一、背景说明
项目中使用了nginx作为反向代理来访问系统,在漏洞扫描的过程中发现cookie缺少 samesite 属性。我们需要将samesite属性设置为strict或者 lax。
二、cookie安全相关属性
httponly :
- 在cookie中设置了“httponly”属性,通过程序(js脚本、applet等)将无法读取到cookie信息。
- 将httponly 设置为true 防止程序获取cookie后进行攻击。
secure :
- 安全性,指定cookie是否只能通过https协议访问,一般的cookie使用http协议既可访问。
- 设置了secure (没有值),则只有当使用https协议连接时cookie才可以被页面访问。可用于防止信息在传递的过程中被监听捕获后信息泄漏。
samesite:
chrome浏览器在51版本后为 cookie 新增的属性,用来防止 csrf 攻击和用户追踪。可以设置三个值:strict、 lax、 none
- strict:完全禁止第三方 cookie,跨站点时,任何情况下都不会发送 cookie。换言之,只有当前网页的 url 与请求目标一致,才会带上 cookie。set-cookie: cookiename=cookievalue; samesite=strict;
- lax:规则稍稍放宽,大多数情况也是不发送第三方 cookie,但是导航到目标网址的 get 请求除外。set-cookie: cookiename=cookievalue; samesite=lax;设置了strict或lax以后,基本就杜绝了 csrf 攻击。当然,前提是用户浏览器支持 samesite 属性。
- none:chrome 计划将lax变为默认设置。这时,网站可以选择显式关闭samesite属性,将其设为none。不过,前提是必须同时设置secure属性(cookie 只能通过 https 协议发送),否则无效。set-cookie: key=value; samesite=none; secure
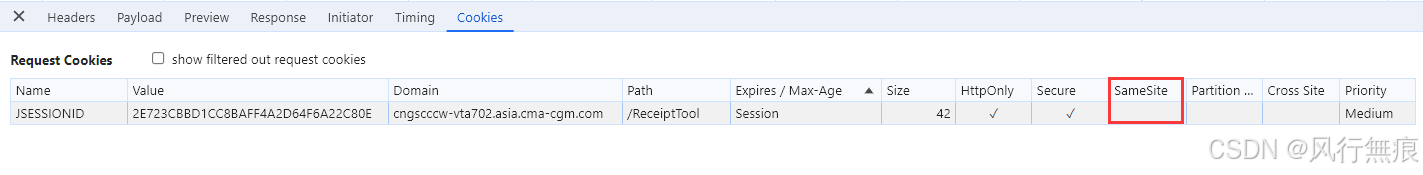
浏览器f12 在网络下查看当前状态,samesite属性缺失,我们需要通过配置nginx将samesite属性设置为strict或者 lax。

三、配置路径
在nginx.conf 的 location 节点下进行配置
add_header set-cookie 'path=/;httponly; secure; samesite=lax';
下面是完整的 location 节点配置
server {
listen 443 ssl;
server_name test.app.com;
root html;
index index.html index.htm;
ssl_certificate c:/nginx/cert/client.pem;
ssl_certificate_key c:/nginx/cert/private.key;
ssl_session_timeout 4h;
# enable ssl cache to speed up
ssl_session_cache shared:ssl:10m;
# intermediate configuration
ssl_protocols tlsv1.2 tlsv1.3;
ssl_ciphers ecdhe-ecdsa-aes128-gcm-sha256:ecdhe-rsa-aes128-gcm-sha256:ecdhe-ecdsa-aes256-gcm-sha384:ecdhe-rsa-aes256-gcm-sha384:ecdhe-ecdsa-chacha20-poly1305:ecdhe-rsa-chacha20-poly1305:dhe-rsa-aes128-gcm-sha256:dhe-rsa-aes256-gcm-sha384:dhe-rsa-chacha20-poly1305;
ssl_prefer_server_ciphers off;
client_max_body_size 100m;
proxy_http_version 1.1;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header host $host;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
# http force jump to https
proxy_redirect http:// $scheme://;
# to resolve nginx 504 issue
proxy_connect_timeout 1800s;
proxy_send_timeout 1800s;
proxy_read_timeout 1800s;
client_body_timeout 1800s;
# nginx status
location /nginxstatus {
stub_status on;
access_log logs/nginx-status-$logdate.log;
auth_basic "nginxstatus";
}
# application
location /api{
# 设置httponly secure samesite参数解决cookie跨域丢失
add_header set-cookie 'path=/;httponly; secure; samesite=lax';
proxy_pass http://127.0.0.1:8080;
}
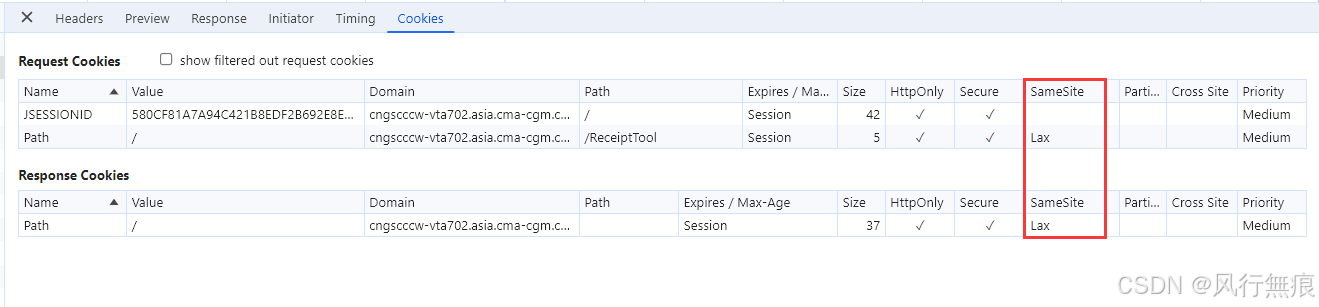
}修改后的情况

到此这篇关于nginx设置httponly secure samesite参数解决cookie信息丢失的文章就介绍到这了,更多相关nginx httponly secure samesite参数内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!





发表评论