div>
</template>5. 与对象的结合使用
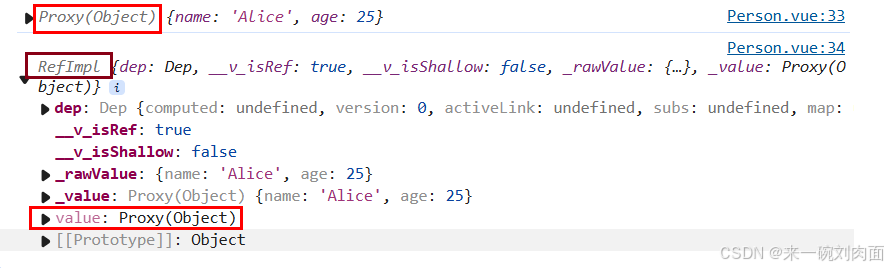
const user = ref({
name: 'alice',
age: 25,
});
// 访问和修改对象属性
console.log(user.value.name); // alice
user.value.age++; // 修改属性
console.log(user.value.age); // 26当我们在模板中使用了 ref 时,在改变了 这个 ref 的值时,vue 会自动检测到这个变化,并且相应地更新 dom。


ref ( ) 是基于 reactive( ) 编写的。
二、reactive( )
在 vue 3 中,reactive() 是一个用于创建响应式对象的函数。它是 vue 3 组合式 api 的一部分,允许开发者将普通对象转换为响应式对象,从而在数据变化时自动更新视图。
使用对象:对象类型
****不需要使用 . value
1.导入 reactive ( ) 函数
// 从 vue 中导入
import { reactive } from 'vue';2.创建响应式对象
// 创建响应式对象
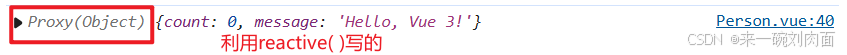
const state = reactive({
count: 0,
message: 'hello, vue 3!',
});3. 访问和修改响应式属性
// 访问和修改响应式属性 // 可以像访问普通对象一样访问和修改响应式对象的属性。 // vue 会自动追踪这些属性的变化,并在它们变化时更新视图。 console.log(state.count); // 0 state.count++; // 修改属性 console.log(state.count); // 1
4. 支持嵌套对象的响应性:
const state = reactive({
user: {
name: 'alice',
age: 25,
},
});
// 访问嵌套属性
console.log(state.user.name); // alice
// 修改嵌套属性
state.user.age++;
console.log(state.user.age); // 26


三、ref( ) 与 reactive( ) 的区别:
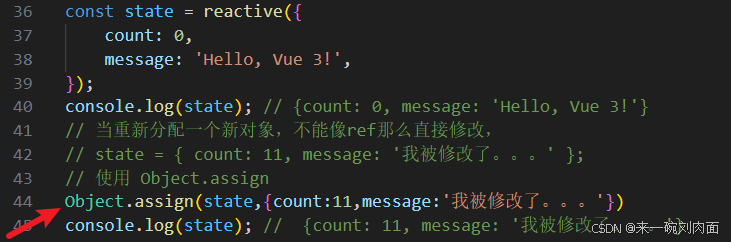
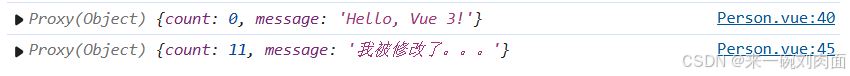
ref()返回一个包含.value属性的对象,而reactive()返回的是一个直接可用的响应式对象。- reactive 重新分配一个新对象,会失去响应式。(可以使用object.assign 来整体替换)。
- 使用原则:
- 若需要一个基本类型的响应式数据,必须使用 ref ;
- 若需要一个响应式对象,层级不深,ref ,reactive 都可以使用;
- 若需要一个响应式对象,且层级较深,推荐使用 reactive。


到此这篇关于vue 中ref( ) 和 reactive( ) 响应式数据的使用方法的文章就介绍到这了,更多相关vue ref( ) 和 reactive( ) 响应式数据内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论