https 单向认证和双向认证
具体可以看看这篇文章 https双向认证,写的很详细和形象
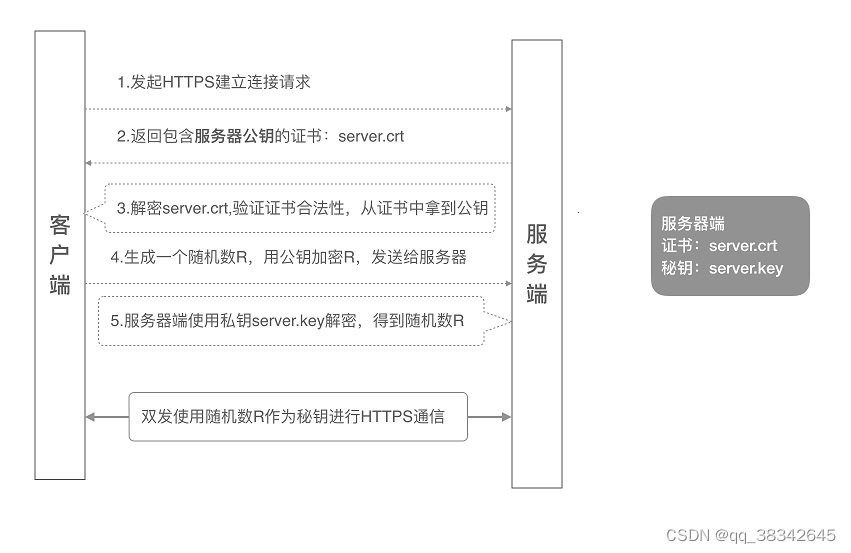
- 单向认证

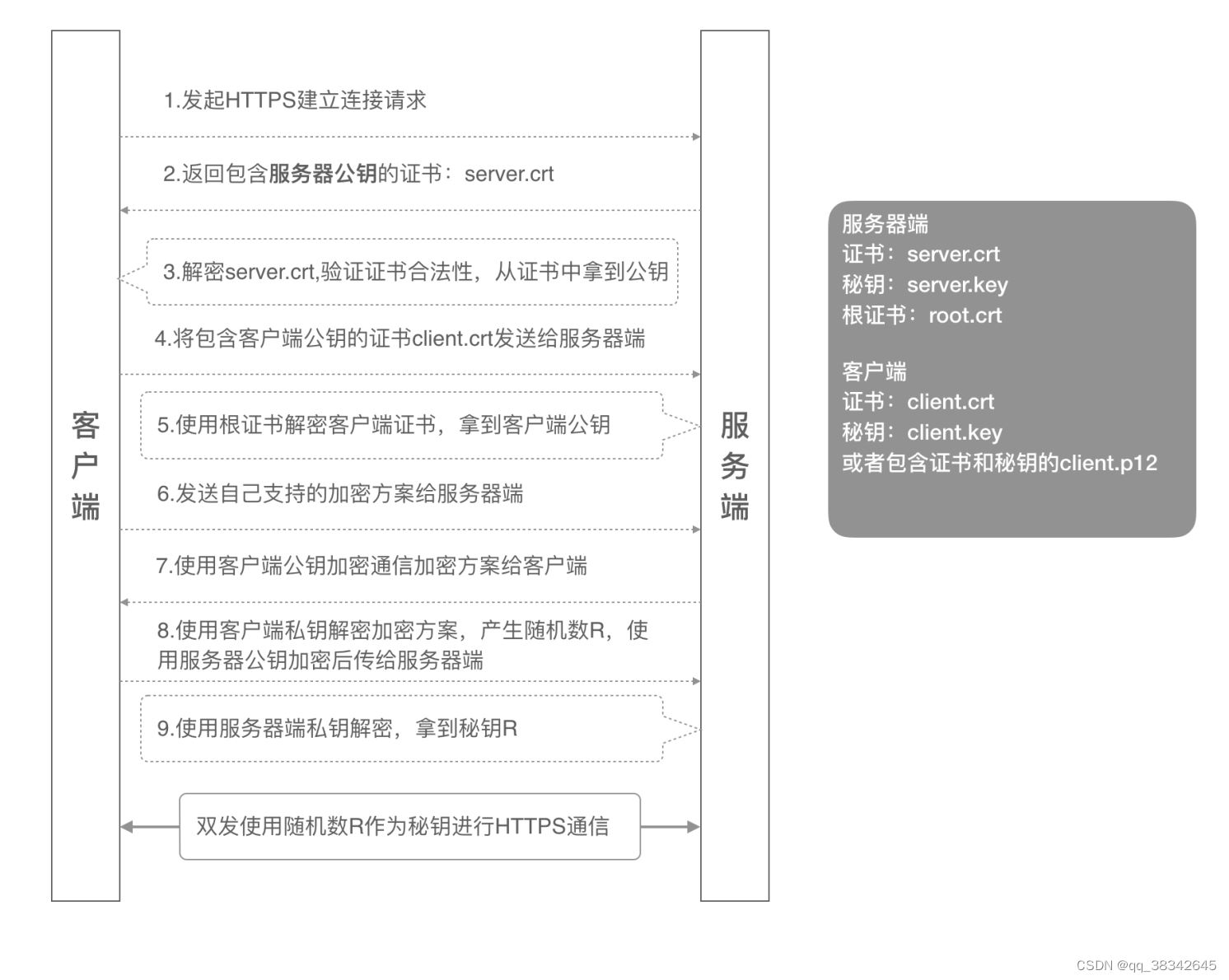
- 双向认证

生成自签证书、服务端证书和客户端证书
具体可以看这篇文章 nginx配置ssl双向认证
1.ca 与自签名
# 生成ca私钥,会让你输自定义密码(例:000000) openssl genrsa -aes256 -out ca.key 2048 # 制作ca公钥/根证书 openssl req -new -x509 -days 3650 -key ca.key -out ca.crt # 输入ca密码:000000 # common name 随意填写(test.com);其它随意
2.服务端证书(server.client server.key)
# 生成服务器私钥(.pem文件),会让你输自定义密码(例:111111) openssl genrsa -aes256 -out server.pem 1024 # .pem文件转换.key文件 openssl rsa -in server.pem -out server.key # 输入server密码:111111 # 生成签发请求 openssl req -new -key server.pem -out server.csr # 输入server密码:111111 # common name填写自己的ip地址即可,其他随意 # 用ca签发证书 openssl x509 -req -sha256 -in server.csr -ca ca.crt -cakey ca.key -cacreateserial -days 3650 -out server.crt # 输入ca密码:000000
3.客户端证书(client.client client.key)
# 生成客户端私钥(.pem文件),会让你输自定义密码(例:222222) openssl genrsa -aes256 -out client.pem 1024 # .pem文件转换.key文件 openssl rsa -in client.pem -out client.key # 222222 # 生成签发请求 openssl req -new -key client.pem -out client.csr # 输入client密码:222222 # common name填写自己的ip地址即可,其他随意 # 用ca签发证书 openssl x509 -req -sha256 -in client.csr -ca ca.crt -cakey ca.key -cacreateserial -days 3650 -out client.crt # 输入ca密码:000000 # 使用浏览器访问时,需要生成p12格式的客户端证书,会让你输入自定义密码(例:123456) openssl pkcs12 -export -clcerts -in client.crt -inkey client.key -out client.p12
服务端使用 https 进行通信,并使用双向认证
const express = require("express");
const https = require("https");
const fs = require("fs");
const app = express();
const port = 7000;
const options = {
key: fs.readfilesync("./ssl/server.key"),
cert: fs.readfilesync("./ssl/server.crt"),
ca: [fs.readfilesync("./ssl/ca.crt")],
requestcert: true,
rejectunauthorized: true,
};
https
.createserver(options, app)
.listen(port, () => console.log(`app listening on port ${port}!`));
app.get("/v1", (req, res) => res.send("hello world!"));配置 nginx,进行转发
server {
listen 8080;
server_name localhost;
location /api {
proxy_ssl_certificate ssl/client.crt;
proxy_ssl_certificate_key ssl/client.key;
# client-pw.txt 里面是client密码:222222
proxy_ssl_password_file ssl/client-pw.txt;
proxy_pass https://localhost:7000/v1;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}测试
- 直接使用浏览器访问 https://loalhost:7000/v1 是获取不到数据的
- 使用 http://loalhost:8080/api 是可以获取到数据的
- 或者浏览器安装 client.p12 证书(安装时输入的密码是 p12 密码:123456)也是可以通过 https://loalhost:7000/v1 获取数据
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持代码网。






发表评论