跳转:
步骤一:引入路由器
import router from '@ohos.router'
步骤二:创建一个点击按钮
button('跳转页面')
.fontsize(14)
.position({x:30,y:30})
//点击跳转页面
.onclick( () =>{
//路由跳转
router.pushurl({
//跳转页面的路径
url:'pages/mytext'
}
//跳转不成功会有error
,router.routermode.single,(err) => {
if (err) {
console.error(`invoke pushurl failed, code is ${err.code}, message is ${err.message}`);
return;
}
})
}
)
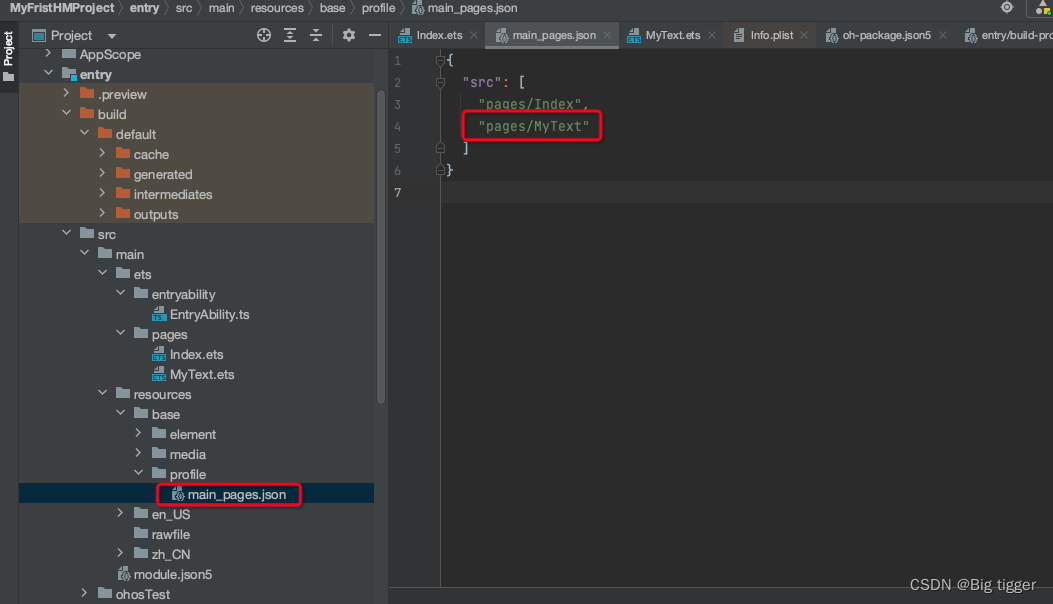
步骤三(注意):一定要在系统配置文件中声明要跳转的路径pages/mytext

否则会报错:the uri of router is not exis
02-28 21:15:57.977 21452-31234/? e 0fefe/jsapp: invoke pushurl failed, code is 100002, message is uri error. the uri of router is not exist.
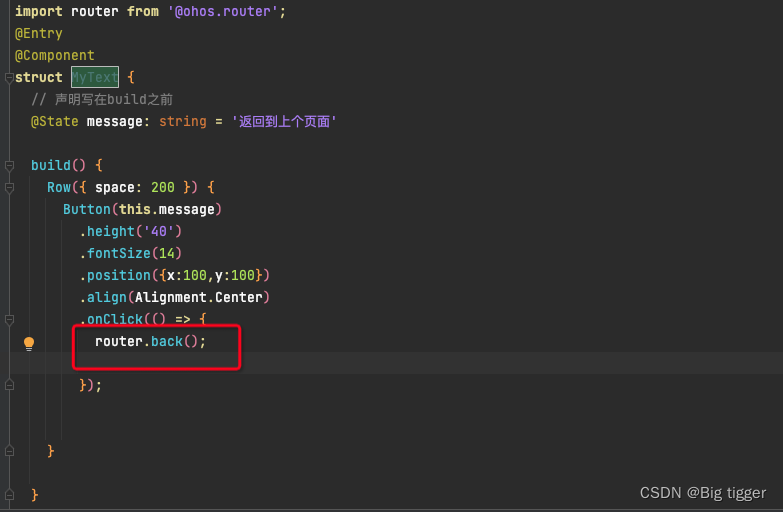
返回到上个页面:
步骤一:当前页面mytext也需要引入路由
import router from '@ohos.router';
步骤二:router.back();




发表评论