useeffect执行两次
这个问题,主要是刚接触react的时候发的问题,当时也没总结。现在回过头来再总结一次!!!
能发现这个问题的,一定是一名细心并且有一颗求知的心。
因为我当时接触react的时候就是这样的想法。为什么会触发两次?按照正常的声明周期应该执行一次的!!!!!
为什么useeffect执行两次
1.react的严格模式(模版创建项目)
- npx create-react-app my-app 创建react项目
- npx create-react-app my-app --template typescript 创建typescript模版的react项目
2.react的严格模式(strictmode包裹显渲染组件)
root.render(
//就是下面的代码 react.strictmode
<react.strictmode>
<app />
</react.strictmode>
);
3.react的严格模式作用
strictmode 是一个用来突出显示应用程序中潜在问题的工具。strictmode 不会渲染任何可见的 ui。strictmode 为其后代元素触发额外的检查和警告。
⚠️严格模式检查仅在开发模式下运行;它们不会影响生产构建。 开发发挥作用、线上会自动屏蔽【strictmode】
作用1:识别不安全的生命周期
react开发中使用严格模式的作用主要是为了识别 class组件中一些逐渐废弃的组件生命周期,还有引用的第三方组件库中的一些生命周期方法。
react中使用严格模式,一旦发现有风险的生命周期的使用就会在控制台中提出警告
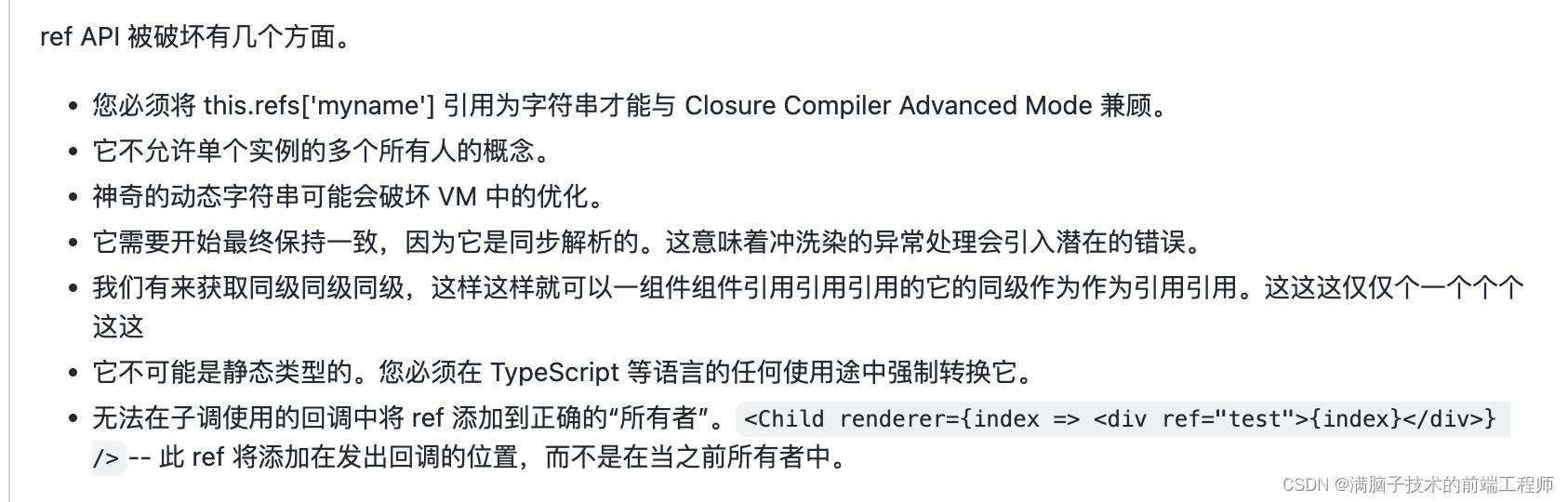
作用2:关于使用过时字符串 ref api 的警告
如下图:

作用3:关于使用废弃的 finddomnode 方法的警告
finddomnode 也可用于 class组件,但它违反了抽象原则,它使得父组件需要单独渲染子组件。
它会产生重构危险,你不能更改组件的实现细节,因为父组件可能正在访问它的 dom节点。
finddomnode 只返回第一个子节点,但是使用 fragments,组件可以渲染多个 dom 节点。finddomnode是一个只读一次的 api。
调用该方法只会返回第一次查询的结果。如果子组件渲染了不同的节点,则无法跟踪此更改。因此,finddomnode仅在组件返回单个且不可变的 dom 节点时才有效。
作用4:检测意外的副作用(useeffect副作用)
1.react的工作阶段
- react 分两个阶段工作:
渲染阶段:会确定需要进行哪些更改,比如 dom。在此阶段,react 调用 render,然后将结果与上次渲染的结果进行比较。提交阶段:发生在当 react 应用变化时。(对于 react dom 来说,会发生在 react 插入,更新及删除 dom 节点的时候。)在此阶段,react 还会调用 componentdidmount 和 componentdidupdate 之类的生命周期方法。
2.react严格模式的重复调用
严格模式不能自动检测到你的副作用,但它可以帮助你发现它们。
通过故意重复调用以下函数来实现的该操作:
- class 组件的
constructor、render、shouldcomponentupdate - 组件的生命周期方法:
getderivedstatefromprops - 函数组件通过使用
usestate,usememo或者usereducer
3.tips:
严格模式采用故意重复调用方法(如组件的构造函数)的方式,使得这种 bug 更容易被发现。
作用5:检测过时的 context api
过时的 context api 容易出错,将在未来的主要版本中删除。
在所有 16.x 版本中它仍然有效,但在严格模式下,将显示以下警告:
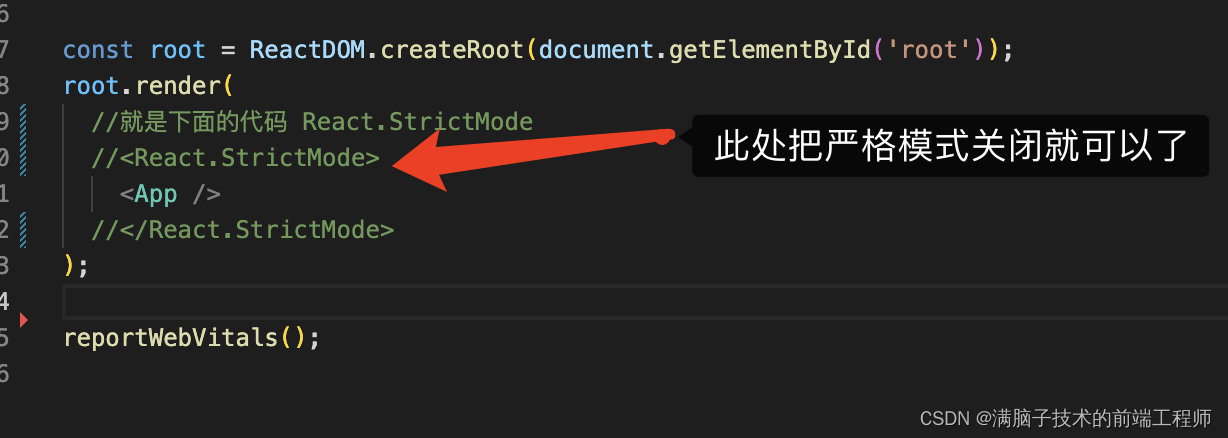
解决useeffect执行两次(删除严格模式)
代码如下:
//就是下面的代码 react.strictmode
// <react.strictmode>
<app />
// </react.strictmode>图片如下:

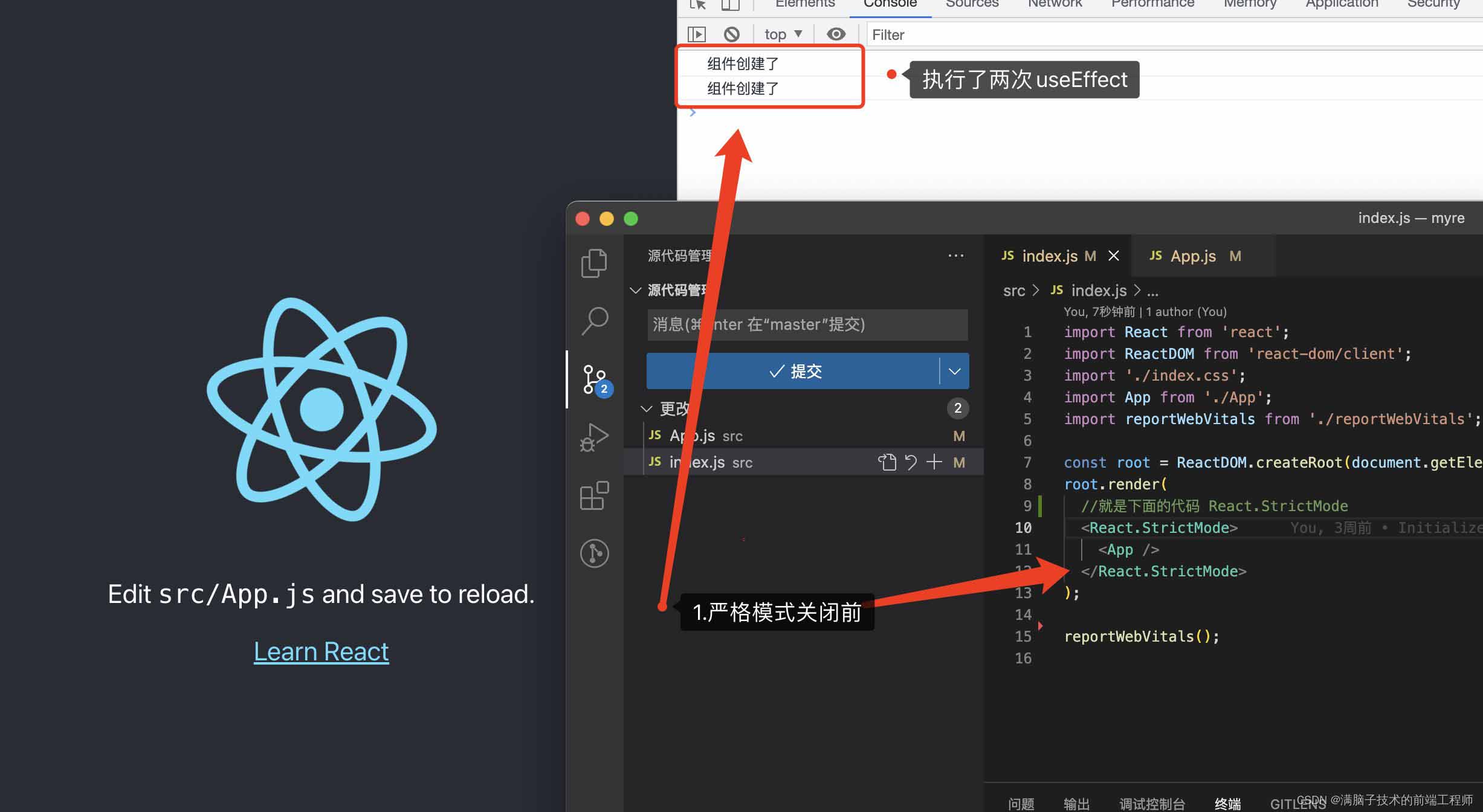
关闭严格模式前,如下图:

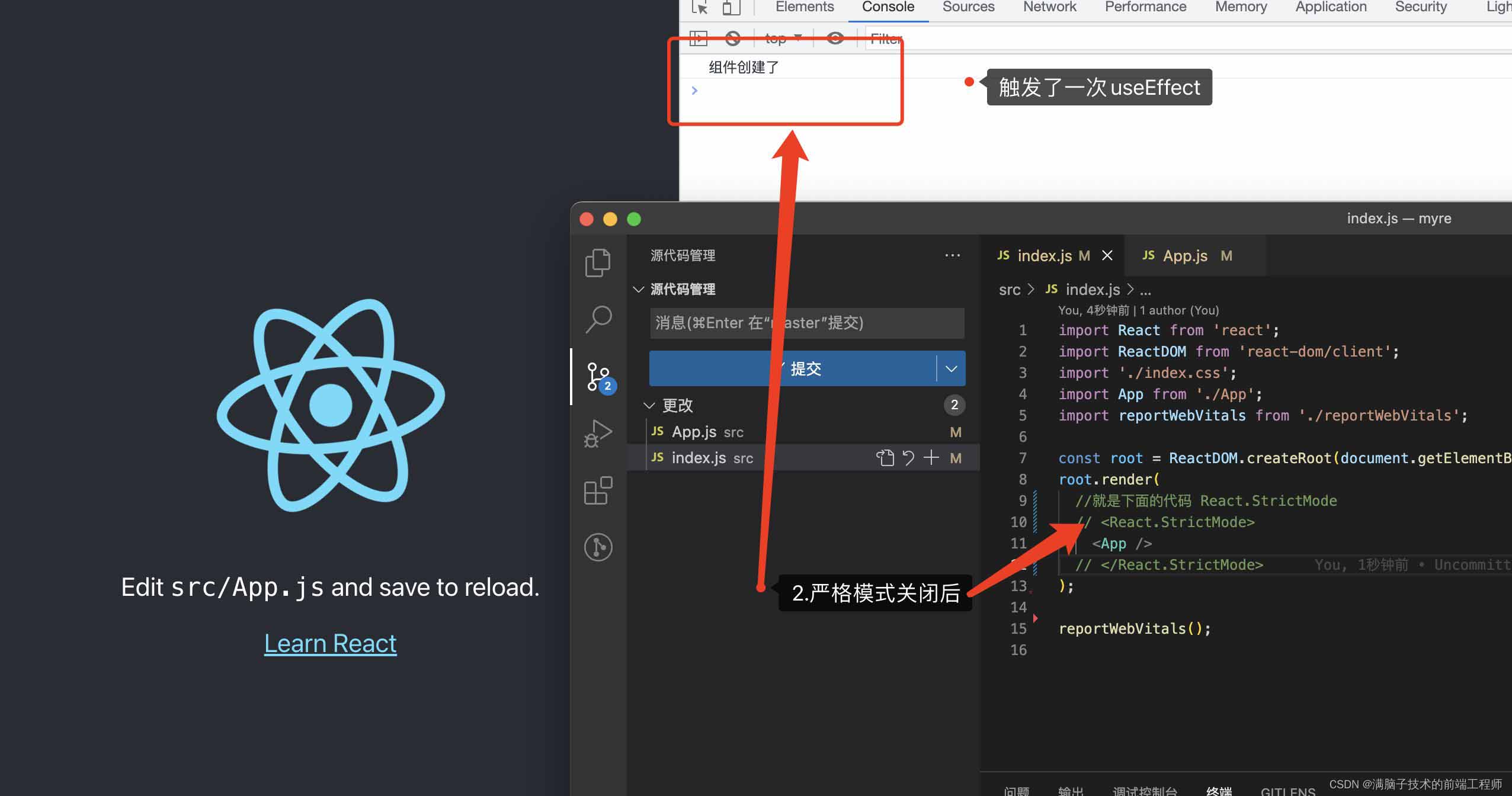
关闭严格模式后,如下图:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论